Jquery实现滚动显示欢迎字幕效果
Jquery控制滚动显示欢迎字幕:
参考代码:
<!DOCTYPE html>
<html>
<head>
<title>Colin Marquee Welcome</title>
<meta name="description" content=" Colin Marquee Welcome" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<script type="text/javascript" src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
/*Colin最后更新于2015-09-15*/
$(document).ready(function(){
/*未加载成功时不显示*/
$("#int_text").hide();
$("#marquee_set").click(function(){
if($("#int_text").css("display")=="none"){
$("#int_text").show();
}
else{
$("#int_text").hide();
}
});
/*提交设置内容后判断并显示*/
$("#int_text").find("input").click(function(){
$("#int_text").hide();
int_text=$("#int_text").find("textarea").val();
if(int_text==""){
alert("显示内容不能为空!")
}
else{
$("div").find("marquee").text(int_text);
$("div").find("marquee").show();
}
});
/*显示隐藏按钮*/
$("#marquee_show").click(function(){$("div").find("marquee").show();});
$("#marquee_hide").click(function(){$("div").find("marquee").hide();});
});
</script> <style type="text/css">
html,body{margin: 0;padding:0;}
.marquee_hint input{padding: 3px 8px;}
</style>
</head>
<body> <div class="marquee_hint" style="position:absolute;width:100%;bottom:50px;"> <!--设定框-->
<div style="position:absolute;right: 0;bottom:138px;width:350px;background: #F7F7F7;margin:5px 0;padding: 10px;" id="int_text">
<p>输入你要显示的文字内容,然后点击确定!</p>
<textarea style="width:98%;height:100px;font-size:16px;margin-bottom: 5px;"></textarea>
<input type="button" value="提交并显示" style="float: right;">
</div> <!--滚动字幕-->
<div style="height: 100px;margin-bottom: 5px;">
<marquee bgcolor="red" scrollamount="20" style="color:#fff;line-height: 100px;font-size:70px;">欢迎参观xxxx公司,全体同事热忱欢迎你们。</marquee>
</div> <div style="clear: both;"></div><!--清除浮动-->
<!--控制按钮-->
<div style="float:right;padding-right: 5px;">
<input type="button" value="显示" id="marquee_show" >
<input type="button" value="隐藏" id="marquee_hide" >
<input type="button" value="设置显示" id="marquee_set" >
</div> </div>
</body>
</html>
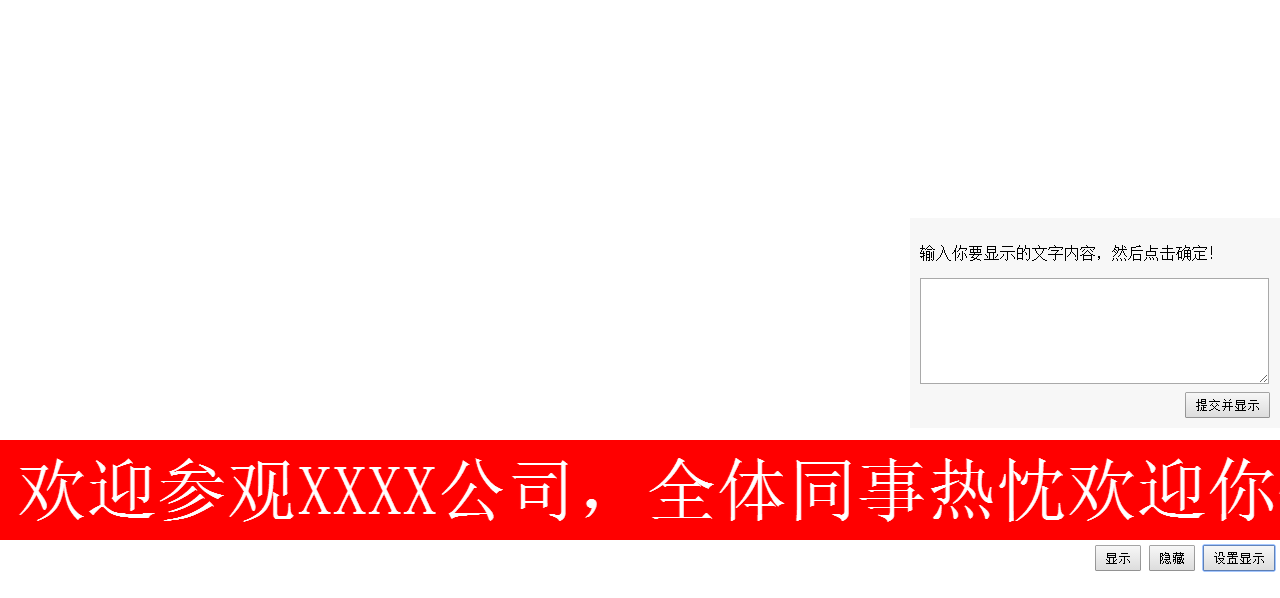
效果参考截图:

效果演示:(左上角区域单击控制显示隐藏,双击打开设置画面)
http://www.feikk.com/demo/welcome.html
Jquery实现滚动显示欢迎字幕效果的更多相关文章
- Jquery控制滚动显示欢迎字幕v2
Jquery控制滚动显示欢迎字幕v2: 之前做的那个比较适合测试环境,但要套入到网站中,有两个按钮在那摆着,还是不太好看.后面对代码进行了修改,如下: 参考代码: <html> <h ...
- jquery页面滚动显示浮动菜单栏锚点定位效果
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- jquery 上下滚动显示隐藏
function scroll(fn) { var beforeScrollTop = document.body.scrollTop, fn = fn || function() {}; win ...
- jquery实现隐藏显示层动画效果、仿新浪字符动态输入、tab效果
已经有两年多没登陆csdn账号了,中间做了些旁的事,可是现在却还是回归程序,但改做前端了,虽然很多东西都已忘得差不多了,但还是应该摆正心态,慢慢来,在前端漫游,做一只快乐双鱼. 路是一步一步走出来的, ...
- jquery渐渐的显示、隐藏效果
<!DOCTYPE html> <html> <head> <meta charset="gb2312" /> <title& ...
- BootStrap入门教程 (四) :JQuery类库插件(模态窗口,滚动监控,标签效果,提示效果,“泡芙”效果,警告区域,折叠效果,旋转木马,输入提示)
上讲回顾:Bootstrap组件丰富同时具有良好可扩展性,能够很好地应用在生产环境.这些组件包括按钮(Button),导航(Navigation),缩略图( thumbnails),提醒(Alert) ...
- jQuery页面滚动监听事件及高级效果插件
jQuery页面滚动监听事件及高级效果插件 1. One Page scroll (只适用于上下焦点图)http://www.thepetedesign.com/demos/onepage_scrol ...
- jquery 单行滚动、批量多行滚动、文字图片翻屏滚动效果代码
jquery单行滚动.批量多行滚动.文字图片翻屏滚动效果代码,需要的朋友可以参考下. 以下代码,运行后,需要刷新下,才能加载jquery,要不然看不到效果.一.单行滚动效果 <!DOCTYPE ...
- 16个最棒的jQuery视差滚动效果教程
今天我们整理了16个最棒的jQuery视差滚动效果教程 , 并附有演示地址,你可以快速的查看教程的效果,或者应用在自己的项目中.希望本文对想要学习或者使用jQuery视差效果的朋友有帮助,慢慢的欣赏吧 ...
随机推荐
- Android成长日记-ContextMenu实现上下文菜单
一. ContextMenu的组成 标题以及标题图标 菜单内容 菜单内容的点击事件 二. ContextMenu与OptionMenu的区别 OptionMenu对应的是activity,一个acti ...
- Bzoj1455 罗马游戏
Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 1622 Solved: 679 Description 罗马皇帝很喜欢玩杀人游戏. 他的军队里面有n个人 ...
- Joblogs——ContentValues的使用
ContentValues在Android的SQLiteDatabase.update (String table, ContentValues values, String whereClause, ...
- shell实现的守护进程
代码本来是别人那里拿来的,自己又改了下,给busybox用. #! /bin/sh PRO_PATH=/opt/myapp PROGRAM=packet_analyzer while true ; d ...
- Java文件处理:分离全国省市县ID(数据来自和风天气)
最近,在做第一行代码上的酷欧天气APP,但是发现书中的API已经用不了了,所以选择了和风天气的API,但是,在遍历省市县数据是遇到了麻烦,之前中国天气网是有个省市对应下一级行政区列表的,像这样: 但是 ...
- 有关Java的日期处理的一些杂记
在企业应用开发中,经常会遇到日期的相关处理,说实话JDK自带的日期方法很难用.就我个人而言我一般都会采用joda-time来替代JDK自身的日期. 这篇文章是杂记,所以写的比较零散,希望大家不要见怪. ...
- 网络存储(四)之ISCSI的进阶
前言 上一篇博客中我们讲了如何搭建一个简单的iscsi网络存储系统,这块有个安全问题就是,任何知道target name的客户端都可以随意连接ISCSI服务器.但是很多时候,通过授权认证连接共享磁盘或 ...
- VRRP协议详解
今天做了lvs的负载均衡的实验,竟然成功了,出乎我意料......哈哈哈哈 http://blog.csdn.net/fanlu319/article/details/7013258
- Knockoutjs的环境搭建教程
最近要在项目中使用Knockoutjs,因此今天就首先研究了一下Knockoutjs的环境搭建,并进行了一个简单的测试,需要的朋友可以了解下 最近要在项目中使用Knockoutjs,因此今天就首先研究 ...
- awk sed
awk -F '|' '{print $3","$4","$5}' cred.ts | sed 's/-//g'
