【前端】Sublime text3 插件LiveReload 实现实时预览

1.首先要安装插件LiveReload Sublime text3。
菜单 preferences->packages control,输入install.. 回车,输入LiveReload回车。
2.安装浏览器插件browser extensions
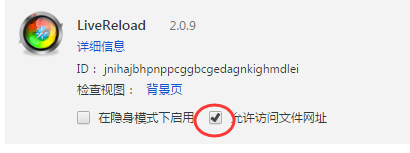
像我是chrome的,还要进行配置,在管理控制程序的地方如图打勾。

3、 在sublime text3 配置LiveReload。preferences -> Packge Settings -> LiveReload -> Settings - Default。
然后输入这些保存就好了。
{
"enabled_plugins": [
"SimpleReloadPlugin",
"SimpleRefresh"
]
}
4、用chrome浏览器打开一个本地html页面,然后点击 使它变成
使它变成 就可以了。
就可以了。
【前端】Sublime text3 插件LiveReload 实现实时预览的更多相关文章
- Sublime text3 插件LiveReload 实现实时预览
1.首先要安装插件LiveReload Sublime text3. 菜单 preferences->packages control,输入install.. 回车,输入LiveReload回车 ...
- Sublime Text3 里使用MarkDown如何预览
安装需要的包: 1.markdown editing 2.markdown preview 具体的步骤是: 1.按住ctrl + shift + p 来调出一个弹出的输入框 :2.输入package ...
- Sublime 配置 Markdown,并实时预览
准备: 找到菜单栏:Preferences → Package Control → Package Control:Install Package 需要安装的插件: [Markdown Editing ...
- 用 grunt-contrib-connect 构建实时预览开发环境 实时刷新
本文基本是参照着 用Grunt与livereload构建实时预览的开发环境 实操了一遍,直接实现能实时预览文件列表,内容页面.不用刷新页面了,这比以前开发网页程序都简单. 这里要用到的 Grunt 插 ...
- Sublime下MarkDown插件实现编辑和实时预览并转换成HTML格式
最近在使用markdown做笔记,编辑器Sublime Text3用起来很轻巧,现在让他支持markdown的语法并且可以实时预览. 安装准备——安装Package Control Package C ...
- Sublime Text3 + Markdown + 实时预览
Sublime Text3是一款给力的文本编辑器,通过安装插件可以编辑Markdown文本,在编辑Markdown文本的同时可以实时预览编辑效果. 安装准备: 找到菜单栏:Preferences → ...
- Sublime text3配置LiveReload
Tip: LiveReload是很棒的插件,可以在浏览器中实时预览,但是在Sublime text3里,从Package Control中安装的LiveReload是无法使用的,但是可以选择手动安装解 ...
- sublime text3插件使用
sublime text 使用BUG解决 一.安装emmet.Package Control插件ctrl+shift+p -> install package ->emmet(Zen Co ...
- 使用Sublime Text 3进行Markdown编辑+实时预览
使用Sublime Text 3进行Markdown编辑+实时预览 安装软件包管理器 打开Sublime Text 3 同时按下 ctrl+` ,窗口底部出现一个小控制台 复制以下代码,粘贴到控制台的 ...
随机推荐
- Trie树 & 01Trie
指针版 #define MAXNUM 26 //定义字典树结构体 typedef struct Trie { bool flag;//从根到此是否为一个单词 Trie *next[MAXNUM]; } ...
- 通过box盒子模型给元素内容设置居中
老版本语法 div{ display: -webkit-box;-webkit-box-align:center; //垂直居中-webkit-box-pack:center;//水平居中 } 新版本 ...
- mysqli_stmt预处理类
<?php $mysqli=new mysqli("localhost", "root", "123456", "xsph ...
- Android开发EditText属性
Android开发EditText属性 EditText继承关系:View-->TextView-->EditText EditText的属性很多,这里介绍几个:android:hint= ...
- f2fs源码分析之文件读写过程
本篇包括三个部分:1)f2fs 文件表示方法: 2)NAT详细介绍:3)f2fs文件读写过程:4) 下面详细阐述f2fs读写的过程. 管理数据位置关键的数据结构是node,node包括三种:inode ...
- 【原创】有关Silverlight中“DataGrid中单元格动态绑定ComboBox单击时数据项莫名被清除 ”的解决方案及思路。
今天上班遇到一个很古怪的问题,搞了半天愣是没找到原因.是这样的,在Datagrid中有绑定一个ComboBox列,其不包含在 model数据中,而是单独在LoadingRow事件中去 从数据库拿数据绑 ...
- JS replace()方法-字符串首字母大写
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串. replace()方法有两个参数,第一个参数是正则表达式,正则表达式如果带全局标志/g,则是代表替换 ...
- Java Platform Standard Edition 8 Documentation
下面这个图挺有用的,收藏一下. Oracle has two products that implement Java Platform Standard Edition (Java SE) 8: J ...
- activiti-explorer:使用mysql导入外部bpmn文件后存在乱码的问题
我已经采取了如下步骤,但是仍然还是乱码 1. 在mysql中创建数据库时指定使用utf8编码: CREATE DATABASE Activiti DEFAULT CHARACTER SET utf8 ...
- 分享:大晚上用自己的锤子手机跨系统刷MIUI,跌宕起伏啊!!
序言: 写这篇博客之前问了一下博客园官方,能不能写关于刷机这一方面的,官方还是比较通情达理的,说技术类没有限制的,那样我就放心的写了.今天早上在博客园中稍微逛了一下,感觉似乎很少有关于刷机这一方面的, ...
