Ueditor配置及在项目中的使用
引言
上篇中简单介绍了Ueditor的两种定制方式,想了解的请戳这里:Ueditor的两种定制方式。在项目中,Ueditor该怎么使用更方便呢?很容易让人想到将ueditor放入用户控件页,可以拖到需要的地方。
Ueditor结构

Ueditor使用步骤
一,修改配置文件ueditor.config.js,配置Ueditor路径
window.UEDITOR_HOME_URL = "/Ueditor/";//"相对于网站根目录的相对路径"也就是以斜杠开头的形如"/myProject/ueditor/"这样的路径。
var URL = window.UEDITOR_HOME_URL || getUEBasePath();//获取Ueditor的路径
//测试用 如果不知道路径是什么可以通过alert来测试
//alert("URL:" + URL);
//alert("window.UEDITOR_HOME_URL:" + window.UEDITOR_HOME_URL);
//alert("getUEBasePath():" + getUEBasePath());
上传图片的路径配置。这里将上传的文件放入网站根目录Upload文件夹下,修改配置文件,将修正地址改为URL+“../”
, imagePath: URL + "../" //图片修正地址,引用了fixedImagePath,如有特殊需求,可自行配置
//,imageFieldName:"upfile" //图片数据的key,若此处修改,需要在后台对应文件修改对应参数
//,compressSide:0 //等比压缩的基准,确定maxImageSideLength参数的参照对象。0为按照最长边,1为按照宽度,2为按照高度
//,maxImageSideLength:900 //上传图片最大允许的边长,超过会自动等比缩放,不缩放就设置一个比较大的值,更多设置在image.html中
, savePath: ['Upload']//['UploadFile', 'upload2', 'upload3'] //图片保存在服务器端的目录, 默认为空, 此时在上传图片时会向服务器请求保存图片的目录列表,
// 如果用户不希望发送请求, 则可以在这里设置与服务器端能够对应上的目录名称列表
//比如: savePath: [ 'upload1', 'upload2' ] //涂鸦图片配置区
, scrawlUrl: URL + "net/scrawlUp.ashx" //涂鸦上传地址
, scrawlPath: URL + "../" //图片修正地址,同imagePath //附件上传配置区
, fileUrl: URL + "net/fileUp.ashx" //附件上传提交地址
, filePath: URL + "../" //附件修正地址,同imagePath
//,fileFieldName:"upfile" //附件提交的表单名,若此处修改,需要在后台对应文件修改对应参数 //远程抓取配置区
//,catchRemoteImageEnable:true //是否开启远程图片抓取,默认开启
, catcherUrl: URL + "net/getRemoteImage.ashx" //处理远程图片抓取的地址
, catcherPath: URL + "../" //图片修正地址,同imagePath
//,catchFieldName:"upfile" //提交到后台远程图片uri合集,若此处修改,需要在后台对应文件修改对应参数
//,separater:'ue_separate_ue' //提交至后台的远程图片地址字符串分隔符
//,localDomain:[] //本地顶级域名,当开启远程图片抓取时,除此之外的所有其它域名下的图片都将被抓取到本地,默认不抓取127.0.0.1和localhost //图片在线管理配置区
, imageManagerUrl: URL + "net/imageManager.ashx" //图片在线管理的处理地址
, imageManagerPath: URL + "../" //图片修正地址,同imagePath //屏幕截图配置区
, snapscreenHost: location.hostname //屏幕截图的server端文件所在的网站地址或者ip,请不要加http://
, snapscreenServerUrl: URL + "net/imageUp.ashx" //屏幕截图的server端保存程序,UEditor的范例代码为“URL +"server/upload/net/snapImgUp.ashx"”
, snapscreenPath: URL + "../"
, snapscreenServerPort: location.port //屏幕截图的server端端口
//,snapscreenImgAlign: '' //截图的图片默认的排版方式 //word转存配置区
, wordImageUrl: URL + "net/imageUp.ashx" //word转存提交地址
, wordImagePath: URL + "../" //
//,wordImageFieldName:"upfile" //word转存表单名若此处修改,需要在后台对应文件修改对应参数
同时修改Uploader.cs类文件,添加“~/”
pathbase = pathbase + DateTime.Now.ToString("yyyy-MM-dd") + "/";
uploadpath = cxt.Server.MapPath("~/"+pathbase);//获取文件上传路径
Config.cs类
/// <summary>
/// Config 的摘要说明
/// </summary>
public class Config
{
public static string[] ImageSavePath = new string[] { "Upload" };
}
二,新建Ueditor.ascx用户控件页。
1.引入需要的js文件
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="Ueditor.ascx.cs" Inherits="Wolfy.UeditorDemo.UC.Ueditor" %>
<script type="text/javascript" src="../Ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="../Ueditor/ueditor.all.js"></script>
<script type="text/javascript" src="../Ueditor/lang/zh-cn/zh-cn.js"></script>
2.添加editor容器,并实例化uditor
<link href="/Ueditor/themes/default/css/ueditor.css" rel="stylesheet" />
<div id='myEditor' runat="server"></div>
<script type="text/javascript" charset="utf-8">
window.onload = function () {
UE.ui.Editor({
//这部分配置 在ueditor.config.js配置文件中,放在这里是希望可以在Ueditor.ascx.cs中可以动态设置。可以将动态配置的功能在这里设置
wordCount: '<%=WordCount?"true":"false"%>'
, maximumWords: '<%=MaximumWords%>'
, wordCountMsg: '<%=WordCountMsg%>'
, wordOverFlowMsg: '<%=WordOverFlowMsg%>'
, initialContent: '<%=SetContents %>'
}).render("<%=myEditor.ClientID%>");
}
</script>
3,Ueditor.ascx.cs代码,设置常用属性,这样就可以在引入用户控件的页面,动态的设置属性了。
public partial class Ueditor : System.Web.UI.UserControl
{
public Ueditor()
{
style = new System.Text.StringBuilder();
}
private string setContents;
/// <summary>
/// 给文本赋值 需html解码
/// </summary>
public string SetContents
{
get
{ return setContents; }
set
{
setContents = Server.HtmlDecode(value);
}
}
private string editorName;
/// <summary>
/// 返回文本编辑内容
/// </summary>
public string EditorName
{
get
{
return editorName;
}
set
{
editorName = value;
if (value == "")
{
//默认值
editorName = "editorValue";
}
}
}
private bool isHide;
///<summary>
///控件是否隐藏
///</summary>
public bool IsHide
{
get { return isHide; }
set
{
isHide = value; if (isHide)
{
style.Append("display:none;");
}
else
{
style.Append("display:block;");
}
}
}
/// <summary>
/// 设置高度
/// </summary>
public string Height { get; set; }
/// <summary>
/// 设置宽度
/// </summary>
public string Width { get; set; }
///<summary>
///设置相对路径
///</summary>
public string EditorPath { get; set; }
private bool wordCount = false;
/// <summary>
/// 是否开启字数统计
/// </summary>
public bool WordCount
{
get { return wordCount; }
set { wordCount = value; }
} private int maximumWords = ;
/// <summary>
/// 允许的最大字符数
/// </summary>
public int MaximumWords
{
get { return maximumWords; }
set { maximumWords = value; }
}
/// <summary>
/// 字数统计提示
/// </summary>
public string WordCountMsg
{
get
{
return "当前已输入 {#count} 个字符,您还可以输入{#leave} 个字符";
}
} /// <summary>
/// 超出字数限制提示
/// </summary>
public string WordOverFlowMsg
{
get
{
return "<span style=\"color:red;\">你输入的字符个数已经超出最大允许值,服务器可能会拒绝保存!</span>";
}
}
private System.Text.StringBuilder style = null;
protected void Page_Load(object sender, EventArgs e)
{
// EditorPath = Request.ApplicationPath;
if (string.IsNullOrEmpty(Height))
{
Height = "100px";
}
if (string.IsNullOrEmpty(Width))
{
Width = "100px";
}
style.Append("Width:" + Width + ";Height:" + Height + ";");
AddStyle(style);
//为富文本编辑器 添加name属性 根据name得到 富文本内容 必须
myEditor.Attributes.Add("name", this.EditorName); }
/// <summary>
/// 为用户控件 添加样式
/// </summary>
/// <param name="strStyle"></param>
private void AddStyle(System.Text.StringBuilder strStyle)
{
if (string.IsNullOrEmpty(myEditor.Attributes["style"]))
{
myEditor.Attributes.Add("style", style.ToString());
}
else
{
myEditor.Attributes["style"] += style;
}
}
}
测试
将用户控件拖入Test.aspx页面。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Test.aspx.cs" Inherits="Wolfy.UeditorDemo.Test" %> <%@ Register Src="UC/Ueditor.ascx" TagName="Ueditor" TagPrefix="wolfy" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<wolfy:Ueditor ID="MyUeditor" runat="server" Width="600px" IsHide="false" Height="300px" EditorName="myEditor" />
</div>
</form>
</body>
</html>
结果:
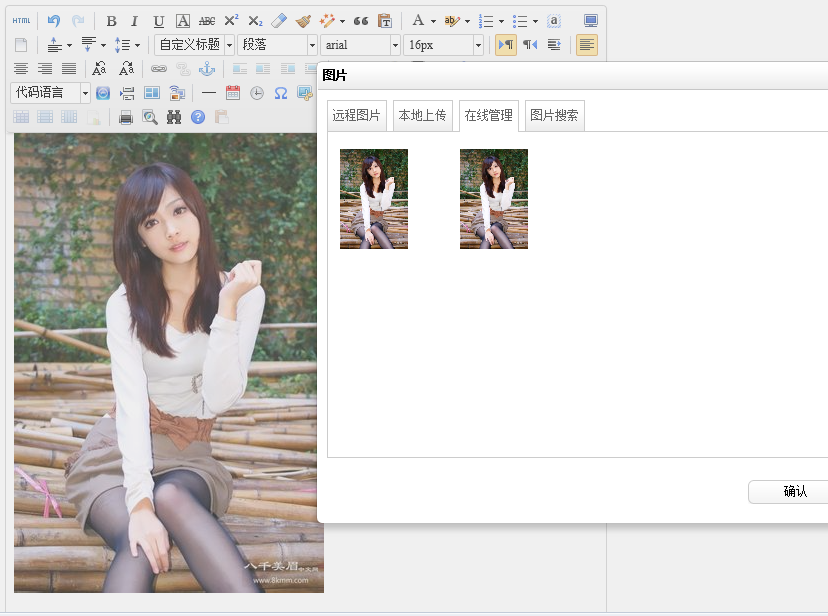
上传图片
需要将Uploader.cs和Config.cs的属性中生成操作改为“内容”,还应注意路径问题。


选择图片单击确定,就可以将图片加入编辑器

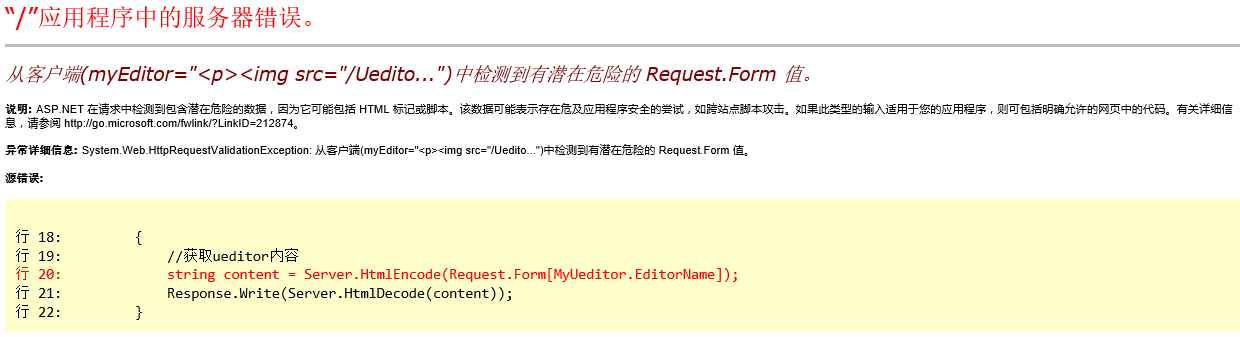
测试获取编辑器内容,文字及图片等信息。这里必须在web.config配置文件中取消校验,因为获取到的内容可能含有标签,如果添加,则会出现如下黄页错误

在ueditor/net/web.config中将下面的信息,复制到网站的web.config中即可。
<httpRuntime requestValidationMode="2.0" maxRequestLength="102400 "/>
<pages validateRequest="false" controlRenderingCompatibilityVersion="3.5" clientIDMode="AutoID"></pages>
<globalization fileEncoding="utf-8" requestEncoding="utf-8" responseEncoding="utf-8" culture="zh-CN"/>
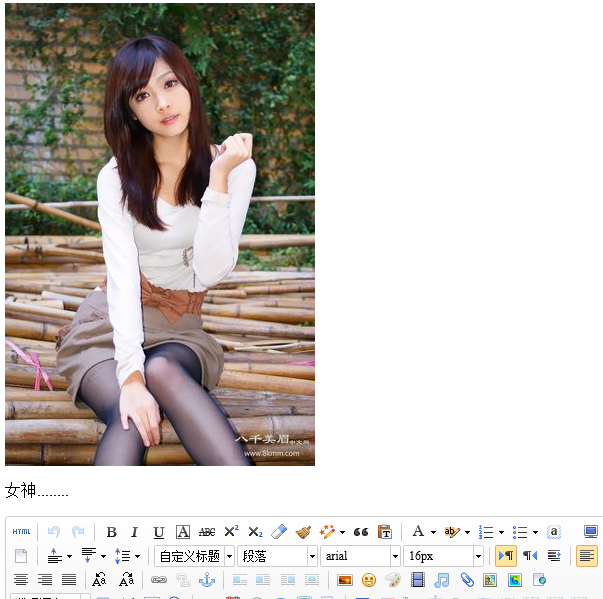
测试:
protected void btnSave_Click(object sender, EventArgs e)
{
//获取ueditor内容
string content = Server.HtmlEncode(Request.Form[MyUeditor.EditorName]);
Response.Write(Server.HtmlDecode(content));
}
结果

ueditor的赋初值
比如在写随笔的时候,编辑功能的实现,就是这种将数据库中存的内容,重新填入编辑器,编辑后然后保存。这里,由于lz电脑重装系统后,sql一直安装不上就不再测试了。
已经将该实现封装在用户控件的cs中了,可以直接将得到的htmlencode字符串赋给SetContents属性即可。
//可以通过下面的设置 实现编辑功能
MyUeditor.SetContents = "";
总结
Ueditor在使用的时候,路径确实是很头疼的问题,这里将其放入用户控件页,也是使用方便的一种途径。
Ueditor配置及在项目中的使用的更多相关文章
- 真分布式SolrCloud+Zookeeper+tomcat搭建、索引Mysql数据库、IK中文分词器配置以及web项目中solr的应用(1)
版权声明:本文为博主原创文章,转载请注明本文地址.http://www.cnblogs.com/o0Iris0o/p/5813856.html 内容介绍: 真分布式SolrCloud+Zookeepe ...
- log4net.dll配置以及在项目中应用 zt
1 首先在项目中引用log4net.dll,然后项目中添加一个配置文件log4net.config <?xml version="1.0" encoding="ut ...
- log4net.dll配置以及在项目中应用
1,首先在项目中引用log4net.dll,然后项目中添加一个配置文件log4net.config <?xml version="1.0" encoding="ut ...
- SpringMVC,MyBatis项目中兼容Oracle和MySql的解决方案及其项目环境搭建配置、web项目中的单元测试写法、HttpClient调用post请求等案例
要搭建的项目的项目结构如下(使用的框架为:Spring.SpingMVC.MyBatis): 2.pom.xml中的配置如下(注意,本工程分为几个小的子工程,另外两个工程最终是jar包): 其中 ...
- windows linux hosts文件的配置,开发项目中域名跳转等。
我们通常都知道Windows中hosts文件(C:\Windows\System32\drivers\etc),用来映射域名的.linux上当然也有,一般在/etc/hosts下. 当工作的项目,在开 ...
- Memcached的配置,SSH项目中的整合(com.whalin),Memcached工具类,Memcached的代码调用
1 修改pom.xml,添加依赖文件: <dependency> <groupId>com.whalin</groupId> <artifactId&g ...
- 配置/更改vue项目中的资源路径
打开 build/webpack.base.conf.js ,在module.exports .resolve.alias下自定义: alias: { 'vue$': 'vue/dist/vue.e ...
- WebCollector2.7爬虫框架——在Eclipse项目中配置
WebCollector2.7爬虫框架——在Eclipse项目中配置 在Eclipse项目中使用WebCollector爬虫非常简单,不需要任何其他的配置,只需要导入相关的jar包即可. Netbea ...
- 如何在多个项目中分离Asp.Net Core Mvc的Controller和Areas
前言 软件系统中总是希望做到松耦合,项目的组织形式也是一样,本篇文章将介绍在ASP.NET CORE MVC中怎么样将Controller与主网站项目进行分离,并且对Areas进行支持. 实践 1.新 ...
随机推荐
- Audrion小车实验过程
Audrion小车实验过程 一.实验过程 拷贝光盘文件,安装驱动及Arduino软件,观看了教学视频,明白了软件操作界面的各类按钮的含义,进行了事例的上传实验. 接下来就进行了小车的安装工作,这部分不 ...
- 关于app的清除缓存的功能
一直寻寻觅觅找app的清除缓存的方法,发现:并没有什么固定的方法,你既然有做对应的缓存机制,这个机制就应该有清除缓存的方法.例如如果你使用某个第三方的图片库,这个库有缓存机制,那么它就应该提供对应的清 ...
- MMDrawerController第三方库的使用(根据导航item+滚动条progressView实现的手势滑动切换视图的)
https://github.com/mutualmobile/MMDrawerController MMDrawerControlleris边抽屉导航容器视图控制器用来支持越来越多的应用程序利用抽屉 ...
- 云计算之路-阿里云上:遭遇CDN问题
7月10日11:14接到一位用户反馈,访问园子时加载不了 common.cnblogs.com/script/jquery.js 这个文件. 由于这个域名用了阿里云CDN,所以我们判断可能是某个CDN ...
- http技术交流提纲
http技术交流提纲地址:http://lazio10000.github.io/tech/http/#/bored
- JAVA并发的性能调整
1.互斥技术 synchronized Lock Atomic 性能比较Atomic > Lock > synchronized,当然这不是绝对的.当线程数比较少时,synchroni ...
- [Aaronyang] 写给自己的WPF4.5 失传的第十本秘籍4[wpf使用FontAwesome,并送其他3招心法]
总有一个人他教会你成长,然后又独自离开--Aaronyang的博客(www.ayjs.net)-www.8mi.me =============时隔两年后再看WPF,有些秘籍不太适合公开,公开了就不值 ...
- [AaronYang]C#人爱学不学[4]
本文章不适合入门,只适合有一定基础的人看.我更相信知识细节见高低,我是从4.0开始学的,终于有时间系统的学习C#5.0,是5.0中的知识,会特殊标记下.但写的内容也可能含有其他版本framework的 ...
- JavaScript基础---作用域,匿名函数和闭包
匿名函数就是没有名字的函数,闭包是可访问一个函数作用域里变量的函数. 一.匿名函数 //普通函数 function box() { //函数名是 box return 'TT'; } //匿名函数 f ...
- 每天一个linux命令(48):netstat命令
netstat命令用于显示与IP.TCP.UDP和ICMP协议相关的统计数据,一般用于检验本机各端口的网络连接情况.netstat是在内核中访问网络及相关信息的程序,它能提供TCP连接,TCP和UDP ...
