一步一步搭建客服系统 (3) js 实现“截图粘贴”及“生成网页缩略图”
最近在做一个客服系统的demo,在聊天过程中,我们经常要发一些图片,而且需要用其它工具截图后,直接在聊天窗口里粘贴,就可以发送;另外用户输入一个网址后,把这个网址先转到可以直接点击的link,并马上显示这个网址的缩略图。
1 截屏粘贴
1.1 用clipboardData来实现截屏粘贴


// 利用 clipboardData 在网页中实现截屏粘贴的功能
function pasteImg(textID) {
var imgReader = function (item) {
var blob = item.getAsFile(),
reader = new FileReader(); reader.onload = function (e) { //显示图像
var msg = '<div> <image src=' + e.target.result + '/> </div>';
$('#text').html(msg);
}; reader.readAsDataURL(blob);
}; document.getElementById(textID).addEventListener('paste', function (e) {
var clipboardData = e.clipboardData,
i = 0,
items, item, types; if (clipboardData) {
items = clipboardData.items; if (!items) {
return;
} item = items[0];
types = clipboardData.types || []; for (; i < types.length; i++) {
if (types[i] === 'Files') {
item = items[i];
break;
}
} if (item && item.kind === 'file' && item.type.match(/^image\//i)) {
imgReader(item);
}
}
});
}
1.2 firefox 不支持clipboardData
用上面的方法一般浏览器都支持,但firefox就是不支持,后来才发现,它支持直接粘贴截屏的图片到div里(textarea里不行)。于是把发送消息的框由textarea改成了div。
1.3 取值
用jquery取textarea的值,我们用的是val,但div我们用val是取不到值的。虽然我们可以用html来取到所有内容,但对于文本来说用text取到的值更简洁;只有要取截屏图片时,才用html,于是写成这样:
var msg = $('#text').text().trim() || $('#text').html().trim();
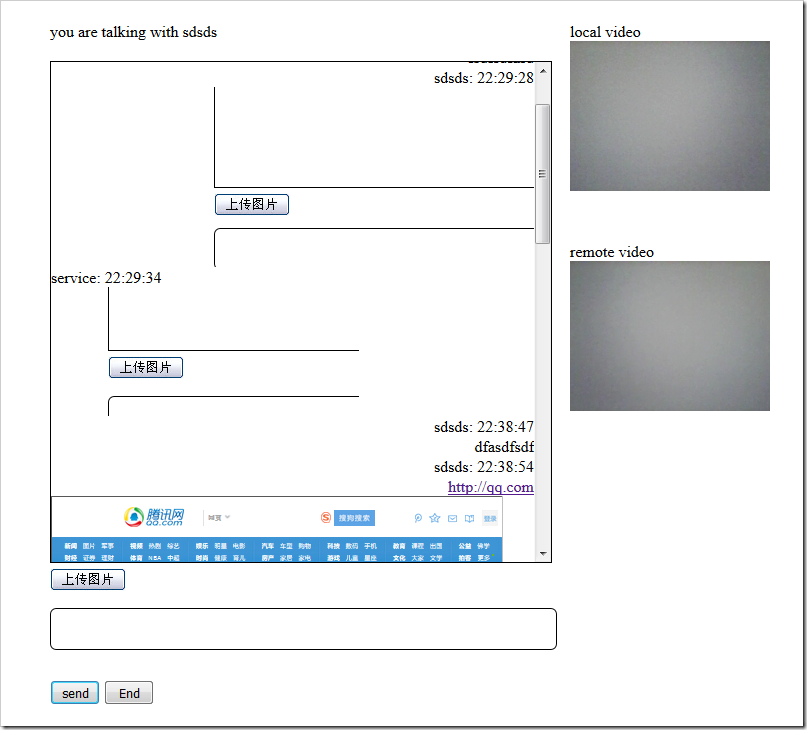
1.4 效果图

作者:疯吻IT 出处:http://fengwenit.cnblogs.com
2 根据网址生成缩略图
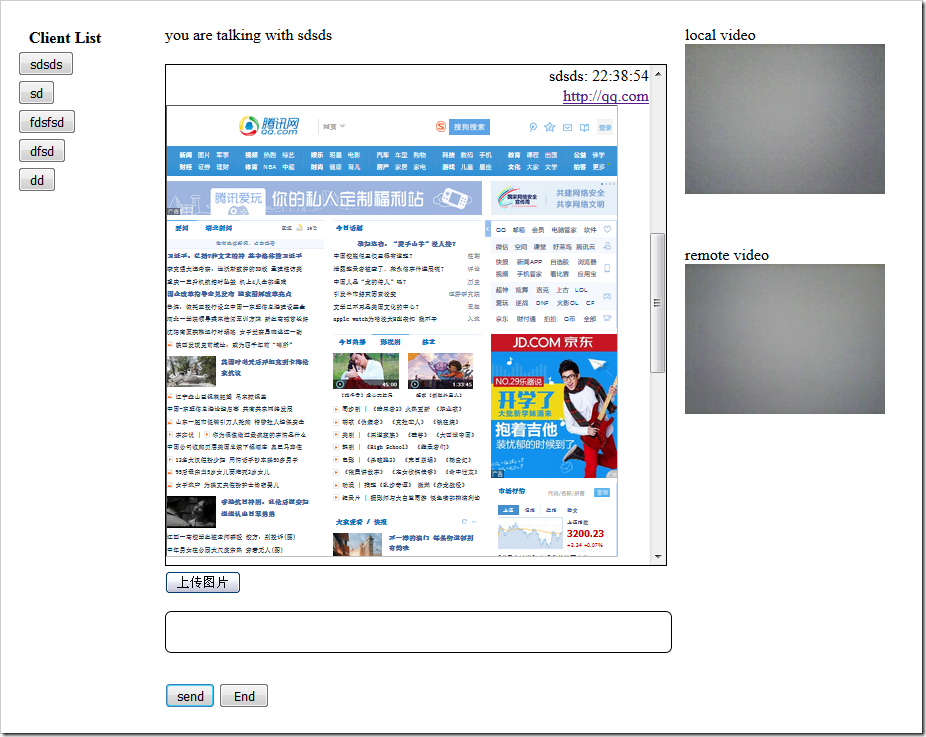
2.1 效果图
当用户输入 http://qq.com 时, 自动转成link,并生成一个小的缩略图,效果如下:

2.2 实现
先判断是不是link, 如果是link,就生成一个iframe:


if (msg.indexOf('http') === 0) {
var msgs = "<a href='" + msg + "' target='_blank'>" + msg + "</a>";
msgs += "<iframe src='" + msg + "' width='1000' height='1000' id='f1' scrolling='no' style='visibility:hidden;' onload='zoomEle(this,0.45,0.45);'></iframe>";
msg = msgs;
}
初始设置iframe的宽、高为1000,最开始是不可见的,因为加载完后,要缩小到45%,所以一开始就可见的话,界面会闪一下。缩小的方法zoomEle如下:


//获取浏览器名称
function getbrowser() {
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isOpera = userAgent.indexOf("Opera") > -1;
if (isOpera) { return "Opera"; } //判断是否Opera浏览器
if (userAgent.indexOf("Firefox") > -1) { return "FF"; } //判断是否Firefox浏览器
if (userAgent.indexOf("Safari") > -1) { return "Safari"; } //判断是否Safari浏览器
if (userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera) { return "IE"; }
//判断是否IE浏览器
}
//进行缩放
//el 要缩放的dom对象
//xSacle x方向缩放的大小
//yScale y方向缩放的大小
function zoomEle(el, xScale, yScale) {
var name = getbrowser();
style = el.getAttribute('style') || "";
if (name == "IE") {
if (document.compatMode == "CSS1Compat") {//模式匹配 解决ie8下兼容模式
el.style.width = el.clientWidth * 2.0;
el.style.height = el.clientHeight * 2.0;
}
el.style.zoom = xScale;
} else if (name == "FF") {
el.style.transform = 'scale(' + xScale + ', ' + yScale + ')';
el.style.transformOrigin = '0px 0px';
} else {
el.setAttribute('style', style + '-webkit-transform: scale(' + xScale + ', ' + yScale + '); -webkit-transform-origin: 0px 0px;');
} el.style.visibility = 'visible';
$(el).parent().height(500);
}
这里最后二行,是设置其可见,并把父控件高度设置成500,不然它为最开始的1000。
2.3 细节处理
最开始,为了让接收到的消息都在最下面,因为消息多了,会有滚动条,所以每收到消息后,会设置收消息的控件div的scrollTop:


var receiveMsg = document.getElementById('receiveMsg');
receiveMsg.scrollTop = receiveMsg.scrollHeight;
虽然在上一步,把父控件的高度也设成了500(不是1000了),但整个div的滚动条还是根据1000出现了,所以div的最下面还是会有500px的空白,这时用上面的这种方式,就会在下一个消息前出现一大段空白,感觉很怪。于是调整了下,不滚到底,而是根据滚动到最后的一个消息处:


var container = $('#receiveMsg');
if (msg.indexOf('<iframe') === -1) {
var scrollTo = $('#receiveMsg > div').last();
container.scrollTop(scrollTo.offset().top - container.offset().top + container.scrollTop() - 20);
}
else {
var scrollTo = $('iframe').last();
container.scrollTop(scrollTo.offset().top - container.offset().top + container.scrollTop() - 50);
}
这里要区分有没有iframe, 另外普通的消息是用的div来包了一层。
另外如果不想让这个缩略图里的link能被点击,可以在iframe里加上sandbox属性,这样就不会在点击后打开新的网页了。
另外,在网上找到了一个生成当前网页缩略图的方法,感觉还不错,分享一下:


(function (exports) {
function urlsToAbsolute(nodeList) {
if (!nodeList.length) {
return [];
}
var attrName = 'href';
if (nodeList[0].__proto__ === HTMLImageElement.prototype
|| nodeList[0].__proto__ === HTMLScriptElement.prototype) {
attrName = 'src';
}
nodeList = [].map.call(nodeList, function (el, i) {
var attr = el.getAttribute(attrName);
if (!attr) {
return;
}
var absURL = /^(https?|data):/i.test(attr);
if (absURL) {
return el;
} else {
return el;
}
});
return nodeList;
}
function screenshotPage() {
urlsToAbsolute(document.images);
urlsToAbsolute(document.querySelectorAll("link[rel='stylesheet']"));
var screenshot = document.documentElement.cloneNode(true);
var b = document.createElement('base');
b.href = document.location.protocol + '//' + location.host;
var head = screenshot.querySelector('head');
head.insertBefore(b, head.firstChild);
screenshot.style.pointerEvents = 'none';
screenshot.style.overflow = 'hidden';
screenshot.style.webkitUserSelect = 'none';
screenshot.style.mozUserSelect = 'none';
screenshot.style.msUserSelect = 'none';
screenshot.style.oUserSelect = 'none';
screenshot.style.userSelect = 'none';
screenshot.dataset.scrollX = window.scrollX;
screenshot.dataset.scrollY = window.scrollY;
var script = document.createElement('script');
script.textContent = '(' + addOnPageLoad_.toString() + ')();';
screenshot.querySelector('body').appendChild(script);
var blob = new Blob([screenshot.outerHTML], {
type: 'text/html'
});
return blob;
}
function addOnPageLoad_() {
window.addEventListener('DOMContentLoaded', function (e) {
var scrollX = document.documentElement.dataset.scrollX || 0;
var scrollY = document.documentElement.dataset.scrollY || 0;
window.scrollTo(scrollX, scrollY);
});
}
function generate() {
window.URL = window.URL || window.webkitURL;
window.open(window.URL.createObjectURL(screenshotPage()));
}
exports.screenshotPage = screenshotPage;
exports.generate = generate;
})(window);
调用 generate() 方法即可生成。
一步一步搭建客服系统
.
一步一步搭建客服系统 (3) js 实现“截图粘贴”及“生成网页缩略图”的更多相关文章
- 一步一步搭建客服系统 (2) 如何搭建SimpleWebRTC信令服务器
上次介绍了<3分钟实现网页版多人文本.视频聊天室 (含完整源码)>使用的是default 信令服务器,只是为了方便快速开始而已.SimapleWebRTC官方文档里第一条就讲到,不要在生产 ...
- 一步一步搭建客服系统 (4) 客户列表 - JS($.ajax)调用WCF 遇到的各种坑
本文以一个生成.获取“客户列表”的demo来介绍如何用js调用wcf,以及遇到的各种问题. 1 创建WCF服务 1.1 定义接口 创建一个接口,指定用json的格式: [ServiceContra ...
- 一步一步搭建客服系统 (6) chrome桌面共享
本文介绍了如何在chrome下用webrtc来实现桌面共.因为必要要用https来访问才行,因此也顺带介绍了如何使用SSL证书. 1 chrome扩展程序 先下载扩展程序示例: https://git ...
- 一步一步搭框架(asp.netmvc+easyui+sqlserver)-03
一步一步搭框架(asp.netmvc+easyui+sqlserver)-03 我们期望简洁的后台代码,如下: using System; using System.Collections.Gener ...
- 一步一步搭框架(asp.netmvc+easyui+sqlserver)-02
一步一步搭框架(asp.netmvc+easyui+sqlserver)-02 我们期望简洁带前台代码,如下: <table id="dataGrid" class=&quo ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(四)——一步一步教你如何撸Dapr之订阅发布
之前的章节我们介绍了如何通过dapr发起一个服务调用,相信看过前几章的小伙伴已经对dapr有一个基本的了解了,今天我们来聊一聊dapr的另外一个功能--订阅发布 目录:一.通过Dapr实现一个简单的基 ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(三)——一步一步教你如何撸Dapr
目录:一.通过Dapr实现一个简单的基于.net的微服务电商系统 二.通过Dapr实现一个简单的基于.net的微服务电商系统(二)--通讯框架讲解 三.通过Dapr实现一个简单的基于.net的微服务电 ...
- 【新手出发】从搭虚拟机开始,一步一步在CentOS上跑起来.Net Core程序
文章背景 微软6月26号发布core 1.0版本后,园子里关于这方面的文章就更加火爆了,不管是从文章数量还是大家互动的热情来看,绝对是最热门的技术NO.1.我从去年底开始接触.net core到现在也 ...
- 一步一步搭框架(asp.netmvc+easyui+sqlserver)-01
一步一步搭框架(asp.netmvc+easyui+sqlserver)-01 要搭建的框架是企业级开发框架,适用用企业管理信息系统的开发,如:OA.HR等 1.框架名称:sampleFrame. 2 ...
随机推荐
- Python自动化 【第二篇】:Python基础-列表、元组、字典
本节内容 模块初识 .pyc简介 数据类型初识 数据运算 列表.元组操作 字符串操作 字典操作 集合操作 字符编码与转码 一.模块初识 Python的强大之处在于他有非常丰富和强大的标准库和第三方库, ...
- C++中的左值与右值(二)
以前以为自己把左值和右值已经弄清楚了,果然发现自己还是太年轻了,下面的这些东西是自己通过在网上拾人牙慧,加上自己的理解写的. 1. 2. 怎么区分左值和右值:知乎大神@顾露的回答. 3. 我们不能直接 ...
- Python 前端之JS
JavaScript由浏览器编译运行 JS的导入方式有两种,一种直接定义,第二种通过src引入:可以存放在<head>头部,但是强烈建议放在<body>的最下面,因为如果你引入 ...
- oracle 做算法 数据为空时,默认为0
SELECT NVL('',0) FROM DUAL 获取当前日期: SELECT SYSDATE FROM DUAL 当前日期-某个日期差的天数 SELECT TO_NUMBER(SYSDATE ...
- Web前端之CSS_day1-2
1.div和span div的语义是division“分割”: span的语义就是span“范围.跨度” div标签是一个容器级标签,里面什么都能放,甚至可以放div自己 span是一个“文本级”的标 ...
- 一个很酷的加载loading效果--IT蓝豹
一个很酷的加载loading效果,自定义LeafLoadingView实现,LeafLoadingView继承view, 本例子主要由以下几点构成 (1):RotateAnimation实现叶子旋转 ...
- 循序渐进Python3(五) -- 初识模块
什么是模块? 模块,用一组代码实现了某个功能的代码集合. 类似于函数式编程和面向过程编程,函数式编程则完成一个功能,其他代码用来调用即可,提供了代码的重用性和代码间的耦合.而对于一个复杂的功能来,可能 ...
- Java NIO教程 前言
阅读本文前,建议你先了解 旧I/O NIO 是 New I/O 的缩写,要了解它真正的内涵,需要掌握的知识还是比较多的.我努力在这几篇笔记里,勾勒出整个io的面貌.为大家的深入学习铺路. I/O简史 ...
- GNUPLOT 画多组柱状图 以及 折线图 以及各种问题的解决方案
在Windows下使用客户端,直接可以打开.plt文件的gnuplot格式的文件,open->xx.plt 在Linux下使用shell 运行gnuplot脚本, 结果一闪而过.解决办法是在 程 ...
- 在Windows上运行Tomcat
一.下载jdk 百度搜索jdk 64位 下载,直接就有链接.或者官网下载 二.下载tomcat http://tomcat.apache.org/ 三.安装jdk并配置环境 安装jdk后进入控制面板- ...
