css层叠选择
首先声明一下CSS三大特性——继承、优先级和层叠。继承即子类元素继承父类的样式,比如font-size,font-weight等f开头的css样式以及text-align,text-indent等t开头的样式以及我们常用的color。简单的就不演示了,强调一下font-size这个东东(虽然也有继承,但是标签不同继承的效果也不一样),比如下面的代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
</style>
</head>
<body>
<div class="fonts">
<p id="p">我的字体大小为20px</p>
<h1 id="h1">我的字体大小为40px</h1>
</div>
</body>
</html>

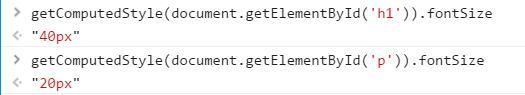
我给p和h1标签的父元素div设一个font-size为20px,p没有问题,继承了div的20px,但h1却变为了40px,我们从下面的JS代码可以获取。

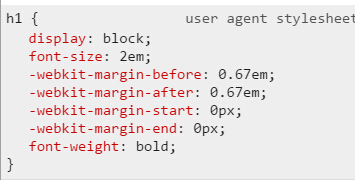
为什么h1会是40px呢?因为h1的默认样式为2em(32px),如下图
 ,
,
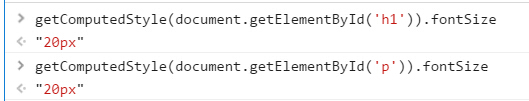
并且h1默认的font-size为200%,因为div设了20px,所以通过继承h1的最终font-size为20*2=40px,要想使h1的标签字体大小也等于父标签div,只需设置h1 {font-size:100%;},如下图所示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.fonts {
font-size: 20px;
}
h1 {
font-size: 100%;
}
</style>
</head>
<body>
<div class="fonts">
<p id="p">我的字体大小为20px</p>
<h1 id="h1">我的字体大小为20px</h1>
</div>
</body>
</html>


下面我们再一起聊聊优先级这玩意,
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
额,好像有点复杂。那我们通过以下几个例子来证明吧。
方法——先看选择器是否命中对应的标签,命中后再根据权重来进行判断,权重的意思是数标签的数量,通过比较ID 类 标签 这三种选择器的数量来决定谁的优先级最高。当数量相同时,通过层叠(后者覆盖前者)来决定。

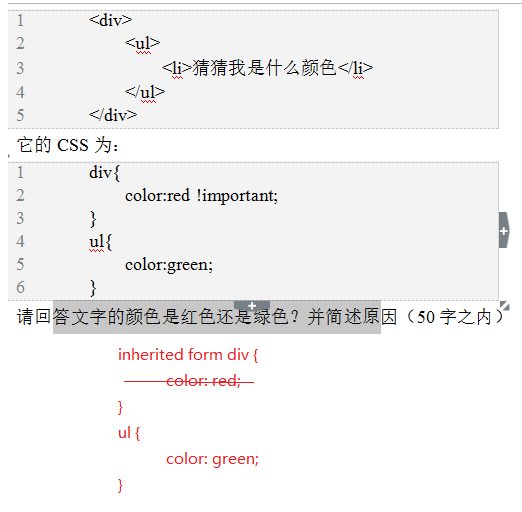
最后显示绿色,因为虽然!important优先级最高,但是没有继承性,li的颜色继承自ul.

答案是yellow,因为三者都可以命中元素,所以通过权重判断,第一个没有ID选择器PASS掉,第二个和第三个一样,通过层叠(第三覆盖第二)决定颜色。

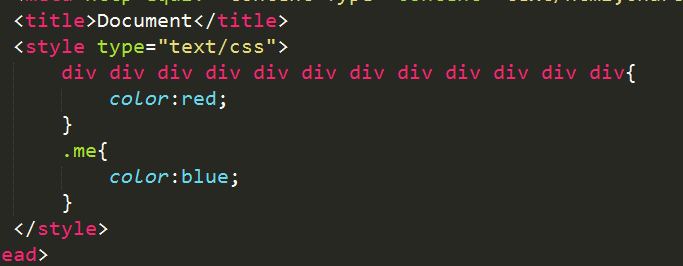
html是一个嵌套了12个div的复杂盒子,最里面的div有me这个类,判断方法:都可以命中元素,所以通过权重,类选择器>元素选择器,所以选择blue.

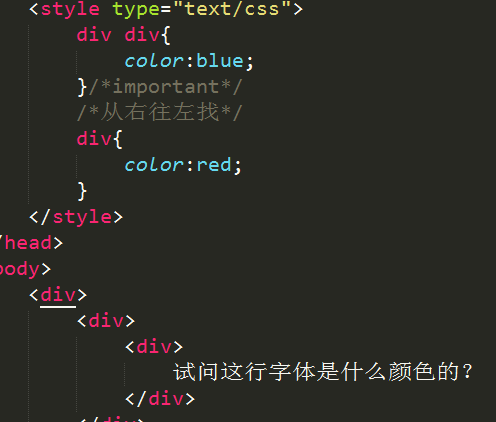
都可以命中对应元素,权重第一个大于第二个(比较标签选择器数量),显示blue.

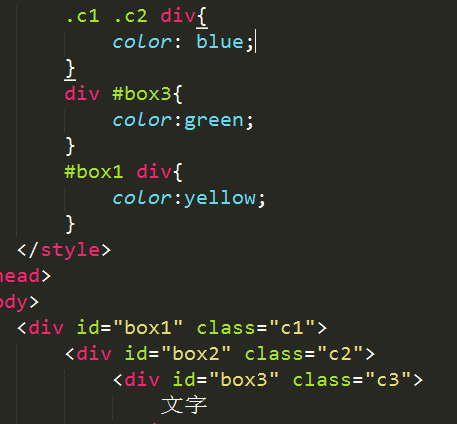
先通过是否命中对应元素排除第四和第五个样式,然后根据权重比较一二三——第一个: 两个ID ;第二个:一个ID一个类;第三个:两个类。所以根据权重ID>类 ,最后显示blue.

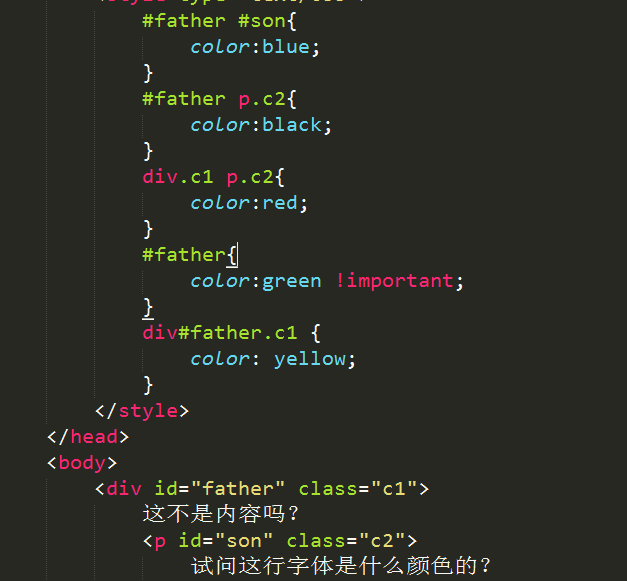
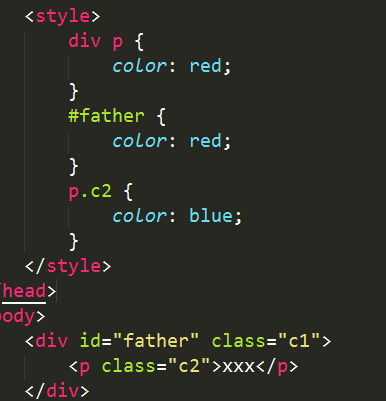
答案是blue,第二个没有命中PASS掉,第一个和第三个比较权重,由于第一个没有类,所以答案是blue。
最后总结一下优先级、层叠与权重的关系——
层叠是css的一个特性,如果两个相同的属性作用于同一标签,它们会发生层叠。如果多个复合选择器,同时作用于我们的同一标签,优先级就不好计算了,就要计算权重,通过比较权重,来先出优先级最高的选择器。
如何计算权重:
(数标签的数量)先数id,如果id相等再数类如果id不相等id多的选择器权重高,权重越高,优先级越高。如果id选择器数量相同,再数类选择器,最后数标签。
注意:比较权重的时候一定要注意:我们的选择器一定要命中对应的标签才可能让标签拥有对应的属性。
个人阅后总结:先判断css样式是否命中,如命中则判断各自的权重(按照选择器等规则)
转自:http://www.cnblogs.com/ssh-007/p/5043923.html
css层叠选择的更多相关文章
- CSS层叠
前面的话 层叠样式表CSS最基本的一个特性就是层叠.冲突的声明通过层叠进行排序,由此确定最终的文档表示.而这个过程的核心就是选择器及其相关声明的特殊性.重要性.来源及继承机制.本文将详细介绍CSS层叠 ...
- CSS 层叠及样式表来源
Web标准化运动的口号——分离.分离.分离. 在2003年的 SXSW 会议中, Steve Champeon 和 Nick Finck 做了一个名为“面向未来的全方位 Web 设计”的演讲,揭示了这 ...
- css层叠机制说明
css通过建立与文档的关联而实施效果.文档结构重要性不言而喻,对于建立良好的内容索引.提高可维护性.较好的可访问性:另,利于css选择器选择.继承机制. 概要地讲,层叠机制是处理对文档上应用样式时解决 ...
- CSS层叠和继承
CSS具有两个核心的概念--继承和层叠.一般文本类的属性会被继承,即某个元素的CSS属性会传递给内部嵌套的元素.一个元素可能有一个或者多个样式的来源,当属性发生冲突时,就会根据加载顺序和权重大小决定层 ...
- css层叠规则,优先级算法
前言 层叠样式表CSS最基本的一个特性就是层叠.冲突的声明通过层叠进行排序,由此确定最终的文档表示.而这个过程的核心就是选择器及其相关声明的特殊性.重要性.来源及继承机制.本文将详细介绍CSS层叠 特 ...
- CSS学习笔记03 CSS层叠性、继承性、特殊性
层叠性 所谓层叠性是指多种CSS样式的叠加,也就是说后面设置的样式会层叠(覆盖)之前的样式,层叠性的前提是CSS的选择器的优先级相同,例如,当使用内嵌式CSS样式表定义<p>标记字号大小为 ...
- 盒模型 | CSS权重 | CSS层叠
span{ color:red;} *{ font-family:"楷体";line-height:2em; font-size:18px;} 盒模型 CSS定义所有的元素都可能拥 ...
- css层叠规则(层叠样式表)
CSS层叠规则: 1.找出所有相关的规则,这些规则都包含与一个给定元素匹配的选择器. 2.按权重(!important)和来源对应用到给定元素的所有声明进行排序. 3.按特殊性对应用到给定元素的所有声 ...
- 只用CSS美化选择框
只用CSS美化选择框 2012-03-02 11:04 by iBlog, 26240 阅读, 14 评论, 收藏, 编辑 <本文译自Style a Select Box Using Only ...
随机推荐
- HttpURL
* 步骤: 1. new一个URL对象 2. new一个HttpURLConnection对象 3. connection连接 4. getResponseCode() ...
- Linux常用命令_(文件权限)
Linux权限管理: 二.权限管理1.3种基本权限在Linux中,将使用系统资源的人员分为4类:超级用户.文件或目录的属主.属主的同组人和其他人员.超级用户拥有对Linux系统一切操作权限,对 于其他 ...
- vim跳到文件头和文末结尾
gg : 跳转到文件头 Shift+g : 跳转到文件末尾
- Spring的事件和监听器
Application下抽象子类ApplicationContextEvent的下面有4个已经实现好的事件 ContextClosedEvent(容器关闭时) ContextRefreshedEven ...
- javascript优化--10模式(设计模式)01
单体模式:保证一个特定类仅有一个实例;即第二次使用同一个类创建新对象时,应该得到与第一个所创建对象完全相同对象: 在JS中,可以认为每次在使用对象字面量创建对象的时候,实际上就在创建一个单体: 当使用 ...
- LCS(打印路径) POJ 2250 Compromise
题目传送门 题意:求单词的最长公共子序列,并要求打印路径 分析:LCS 将单词看成一个点,dp[i][j] = dp[i-1][j-1] + 1 (s1[i] == s2[j]), dp[i][j] ...
- POJ3659 Cell Phone Network(树上最小支配集:树型DP)
题目求一棵树的最小支配数. 支配集,即把图的点分成两个集合,所有非支配集内的点都和支配集内的某一点相邻. 听说即使是二分图,最小支配集的求解也是还没多项式算法的.而树上求最小支配集树型DP就OK了. ...
- sql截取查询
select left(songno,3) as songno from song //截取前3位 select distinct right(left(songno,6),3) as Files ...
- Remove Duplicates from Sorted List II leetcode java
题目: Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct ...
- Struts2 中result type属性说明
Struts2 中result type属性说明 首先看一下在struts-default.xml中对于result-type的定义: <result-types><result-t ...
