CKEditor4.1和CKFinder2.3.1 for Mvc4最新 破解版,结合 打造"帅"的编辑器 For .Net

CKEditor4.1+CKFinder2.3.1 FOR MVC4 最新破解版:(2013-3-23)
baidu share: http://pan.baidu.com/share/link?shareid=410130&uk=2735096069
CSDN下载地址:http://download.csdn.net/download/zengzhan/5172305
CKEditor4.0.2+CKFinder2.3.1 FOR MVC4 最新破解版:(2013-3-6)
CSDN下载地址:http://download.csdn.net/download/zengzhan/5118263
baidu share: http://pan.baidu.com/share/link?shareid=392177&uk=2735096069
CKEditor4.0+CKFinder2.3 FOR MVC4 最新破解版:(2012-11-21)
CSDN下载地址:http://download.csdn.net/download/zengzhan/4792573
CKEditor3.6.4+CKFinder2.2.2 最新破解版:(2012-7-18)
CSDN下载地址:http://download.csdn.net/detail/zengzhan/4442731
CKEditor3.6.2+CKFinder2.1 最新破解版:
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor" %>
<CKEditor:CKEditorControl ID="editor1" BasePath="./ckeditor/" runat="server"></CKEditor:CKEditorControl>
protected override void OnLoad(EventArgs e)
{
CKFinder.FileBrowser _FileBrowser = new CKFinder.FileBrowser();
_FileBrowser.BasePath = "/ckfinder/";
_FileBrowser.SetupCKEditor(editor1);
}
ckfinder/config.ascx
public override bool CheckAuthentication()
{
//return false; 改这里
// return HttpContext.Current.User.Identity.IsAuthenticated; 更安全
return true;
}
SetConfig():
BaseUrl = "~/ckfinder/userfiles/";
CKEditor 3.3.1 和 ckfinder 2.0 配置 with jQuery 1.42 请看33楼!
CKEditor 3.2 在 asp.net 下进行配置的方法:
1、CKEditor 不具备上传功能,需要集成 CKFinder 才能实现上传功能。
下载 ckeditor 并解压到 ckeditor(在根目录下);
下载 ckfinder 并解压到 ckfinder (在根目录下);
两者处于同级目录下;
把ckfinder目录里的bin下的CKFinder.dll拷贝到网站目录bin下,引用就行了。
2、在 aspx 页面或者 master 模板页 <head> 标签中载入 ckeditor.js:
<scripttype="text/javascript"src="ckeditor/ckeditor.js"></script>
在<body>标签中使用ckeditor:
<asp:TextBox ID="Content" runat="server" TextMode="MultiLine" Height="250px" Width="500px"></asp:TextBox>
与其他 .net 控件使用方法相同,设置 Text='<%# Bind("info") %>' 可以方便与数据源进行交互。
下面这段必须放在上面代码的后面,否则初始化编辑器时会错误:
<script type="text/javascript">
// CKEDITOR.replace('<%=Content.ClientID%>', {});
vareditor = CKEDITOR.replace('<%=Content.ClientID%>');
CKFinder.SetupCKEditor(editor, '/ckfinder/'); //结合上传控件
</script>
3. ckeditor里面的config.js 配置
CKEDITOR.editorConfig = function( config )
{
config.language = 'zh-cn';//中文
config.uiColor = '#BFEE62';//编辑器颜色
config.font_names = '宋体;楷体_GB2312;新宋体;黑体;隶书;幼圆;微软雅黑;Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana';
config.toolbar_Full =
[
['Source','-','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote','CreateDiv'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','About']
];
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
config.width =771;//宽度
config.height = 250;//高度
};
配置完成后基本可以了,但是运行点击图片管理里面的浏览服务器按钮… 出现以下提示:

解决方法:
ckfinder 里面的config.ascx的配置:
public override boolCheckAuthentication()
{
return true;//(增加这句,如果你需要设置打开ckfinder访问权限可以在这里设置哦,我这里就不考虑权限了直接打开。)
// ... where Session[ "IsAuthorized" ] is set to "true" as soon as the
// user logs on your system.
//return false;//(注释这句,默认这句未被注释)
}

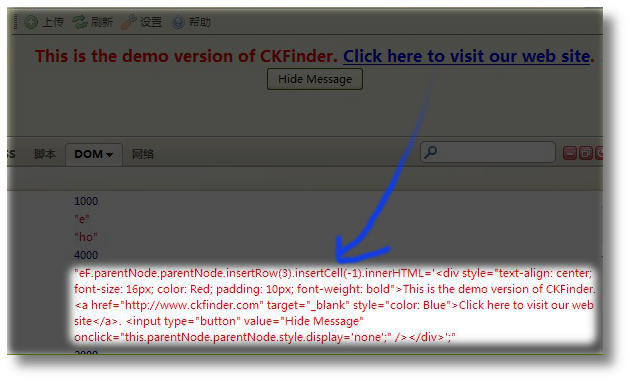
为了去掉这个水印也简单 分析

解决方法:
原始加密js代码:
xx=’xxxx...’
设 qo='学无止境' 不能为空就行了,否则上传按钮变为不可用 哈哈 搞掂!/*en.call(window,qo);*/

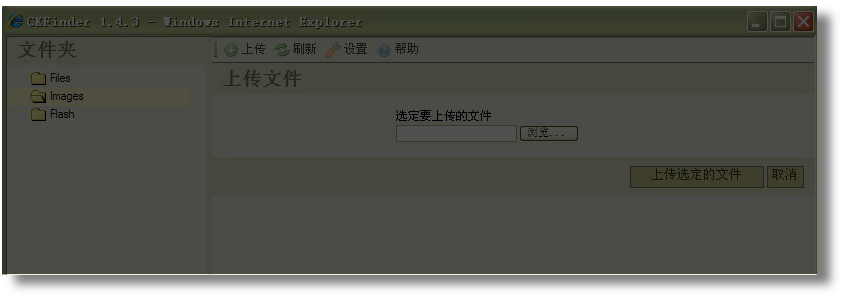
没有水印了,爽歪歪,最后来个图,上传成功 ok

注意:运行环境要在IIS下哦,不然有些页面无法显示的
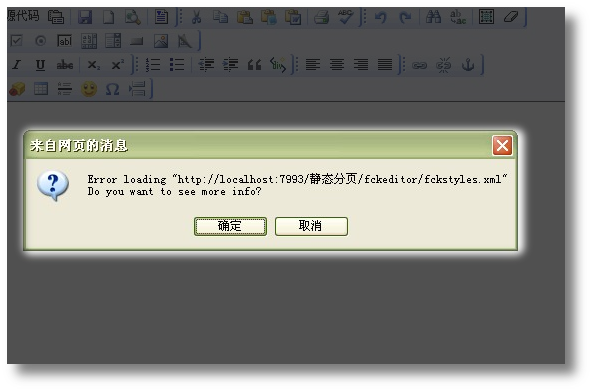
插外话,昨天研究fck时,提示:

解决:目录不能有中文,不然加载fck编辑器时无法运行,因为有中文,URL没有转码导致解析抛出异常,换英文名就行了
CKEditor4.1和CKFinder2.3.1 for Mvc4最新 破解版,结合 打造"帅"的编辑器 For .Net的更多相关文章
- 网页编辑器CKEditor4.3.1+CKFinder2.4+JW Player6.7(视频播放器)集成
CKEditor是使用最多的一款在线网页编辑器,不仅好用,而且功能强大.易扩展.浏览器兼容性好.另外,CKEditor网页编辑器经常更新.本程序使用的是最新稳定版CKEditor4.3.1,添加使用了 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(2)-easyui构建前端页面框架[附源码]
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(2)-easyui构建前端页面框架[附源码] 开始,我们有了一系列的解决方案,我们将动手搭建新系统吧. 用 ...
- ckeditor与ckfinder简单整合使用
Ckeditor与ckfinder简单整合使用 功能:主要用来发送图文的email,图片上传到本地服务器,但是email的图片地址要写上该服务器的远程地址(图片地址:例如:http://www.bai ...
- centos7+mono4.2.3.4+jexus5.8.1跨平台起飞
很早之前就开始关注.net跨平台,最近正好测试了下用EF6连接mysql,于是就想直接把网站扔进Linux.查了很多资料,鼓捣了两个晚上,终于成功. 这里我使用的是budgetvm的1G openvz ...
- ASP.NET MVC 5 02 - ASP.NET MVC 1-5 各版本特点
参考书籍:<ASP.NET MVC 4 高级编程>.<ASP.NET MVC 5 高级编程>.<C#高级编程(第8版)>.<使用ASP.NET MVC开发企业 ...
- 【第一篇】ASP.NET MVC快速入门之数据库操作(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- 16Aspx.com源码2014年7月详细
Web电子商务网(三层)V2.0源码 2014-07-31 [VS2010] 源码介绍: Web电子商务网(三层)V2.0源码 源码描述: 一.源码特点 采用三层架构开发, ...
- CKFinder的_thumbs缓存文件夹
<CKFinder2.0.2的使用与破解> 作者: 宓晨 说下背景,发下牢骚! 由于网站需要支持对图片的上传以及操作的管理,还有文字+图片的组合上传.问了一下同 ...
- 近期建了一个.net源代码共享群,群共享有大量网友分享的.net(C#)商业源代码
本群创建于2013/6/21: 群里都是.net(C#)程序开发者,群共享有大量网友分享的.net(C#)商业源代码.比方:DTCMS旗舰版,hishop微分销,shopnum微分销.多用户微信公众平 ...
随机推荐
- C语言中scanf()的用法!
好文章转自:http://blog.tianya.cn/blogger/post_show.asp?BlogID=287129&PostID=3668453 scanf详解 scanf 原型: ...
- Asp.Net Web API 2第十五课——Model Validation(模型验证)
前言 阅读本文之前,您也可以到Asp.Net Web API 2 系列导航进行查看 http://www.cnblogs.com/aehyok/p/3446289.html 本文参考链接文章地址htt ...
- Reading Notes of Acceptance Test Engineering Guide
The Acceptance Test Engineering Guide will provide guidance for technology stakeholders (developers, ...
- CentOS系统下Hadoop 2.4.1集群安装配置(简易版)
安装配置 1.软件下载 JDK下载:jdk-7u65-linux-i586.tar.gz http://www.oracle.com/technetwork/java/javase/downloads ...
- [stm32] 利用uc-gui封装画图和画线函数移植51上的模拟动画
>_<:这里的动画是黄色矩形区域中一个模仿俯视图的起重机运作动画,一个是模仿主视图的吊钩的运动.通过改变初始Init函数中的数据b_x,b_y实现矩形区域的移动.当实时采集时要首先根据起重 ...
- [jQuery学习系列三 ]3-JQuery学习二-字典操作
前言:如果看过了第一篇和第二篇, 相信大家会对jQuery有个初步的认识了, 对于jQuery的选择器和数组的操作都已经很熟悉了, 这一篇就单独罗列jQuery中字典的操作相关的内容. 1. 数组中添 ...
- Atitit.如何避免公司破产倒闭的业务魔咒
Atitit.如何避免公司破产倒闭的业务魔咒 1. 大型公司的衰落或者倒闭破产案例1 1.1. 摩托罗拉1 1.2. 诺基亚2 1.3. sun2 2. 为什么他们会倒闭?? 常见的一些倒闭元素2 2 ...
- Atitit.java expression fsm 表达式分词fsm引擎
Atitit.java expression fsm 表达式分词fsm引擎 C:\0workspace\AtiPlatf_cms\src\com\attilax\fsm\JavaExpFsm.java ...
- Python之Django【基础篇】
Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM.模型绑定.模板引擎.缓存.Session等诸多功能. ...
- Delphi 如何让程序获取权限结束指定进程?
比如说让程序结束进程中360sd.exe 获取权限,否则会拒绝访问, 要怎么写? 补充: 这段代码中……点击按钮后结束不了360进程! unit Unit1;interfaceusesWindow ...
