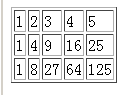
Javascript输出表格
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script language="JavaScript" type="text/javascript"> function addnew()
{
c = prompt("请输入内容!","");//列
if (c == null)
{
return false;
}
else if (c.replace(/^\s+|\s+$/g,"") == "")
{
alert("输入内容为空!");
return false;
}
//alert(c);
}
addnew(); var r; //定义行 setrc(3,c); //调用指定行列输出表格,根据内容数组维来指定几行几列 function setrc(r,c){ //指定行列输出表格函数
document.write("<table border=1 >")
for(i=1;i<=r;i++)
{
document.write("<tr>")
for(j=1;j<=c;j++)
document.write("<td>"+Math.pow(j,i)) //输出数组
document.write("</tr>")
}
document.write("</table>") }
//setrc(3,2);
</script>
</body> <title>无标题文档</title>
</head> <body>
</body>
</html>

本文出自 “阿凡达” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/813003
Javascript输出表格的更多相关文章
- 用JavaScript输出表格
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 使用JavaScript输出
使用JavaScript输出 1.如果需要JavaScript访问html元素,我们可以通过为html元素添加id属性,然后通过JavaScript的document.getElementById(i ...
- JavaScript创建表格的两种方式
方式一: var data = [ { id: 1, name: "first", age: 12 }, { id: 2, name: "second", ag ...
- aspose输出表格
利用aspose在word中输出表格 序号 姓名 性别 <<TableStart:T>><<Index>> <<Name>> ...
- vue v-for输出表格结构
v-for输出表格结构 数据库结构如下: 原理: 两个数组 a, b, 数组a的值,是数组b的键(索引), 变量拼接(红色区域): <table> <tr> <th v ...
- Javascript合并表格相同内容单元格示例
效果图: HTML代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
- JavaScript 实现表格隔行变色
JavaScript 实现表格隔行变色 版权声明:未经授权,严禁分享! 构建界面 界面HTML代码 <style> #data,th,td{ border: 1px solid #aaaa ...
- javascript生成表格增删改查 JavaScript动态改变表格单元格内容 动态生成表格 JS获取表格任意单元格 javascript如何动态删除表格某一行
jsp页面表格布局Html代码 <body onload="show()"> <center> <input type="text" ...
- JavaScript输出
JavaScript不提供任何的内建或是打印方式 JavaScript的显示方案主要有以下四种: window.alert() 写入警告框 document.write() 写入 HTML 输出 ...
随机推荐
- CS:APP2e Y86处理器模拟器∗指南
CS:APP2e Y86处理器模拟器∗指南 Randal E.Bryant David R. O'Hallaron 2013年7月29日 本文档描述了处理器模拟器,伴随的表示在第4章Y86处理器架构的 ...
- Hash中的一些概率计算
Hash是把锋利的刀子,处理海量数据时经常用到,大家可能经常用hash,但hash的有些特点你是否想过.理解过.我们可以利用我们掌握的概率和期望的知识,来分析Hash中一些有趣的问题,比如: 平均每个 ...
- 怎样开发单页面app
groot.view("myview", function (vm, ve) { ve.loada = function () { require("./app/page ...
- EF保存平面数据到SqlServer
前言 公司开展一个项目,需要根据客户手机定位获取周围内的精准广告,具体是管理员在地图上绘制多边形的广告范围,落在范围内的客户就看到此广告.下面将我的实现方法简单叙述一下,以供有相同需求的朋友参考. E ...
- [转载]使用HttpWebRequest进行请求时发生错误:基础连接已关闭,发送时发生错误处理
转载,原文来自 http://blog.csdn.net/hawksoft/article/details/21776009 最近调试原来的微信模拟登陆时发生了“基础连接已关闭,发送时发生错误”的错误 ...
- jquery的常用的容易忘记的东西
1.浅谈jQuery中 wrap() wrapAll() 与 wrapInner()的差异 http://www.jb51.net/article/57336.htm 2. jquery的each方 ...
- [wikioi 1307][poj 2054]欧少堆(乱搞)
题目:http://www.wikioi.com/problem/1307/ 题意:给你一个树,上面有n个节点,每个节点都有一个价值p,求一个n个节点的排列顺序,是的Σi*p[i]最小(要求父节点一定 ...
- ThinkPHP之数据库操作
Model文件位置 ThinkPHP使用的是MVC架构,所以我们我们在操作数据库时,首先需要创建自己的Model类. 在每个模块下有个Model文件夹,我们可以将Model类放置在该文件夹下.如果多个 ...
- UItableView的编辑--删除移动cell
// // RootViewController.m // UI__TableView的编辑 // // Created by dllo on 16/3/17. // Copyright © 2016 ...
- Ibatis学习总结6--使用 SQL Map API 编程
SQL Map API 力求简洁.它为程序员提供 4 种功能:配置一个 SQL Map,执行 SQL update操作,执行查询语句以取得一个对象,以及执行查询语句以取得一个对象的 List. 配置 ...
