使用background和background-image对CSS优先级造成影响
在写一个关于背景图的CSS时候发现一个奇怪的现象,
原图:
如下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>首页 | shopping</title>
<style type="text/css">
*{margin: 0;padding: 0;}
li{list-style-type: none;}
/*皮肤设置*/
#skin{width: 115px;height: 15px;margin-top: 12px;float: left;margin-left: 10px;overflow: hidden;text-indent: -999px}
#skin li{width: 15px;height: 15px;background: url(https://images0.cnblogs.com/blog/607355/201408/011822379465492.gif);float: left;cursor:pointer; margin-right:5px;}
#skin_0{background-position: 0px 0px;}
#skin_1{background-position: 15px 0px;}
#skin_2{background-position: 35px 0px;}
#skin_3{background-position: 55px 0px;}
#skin_4{background-position: 75px 0px;}
#skin_5{background-position: 95px 0px;} </style>
</head>
<body>
<ul id="skin">
<li id="skin_0" class="skin_selected">蓝</li>
<li id="skin_1">绿</li>
<li id="skin_2">橙</li>
<li id="skin_3">湛蓝</li>
<li id="skin_4">红</li>
<li id="skin_5">紫</li>
</ul>
</body>
</html>
理论上效果应该是这样的:
但是,若其中的 #skin li中背景属性写为 background: ,则不能实现,结果是这样的
也就是说,#skin_0、#skin_1、#skin_2、#skin_3、#skin_4、#skin_5这几个id所定义的样式没起作用,还是上面的“#skin li”所定义的 background: url(http://9.liulong.sinaapp.com/theme.gif); 在起作用。
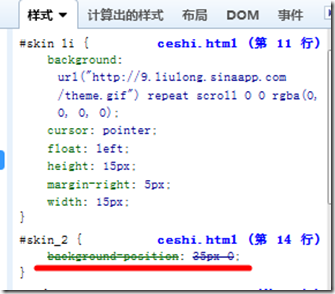
在firebug中也可以看出:
经过我的测试,解决这个问题有两种方式:
第一种是,改为:background-image: url(http://9.liulong.sinaapp.com/theme.gif);则可以实现。
第二种是,把#skin_0,改为#skin li#skin_0 ,其他的依次类推,例如我们更改为:
#skin li#skin_0{background-position: 0px 0px;}
#skin li#skin_1{background-position: 15px 0px;}
#skin li#skin_2{background-position: 35px 0px;}
#skin_3{background-position: 55px 0px;}
#skin_4{background-position: 75px 0px;}
#skin_5{background-position: 95px 0px;}
效果:
可以看出来,前三个id发生了作用。
综上,我认为使用background和background-image会对CSS优先级造成影响。那么,其他类似的属性应该也是如此,例如使用background和background-color等等这类属性。此处暂时不做验证。
在书写的时候应该注意。CSS选择器写的更细致,要么单使用一个属性定义。
使用background和background-image对CSS优先级造成影响的更多相关文章
- css选择器及css优先级
三个css选择器:id选择器#test1{ }.class选择器.test2{ }.标签选择器div{ }对三个div:<div>我是普通div</div>.<div i ...
- css优先级汇总
原文:css优先级汇总 我所理解的css优先级:当两个或者多个样式作用于同一个元素时,就会出现css优先级的问题. 多重样式优先级:当内联样式.内部样式和外部样式作用于同一个元素时,属于多重样式的范畴 ...
- CSS优先级和定位
overflow属性 hidden scroll auto hidden 超出隐藏 scroll 滚动条 Auto 自动 display属性 block inline inline-block non ...
- 关于css优先级
css的优先级从低到高依次是:内部样式表的优先级为(1,0,0,0),id选择器优先级为(0,1,0,0),class选择器为(0.0,1,0),tag标签为(0.0,0,1).除此之外,!impor ...
- CSS优先级问题以及jQuery中的.eq()遍历方法和:eq()选择器的差别
在写一个TAB选项卡的时候遇到几个有意思的问题,记录下来 先把代码贴出来 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transition ...
- CSS优先级的详细解说
一.什么是CSS优先级? 所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序. 二.CSS优先级规则 既然样式有优先级,那么就会有一个规则来约定这个优先级,而这个“规则”就是本次所需要讲的重 ...
- 关于CSS的优先级,CSS优先级计算
原则一: 继承不如指定原则二: #id > .class > 标签选择符原则三:越具体越强大原则四:标签#id >#id ; 标签.class > .class CSS优先级权 ...
- css 优先级 机制
多重样式(Multiple Styles):如果外部样式.内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况. 一般情况下,优先级如下: (外部样式)External style sheet ...
- z-index、display、selector选择器优先级css优先级面试用到
z-index:控制元素叠放顺序,哪个z-index数值越大,那个优先被叠放在上面. relative.absolute.fixed这三种情况可以使用z-index. static不可以使用. dis ...
随机推荐
- Apache Drill Install and Test
Drill doc, https://drill.apache.org/docs/hive-storage-plugin/ 发现在国内访问的时候有些标签反应还是很慢,因为它访问了gooleapi的缘故 ...
- SSAS-many 2 many one simple sample
基本业务:一个事件发生后,影响到多个国家,这个事件也会被定一个事件类型(这里简化为type1,2,3),处理这个事件花费多长时间. 我们的事实表就记录这个事情,相对应的我们设计两个维表,一个是国家,一 ...
- 【温故而知新-Javascript】使用 DOM 元素
1. 使用元素对象 HTMLElement对象提供了一组属性,可以用它们来读取和修改被代表的数据.下表介绍了这些属性. 下面代码展示了如何使用表中所列的一些基本属性. <!DOCTYPE htm ...
- hdu-5920 Ugly Problem(贪心+高精度)
题目链接: Ugly Problem Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Other ...
- Google Map API 使用总结
Google Map API (一):显示一个最基本的地图 1 实现一个地图:<head>中引用: <script type="text/javascript" ...
- HDU 4865 Peter's Hobby --概率DP
题意:第i天的天气会一定概率地影响第i+1天的天气,也会一定概率地影响这一天的湿度.概率在表中给出.给出n天的湿度,推测概率最大的这n天的天气. 分析:这是引自机器学习中隐马尔科夫模型的入门模型,其实 ...
- MySQL数据库学习笔记(八)----JDBC入门及简单增删改数据库的操作
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4 ...
- 解决Linux中java.net.UnknownHostException: oracledb.sys.iflashbuy.com问题
Linux环境报java.net.UnknownHostException: oracledb.sys.iflashbuy.com,原因为Linux下无法解析oracledb.sys.iflashbu ...
- 利用appscan进行自动化定期安全测试
Appscan的强大众所周知,如果可以自动执行定期安全测试,岂不是美事一件? 事实上,appscan提供了计划扫描的选项,配合windows的计划任务,可以按需设定. 1.打开appscan中的“工具 ...
- 狮子和计算Java题
package cn.bdqn.com; import java.util.Scanner; public class Jisaunqi { int num1; int num2; int jiegu ...
