JS面向对象高级特性
本篇是通过学习视频《一头扎进javascirpt高级篇》整理的一些相关知识,大致包括下面几个方面:
1 对象的创建方法
2 对象的对象属性、私有属性、类属性
3 对象的对象方法、私有方法、类方法
4 javascirpt的继承、封装、与多态
对象的创建方法:
对象的创建可以通过两种方式,第一种通过对象初始化的方法:
var person={
name:"xingoo",
age:26,
say:function(){
console.log("say something");
},
action:function(){
console.log("do something");
}
};
console.log(person.name);
console.log(person.age);
person.say();
person.action();
第二种方式通过构造函数创建:
function student(name,age){
this.name = name;
this.age = age;
this.say = function(){
console.log("say something");
}
this.action = function(){
console.log("do something");
}
}
var xingoo = new student("xingoo",27);
console.log(xingoo.name);
console.log(xingoo.age);
xingoo.say();
xingoo.action();
对象的属性
对象的属性分为对象属性、私有属性和类属性。
对象属性需要创建对象后才能使用;
私有属性在内部可以直接使用,在外部需要通过闭包才能使用。
类属性可以通过对象名称直接使用。
function func(){
this.objPro1 = "对象属性";
func.prototype.objPro2 = "对象属性";
var privatePro = "私有属性";
}
func.classPro = "类属性";
console.log(func.classPro);
var f = new func();
console.log(f.objPro1);
console.log(f.objPro2);
<!-- 私有属性可以通过闭包获取 -->
对象的方法
对象方法包括:对象方法,私有方法和类方法,使用类似前面的属性。
function demoFunc1(){
var privateFunc = function(){
console.log("this is privateFunc");
};
privateFunc();
this.objFunc1 = function(){
console.log("this is objFunc1");
};
demoFunc1.prototype.objFunc2 = function(){
console.log("this is objFunc2");
};
}
demoFunc1.classFunc = function(){
console.log("this is classFunc");
};
demoFunc1.classFunc();
var f = new demoFunc1();
f.objFunc1();
f.objFunc2();
继承、封装与多态
JS要想实现继承,需要通过apply方法或者prototype实现。
如果单纯的使用apply方法,子类的原型是子类;如果使用prototype,那么子类的原型也将继承父类。
例如下面的代码:
function Animal(name,age){
this.name = name;
this.age =age;
this.say = function(){
console.log("animal say something");
}
}
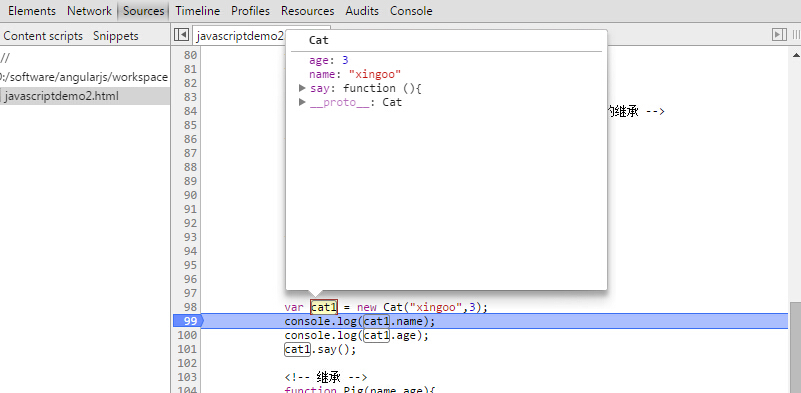
function Cat(name,age){
Animal.apply(this,[name,age]);
}
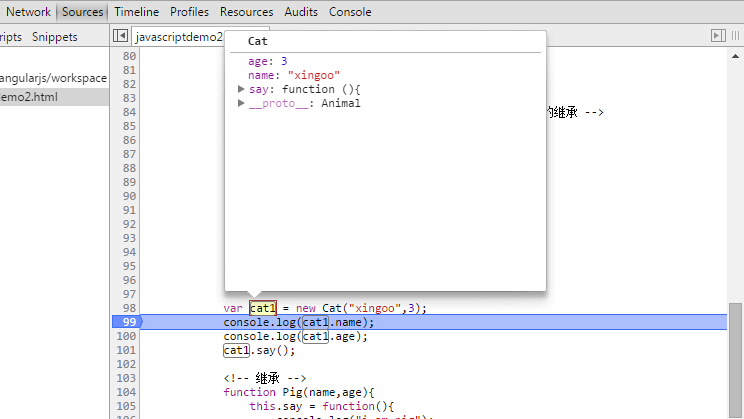
<!-- Cat.prototype = new Animal();-->
var cat1 = new Cat("xingoo",3);
console.log(cat1.name);
console.log(cat1.age);
cat1.say();
上面代码中,cat的原型是cat;

如果开启注释的部分,可以发现,cat类的原型也变成了Animal。

子类的方法会覆盖父类的方法,即表现出多态性:
function Pig(name,age){
this.say = function(){
console.log("i am pig");
}
}
Pig.prototype = new Animal();
function Dog(name,age){
this.say = function(){
console.log("i am dog");
}
}
Dog.prototype = new Animal();
function say(animal){
if(animal instanceof Animal){
animal.say();
}
}
var dog = new Dog();
var pig = new Pig();
say(dog);
say(pig);
使用到的全部代码:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
<!-- 对象初始化器方式 -->
var person={
name:"xingoo",
age:26,
say:function(){
console.log("say something");
},
action:function(){
console.log("do something");
}
}; console.log(person.name);
console.log(person.age);
person.say();
person.action(); <!-- 构造函数方式 -->
function student(name,age){
this.name = name;
this.age = age;
this.say = function(){
console.log("say something");
}
this.action = function(){
console.log("do something");
}
}
var xingoo = new student("xingoo",27);
console.log(xingoo.name);
console.log(xingoo.age);
xingoo.say();
xingoo.action(); <!-- 对象属性 私有属性,对象属性,类属性 -->
function func(){
this.objPro1 = "对象属性";
func.prototype.objPro2 = "对象属性"; var privatePro = "私有属性";
}
func.classPro = "类属性"; console.log(func.classPro); var f = new func();
console.log(f.objPro1);
console.log(f.objPro2); <!-- 私有属性可以通过闭包获取 --> <!-- 私有方法,对象方法,类方法 -->
function demoFunc1(){
var privateFunc = function(){
console.log("this is privateFunc");
}; privateFunc(); this.objFunc1 = function(){
console.log("this is objFunc1");
};
demoFunc1.prototype.objFunc2 = function(){
console.log("this is objFunc2");
};
}
demoFunc1.classFunc = function(){
console.log("this is classFunc");
};
demoFunc1.classFunc(); var f = new demoFunc1();
f.objFunc1();
f.objFunc2(); <!-- 封装性,继承性,多态性 -->
<!-- apply()实现属性和方法的集成,prototype实现原型的继承 --> function Animal(name,age){
this.name = name;
this.age =age;
this.say = function(){
console.log("animal say something");
}
}
function Cat(name,age){
Animal.apply(this,[name,age]);
}
<!-- Cat.prototype = new Animal();--> var cat1 = new Cat("xingoo",3);
console.log(cat1.name);
console.log(cat1.age);
cat1.say(); <!-- 继承 -->
function Pig(name,age){
this.say = function(){
console.log("i am pig");
}
}
Pig.prototype = new Animal();
function Dog(name,age){
this.say = function(){
console.log("i am dog");
}
}
Dog.prototype = new Animal(); function say(animal){
if(animal instanceof Animal){
animal.say();
}
}
var dog = new Dog();
var pig = new Pig();
say(dog);
say(pig);
</script>
</body>
</html>
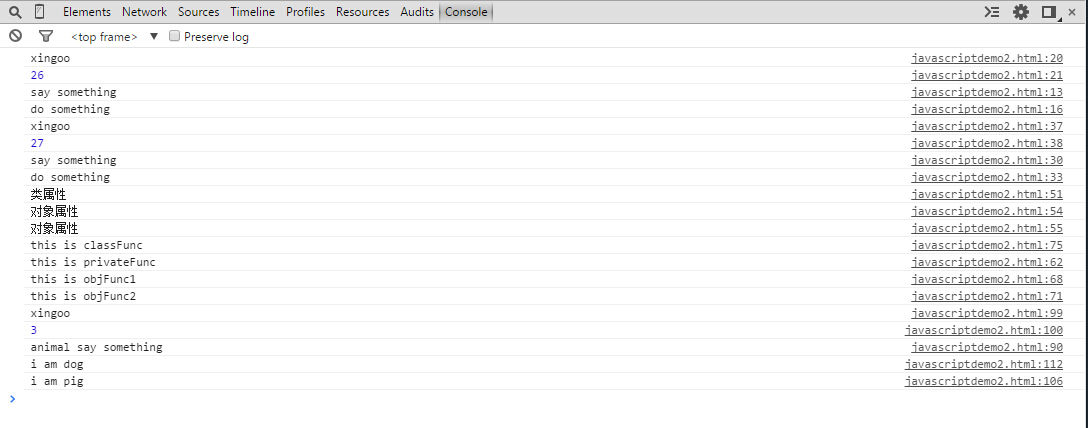
运行结果:

JS面向对象高级特性的更多相关文章
- Java第五次作业--面向对象高级特性(抽象类与接口)
Java第五次作业--面向对象高级特性(抽象类与接口) (一)学习总结 1.在上周完成的思维导图基础上,补充本周的学习内容,对Java面向对象编程的知识点做一个全面的总结. 2.汽车租赁公司,出租汽车 ...
- Java第四次作业——面向对象高级特性(继承和多态)
Java第四次作业--面向对象高级特性(继承和多态) (一)学习总结 1.学习使用思维导图对Java面向对象编程的知识点(封装.继承和多态)进行总结. 2.阅读下面程序,分析是否能编译通过?如果不能, ...
- Java第四次作业,面向对象高级特性(继承和多态)
Java第四次作业-面向对象高级特性(继承和多态) (一)学习总结 1.学习使用思维导图对Java面向对象编程的知识点(封装.继承和多态)进行总结. 2.阅读下面程序,分析是否能编译通过?如果不能,说 ...
- Java第四次作业—面向对象高级特性(继承和多态)
Java第四次作业-面向对象高级特性(继承和多态) (一)学习总结 1.学习使用思维导图对Java面向对象编程的知识点(封装.继承和多态)进行总结. 2.阅读下面程序,分析是否能编译通过?如果不能,说 ...
- js面向对象高级编程
面向对象的组成 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- Java第五次作业--面向对象高级特性(抽象类和接口)
一.学习要点 认真看书并查阅相关资料,掌握以下内容: 掌握抽象类的设计 掌握接口的设计 理解简单工厂设计模式 理解抽象类和接口的区别 掌握包装类的应用 掌握对象的比较方法和比较器的使用 学习使用日期操 ...
- Java第四次作业--面向对象高级特性(继承和多态)
一.学习要点 认真看书并查阅相关资料,掌握以下内容: 掌握类的继承概念和设计 掌握构造方法的继承原则 掌握方法重写 掌握super键字和final关键字 理解多态的概念,掌握通过方法重写和方法重载机制 ...
- 五. 面向对象高级特性6. Java 泛型
我们知道,使用变量之前要定义,定义一个变量时必须要指明它的数据类型,什么样的数据类型赋给什么样的值. 假如我们现在要定义一个类来表示坐标,要求坐标的数据类型可以是整数.小数和字符串,例如: x = 1 ...
- 五. 面向对象高级特性1. Java内部类及其实例化
在 Java 中,允许在一个类(或方法.语句块)的内部定义另一个类,称为内部类(Inner Class),有时也称为嵌套类(Nested Class). 内部类和外层封装它的类之间存在逻辑上的所属关系 ...
随机推荐
- JavaScript 题目破解过程与解析
题目来源 https://www.hackthissite.org/missions/javascript/ HackThisSite JavaScript mission 1-7 1 我先尝试输入 ...
- Mathout
1. 用Maven搭建Mahout的开发环境,并完成PPT 26页,最简单的例子.要求有过程说明和截图. 2. 用案例的数据集,基于Mahout,任选一种算法,对任意一个女性用户进行协同过滤推荐,并解 ...
- Hadoop 2.0中单点故障解决方案总结
Hadoop 1.0内核主要由两个分支组成:MapReduce和HDFS,众所周知,这两个系统的设计缺陷是单点故障,即MR的JobTracker和HDFS的NameNode两个核心服务均存在单点问题, ...
- noip2008普及组3题题解-rLq
(第一次写题解,随意喷) (只是前一天的作业哈) (先凑个数) 题目描述 上体育课的时候,小蛮的老师经常带着同学们一起做游戏.这次,老师带着同学们一起做传球游戏.游戏规则是这样的:n个同学站成一个圆圈 ...
- 【MVC 4】5.SportsSore —— 一个真实的应用程序
作者:[美]Adam Freeman 来源:<精通ASP.NET MVC 4> 前面建立的都是简单的MVC程序,现在到了吧所有事情综合在一起,以建立一个简单但真实的电子商务应用 ...
- POJ 1151 / HDU 1542 Atlantis 线段树求矩形面积并
题意:给出矩形两对角点坐标,求矩形面积并. 解法:线段树+离散化. 每加入一个矩形,将两个y值加入yy数组以待离散化,将左边界cover值置为1,右边界置为2,离散后建立的线段树其实是以y值建的树,线 ...
- leetcode : valid binary search tree
不能通过 当元素中 有 val == INT_MAX 或者 val == INT_MIN /** * Definition for a binary tree node. * struct Tree ...
- 使用clone( )和Cloneable接口
由Object类定义的绝大部分方法在本书其他部分讨论.而一个特别值得关注的方法是clone( ).clone( )方法创建调用它的对象的一个复制副本.只有那些实现Cloneable接口的类能被复制. ...
- html5中上传图片
从相册中选择图片上传 function uploadFromAlbum(type) { var dirtype = ""; if ("pick_store_license ...
- wid是一个字符串 必须转化成整型
wid是一个字符串 必须转化成整型
