Nginx + spawn-fcgi- Ubuntu中文
Nginx
目录
安装nginx
sudo apt-get install nginx
Ubuntu安装之后的文件结构大致为:
- 所有的配置文件都在/etc/nginx下,并且每个虚拟主机已经安排在了/etc/nginx/sites-available下
- 程序文件在/usr/sbin/nginx
- 日志放在了/var/log/nginx中
- 并已经在/etc/init.d/下创建了启动脚本nginx
- 默认的虚拟主机的目录设置在了/var/www/nginx-default (有的版本 默认的虚拟主机的目录设置在了/var/www, 请参考/etc/nginx/sites-available里的配置)
启动nginx
sudo /etc/init.d/nginx start
然后就可以访问了,http://localhost/ , 一切正常!如果不能访问,先不要继续,看看是什么原因,解决之后再继续。 启动时候若显示端口80被占用: Starting nginx: [emerg]: bind() to 0.0.0.0:80 failed (98: Address already in use) 修改文件:/etc/nginx/sites-available/default,去掉 listen 前面的 # 号 , # 号在该文件里是注释的意思 , 并且把 listen 后面的 80 端口号改为自己的端口,访问是需要添加端口号。
(安装完后如出现403错误,那可能是nginx配置文件里的网站路径不正确)

nginx默认页面
|
配置php和mysql
安装Php和mysql
安装php和MySQL:
sudo apt-get install php5-cli php5-cgi mysql-server php5-mysql
安装FastCgi
sudo apt-get install php5-fpm
配置 nginx
修改nginx的配置文件:/etc/nginx/sites-available/default 修改主机名
server_name localhost;
修改index的一行修改为:
index index.php index.html index.htm;
去掉下面部分的注释用于支持 php 脚本:
location ~ \.php$ {
include /etc/nginx/fastcgi_params; #需放在第一行,否则会出错
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/www/nginx-default$fastcgi_script_name;
}
重新启动nginx:
/etc/init.d/nginx stop
/etc/init.d/nginx start
启动fastcgi php:
spawn-fcgi -a 127.0.0.1 -p 9000 -C 10 -u www-data -f /usr/bin/php-cgi
为了让php-cgi开机自启动: Ubuntu开机之后会执行/etc/rc.local文件中的脚本 所以我们可以直接在/etc/rc.local中添加启动脚本。 spawn-fcgi -a 127.0.0.1 -p 9000 -C 10 -u www-data -f /usr/bin/php-cgi 添加到语句:exit 0 前面才行
创建、测试phpinfo:
sudo vi /var/www/nginx-default/info.php
<?php phpinfo(); ?>
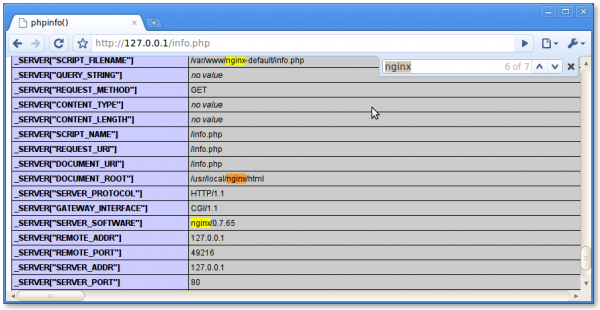
打开 http://localhost/info.php 。

Nginx phpinfo页面
|
安装nginx +uwsgi+ Django
这次采用 uwsgi 1.2+django1.4+nginx1.1.19+ubuntu12.04组合进行安装
首先注意 要安装比较新的软件 如果你是ubuntu11.04和11.10 因为内核不同 所以安装软件版本不同
1.首先 安装nginx: sudo apt-get install nginx 2.然后: 进行uwsgi的安装之前 要安装其他几个: sudo apt-get install mysql-server libxml2 libxml2-dev python-dev libpcre3 libpcre3-dev python-MySQLdb 3.进行uwsgi的安装: 可能由于软件版本不够新吧 ppa里头安装后出现502错误 所以 用软件包安装:
- wget http://projects.unbit.it/downloads/uwsgi-1.2.tar.gz
- tar zxvf uwsgi-1.2.tar.gz
- cd uwsgi-1.2
- make
- cp uwsgi /usr/bin
注:如果在MAKE 过程中出现如:(Python.h:没有那个文件或目录)
解决方法:sudo apt-get install python-dev
4.安装django 之前我用ubuntu源安装.由于admin管理的静态问题.所以我还是改用下载安装比较好. google下django 然后进入下载 https://www.djangoproject.com/download/ 用chrome下载默认/home/helios/下载 然后cd 然后cd 下载 接着 tar xzvf Django-1.4.tar.gz cd Django-1.4 sudo python setup.py install 这是最新版本.copy官网的安装方法. 接着 sudo cp django/bin/django-admin.py /usr/bin/ 接下来 sudo mv /usr/bin/django-admin.py /usr/bin/django-admin 这是为了和源安装在操作上保持一致 但是不知道有没有问题.暂时没有发现问题.有问题大家可以上来补教程. 可以了. 安装好了.
建立项目------------------------
1.cd 2.django-admin startproject mysite
|-mysite |--mysite,manage.py |---__init__.py ,settings.py, urls.py
现在 就是刚刚说的admin静态文件的问题. 我现在把刚刚下载的django安装包的解压文件夹里头 /home/helios/下载/Django-1.4/django/contrib/admin下static文件夹直接复制到mysite下
这样保持localhost/admin可以出现正常页面不再是没有样式的了.
另一种解决admin静态方法问题--------
sudo chmod -R 777 文件夹路径.这个是给予文件夹下所有子文件子文件夹权限.
那么可以从源安装django了
sudo apt-get install python-django
然后
mkdir /home/helios/mysite/static/admin
cp -rf /usr/lib/python2.7/dist-packages/django/contrib/admin/media /home/helios/mysite/static/admin
sudo chmod -R 777 /home/helios/mysite/static/admin
这样就ok了
配置 nginx uwsgi django
交代下环境:
我的电脑用户名:helios;
#sudo vim /etc/nginx/sites-available/default
出现nginx代码:(序列号不要抄)
1.
listen 80;
2.
root /home/helios/mysite;
3.
server_name youdomain.com#域名 或者当地localhost;
4.
location / {
uwsgi_pass 127.0.0.1:9000;
include uwsgi_params;
access_log off;
}
5.
location /static/ {
alias /home/helios/mysite/static;
autoindex on;
allow 127.0.0.1;
deny all;
}
6.
location /static/admin/ {
alias /home/helios/mysite/static/admin;
autoindex on;
allow 127.0.0.1;
deny all;
}
7.
location ~ ^.+\.(gif|jpg|png|ico|jpeg)$ {
expires 3d;
}
8.
location ~ ^.+\.(css|js)$ {
expires 12h;
}
然后
#vim /etc/nginx/nginx.conf
1.
user helios;
2.
把所有gzip开头的前面#号都去掉,除了Gzip setting
现在 把nginx配置都配好了
uwsgi配置
#cd /home/helios/mysite
#vim wsgi.py
写上
import os
import sys from django.core.handlers.wsgi
import WSGIHandler sys.path.append("/home/helios/mysite")
os.environ["DJANGO_SETTINGS_MODULE"] = "mysite.settings"
application = WSGIHandler()
完了以后
#vim wsgi.xml
写上
<uwsgi>
<socket>127.0.0.1:9000</socket>
<listen>80</listen>
<master>true</master>
<pidfile>/var/run/nginx.pid</pidfile>
<processes>8</processes>
<pythonpath>/home/helios/mysite</pythonpath>
<pythonpath>/home/helios/</pythonpath>
<module>wsgi</module>
<profiler>true</profiler>
<memory-report>true</memory-report>
<enable-threads>true</enable-threads>
<logdate>true</logdate>
#这个是程序占用大小,不能太小,太大暂时还不知道
#在测试过程中,我的电脑300以下目测不行。
#也可以删除这段,因为在测试过程中,如果这段设置太小
#会出现问题libgcc_s.so.1 must be installed for pthread_cancel to work
#只有在 ubuntu 12.04测试过,其他系统还不清楚
#为了不容易出错可以删掉,但是这个提示给有需要的朋友
<limit-as>300</limit-as>
#自己建立文件夹 然后创建空文件django.log这个灵活的
<daemonize>/home/helios/mysite/log/django.log</daemonize>
</uwsgi>
配置django
刚刚配置nginx里头有看到这两段把:
location /static/ {
root /home/helios/mysite;
access_log off;
} location /static/admin/ {
root /home/helios/mysite/static;
access_log off;
} 好了 现在终端:
- cd /home/helios/mysite
- vim settings.py
看到 ADMIN_MEDIA_PREFIX STATIC_URL 这两个参数 就是指向这里 如果还有问题 我的参数不是这俩 另外的 你可以参考: MEDIA_ROOT = '/home/helios/mysite/static' MEDIA_URL = '/static/' ADMIN_MEDIA_PREFIX = '/static/admin/' 然后 数据库问题: 我的是mysql数据库: 终端
- cd /home/helios/mysite
- mysql -h localhost -u root -p
Enter password****** >create database mysite default character set utf8;(因为要记录中文 所以默认utf8) >quit
- vim settings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # Add 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'mysite', # Or path to database file if using sqlite3.
'USER': 'root', # Not used with sqlite3.
'PASSWORD': '*******', # Not used with sqlite3.
'HOST': 'localhost', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '3306', # Set to empty string for default. Not used with sqlite3.
}
最后 还有一些: 语言: LANGUAGE_CODE = 'zh-cn' 时间: TIME_ZONE = 'Asia/Shanghai'
其他关于django的配置 朋友们可以去网络搜索django教程或者官网去看看 我的博客上面有个类似懒人安装的脚本 有兴趣可以去看看更详细的教程 http://sishengbang.tk 如果我的这些步骤还有问题可以mail我:helio_s@163.com或者yuyanget@gmail.com 或者我的博客www.younguy.tk qq也可以加我 不过要说明nginx+ubuntu+django:845262968 新建一个github项目:一个tornado+django+php+nginx+mysql的部署并且包括源代码 https://github.com/yuyangit/BMProject
no input file specified错误
sudo vi /etc/nginx/sites-available/default
其中这个字段
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/www/nginx-default$fastcgi_script_name;
include fastcgi_params;
注意
fastcgi_param SCRIPT_FILENAME /var/www/nginx-default$fastcgi_script_name;
/var/www/nginx-default 改为你的网站根目录,一般就是改成这个。 server 字段下root 目录和网站根目录保持一致
安装Zend Optimizer
要求PHP版本为5.2,不支持Ubuntu10.04的PHP5.3,请参照PHP5.2。 (Zend 5.5支持PHP5.3,下载地址:http://downloads.zend.com/guard/5.5.0/ZendGuardLoader-php-5.3-linux-glibc23-i386.tar.gz)
下载 Zend Optimizer。 直接贴下载地址,参考版本号改(这是32位的),不然主页要注册才能下
http://downloads.zend.com/optimizer/3.3.9/ZendOptimizer-3.3.9-linux-glibc23-i386.tar.gz
tar zxvf ZendOptimizer-3.3.9-linux-glibc23-i386.tar.gz
cd ZendOptimizer-3.3.9-linux-glibc23-i386/data/5_2_x_comp
sudo mkdir /usr/local/zend
sudo cp ZendOptimizer.so /usr/local/zend
编辑php.ini
sudo gedit /etc/php5/cgi/php.ini
开头加入,注意标点符号要英文。
[Zend Optimizer]
zend_optimizer.optimization_level=1
zend_extension="/usr/local/zend/ZendOptimizer.so"
关闭php-cgi
sudo killall -HUP php-cgi
重启php-cgi
spawn-fcgi -a 127.0.0.1 -p 9000 -C 10 -u www-data -f /usr/bin/php-cgi
不需要重启nginx
还是上面那个phpinfo文件,要能看到如下信息
This program makes use of the Zend Scripting Language Engine:
Zend Engine v2.2.0, Copyright (c) 1998-2009 Zend Technologies
with Zend Optimizer v3.3.9, Copyright (c) 1998-2009, by Zend Technologies
安裝XCache
sudo apt-get install php5-xcache
root@ubuntu:/home/qii# dpkg -l | grep xcach
ii php5-xcache 1.2.2-5 Fast, stable PHP opcode cacher
xcache配置文件路径是
/etc/php5/conf.d/xcache.ini
编辑php.ini
sudo gedit /etc/php5/cgi/php.ini
把xcache.ini的内容加入到php.ini。
关闭php-cgi
sudo killall -HUP php-cgi
重启php-cgi
spawn-fcgi -a 127.0.0.1 -p 9000 -C 10 -u www-data -f /usr/bin/php-cgi
不需要重启nginx 检查安装是否成功
root@ubuntu:/home/qii# php -v
PHP 5.2.10-2ubuntu6 with Suhosin-Patch 0.9.7 (cli) (built: Oct 23 2009 16:30:10)
Copyright (c) 1997-2009 The PHP Group
Zend Engine v2.2.0, Copyright (c) 1998-2009 Zend Technologies
with XCache v1.2.2, Copyright (c) 2005-2007, by mOo
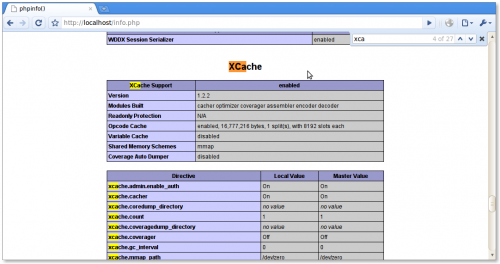
还有前面info.php页应该有XCache模块

info页面的XCache模块
|
这里有点奇怪的是,如果不把xcache.ini的内容加入php.ini,apache也能载入XCache,但info.php上没XCache模块。
安装eAccelerator
sudo apt-get install php5-dev
下载 eAccelerator
wget http://sourceforge.net/projects/eaccelerator/files/eaccelerator/eAccelerator%200.9.6.1/eaccelerator-0.9.6.1.tar.bz2
tar jxvf eaccelerator-0.9.6.1.tar.bz2
cd eaccelerator-0.9.6.1
phpize
sudo ./configure -enable-eaccelerator=shared
sudo make
qii@ubuntu:~/tmp/eaccelerator-0.9.6.1$ sudo make install
Installing shared extensions: /usr/lib/php5/20090626+lfs/
修改php.ini文件,安装为Zend扩展,最好放在开头,放到[zend]之前,免的出莫名其妙的问题:
sudo vi /etc/php5/cgi/php.ini
[eaccelerator]
zend_extension="/usr/lib/php5/20090626+lfs/eaccelerator.so"
eaccelerator.shm_size="16"
eaccelerator.cache_dir="/tmp/eaccelerator"
eaccelerator.enable="1"
eaccelerator.optimizer="1"
eaccelerator.check_mtime="1"
eaccelerator.debug="0"
eaccelerator.filter=""
eaccelerator.shm_max="0"
eaccelerator.shm_ttl="0"
eaccelerator.shm_prune_period="0"
eaccelerator.shm_only="0"
eaccelerator.compress="1"
eaccelerator.compress_level="9"
eaccelerator.allowed_admin_path="/var/www/nginx-default/control.php"
创建cache缓存目录
eaccelerator.cache_dir="/var/cache/eaccelerator" 这里定义cache路径
默认值是/tmp/eaccelerator,这非常简单因为任何人都对该目录可写,但是并不明智,因为重启后系统会自动清理该目录。一个更好的地 方是/var/cache/eaccelerator。创建该目录并确保它对eAccelerator的使用者可写(通常该用户是你的网络服务器运行者, 可能是www-data)。 使用默认值的话这样继续:
mkdir /tmp/eaccelerator
chmod 777 /tmp/eaccelerator
改成 /var/cache/eaccelerator的话这样继续,先改php.ini
eaccelerator.cache_dir="/var/cache/eaccelerator"
sudo mkdir /var/cache/eaccelerator
sudo chown root:www-data /var/cache/eaccelerator
sudo chmod u=rwx,g=rwx,o= /var/cache/eaccelerator
复制控制文件control.php到网站根目录
sudo cp control.php /var/www/nginx-default/
修改control.php的$user和$pw,默认是admin和eAccelerator
sudo vi /var/www/nginx-default/control.php
关闭php-cgi
sudo killall -HUP php-cgi
重启php-cgi
spawn-fcgi -a 127.0.0.1 -p 9000 -C 10 -u www-data -f /usr/bin/php-cgi
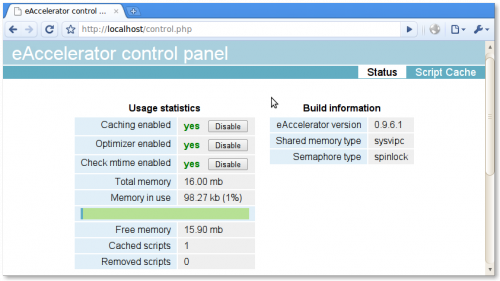
不需要重启nginx 打开 http://localhost/control.php

eAccelerator control.php页面
|
查看之前的info.php页面,有下列字段:
This program makes use of the Zend Scripting Language Engine:
Zend Engine v2.2.0, Copyright (c) 1998-2009 Zend Technologies
with eAccelerator v0.9.6.1, Copyright (c) 2004-2010 eAccelerator, by eAccelerator
屏蔽迅雷
新建
/etc/nginx/agent.conf
if ($http_user_agent ~ "Mozilla/4.0\ \(compatible;\ MSIE\ 6.0;\ Windows\ NT\ 5.1;\ SV1;\ .NET\ CLR\ 1.1.4322;\ .NET\ CLR\ 2.0.50727\)") { return 404; }
注意的是,空格和括弧需要使用“\”进行转义。
然后site配置中
include /etc/nginx/agent.conf;
迅雷usera-gent和这种做法失效的情况见Apache#屏蔽迅雷
参考
了解更多
- Nginx 的中文维基:http://wiki.codemongers.com/NginxChs
- Nginx 的中文站: http://www.nginx.cn
Nginx + spawn-fcgi- Ubuntu中文的更多相关文章
- Flask+Nginx+uWSGI在Ubuntu服务器上的配置
Flask+Nginx+uWSGI在Ubuntu服务器上的配置 Step1 安装系统环境 Ubuntu服务器选择是阿里云的ECS服务,ECS提供单独的内存\CPU\带宽\存储规格可以选择,并且提供合适 ...
- ubuntu中文实训手册
http://people.ubuntu.com/~happyaron/udc-cn/lucid-html/ http://www.apachefriends.org/zh_cn/xampp-linu ...
- Nginx+uwsgi+supervisor+Ubuntu+flask
Nginx+uwsgi+supervisor+Ubuntu+flask Nginx+uwsgi+supervisor在Ubuntu上部署flask应用 网上找了许多讲关于Flask应用部署的文章几乎都 ...
- Ubuntu中文本地化后字体改变
ubuntu中文本地化后会安装2个字体 fonts-arphic-ukai fonts-arphic-uming 找到这两个字体删除之.. sudo apt- get remove fonts-arp ...
- Linux - Ubuntu中文输入法安装(Ubuntu 12.04)
Ubuntu中文输入法安装(Ubuntu 12.04) 本文地址:http://blog.csdn.net/caroline_wendy Ubuntu作为Linux常见的操作系统,是须要熟练使用的. ...
- Nginx的配置参数中文说明
Nginx的配置参数中文说明 前言 Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行.其特点是占有内存少,并发能力强 ...
- ubuntu - 中文
首先要从Ubuntu语言设置那里,把中文语言包安装上 打开/etc/environment 在下面添加如下两行 LANG="zh_CN.UTF-8″ LANGUAGE="zh_CN ...
- [ubuntu]中文用户目录路径改英文
ubuntu中文版home文件夹里用目录的"桌面"."图片"."视频"虽然对于中文使用者看起来舒适直观,但是对于bash使用来说简直是障碍. ...
- Ubuntu中文输入法的安装
Ubuntu上的输入法主要有小小输入平台(支持拼音/二笔/五笔等),Fcitx,Ibus,Scim等.其中Scim和Ibus是输入法框架. 在Ubuntu的中文系统中自带了中文输入法,通过Ctrl+S ...
- Ubuntu中文输入法
这里是Ubuntu12.04,刚把系统语言设成英文,发现输入法没有了. 看看下面是如何找回来的吧. Ubuntu上的输入法主要有小小输入平台(支持拼音/二笔/五笔等),Fcitx,Ibus,Scim等 ...
随机推荐
- 动画: ThemeAnimation(主题动画)
背水一战 Windows 10 之 动画 PopInThemeAnimation - 控件出现时的动画 PopOutThemeAnimation - 控件消失时的动画 FadeInThemeAnima ...
- asp.net mvc 设置启动页面在区域中
在开发过程中,我们有时候需要启动区域中的页面为起始页面,那我们就需要子啊路由中添加一段代码 如何完整案例: public static void RegisterRoutes(Rout ...
- 【BZOJ-3578】GTY的人类基因组计划2 set + map + Hash 乱搞
3578: GTY的人类基因组计划2 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 367 Solved: 159[Submit][Status][ ...
- wpf listview 换行
<ListView Name="listView1" VerticalAlignment="Top" Height="600" Ma ...
- angularjs 手动加载
利用ng-app可以完成自动加载,如果不利用ng-app.那么使用bootstrarp实现手动加载模块 <html> <head> <script src="a ...
- 拉曼软件在win8上运行出错问题
前提:xp上安装运行都没错 xp的.NET 环境是4.0 ,win8 是64位系统.自带.NET Framework 3 (3.0 3.5) 和.NET Framework 4.51:源程序拷贝到w ...
- PHP设计模式(二)
从最近开始我给自己定了个目标,每周至少更新2篇博客,用来记录自己在上一周里面遇到的问题或者想出的新点子,一方面对自己掌握的知识进行记录,免得时间久了忘得一干二净,二来我的博文虽然不怎么好但也许会对一小 ...
- 为什么要用Markdown写东西
为什么要用Markdown 不用费心去调格式了,比方说题目加粗什么的,删除线什么的,代码也只要四个空格就好了~ 学起来很简单,几乎没什么学习成本,而收益却很大 这几乎快让我我想从cnblog转到简书了 ...
- 【Phylab2.0】Alpha版本发布说明
新版本特性 更多的实验 Part Phylab2.0[Alpha] Phylab1.0 1011 1010113 缺失 1011 1010212 缺失 1021 1020113 1021 102021 ...
- Vijos1921严厉的班长
传送门 在贴吧上看到了这道题,恰好最近在学相关的东西,觉得比较有意思就去做了. 第一眼看上去比较像搜索,其实是道状压DP.我简单讲一下思路: 首先明确,不管之前取了什么数,取1必定满足所有的数之间互质 ...
