ExtJS学习之路第五步:认识最常见组件Panel
文档中描述
Panel(面板)是一个容器,它具有特定的功能和结构部件,这使它成为面向应用用户界面的完美基石。
面板,继承自Ext.container.Container,能够配置布局以及子组件(Child Components)。
当向Panel中添加指定的子项(Child Items)或者动态的添加组件时,记得要考虑如何排版Panel中的子元素,这些子元素是否需要Ext内建Layout布局的方案。默认情况下,Panel使用自动(Auto)布局。这种方式,只是呈现子组件,一个接一个向Container容器中追加,并且不能适用于任意大小。

Panel可以包含底部和顶部的工具栏,以及独立的页眉,页脚和正文部分。Panel还提供了内置可折叠、可扩展和可关闭的行为。Panel能够很容易的添加到Container或Layout。布局和渲染管线完全由框架管制。
注意:默认情况下,关闭页眉工具破坏了Panel,导致移动Panel和所有子组件的破坏。这使得Panel对象和它的所有后代元素无法使用。要启动关闭工具(close tool)简单的隐藏面板,供以后再次使用,配置面板closeAction:'hide'。
通常情况下,在应用中,Panel被用来作为Container的子项,并且自己使用Ext.Components作为子项。
基本用法
为了简单的说明如何把Panel渲染到文档中,我们这样做。
//配置参数(只列举部分常用参数)
1.autoLoad:有效的url字符串,把那个url中的body中的数据加载显示,但是可能没有样式和js控制,只是html数据
2.autoScroll:设为true则内容溢出的时候产生滚动条,默认为false
3.autoShow:设为true显示设为"x-hidden"的元素,很有必要,默认为false
4.bbar:底部条,显示在主体内,//代码:bbar:[{text:'底部工具栏bottomToolbar'}],
5.tbar:顶部条,显示在主体内,//代码:tbar:[{text:'顶部工具栏topToolbar'}],tbar,lbar,rbar,bbar:分别设置上、左、右、下四个部位的工具栏
6.buttons:按钮集合,自动添加到footer中(footer参数,显示在主体外)//代码:buttons:[{text:"按钮位于footer"}]
7.buttonAlign:footer中按钮的位置,枚举值为:"left","right","center",默认为right
8.collapsible:设为true,显示右上角的收缩按钮,默认为false
9.draggable:true则可拖动,但需要你提供操作过程,默认为false
10.html:主体的内容
11.id:id值,通过id可以找到这个组件,建议一般加上这个id值
12.width:宽度
13.height:高度
14.title:标题
15.item:主体部分组件如何
16.titleCollapse:设为true,则点击标题栏的任何地方都能收缩,默认为false.
18.contentEl:(id)组件渲染之后,将该元素添加到内部。
19.renderTo:(id)在该元素里渲染组件html元素里面
例子:
<div id="conPanel">测试contentEl</div>
<div id="addPanel">测试renderTo</div>
Ext.onReady(function(){
Ext.create('Ext.panel.Panel',{
title:'目标',
width:200,
height:300,
html:'<p>好好学习,天天向上!</p>',
contentEl:"conPanel",
renderTo:Ext.get("addPanel") //常用的还有Ext.getBody()
});
});
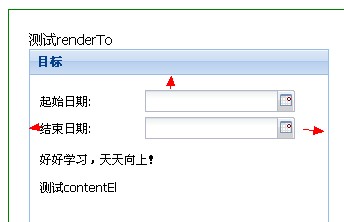
效果:

xtype
xtype:在EXTJS的可视化组件部署中的一种机制,即通过指定xtype的值,来告诉容量如何初始化所包含的级件,如xtype:"textfiled",表示使用Ext.form.TextFile来进行初始化当前组件。
Ext.create('Ext.panel.Panel',{
bodyPadding: "15px 10px 0 10px", //距离边框的距离
title:'目标',
width:300,
height:300,
html:'<p>好好学习,天天向上!</p>',
items: [{
xtype: 'datefield',
fieldLabel: '起始日期'
}, {
xtype: 'datefield',
fieldLabel: '结束日期'
}], //子项
contentEl:"conPanel",
renderTo:Ext.get("addPanel") //常用的还有Ext.getBody()
});

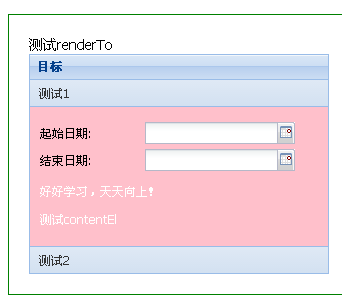
chrome截图代码

添加按钮栏
var myPanel=Ext.create('Ext.panel.Panel',{
bodyPadding: "15px 10px 0 10px", //距离边框的距离
title:'目标',
width:300,
height:220,
html:'<p>好好学习,天天向上!</p>',
bodyStyle:'background:pink;color:white',//添加style
tbar:[
{ xtype: 'button', text: '测试1',handler:function(){
Ext.MessageBox.alert(myPanel.title,"测试1");
} }
],
bbar:[
{ xtype: 'button', text: '测试2',handler:function(){
Ext.MessageBox.alert(myPanel.title,"测试2");
} }
],
/* dockedItems: [{
xtype: 'toolbar',
dock: 'top',
buttonAlign:'right',
items: [
{ xtype: 'button', text: 'Top 1',handler:function(){//content}},
{ xtype: 'button', text: 'Top 2' }
]
},
{
xtype: 'toolbar',
dock: 'bottom',
items: [
{ xtype: 'button', text: 'Bottom 1' },
{ xtype: 'button', text: 'Bottom 2' }
]
}], 上面按钮的写法也可以这样来*/
items: [{
xtype: 'datefield',
fieldLabel: '起始日期'
}, {
xtype: 'datefield',
fieldLabel: '结束日期'
}], //子项
contentEl:"conPanel",
renderTo:Ext.get("addPanel") //常用的还有Ext.getBody()
});

对Panel是否有个大概的了解呢?
ExtJS学习之路第五步:认识最常见组件Panel的更多相关文章
- ExtJS学习之路第六步:深入讨论组件Panel用法
Panel加载页面 var myPanel=Ext.create('Ext.panel.Panel',{ bodyPadding: "15px 10px 0 10px", titl ...
- 微软企业库5.0 学习之路——第五步、介绍EntLib.Validation模块信息、验证器的实现层级及内置的各种验证器的使用方法——下篇
一.独立验证器 我上篇中我将AndCompositeValidator和OrCompositeValidator归为独立验证器,这2个验证器主要是为了第一类验证服务,可以进行多种验证组合在一起进行复杂 ...
- ExtJS学习之路第八步:Window组件
一个专门Panel用作程序窗口.默认的,Window可以是浮动的(floated).可缩放(resizable)以及可拖动的(draggable).Window能够被最大化适应可视窗口,(restor ...
- ExtJS学习之路第四步:看源码,实战MessageBox
可以通过看MessageBox.js的源码来深入认识,记住它的主要用法.Ext.MessageBox是实用类,用于生成不同风格的消息框,它是Singleton(单例),别名Ext.Msg.注意Mess ...
- ExtJS学习之路第三步:理解引擎之下,ExtJS4中的类
写写就发现,有些代码不查查源头,不明白是怎么回事?搜到这篇文章觉得还是收益匪浅,更容易读懂代码. Classes in Ext JS 4: Under the hood Countdown to Ex ...
- ExtJS学习之路第七步:contentEl与renderTo的区别
上回在Panel的应用中我们应该能大致区分开conteEl和renderTo,这回我们从定义中区分. 在Panel的API中, contentEl:String指定一个现有的HTML元素或者id作为此 ...
- OpenGL学习之路(五)
1 引子 不知不觉我们已经进入到读书笔记(五)了,我们先对前四次读书笔记做一个总结.前四次读书笔记主要是学习了如何使用OpenGL来绘制几何图形(包括二维几何体和三维几何体),并学习了平移.旋转.缩放 ...
- FastAPI 学习之路(五十六)将token存放在redis
在之前的文章中,FastAPI 学习之路(二十九)使用(哈希)密码和 JWT Bearer 令牌的 OAuth2,FastAPI 学习之路(二十八)使用密码和 Bearer 的简单 OAuth2,Fa ...
- FastAPI 学习之路(五十五)操作Redis
之前我们分享了操作关系型数据库,具体文章, FastAPI 学习之路(三十二)创建数据库 FastAPI 学习之路(三十三)操作数据库 FastAPI 学习之路(三十四)数据库多表操作 这次我们分享的 ...
随机推荐
- Linux及安全——ELF实践
Linux及安全——ELF实践 一.分析ELF文件头 二.通过文件头找到section header table,理解内容 三.通过section header table 找到各section 四 ...
- Android Eclipse真机调试 过滤器filter没有显示
问题: 用真机连上电脑做安卓调试是,工程对应的过滤器会不定期的显示或者不显示.wo the fuck. 解决办法: 为这个工程手动建一个filter
- 20145222黄亚奇《Java程序设计》实验五实验报告
20145222 <Java程序设计>实验五实验报告 实验内容 1.掌握Socket程序的编写: 2.掌握密码技术的使用: 3.设计安全传输系统. 实验步骤 本次实验我的结对编程对象是20 ...
- java之运算符
package com.simope.myTest; import java.util.HashMap; import java.util.Iterator; import java.util.Map ...
- [BZOJ1801][AHOI2009]中国象棋(递推)
题目:http://www.lydsy.com:808/JudgeOnline/problem.php?id=1801 分析: 只会50的状态压缩…… 然后搜了下题解,发现是dp 首先易得每行每列至多 ...
- angular例子笔记
学习angular的插件写法和制作; <!DOCTYPE html> <html ng-app="APP"> <head> <meta c ...
- Redis——分布式简单使用
Redis简介:Redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,并提供多种语言的API. Redis安装:参考博客http://www ...
- 微信支付PHP SDK —— 公众号支付代码详解
在微信支付 开发者文档页面 下载最新的 php SDK http://mch.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1 这里假设你已经申请完微 ...
- HTML DOM 基础
$. HTML DOM 定义了访问和操作 HTML 文档的标准方法. DOM 是 W3C(万维网联盟)的标准. $. DOM树. $. W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它 ...
- SPOJ QTREE 树链剖分
树链剖分的第一题,易懂,注意这里是边. #include<queue> #include<stack> #include<cmath> #include<cs ...
