angularjs指令(一)
前面通过视频学习了解了指令的概念,这里学习一下指令中的作用域的相关内容。
通过独立作用域的不同绑定,可以实现更具适应性的自定义标签。借由不同的绑定规则绑定属性,从而定义出符合更多应用场景的标签。
本篇将会总结下面的内容:
1 为何需要独立作用域
2 如何实现独立作用域
3 作用域的数据绑定
本文代码中replace错误写为repalce,可能会干扰正常编码,还请注意修改。我这里就先不修改了!
为何需要独立作用域
为了便于理解,先看一下下面这个例子:

<!doctype html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body> <div>
<xingoo></xingoo>
<xingoo></xingoo>
<xingoo></xingoo>
</div> <script type="text/javascript">
var myAppModule = angular.module("myApp",[]); myAppModule.directive("xingoo",function(){
return {
restrict:'AE',
template:'<div><input type="text" ng-model="username"/>{{username}}</div><br>',
repalce:true
}
})
</script>
</body>
</html>
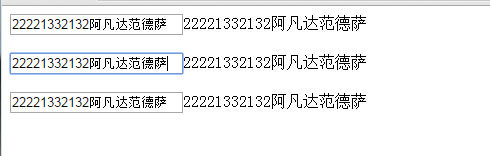
可以看到,在script中,创建了一个指令,该指令实现了一个自定义的标签。
标签<xingoo></xingoo>的作用是 替换成 一个输入框和一个数据显示。
这样就会出现下面的效果:

分析:
当我们自己创建某个指令时,这个指令肯定不可能只使用一次,是要重复多次使用的,有的在一个页面内或者一个控制器内需要使用多次。
类似上面的这种场景,在任何一个输入框内改变数据,都会导致其他的标签内的数据一同发生改变,这显然不是我们想要的。
这个时候就需要独立作用域了。
如何实现独立作用域
下面看看独立作用域的效果:

<script type="text/javascript">
var myAppModule = angular.module("myApp",[]); myAppModule.directive("xingoo",function(){
return {
restrict:'AE',
scope:{},
template:'<div><input type="text" ng-model="username"/>{{username}}</div><br>',
repalce:true
}
})
</script>
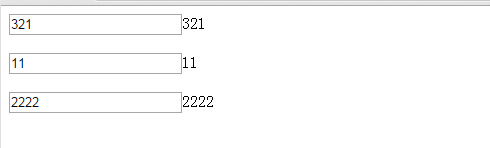
只需要在定义指令时,添加scope:{}这个属性,就可以使标签拥有自己的作用域。
仅仅是添加这一行代码而已,就实现了独立作用域。
在进行输入时,每个模板内使用自己的数据,不会相互干扰。

作用域数据绑定
自定义标签或者进行扩展时,会有这样的需求场景,要在标签中添加一些属性,实现一些复杂功能。
关于这些属性,独立作用域是如何的做的呢?看看下面的内容吧。
举个例子:
<xingoo say="name"></xingoo>
<xingoo say="name()"></xingoo>假设传入的是上面这种,我们如何区分它传入的到底是变量呢?还是字符串呢?还是方法呢?
因此AngularJS有了三种自定义的作用域绑定方式:
1 基于字符串的绑定:使用@操作符,双引号内的内容当做字符串进行绑定。
2 基于变量的绑定:使用=操作符,绑定的内容是个变量。
3 基于方法的绑定:使用&操作符,绑定的内容时个方法。
首先看一下基于字符串的绑定:

<!doctype html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body> <div ng-controller="myAppCtrl">
<xingoo say="test string"></xingoo>
<xingoo say="{{str2}}"></xingoo>
<xingoo say="test()"></xingoo>
</div> <script type="text/javascript">
var myAppModule = angular.module("myApp",[]); myAppModule.controller("myAppCtrl",['$scope',function($scope){
$scope.str1 = "hello";
$scope.str2 = "world";
$scope.str3 = "angular";
}]); myAppModule.directive("xingoo",function(){
return {
restrict:'AE',
scope:{
say:'@'
},
template:"<div>{{say}}</div><br>",
repalce:true
}
})
</script>
</body>
</html>
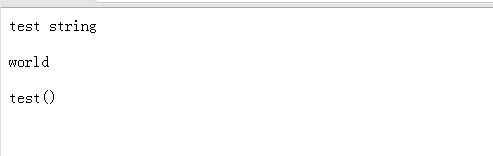
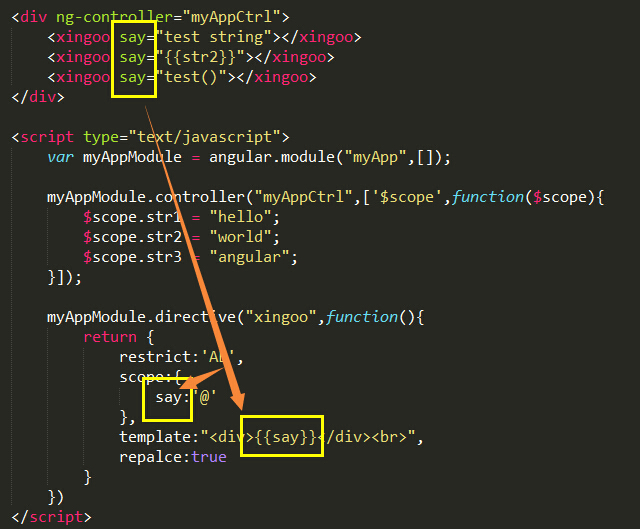
看一下代码,在body中使用了三次自定义的标签,每种标签的内部有一个say的属性,这个属性绑定了一个双引号的字符串。
在指令的定义中,添加了scope:{say:'@'}这个键值对属性,也就是说,angular会识别say所绑定的东西是一个字符串。
在模板中,使用表达式{{say}}输出say所表示的内容。

可以看到,双引号内的内容都被当做了字符串。当然{{str2}}表达式会被解析成对应的内容,再当做字符串。

如果绑定的是一个变量呢!

<!doctype html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body> <div ng-controller="myAppCtrl">
ctrl:<input type="text" ng-model="testname"><br>
directive:<xingoo name="testname"></xingoo>
</div> <script type="text/javascript">
var myAppModule = angular.module("myApp",[]); myAppModule.controller("myAppCtrl",['$scope',function($scope){
$scope.testname="my name is xingoo";
}]); myAppModule.directive("xingoo",function(){
return {
restrict:'AE',
scope:{
name:'='
},
template:'<input type="text" ng-model="name">',
repalce:true
}
})
</script>
</body>
</html>
在上面的代码中,可以看到
1 在控制器myAppCtrl对应的div中,定义了一个变量ng-model —— testname。
2 testname对应的是输入框中输入的值。
3 然后把这个变量当做一个参数传递给xingoo这个标签的name属性。
4 在xingoo标签中,又把这个name绑定到模板中的一个输入框内。
最终两个输入框的内容被连接起来,无论改变哪一个输入框内的值,testname与name都会发生改变。

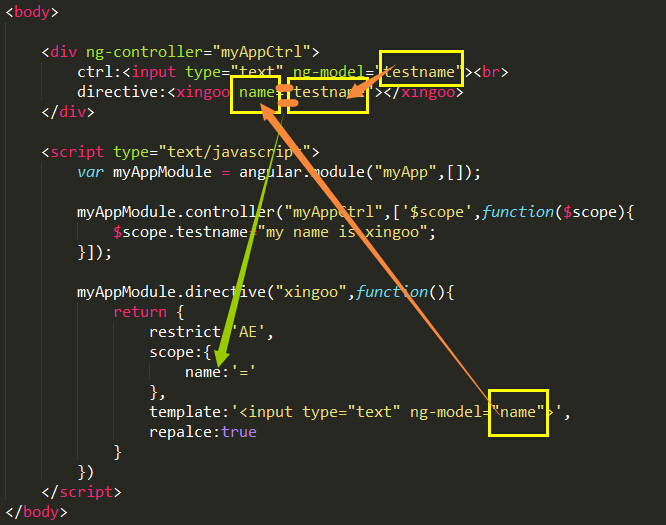
通过下面这张图可以看出来:
在指令中通过scope指定say绑定规则是变量的绑定方式。
最终通过xingoo标签内的属性依赖关系把 testname与name连接在一起:

最后是基于方法的绑定:&操作符
上面展示了基于字符串和变量的绑定方法,下面看看基于方法的绑定:

<!doctype html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body> <div ng-controller="myAppCtrl">
<xingoo say="sayHello(name)"></xingoo>
<xingoo say="sayNo(name)"></xingoo>
<xingoo say="sayYes(name)"></xingoo>
</div> <script type="text/javascript">
var myAppModule = angular.module("myApp",[]); myAppModule.controller("myAppCtrl",['$scope',function($scope){
$scope.sayHello = function(name){
console.log("hello !"+ name);
};
$scope.sayNo = function(name){
console.log("no !"+ name);
};
$scope.sayYes = function(name){
console.log("yes !"+ name);
};
}]); myAppModule.directive("xingoo",function(){
return {
restrict:'AE',
scope:{
say:'&'
},
template:'<input type="text" ng-model="username"/><br>'+
'<button ng-click="say({name:username})">click</button><br>',
repalce:true
}
})
</script>
</body>
</html>
这段代码中scope中的绑定规则变成了&,也就是方法绑定。
在body中,通过自定义标签传入了三个方法,分别是sayHello(name),sayNo(name),sayYes(name),这三个方法都需要一个name变量。
在指令的定义中,模板替换成一个输入框,一个按钮:
输入框:用于输入username,也就是三个方法需要的参数name。
按钮:点击触发函数——通过绑定规则,绑定到相应的方法。

也就是说
通过say在scope中的定义,angular知道了say对应的是个方法;
通过{name:username}的关联,知道了传入的是username。
从而交给对应的方法执行。
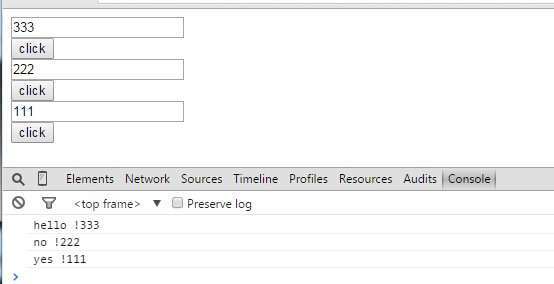
页面效果:

angularjs指令(一)的更多相关文章
- AngularJS指令
1. AngularJS指令的特点: AngularJS通过被称为指令的新属性来扩展HTML,指令的前缀为ng-. AngularJS通过内置的指令来为应用添加功能. AngularJS允许你自定义指 ...
- angularjs指令参数transclude
angularjs指令参数transclude transclude翻译为嵌入,和之前看到的vue中的slots作用差不多,目的是将指令元素的子内容嵌入到指令的模板中 定义指令 <div sid ...
- angularjs 指令—— 绑定策略(@、=、&)
angularjs 指令—— 绑定策略(@.=.&) 引入主题背景:angular 的指令配置中的template可以直接使用硬编码写相应的代码,不过也可以根据变量,进行动态更新.那么需要用到 ...
- AngularJS 指令
AngularJS 指令 AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-. ng-app 指令 ng-app 指令定义了 AngularJS 应用程序的 根元素. ng-app 指 ...
- angularjs指令(二)
最近学习了下angularjs指令的相关知识,也参考了前人的一些文章,在此总结下. 欢迎批评指出错误的地方. Angularjs指令定义的API AngularJs的指令定义大致如下 angula ...
- angularJs指令执行的机制==大概的三个阶段
第一阶段:加载阶段 angularJs要运行的话,需要去等待angular.js加载完成,加载完之后呢,angular就会去查找到ng-app这个指令,ng-app在每个应用里面只能出现一次, 它也就 ...
- AngularJS学习笔记二:AngularJS指令
AngularJS 指令: AngularJS 通过被称为 指令 的新属性来扩展 HTML. AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-. 几个常用 指令: ng-app 指令 ...
- AngularJs指令(一)
AngularJs应用现在越来越流行了,谷歌都与微软合作支持AngularJS2.0,这是要逆天了,说明AngularJs将来大势所趋.最近想跳槽,又重新拾起了AngluarJs(之前由于缺少项目应用 ...
- 【转】angularjs指令中的compile与link函数详解
这篇文章主要介绍了angularjs指令中的compile与link函数详解,本文同时诉大家complie,pre-link,post-link的用法与区别等内容,需要的朋友可以参考下 通常大家在 ...
- AngularJS指令进阶 – ngModelController详解
AngularJS指令进阶 – ngModelController详解 在自定义Angular指令时,其中有一个叫做require的字段,这个字段的作用是用于指令之间的相互交流.举个简单的例子,假如我 ...
随机推荐
- linux下U盘文件只读的解决办法
. 在终端运行如下命令 tail -f /var/log/syslog . 插入有只读文件系统故障的U盘 . 观察命令行输出 输出局部如下: Jul :: cslouis-pc kernel: [15 ...
- NYOJ题目62笨小熊
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAr4AAAK1CAIAAAChInrhAAAgAElEQVR4nO3dO3LjutaG4X8Szj0Qxx
- SQL学习笔记----更改SQL默认的端口号
1.SQLServer配置管理器----SQLServer网络配置----MSSQLSERVER的协议---TCP/IP(已启用)---IP地址 清空素有的IP,在IPALL下更改默认的端口: 2. ...
- MyBatis魔法堂:即学即用篇
一.前言 本篇内容以理解MyBatis的基本用法和快速在项目中实践为目的,遵循Make it work,better and excellent原则. 技术栈为My ...
- securecrt 用心跳保持连接
选项->会话->终端->发送协议NO-OP(P)
- C# 设计模式 提高可维护性的几点原则
为了提高软件的可维护性,应该遵循以下几点原则: 1.“开放--封闭”原则(OCP) 一个软件实体应该对扩展开放,对修改封闭. 2.里氏代换原则(LSP) 子类型必须能替换她们的基类型,反过来则不成立. ...
- c#将http调用返回额json中的有关中文的unicode转换为中文(转)
转转地址:http://www.cnblogs.com/promise-7/archive/2012/11/05/2755515.html 中文转Unicode:HttpUtility.UrlEnco ...
- oracle限制ip訪問
我這oracle版本為11.2.0.4,裝的GRID,所以在grid用戶下編輯sqlnet.ora 1.cd /grid/product/11.2.0/network/admin 2.編輯sqlne ...
- html5拖拽
html5拖拽一 <!DOCTYPE html> <html> <head lang="en"> <meta charset=" ...
- 7-14 EXISTS子查询
EXISTS: 只注重于子查询是否有返回行,如果查有返回行返回结果为值,否则为假 并不使用子查询的结果,仅用于测试子查询是否有返回结果. 语法: IF EXISTS (子查询) BEGIN 语句块 E ...
