js获取url传递参数

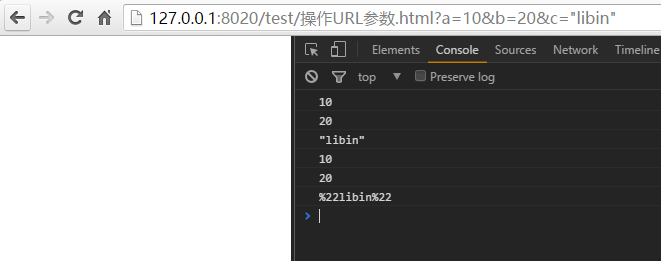
<head><meta charset="UTF-8"><title></title><script type="text/javascript">window.onload = function() {function GetURLlist(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");var r = window.location.search.substr(1).match(reg);if(r != null) return unescape(r[2]);return null;}function GetUrlParam(paraName) {var url = document.location.toString();var arrObj = url.split("?");if(arrObj.length > 1) {var arrPara = arrObj[1].split("&");var arr;for(var i = 0; i < arrPara.length; i++) {arr = arrPara[i].split("=");if(arr != null && arr[0] == paraName) {return arr[1];}}return "";}else {return "";}}// 调用方法console.log(GetURLlist("a"));console.log(GetURLlist("b"));console.log(GetURLlist("c"));// 调用方法console.log(GetUrlParam("a"));console.log(GetUrlParam("b"));console.log(GetUrlParam("c"));}</script></head><body></body>
设置或获取对象指定的文件名或路径。
alert(window.location.pathname)
设置或获取整个 URL 为字符串。
alert(window.location.href);
设置或获取与 URL 关联的端口号码。
alert(window.location.port)
设置或获取 URL 的协议部分。
alert(window.location.protocol)
设置或获取 href 属性中在井号“#”后面的分段。
alert(window.location.hash)
设置或获取 location 或 URL 的 hostname 和 port 号码。
alert(window.location.host)
设置或获取 href 属性中跟在问号后面的部分。
alert(window.location.search)
js获取url传递参数的更多相关文章
- js获取url传递参数(转的,原作不详)
这里是一个获取URL带QUESTRING参数的JAVASCRIPT客户端解决方案,相当于asp的request.querystring,PHP的$_GET 函数: <Script languag ...
- 【转】js获取url传递参数
<Script language="javascript">var Request = new Object();Request = GetRequest();var ...
- js获取url传递参数,js获取url?号后面的参数
方法一.正则表达式 function getQueryString(name) { var reg = new RegExp("(^|&)" + name + " ...
- js获取url传递参数的写法
获取url地址?后面参数值的写法 正则: function GetQueryString(name) { var reg = new RegExp("(^|&)"+ nam ...
- 前台js获取url传递参数(后台Request.QueryString接收)
方法 封装 function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^ ...
- js获取url中参数名也参数值
要撮利用js获取url中参数名也参数值这个不多见了,但我今天需要这样操作,下面我来给大家介绍一下具体的实例方法. 在已知参数名的情况下,获取参数值,使用正则表达式能很容易做到. js的实现方法如下 ...
- js获取url的参数和值的N种有效方法
js获取url的参数和值的N种有效方法 function getParameterByName(name) { name = name.replace(/[\[]/, "\\\[" ...
- JS获取url请求参数
JS获取url请求参数,代码如下: // 获取url请求参数 function getQueryParams() { var query = location.search.substring(1) ...
- js获取url传递得参数
方法一:正则法 function getQueryString(name) { var reg = new RegExp('(^|&)' + name + '=([^&]*)(& ...
随机推荐
- HTML插入Flash的全兼容完美解决方案-SWFObject
Flash 嵌入的问题朋友们可能认为很简单,但是具体到一些问题上来讲,就不是那么简单了,比如:IE浏览器对FLASH的拦截虚框怎么去掉?在FF.OP.NS等其它浏览器是否兼容?代码是否符合W3C标准? ...
- JavaScript parseInt() toString()函数
parseInt(string, radix) string:必需.要被解析的字符串 radix:可选.表示要解析的数字的基数.该值介于 2 ~ 36 之间. 如果省略该参数或其值为 0,则数字将以 ...
- Python学习之正则表达式
引用类: import re 常用方法: re.compile(pattern) re.match() re.search() re.findall() group() groups() re.spl ...
- FreeBSD_11-系统管理——{Part_0-基础}
Tips: sysctl -d kern.maxvnodes #查看系统控制选项的含义 true > file #清空文件内容 alias ls 'ls -I(大写i)' #取消 root 的 ...
- 专题:Channel Bonding/bonding
EtherChannel最初是由cisco提出,通过聚合多条物理链路为单条逻辑链路,从而实现高可用及提高吞吐量等目的.AgP(Port Aggregation Protocol,Cisco专有协议). ...
- freeCodeCamp:Repeat a string repeat a string
重复一个指定的字符串 num次,如果num是一个负数则返回一个空字符串. /*思路 fo循环将字符串重复num次并组成数组 将数组组成新的字符串并返回 */ function repeat(str, ...
- Android瀑布流照片墙实现,体验不规则排列的美感
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/10470797 传统界面的布局方式总是行列分明.坐落有序的,这种布局已是司空见惯,在 ...
- Jade之Includes
Includes jade允许利用include将其他文件(支持filters所支持的类型)中的代码嵌入当前代码中. jade: //- index.jade doctype html html in ...
- css定位的简单总结
关于css的定位,相信初接触css的同学都头疼不已.相对定位.绝对定位连名字都这么像,用起来更是一会被遮住一会被挤出去,踩了很多坑之后,对css的定位进行一个简单的总结,以免重蹈覆辙. 其实掌握好几种 ...
- 关于collapsed margin(外边距合并)
这是前面写postion定位时写到最后面的例子的时候发现的一个问题,于是专门写一篇随笔来解释记录一下,毕竟两个知识点同时写在一篇文章里面有点混乱的感觉.. 上篇随笔position定位遇到的问题在这里 ...
