Web:AJAX的详解
Web中的AJAX技术:
1、介绍:
全称:Asnchronous JavaScript and XML,即异步的JavaScript和XML
功能:它不是某种编程语言,是一种无需加载整个网页的情况下能够更新部分网页的技术。
扩展:
a、传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
b、使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
2、学习AJAX技术需要的基础知识:HTML+CSS+JavaScript
3、AJAX-同步和异步
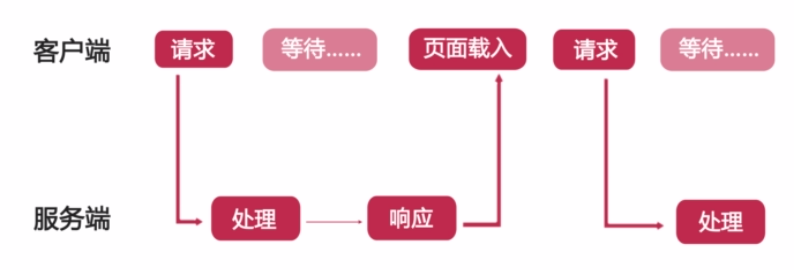
a.同步:提交表单时,每次填完一个输入框内容,客户端都要向服务端发送请求,服务端收到请求后会对该请进行处理,接着向客户端输出响应,客户端等待响应并重新载入整个页面,如此往复...
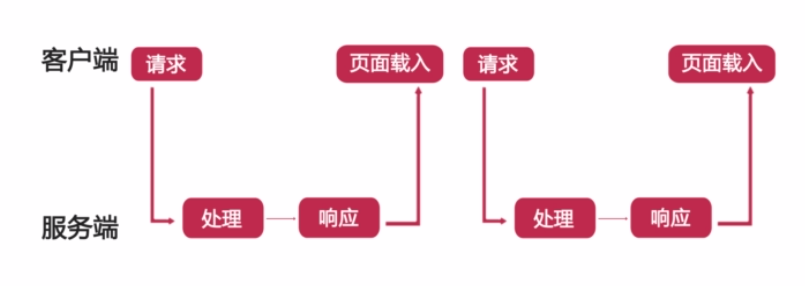
b.异步:提交表单时,每次填完一个输入框内容,客户端都要向服务端发送请求,服务端收到请求后会对该请进行处理,接着向客户端输出响应,客户端验证信息将错误的内容标红但是并没有去载入这个页面,在此过程中,我们还可以去接着去填写其他的输入框内容,直到最后提交载入页面...
c、异步使用的对象:XMLHttpRequest
4、实现AJAX技术的步骤
a.运用HTML和CSS来实现页面,表示信息;
b.运用XMLHttpRequest和web进行数据的异步交换;
c.运用JavaScript操作DOM,实现动态数据局部刷新。
5、AJAX-XMLHttpRequest对象的创建
var request = new XMLHttpRequest();
这个对象的使用除了不兼容IE5/6外,基本涵盖了所有的浏览器,如图所示:

那么如何兼容IE6或者更早的版本,应该使用下面的这段代码:
var request;
if(window.XMLHttpRequest){
request = new XMLHttpRequest();
}else{
request = new ActiveXObject("Microsoft.XMLHTTP");//IE6/5
}
6、XMLHttpRequest对象创建之后就是请求了,在此之前先具体了解一下HTTP
a.http是计算机通过网络进行通信的规则
b.http是一种无状态的协议,客户端首先与服务器建立连接,然后客户端向服务器发送请求,服务器收到请求后处理,处理完后向客户端输出响应信息,客户端收到响应后,它们之间的连接就会断开,在整个过程中,服务器是没有保存记忆的,如果客户端需要新的数据,就必须重新请求。如图所示:

7、HTTP请求的7个具体步骤
a.建立一个TCP连接
b.Web浏览器向Web服务器发送请求命令
c.Web浏览器发送请求头信息
d.Web服务器应答
e.Web服务器发送应答头信息
f.Web服务器向浏览器发送数据
g.Web服务器关闭TCP连接
8、一个HTTP请求一般由四部分组成
(1)HTTP请求的方法或动作,比如是GET还是POST请求;
(2)正在请求的URL,总的知道请求的地址是什么;
(3)请求头,包含一些客户端环境的信息,身份验证信息等;
(4)请求体,也就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等。
如下的请求方式

分析:
请求方式:get 请求地址:login.php 请求协议:HTTP
中间部分为请求头信息
最后面的一行为请求正文,也就请求的参数
9、HTTP请求中的GET和POST请求
* GET:
a.一般用于信息获取
b.使用URL传递参数
c.对所发信息的数量也有限制,一般在2000个字符
*POST:
a.一般用于修改服务器上的资源
b.对所发信息的数量无限制
10、一个HTTP响应一般由三部分组成
(1)一个数字和文字组成的状态码,用来显示请求是成功还是失败
(2)响应头,响应头也和请求头一样包含许多有用的的信息,例如服务器类型,日期时间,内容类型和长度等。
(3)响应体,也就是响应正文
如下的响应方式,如图:

分析:
头一行请求状态码:200,表示请求成功 请求协议:HTTP
剩余部分为响应头信息
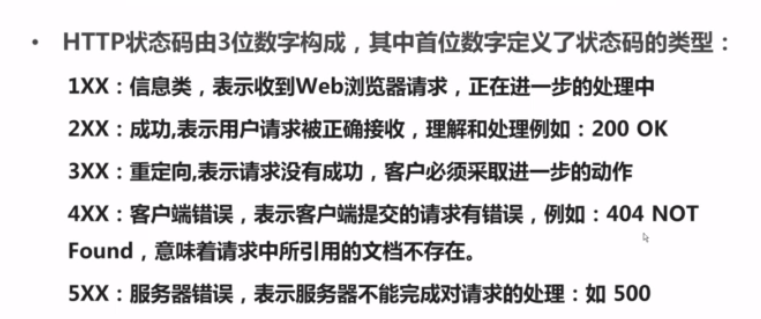
如下的状态码,如图:

11、AJAX-XMLHttpRequest发送请求
方法:
open(method,url,async)
*method:请求的方法,get/post
*url:请求的地址
*async:请求的方式,同步false/异步true
setRequestHeader(……):设置头信息
send(string)
*string,一般是post请求时要传递的参数,get传null即可
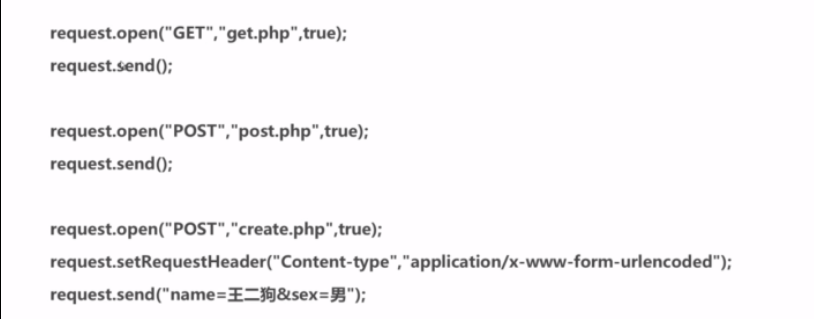
请求实例如下图:

12、AJAX-XMLHttpRequest取得响应
属性和方法:
resposeText:获得字符串形式的响应数据
resonseXML:获得XML形式的响应数据
status和statusText:以数字和文本形式返回HTTP状态码
getAllResponseHeader():获取所有的响应报头
getResponseHeader("参数"):查询响应中某个字段的值
readyState属性用监听服务器的处理过程:
*0:请求为初始化,open还没有调用
*1:服务器连接已建立,open已经调用
*2:请求已接收,也就是接收到头信息了
*3:请求处理中,也就是接收到响应主体了
*4:请求已完成,且响应已就绪,也就是响应完成了
监听代码示例如下图:

13、AJAX进行网络请求还有其他的方式,如$ajax()、$get()、$post()、$load()等,最常用的还是$ajax({……}),看下篇:http://www.cnblogs.com/XYQ-208910/p/5903920.html
Web:AJAX的详解的更多相关文章
- 触碰jQuery:AJAX异步详解
触碰jQuery:AJAX异步详解 传送门:异步编程系列目录…… 示例源码:触碰jQuery:AJAX异步详解.rar AJAX 全称 Asynchronous JavaScript and XML( ...
- jQuery调用AJAX异步详解[转]
AJAX 全称 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).它并非一种新的技术,而是以下几种原有技术的结合体. 1) 使用CSS和X ...
- 触碰jQuery:AJAX异步详解(转)
AJAX 全称 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).它并非一种新的技术,而是以下几种原有技术的结合体. 1) 使用CSS和X ...
- Asp.net中web.config配置文件详解(一)
本文摘自Asp.net中web.config配置文件详解 web.config是一个XML文件,用来储存Asp.NET Web应用程序的配置信息,包括数据库连接字符.身份安全验证等,可以出现在Asp. ...
- Java web.xml 配置详解
在项目中总会遇到一些关于加载的优先级问题,近期也同样遇到过类似的,所以自己查找资料总结了下,下面有些是转载其他人的,毕竟人家写的不错,自己也就不重复造轮子了,只是略加点了自己的修饰. 首先可以肯定的是 ...
- [深入学习Web安全](5)详解MySQL注射
[深入学习Web安全](5)详解MySQL注射 0x00 目录 0x00 目录 0x01 MySQL注射的简单介绍 0x02 对于information_schema库的研究 0x03 注射第一步—— ...
- AJAX请求详解 同步异步 GET和POST
AJAX请求详解 同步异步 GET和POST 上一篇博文(http://www.cnblogs.com/mengdd/p/4191941.html)介绍了AJAX的概念和基本使用,附有一个小例子,下面 ...
- java web.xml配置详解
1.启动一个WEB项目的时候,WEB容器会去读取它的配置文件web.xml,读取<listener>和<context-param>两个结点. 2.紧急着,容创建一个Servl ...
- web.xml文件详解
web.xml文件详解 Table of Contents 1 listener. filter.servlet 加载顺序 2 web.xml文件详解 3 相应元素配置 1 listener. f ...
- $.ajax()常用方法详解(推荐)
AJAX 是一种与服务器交换数据的技术,可以在补充在整个页面的情况下更新网页的一部分.接下来通过本文给大家介绍ajax一些常用方法,大家有需要可以一起学习. 1.url: 要求为String类型的参数 ...
随机推荐
- C# DateTime 日期加1天 减一天 加一月 减一月 等方法(转)
//今天 DateTime.Now.Date.ToShortDateString(); //昨天,就是今天的日期减一 DateTime.Now.AddDays(-1).ToShortDateStrin ...
- SwfUpload学习记录
参考资料: SWFUpload 2.5.0版 官方说明文档 中文翻译版 了解SWFUpload 多文件上传配置详解 WEB版一次选择多个文件进行批量上传(swfupload)的解决方案 jQuery轻 ...
- 【ArcGis for javascript从零开始】之一 ArcGis加载天地图
最近做项目需要用到ArcGis来进行数据展示和数据分析.以前从来没有接触过与Gis有关的东西,一切需要从头开始学.没有时间从头系统地学习了,只能用到哪个学习哪里了,本系列只是对学习的路径进行记录.Ar ...
- Shader Model 版本与DirectX的关系(OpenGL对应的呢?)
http://blog.sina.com.cn/s/blog_6e521a600100q4dr.html DX9还是能支持到固定管线的,虽然说是在内部被转换成shader: DX10明确不再支持固定管 ...
- PHP 错误与异常 笔记与总结(11 )register_shutdown_function() 函数的使用
通过 register_shutdown_function 方法,可以让我们设置一个当执行关闭时可以被调用的另一个函数. 也就是说,当我们的脚本执行完成或者意外死掉导致 php 执行即将关闭时,我们的 ...
- A VNC server is already running as :1
root@host:~# rm -f /tmp/.X1-lock root@host:~# rm -f /tmp/.X11-unix/X1 root@host:~# vncserver -geomet ...
- Ruby--String
--全部转为小写:[STR].downcase --全部转为大写:[STR].upcase --仅仅首字母为大写:[STR].capitalize --每个单词首字母为大写:[STR].titleiz ...
- rsync安装及配置
一.Server端 CentOS 6下安装yum -y install xinetd1.配置:vi /etc/xinetd.d/rsyncservice rsync{ disable = yes ...
- Keepalived安装及初步使用
一.基本规划VIP:192.168.1.11Master:192.168.1.105Backup:192.168.1.102二.安装主备分别安装keepalivedyum -y install kee ...
- regardless of how many processors are devoted to a parallelized execution of this program
https://en.wikipedia.org/wiki/Amdah's_law Amdahl's law is often used in parallel computing to predic ...
