夺命雷公狗ThinkPHP项目之----企业网站17之网站配置页的添加
为了网站可以智能一点,所以我们开始来写一个网站配置的功能。。
所以我来写他的数据表:

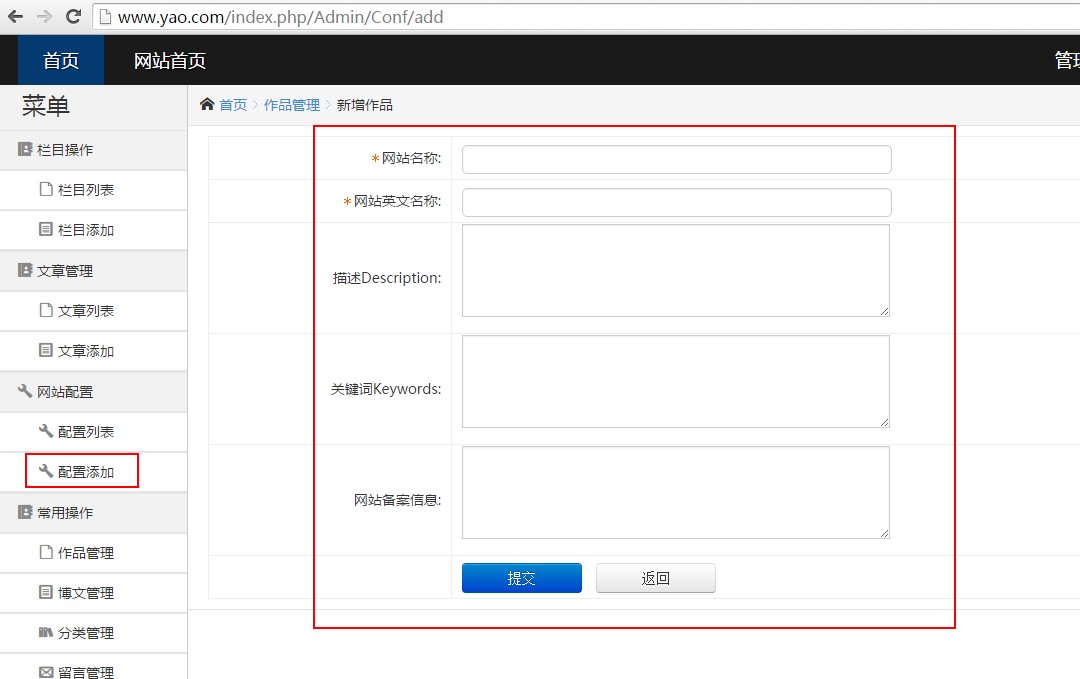
先来完成他的添加功能,页面效果如下所示:

lists.html代码如下所示:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/common.css"/>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/main.css"/>
<script type="text/javascript" src="__PUBLIC__/Admin/js/libs/modernizr.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/Admin/js/jq18m.js"></script>
<script type="text/javascript" src="__PUBLIC__/Admin/js/hileft.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/lang/zh-cn/zh-cn.js"></script> </head>
<body> <include file="Public/header" /> <div class="container clearfix">
<include file="Public/left" />
<!--/sidebar-->
<div class="main-wrap"> <div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody> <tr>
<th><i class="require-red">*</i>网站名称:</th>
<td>
<input class="common-text required" id="title" name="cf_name" size="50" value="" type="text">
</td>
</tr> <tr>
<th><i class="require-red">*</i>网站英文名称:</th>
<td><input class="common-text" name="cf_ename" size="50" type="text"></td>
</tr> <tr>
<th>描述Description:</th>
<td>
<textarea name="cf_desc" style="width:420px; height:85px;"></textarea>
</td>
</tr> <tr>
<th>关键词Keywords:</th>
<td>
<textarea name="cf_keywords" style="width:420px; height:85px;"></textarea>
</td>
</tr> <tr>
<th>网站备案信息:</th>
<td>
<textarea name="cf_record" style="width:420px; height:85px;"></textarea>
</td>
</tr> <tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div> </div>
<!--/main-->
</div>
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:890,initialFrameHeight:550});
//initialFrameWidth: null 这样就是他自动设置大小
</script>
<style type="text/css">
#edui2 div{
height:25px;
}
</style>
</body>
</html>
然后我们开始写我们的控制器了,思路是先去查下网站是否有相关的配置信息了,如果有就不让他进行添加了,提示让他直接进行修改即可:
public function add(){
if(IS_POST){
$data['cf_name'] = I('cf_name');
$data['cf_ename'] = I('cf_ename');
$data['cf_desc'] = I('cf_desc');
$data['cf_keywords'] = I('cf_keywords');
$data['cf_record'] = I('cf_record');
//主要作用是用来查找下是否存在,如果存在则不允许创建
$mod = M('Conf')->find('1');
if(empty($mod)){
$mod = D('Conf');
if($mod->create($data)){
if($mod->add()){
$this->success('添加栏目成功',U('Conf/lists'));
}else{
$this ->error('添加栏目失败');
}
}else{
$this -> error($mod->getError());
}
}else{
$this ->error('网站配置信息只能配置一次,如果想从新配置请在--》配置详情--》点击修改即可');
}
return;
}
$this -> display();
}
我们用到了大 D 方法,当然不能少的了我们的model层的验证了,主要是用来验证网站的名称和英文名的,不能让他为空:

<?php
namespace Admin\Model;
use Think\Model;
class ConfModel extends Model{
protected $_validate = array(
//array(验证字段1,验证规则,错误提示,[验证条件,附加规则,验证时间]),
array('cf_name','require','网站名称必须填写!'), //默认情况下用正则进行验证
array('cf_ename','require','英文名称必须填写!'), //默认情况下用正则进行验证
);
}
这样我们即可成功的写上我们的添加功能了,,YES,,
夺命雷公狗ThinkPHP项目之----企业网站17之网站配置页的添加的更多相关文章
- 夺命雷公狗ThinkPHP项目之----企业网站1之快速搭建后台
我们还是老规矩照老方法,将框架里面多余的东西都干掉,然后在index.php里面将框架搭建起来 <?php //定义项目目录 define('APP_PATH','./WEB/'); //开启调 ...
- 夺命雷公狗ThinkPHP项目之----企业网站28之网站前台左侧导航的实现
我们基于刚才在model层的找顶级分类的代码在进行修改即可: <?php namespace Home\Controller; use Think\Controller; class Commo ...
- 夺命雷公狗ThinkPHP项目之----企业网站27之网站前台单页的完成(从百度编辑器里面取出文章数据)
我们的单页面里主要是为了可以取出文章分类表的栏目内容,废话先不说, 我们的实现要点: 1...获取get过来的栏目cate_id 2...然后用条件查询栏目表 <?php namespace H ...
- 夺命雷公狗ThinkPHP项目之----企业网站26之网站前台列表页的显示和完成分页功能
我们用大I接收到我们get过来的栏目页的id然后通过文章的ar_cateid 来判断是不是属于该栏目下的,如果文章表ar_cateid = 栏目表的cate_id 那么就可以选出我们要查找的信息, 然 ...
- 夺命雷公狗ThinkPHP项目之----企业网站25之网站前台面包屑导航URL的完善
如果想取出面包屑导航的url那么就必须在model层里面进行多取一个了: <?php namespace Home\Model; use Think\Model; class CategoryM ...
- 夺命雷公狗ThinkPHP项目之----企业网站24之网站前台获取当前栏目和顶级栏目
我们现在要实现的是取出网站当前栏目名称和顶级分类名称,如下所示: 列表页的和单页的不能总是写死的吧?? 我能就要想办法去让他变活的才可以解决问题噢,我们已经有了他的cate_id ,然后我们就可以通过 ...
- 夺命雷公狗ThinkPHP项目之----企业网站24之网站前台列表页面包屑导航的显示
我们做面包屑导航的原理其实也是很简单的,我们的思路是: 首先找到该分类的id ,我们可以通过大 I来进行获取得到: 然后通过 大 D 方法让数据进入model层里面进行循环迭代查询, 当然,测试时候发 ...
- 夺命雷公狗ThinkPHP项目之----企业网站22之网站前台中间层(解决代码冗余)
我们如果这样写代码虽然可以实现头部二级分类的显示,但是如果再别的控制器下那么会出现显示不了.. 如果再加多一段一样的代码也可以实现出一样的效果: 但是这样会导致代码冗余现象,所以我们为了解决这个问题, ...
- 夺命雷公狗ThinkPHP项目之----企业网站21之网站前台二级分类显示名称(TP自定义函数展示无限极分类)
我们实现网站二级分类的显示的时候,先要考虑的是直接取出顶级栏目,控制器代码如下所示: <?php namespace Home\Controller; use Think\Controller; ...
- 夺命雷公狗ThinkPHP项目之----企业网站20之网站前台头尾分离
我们的网站直接让他头尾进行分离即可: 然后在代码里面找到id 为header的这段代码: 然后将整个div的内容都给弄出来,然后在view里面创建一个Public的目录,然后在创建一个header.h ...
随机推荐
- iOS视图控制对象生命周期
iOS视图控制对象生命周期-init.viewDidLoad.viewWillAppear.viewDidAppear.viewWillDisappear.viewDidDisappear的区别及用途 ...
- css3 transform动画效果与公司框架简易动画的差异
先看一下该网站的效果 http://2014guangzhouchezhan.dongfeng-citroen.com.cn/mobile/ 该站里面的动画效果由简易动画与css3动画2种方式混合达到 ...
- JS判断浏览器是否安装flash插件
1.直接判断是否有flash插件 var myFlash = (function(){ if(typeof window.ActiveXObject != "undefined") ...
- MOGRE学习笔记(2) - MOGRE基础知识总结
前一篇配置了MOGRE的运行环境,这里记录一些MOGRE基础知识,仅仅是最基础的一些东西.由于本人接触ogre的时间比较短,对于很多知识都是一知半解,所以理解起来不免会有一些错误,本人也希望自己在对o ...
- 端口转发后执行putty连接------------------》VirtualBox+ubuntu_server
login as: fleam fleam@127.0.0.1's password: Welcome to Ubuntu LTS (GNU/Linux --generic i686) * Docum ...
- you need to upgrade the working copy first
is too old (format 29) to work with client version '1.9.4 (r1740329)' (expects format 31) 2016年09月18 ...
- Linux环境命令大全
java环境比较常用的几个命令: cd / 切换目录, cd ../切换到上级目录 rm -rf 文件名 删除文件 jar -xvf 文件名 解压文件 mv 文件 新路径 将当前路径下面的文件移 ...
- AsyncTask的使用方法和理解
.对于耗时的操作,我们的一般方法是开启“子线程”.如果需要更新UI,则需要使用handler 2.如果耗时的操作太多,那么我们需要开启太多的子线程,这就会给系统带来巨大的负担,随之也会带来性能方面的问 ...
- Android Framework框架_转
选自<Android内核剖析> Framework定义了客户端组件和服务端组件功能及接口.包含3个主要部分:服务端,客户端和Linux驱动. (一)服务端 服务端主要包含两个重要类,分别是 ...
- bootstrap学习之一_bootstrap css
一.文本相关样式 文本格式(用于块状标签):text-left:向左对齐文本:text-center:居中对齐文本:text-right:向右对齐文本:text-justified;text-nowr ...
