[iOS]关于视频方向的若干问题
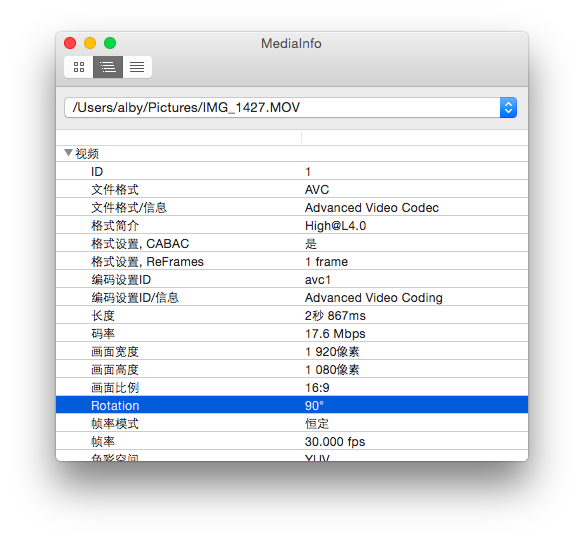
一、MOV/MP4视频文件中的Rotation元数据
注:实际上视频文件的Rotation元数据并不是保存的角度值,不过如果只关心角度问题而不是图像拉伸之类的,可以这样简单理解。关于如何获取Rotation元数据角度值,有兴趣的可以参看vlc的源码。



二、常见视频播放器对方向的识别
三、MPMoviePlayerViewController控制视频方向
//…...
NSString * url = @"http://www.yourdomain.com/Videos/1.m3u8";
MPMoviePlayerViewController * vc = [[MPMoviePlayerViewController alloc] init];
vc.moviePlayer.contentURL = [NSURL URLWithString:url];
// 这里播放一个Rotation为90的视频,即Home键在下录制的视频
[self rotateVideoView:vc degrees:];
[self presentMoviePlayerViewControllerAnimated:vc];
[vc.moviePlayer play]; //…...
- (void)rotateVideoView:(MPMoviePlayerViewController *)movePlayerViewController degrees:(NSInteger)degrees
{
if(degrees==||degrees==) return;
if(degrees<) degrees = (degrees % ) + ;
if(degrees>) degrees = degrees % ;
// MPVideoView在iOS8中Tag为1002,不排除苹果以后更改的可能性。参考递归查看View层次结构的lldb命令: (lldb) po [movePlayerViewController.view recursiveDescription]
UIView *videoView = [movePlayerViewController.view viewWithTag:];
if ([videoView isKindOfClass:NSClassFromString(@"MPVideoView")]) {
videoView.transform = CGAffineTransformMakeRotation(M_PI * degrees / 180.0);
videoView.frame = movePlayerViewController.view.bounds;
}
}
改为Category:
#import "MPMoviePlayerViewController+Rotation.h" @implementation MPMoviePlayerViewController (Rotation) - (void)rotateVideoViewWithDegrees:(NSInteger)degrees
{
if(degrees==||degrees==) return;
if(degrees<) degrees = (degrees % ) + ;
if(degrees>) degrees = degrees % ; // MPVideoView在iOS8中Tag为1002,不排除苹果以后更改的可能性。参考递归查看View层次结构的lldb命令: (lldb) po [movePlayerViewController.view recursiveDescription]
UIView *videoView = [self.view viewWithTag:];
if ([videoView isKindOfClass:NSClassFromString(@"MPVideoView")]) {
videoView.transform = CGAffineTransformMakeRotation(M_PI * degrees / 180.0);
videoView.frame = self.view.bounds;
}
} @end
四、HTML5控制视频方向
五、使用ffmpeg写入Rotation元数据
注:如果愿意,写入非0、90、180或270的值,比如45之类的也是可以的。
六、获取视频方向(角度)
+ (NSUInteger)degressFromVideoFileWithURL:(NSURL *)url
{
NSUInteger degress = ; AVAsset *asset = [AVAsset assetWithURL:url];
NSArray *tracks = [asset tracksWithMediaType:AVMediaTypeVideo];
if([tracks count] > ) {
AVAssetTrack *videoTrack = [tracks objectAtIndex:];
CGAffineTransform t = videoTrack.preferredTransform; if(t.a == && t.b == 1.0 && t.c == -1.0 && t.d == ){
// Portrait
degress = ;
}else if(t.a == && t.b == -1.0 && t.c == 1.0 && t.d == ){
// PortraitUpsideDown
degress = ;
}else if(t.a == 1.0 && t.b == && t.c == && t.d == 1.0){
// LandscapeRight
degress = ;
}else if(t.a == -1.0 && t.b == && t.c == && t.d == -1.0){
// LandscapeLeft
degress = ;
}
} return degress;
}
七、按正确方向对视频进行截图
+ (UIImage *)extractImageFromVideoFileWithUrl:(NSURL *)url
{
NSDictionary *opts = @{AVURLAssetPreferPreciseDurationAndTimingKey:@(NO)};
AVURLAsset *asset = [[AVURLAsset alloc] initWithURL:url options:opts];
AVAssetImageGenerator *gen = [[AVAssetImageGenerator alloc] initWithAsset:asset];
// 应用方向
gen.appliesPreferredTrackTransform = YES;
CMTime time = CMTimeMakeWithSeconds(, );
NSError *error = nil;
CMTime actualTime;
CGImageRef image = [gen copyCGImageAtTime:time actualTime:&actualTime error:&error];
if(error)
{
DLog(@"%@ %@",__FUNCTION_FILE_LINE__,error);
return nil;
}
UIImage *thumb = [[UIImage alloc] initWithCGImage:image];
CGImageRelease(image); return thumb;
}
八、实时视频的方向处理
注:这种涉及大量内存拷贝的操作,实际应用中要权衡其利弊。以下代码未经过测试。
// RGB24旋转90度
void RGB24Rotate90(int8_t *des, const int8_t *src, int width, int height)
{
if(!des || !src) return; int n = ;
int linesize = width * ;
int i, j;
// 逆时针旋转
for (j = width; j > ; j--) {
for (i = ; i < height; i++) {
memccpy(&des[n], &src[linesize * i + j * - ], , );
n += ;
}
}
/*
// 顺时针旋转
for (j = 0 ; j < width; j++) {
for (i = height; i > 0; i--) {
memccpy(&des[n], &src[linesize * (i - 1) + j * 3 - 3], 0, 3);
n += 3;
}
}
*/
}
// YUV420旋转90度
void YUV420Rotate90(int8_t *des, const int8_t *src, int width, int height)
{
int i = , j = , n = ;
int hw = width / , hh = height / ; const int8_t *ptmp = src;
for (j = width; j > ; j--) {
for (i = ; i < height; i++) {
des[n++] = ptmp[width * i + j];
}
} ptmp = src + width * height;
for (j = hw; j > ; j--) {
for (i = ; i < hh; i++) {
des[n++] = ptmp[hw * i + j];
}
} ptmp = src + width * height * / ;
for (j = hw; j > ; j--) {
for (i = ; i < hh; i++) {
des[n++] = ptmp[hw * i + j];
}
}
}
或:
int8_t[] rotateYUV420Degree90(int8_t[] data, int imageWidth, int imageHeight)
{
int8_t [] yuv = new int8_t[imageWidth*imageHeight*/];
// Rotate the Y luma
int i = ;
for(int x = ;x < imageWidth;x++)
{
for(int y = imageHeight-;y >= ;y--)
{
yuv[i] = data[y*imageWidth+x];
i++;
}
}
// Rotate the U and V color components
i = imageWidth*imageHeight*/-;
for(int x = imageWidth-;x > ;x=x-)
{
for(int y = ;y < imageHeight/;y++)
{
yuv[i] = data[(imageWidth*imageHeight)+(y*imageWidth)+x];
i--;
yuv[i] = data[(imageWidth*imageHeight)+(y*imageWidth)+(x-)];
i--;
}
}
return yuv;
}
九、参考资料:
[iOS]关于视频方向的若干问题的更多相关文章
- 《转》iOS音频视频初级开发
代码改变世界 Posts - 73, Articles - 0, Comments - 1539 Cnblogs Dashboard Logout HOME CONTACT GALLERY RSS ...
- iOS 音频视频制作
--iOS多媒体 概览 随着移动互联网的发展,如今的手机早已不是打电话.发短信那么简单了,播放音乐.视频.录音.拍照等都是很常用的功能.在iOS中对于多媒体的支持是非常强大的,无论是音视频播放.录制, ...
- 如何实现 iOS 短视频跨页面的无痕续播?
在一切皆可视频化的今天,短视频内容作为移动端产品新的促活点,受到了越来越多的重视与投入.盒马在秒播.卡顿率.播放成功率等基础优化之外,在用户使用体验上引入了无痕续播能力,提升用户观看视频内容的延续性. ...
- ios 音视频实现边播边缓存的思路和解决方案 (转)
本片为转载内容,主要是以后自己看起来方便一些 原文地址:iOS音视频实现边下载边播放 其实音视频本地缓存的思想都差不多,都需要一个中间对象来连接播放器和服务器. 近段时间制作视频播放社区的功能,期间查 ...
- iOS 音频视频图像合成那点事
代码地址如下:http://www.demodashi.com/demo/13420.html 人而无信不知其可 前言 很久很久没有写点什么了,只因为最近事情太多了,这几天终于闲下来了,趁此机会,记录 ...
- 腾讯ios内部视频,什么垃圾视频
前几天朋友在网上花钱买了个,腾讯ios内部视频,我也跟着下载了, 看着这列表,我感觉没什么东西,一看就是基础的东西,完全没有实战的内容,就像培训机构骗学生的东西啊,讲些毛理论,结果一到实战了,问个Sc ...
- iOS RTMP 视频直播开发笔记(1) – 采集摄像头图像
1. 采集硬件(摄像头)视频图像 这里简单说下 iOS 的摄像头采集. 首先初始化AVCaptureSession,说到Session,有没有人想到AVAudioSession呢? // 初始化 AV ...
- 从350ms到80ms,揭秘阿里工程师 iOS 短视频优化方案
内容作为 App 产品新的促活点,受到了越来越多的重视与投入,短视频则是增加用户粘性.增加用户停留时长的一把利器.短视频的内容与体验直接关系到用户是否愿意长时停留,盒马也提出全链路内容视频化的规划,以 ...
- [[其他教程]] 2015年最新版iOS基础视频_最适合初学者入门
主讲:孙庆虎类型:iOS 适合对象:初学者入门视频介绍:本视频是iOS学院精心录制的免费精华版iOS语言基础视频,该视频特点在于最大程度保证了知识点的完整性,按知识点进行视频录制,每个视频控制在20分 ...
随机推荐
- mysql闪退或者can not connect 127.0.0.1
MYSQL 无安装文件 exe执行时闪退 mysql闪退或者can not connect 127.0.0.1 APP 百款主流机型兼容性免费测 » Mysql 官网上下载的Mysql 但是没有 ...
- Proxy模式:管理第三方API
软件中的Barrier. 数据从程序移到DB中时,要跨越数据库的Barrier.消息从一个PC到另一个PC时,要跨越网络Barrier. 跨越可能是复杂的,很可能处理Barrier的Code会多于处理 ...
- [推荐]WebService开发知识介绍
[推荐]WebService开发知识介绍 WebService开发手册 http://wenku.baidu.com/view/df3992ce050876323112128a.html WebSe ...
- phpweb成品网站最新版(注入、上传、写shell)
注入:之所以鸡肋就是该漏洞利用安装文件 重新生成 配置文件 写入可执行代码 鸡肋1: 具有破坏性 动作非常大 重新写了配置文件 数据库连接文件鸡肋2: 有一定安全常识的站长都会删掉 install 目 ...
- 翻译:使用tbb实现特征检测的例子
A feature-detection example using the Intel® Threading Building Blocks flow graph By Michael V. (Int ...
- LeetCode:Minimum Path Sum(网格最大路径和)
题目链接 Given a m x n grid filled with non-negative numbers, find a path from top left to bottom right ...
- burp suite 使用教程详解(外文翻译转)
Burp Suite是Web应用程序测试的最佳工具之一,其多种功能可以帮我们执行各种任务.请求的拦截和修改,扫描web应用程序漏洞,以暴力破解登陆表单,执行会话令牌等多种的随机性检查.本文将做一个Bu ...
- A Brief History of Scaling LinkedIn
原文地址 LinkedIn started in 2003 with the goal of connecting to your network for better job opportuniti ...
- 【C++沉思录】句柄1
1.在[C++沉思录]代理类中,使用了代理类,存在问题: a.代理复制,每次创建一个副本,这个开销有可能很大 b.有些对象不能轻易创建副本,比如文件2.怎么解决这个问题? 使用引用计数句柄,对动态资源 ...
- 超棒的 15 款 Bootstrap UI 编辑器
自从 2011 年 Mark Otto 和 Jacob Thornton 开发了 Bootstrap,我们第一次接触并熟知了 Bootstrap .这些都归功于 Twitter!从那以后,它就非常 ...
