MIUI选项框开关样式模拟
有IOS的开关模拟,当然也有MIUI的开关模拟
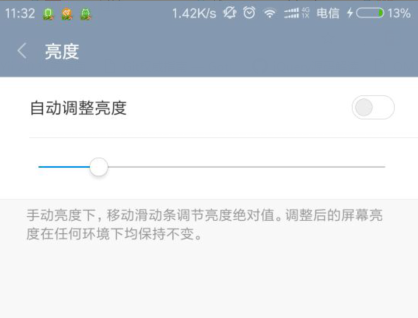
看到设置选项里面的开关样式,突发奇想地来试试


最终效果如图:

实现过程
1. 选项框checkbox
模拟开关当然需要一个选项框,这里用到了复选框checkbox
2. 理解开关的过程
点击开关按钮,则开启或关闭。原生的checkbox无法做到图示的效果,所以就需要额外的元素来表示图中的开关
而我们又要使用到checkbox的点击效果以及点击后是否选中(checked)的效果,所以checkbox不能隐藏,但可以用覆盖的方式
为了减少多余标签的使用,可以使用伪元素:before、:after ,标签结构为
<div class="switch-wrap">
<span><span class="switch-action">开启</span>WLAN</span>
<label class="switch">
<input type="checkbox" name="switch" id="switch">
</label>
</div>
3. 开关的实现
用:before伪元素作为开关背景层,用:after伪元素作为开关项(即那个小圆圈)
.switch input:before {
content: '';
display: inline-block;
position: relative;
border-radius: 20px;
border: 1px solid #ccccc6;
box-shadow: 0 0 1px 1px #ececf3;
background-color: #fff;
cursor: pointer;
}
.switch input:after {
content: '';
position: absolute;
width: 12px;
height: 12px;
top: 2px;
left: 3px;
border-radius: 50%;
background-color: #ccccc6;
transition: .2s left, .2s background-color;
}
初始小圆圈在左侧,当开关状态为开启时,右移,并更新开启状态的背景色
.switch input:checked:after {
left: 15px;
background-color: #36a6fa;
transition: .2s left, .2s background-color;
}
以上就是关键的代码了,以下为完整的样式
<style>
.switch-wrap {
position: relative;
margin: 50px auto;
width: 120px;
height: 40px;
font: 14px/1.5 Arial, Sans-Serif;
} .switch,
.switch input,
.switch input:before {
width: 30px;
height: 14px;
} .switch input {
position: absolute;
right:;
} .switch input:before {
content: '';
display: inline-block;
position: relative;
border-radius: 20px;
border: 1px solid #ccccc6;
box-shadow: 0 0 1px 1px #ececf3;
background-color: #fff;
cursor: pointer;
} .switch input:after {
content: '';
position: absolute;
width: 12px;
height: 12px;
top: 2px;
left: 3px;
border-radius: 50%;
background-color: #ccccc6;
transition: .2s left, .2s background-color;
} .switch input:checked:after {
left: 15px;
background-color: #36a6fa;
transition: .2s left, .2s background-color;
} </style>
完整CSS代码
4. 开关的测试
最后,可结合JS检测一下开关的状态变化
<script src="jquery.js"></script>
<script type="text/javascript">
$('#switch').change(function() {
$('.switch-action').text(this.checked ? '关闭' : '开启');
});
</script>
MIUI选项框开关样式模拟的更多相关文章
- [js开源组件开发]模拟下拉选项框select
模拟下拉选项框select 在css3流行的情况下,下拉框还是无法满足PD的需求,所以有了autosearch,有了模拟下拉框.效果如下图: select DEMO请案例点击这里查看.http://w ...
- Android弹出选项框及指示箭头动画选择
Android弹出选项框及指示箭头动画选择 Android原生的Spinner提供了下拉列表选项框,但在一些流行的APP中,原生的Spinner似乎不太受待见,而通常会有下图所示的下拉列表选项框 ...
- 前端插件之Bootstrap Switch 选择框开关控制
简介 Bootstrap Switch是一款轻量级插件,可以给选择框设置类似于开关的样式 它是依赖于Bootstrap的一款插件 下载 下载地址 在线引用 导入 因为它是依赖于Bootstrap的一款 ...
- 微信小程序之自定义select下拉选项框组件
知识点:组件,animation,获取当前点击元素的索引与内容 微信小程序中没有select下拉选项框,所以只有自定义.自定义的话,可以选择模板的方式,也可以选择组件的方式来创建. 这次我选择了组件, ...
- 前端基础(十):Bootstrap Switch 选择框开关控制
简介 Bootstrap Switch是一款轻量级插件,可以给选择框设置类似于开关的样式 它是依赖于Bootstrap的一款插件 下载 下载地址 在线引用 导入 因为它是依赖于Bootstrap的一款 ...
- WeChat-SmallProgram:自定义select下拉选项框组件
1):创建组件所需的文件 2):自定义组件 CSS 及 JS 组件的wxml: <view class='com-selectBox'> <view class='com-sCont ...
- iOS webview加载html自定义选项框选词
项目要求:webview加载html网址,内容为英文文本,需要获取文本上的单词 这个是最终效果图: 思路是先实现自定义的选项框(不带系统选项)再获取到滑选的单词: 实现的步骤: 首先是替换掉系统长按出 ...
- echarts中提示框的样式调整
第一种方法:利用tooltip 里面的配置项 默认就会有写显示 第二种方法:利用formattet回调函数 返回我们想要显示的信息 formatter : function (params) { va ...
- python+selenium七:下拉框、选项框、select用法
# from selenium import webdriverfrom selenium.webdriver.common.action_chains import ActionChainsimpo ...
随机推荐
- SVN(TortoiseSVN)提交时忽略bin跟obj目录
SVN(TortoiseSVN)提交时忽略bin和obj目录 一般协作开发情况下,有意思无意将bin和obj目录添加到版本管理中是很烦人的事儿,在VS中不断地编译程序集和提交将带来版本暴增问题.如果你 ...
- thinkphp 关联模型配置代码
<?php /** * 公司与部门关联模型 */ class CompanyRelationModel extends RelationModel{ //主表名称 protected $tabl ...
- python 中偏函数 partial 的使用
函数的partial应用 函数在执行时,要带上所有必要的参数进行调用.但是,有时参数可以在函数被调用之前提前获知.这种情况下,一个函数有一个或多个参数预先就能用上,以便函数能用更少的参数进行调用. 例 ...
- 结合仓库设计MVC控制器
为了更高效的开发MVC项目,我们对控制器进行了在一次的封装,使得控制器能够获得很好的继承关系,并能以更少 的代码,实现Web项目的开发工作,整个控制器的设计思路如下所示. 从上图的设计里面 ...
- Java 垃圾收集与内存回收
垃圾收集(Garbage collection, GC) 收集原理: .引用计数算法:给对象中添加一个引用计数器,每当有一个地方引用它,计数器就加一:引用实效,就减一:它的问题是无法解决循环引用. 2 ...
- java.util.Properties类
http://trans.blog.51cto.com/503170/110227/ http://soft.chinabyte.com/database/395/12625895.shtml
- Debug Assertion Failed! Expression: _pFirstBlock == pHead
点击Abort之后,查看调用栈,发现异常在函数return时被时产生,进一步看是vector的析构函数被调用时产生,以前没开发过C++项目,没什么经验,这个错误让我很困惑,第一,我电脑上并没有f盘:第 ...
- c与c++中的extern const的区别和联系
最近复习c++,发现了这个东西. c语言里面,我们在一个.c文件中用const定义了一个全局变量后,可以在另一个.c文件中用extern const来引用,但在c++中在链接的时候会报undefine ...
- Objective-C之类和对象
http://www.cnblogs.com/kenshincui/p/3861302.html
- 将main方法打成jar包,并引用第三方的maven jar包
一.准备工作.执行命令 学习插件: 学习apache的打包插件maven-assembly-plugin:http://maven.apache.org/plugins/maven-assembly- ...
