解决img标签间距问题
解决img标签间距问题
关于img标签间距问题:多个img之间有间距,包含img标签的div之间有间距。
代码如下:

1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>test</title>
6 <link rel="stylesheet" type="text/css" href="css/test.css">
7 </head>
8 <body>
9 <div>
10 <img src="data:images/1.png">
11 <img src="data:images/2.png">
12 <img src="data:images/3.png">
13 </div>
14 <div>
15 <img src="data:images/4.png">
16 <img src="data:images/5.png">
17 <img src="data:images/6.png">
18 </div>
19 <div>
20 <img src="data:images/7.png">
21 <img src="data:images/8.png">
22 <img src="data:images/9.png">
23 </div>
24 </body>
25 </html>

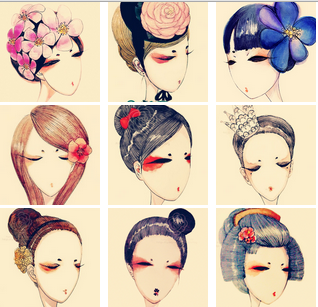
谷歌浏览器效果:
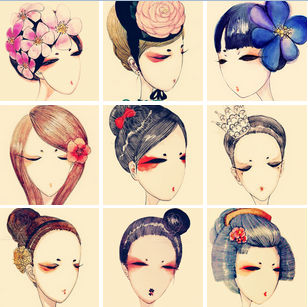
火狐浏览器效果:
我们发现,不同div之间,上下有空白间隙,不同img之间,左右有间隙,而且,不同浏览器的左右间隙大小不同。
经学习,我的解决办法是,同一个div下不同img标签之间不要留空格,并给img的父元素div标签加上属性font-size:0。这样一来,所有的图片就能够无缝拼接了。
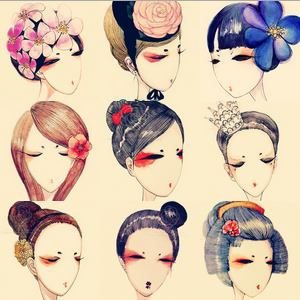
最终效果图:
下面来说一下为什么这样做可以解决问题。
块级元素包含内联元素如图片文字等时,内联元素默认是和父级元素的baseline(基线)对齐的,而baseline又和父级元素底边有一定的距离(这个距离和font有关,不一定是5px),所以以上代码的效果中不同div之间有间隙,这是因为图片与父元素的底边有距离。说到baseline呢,其实它是vertical-align属性的默认值,vertical-align属性是设置元素的垂直排列的,用来定义行内元素的基线相对于该元素所在行的基线的垂直对齐,除了baseline对齐方式之外,还可以是sub | super | top | text-top | middle | bottom | text-bottom |inherit(任何的版本的Internet Explorer (包括 IE8)都不支持属性值 "inherit")。
知道了问题产生的原因,就好对症下药解决问题了,其实就是要消除baseline对齐方式产生的距离。
所以方法一,很容易想到,把对齐方式改一下不就好了,于是设置img的vertical-align属性为bottom;
方法二就是上文说的给父元素加上font-size:0的属性,既然这个距离和font有关,那么把字体大小设为0,总该没有距离了吧;
方法三可由方法二想到,既然为0可以,那把行高设的很小可不可以呢?经试验发现,本例图片大小为200px,设line-height不大于12就能够消除间隙了,鉴于这个距离一般是5px,所以可以把line-height设为5px左右;
另外一个间隙是多个img标签的左右间隙,是由于img标签是行内元素,而事实是当行内元素之间有“回车”、“tab”、“空格”时就会出现间隙。
所以方法就是上文提到的,去掉img标签之间所有的空格,如果又不想把所有连续的行内元素写到一行,可以多行注释,把空格回车什么的注释掉,就像下图这样;当连续的行内元素不是img时,也可以通过设置父元素的font-size为0来消除左右间隙。
解决img标签间距问题的更多相关文章
- 解决img标签与其它标签间隙问题?
解决img标签间距问题 关于img标签间距问题:多个img之间有间距,包含img标签的div之间有间距 代码如下: <!DOCTYPE html> <html> <hea ...
- img标签间距问题
关于img标签间距问题:多个img之间有间距,包含img标签的div之间有间距. <!doctype html> 2 <html lang="en"> 3 ...
- Myeclipse解决dubbo标签不识别问题
Myeclipse解决dubbo标签不识别问题,引入dubbo.xsd文件,即可:
- 解决embed标签显示在div上层【转藏】
解决embed标签显示在div上层,非设置z-index 今天给屌炸了爆笑网增加了视频栏目,但是发现在IE8中,顶部浮动导航的div在移动到embed视频上时,总是被embed的flash文件盖住.分 ...
- 在Bootstrap开发中解决Tab标签页切换图表显示问题
在做响应式页面的时候,往往需要考虑更多尺寸设备的界面兼容性,一般不能写死像素,以便能够使得界面元素能够根据设备的不同进行动态调整,但往往有时候还是碰到一些问题,如Tab标签第一页面正常显示,但是切换其 ...
- 解决a标签IE下点击后出现轮廓框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 解决a标签点击会出现虚框现象
1.解决a标签点击会出现虚框现象. 当a标签获得焦点的时候,a标签的周围就会出现虚框,它不同于border,不占任何宽度,a失去焦点的时候就会消失,就是outline. 在遨游,Firefox ,IE ...
- 用python解决打标签时将xml文件的标签名打错
用python解决打标签时将xml文件的标签名打错 问题描述:再进行达标签时将magnetic_tile的标签名错误的打成了magnetic_title,又不想一张一张的修改 出现问题的xml文件 & ...
- 【译】Asp.net mvc 使用ITextSharp PDF to HTML (解决img标签问题)
前言:因项目需求,需要将HTML代码转成PDF.大致上已经实现了,可以是发现使用ITextSharp(我现在的版本是5.5.9)的时候,img标签中的src只能跟绝对路径. 在百度上找了一个上午,有一 ...
随机推荐
- Flex 页面空白或Error #2032
日前用flex.arcgis做了一个地图显示的页面,本机调试没题目,公布后放到用户办事器上(win2003,ie6)ie6显示页面空白,换搜狗浏览器显示Error #2032,只显示进度条,客户端用i ...
- AJAX.JSONP 跨域
var Request = { timeout: 10 * 1000, // 10秒超时 status: 10, statusenum: { Wait: 10 ...
- ado.net 完整修改删除,攻击防攻击
完整修改和删除:当你输入了要删除的用户名,先提示有没有此条数据 先查 后删/后改------------ using System; using System.Collections.Generic; ...
- 关于html页面布局
之前做的一个网站,结果今天这几天测试发现在19寸屏幕和手机屏幕上页面布局全乱了,今天刚刚改好,发现还是自己经验不足,做个小总结. 一.div布局要固定宽高 当div不设计长宽高而是自动由内部控件”撑“ ...
- tab左右箭头切换
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Spring的特点
创始人:Rod Johson1.特点: a:方便解耦和,简化开发,提升性能 b:AOP面向切面的编程 c:声明式事务支持 d:方便程序的调式 e:方便集成各大优秀的框架 f:java源代码学习的典范 ...
- 让Session失效的三种方法
我们设置SESSION失效的时间,是为了确保在用户长时间不与服务器交互的情况下,可以自动退出登录.本文介绍了三种设置SESSION失效的方法,希望对你有帮助. Session对象是HttpSessio ...
- 安装完MySQL数据库,在服务列表里找不到MySQL的解决办法
安装MySQL数据库完成后,在控制面板的服务列表里找不到MySQL服务启动项解决方案:(参考以下命令)1.打开cmd,切换到mysql的bin目录下 (dos命令切换目录||1.cd\ 返回到根目录, ...
- Next
https://code.google.com/p/ik-analyzer/downloads/list IK Analyzer
- Android课程---Activity的创建
一.为了创建一个新的Activity,你需要继承Activity类,定义UI,实现功能.新的Activity的最基本的框架代码如下所示: package com.paad.myapplication; ...
