AngularJS datepicker 和 datatimepicker
本文内容
- 项目结构
- AngularJS datepicker
- AngularJS+jQueryUI datetimepicker
本文介绍 AngualrJS datetimepicker 控件。说明三种控件:Angualr 官网提供的 datepicker,jQuery datetimepicker 以及 Angular+jQueryUI 的 datetimepicker。搞了好几天,总算跟项目集成在一起。
其实,Angular 官方提供了一套控件 Angular-ui-bootstrap ,放在 Github 上。但是,里面只有 datepicker 控件,而没有 datetimepicker,也就是说,只能选择日期,不能选择时间。比较愁人,不知道 Angular 团队是怎么想得?难道国外,没有选择时间的需求吗。
另外,Github 的 dalelotts/angular-bootstrap-datetimepicker 这个日期控件,也不错,它也是基于 Angular-ui-bootstrap 写的,但是跟我项目集成时,遇到点问题。总体感觉,此控件写得过于啰嗦,除了需要 Angular-ui-boostrap 外,还有作者自己的三个 js 文件(也可以说一个,其他两个也是 angular 提供的)。可是,初始化控件时,作者使用了匿名函数,这样的写法跟 angular 显得不太一致,我是刚接触 angular,有点不能领悟作者的意思~
Angular 之初认为,单独提供一组控件,时间上来不及,与其这样,不如能将现成的、成熟的东西集成到 Angular 里。因此,现在看来,Angular+jQueryUI 的组合是相当合适的,而且相关 Angular 资料,有单独介绍如何利用 Angular 里封装 jQueryUI~
Github Demo
项目结构

图 1 项目结构
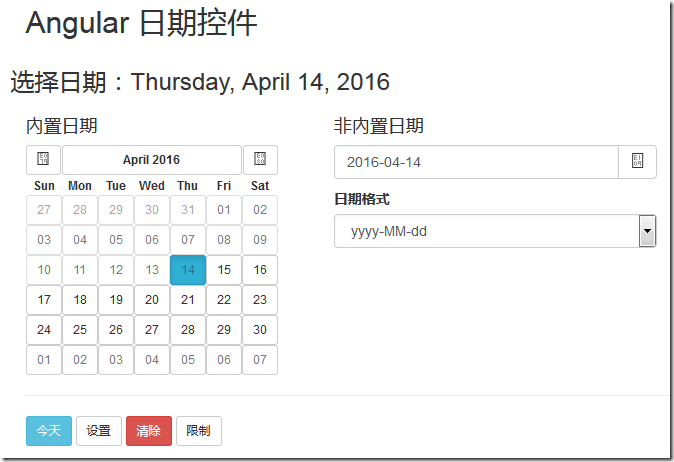
AngularJS datepicker

图 2 Angular-ui-bootstrap datepicker
index.html
<!DOCTYPE html>
<!--[if lt IE 7]>
<html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]>
<html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]>
<html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!-->
<html class="no-js">
<!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Angular Bootstrap - Date Picker Demo</title>
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-TileImage" content="/mstile-144x144.png">
<meta name="theme-color" content="#ffffff">
<link rel="stylesheet" href="vendor/bootstrap/dist/css/bootstrap.css">
</head>
<body ng-app="myApp">
<div class="container" ng-controller="dateDemo">
<div class="row">
<div class="col-md-4">
<div class="h2">Angular 日期控件</div>
</div>
</div>
<div class="row">
<h3>选择日期:{{myDate | date:'fullDate'}}</h3>
</div>
<div class="row">
<div class="col-md-4" style="background: #fff;">
<h4>內置日期</h4>
<!-- angular datepicker -->
<datepicker ng-model="myDate" min-date="minDate" show-weeks="false"
class="wellwell-sm"></datepicker>
<!-- 说明:ng-model 绑定dt模块 , min-date 最少日期,show-weeks= ture 显示周 -->
</div>
<div class="col-md-4">
<div class="row">
<h4>非內置日期</h4>
<p class="input-group">
<input type="text" class="form-control"
datepicker-popup="{{myDefaultDateFormat}}" ng-model="myDate"
is-open="opened" min-date="minDate" max-date="'2016-12-30'"
datepicker-options="dateOptions"
date-disabled="disabled(date,mode)" ng-required="true"
close-text="Close"> <span class="input-group-btn">
<button type="button" class="btn btn-default"
ng-click="open($event)">
<i class="glyphicon glyphicon-calendar"></i>
</button>
</span>
</p>
</div>
<div class="row">
<label for="">日期格式</label> <select class="form-control"
ng-model="myDefaultDateFormat"
ng-options="f for f in myDateformats"><option value=""></option></select>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col-md-9">
<button type="button" class="btn btn-info btn-sm" ng-click="today()">今天</button>
<button type="button" class="btn btn-sm btn-default"
ng-click="myDate='2008-08-08'" tooltip="Set date to 2008-08-08">设置</button>
<button type="button" class="btn btn-sm btn-danger"
ng-click="clear()" tooltip="Clear">清除</button>
<button type="button" class="btn btn-sm btn-default"
ng-click="toggleMin()" tooltip="After today restriction">限制</button>
</div>
</div>
</div>
<script src="vendor/angular/angular.js"></script>
<script
src="http://cdn.bootcss.com/angular-ui-bootstrap/0.13.0/ui-bootstrap-tpls.js"></script>
<script src="src/js/mydate.js"></script>
</body>
</html>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
mydate.js
/**
*
*/
angular.module('myApp', [ 'ui.bootstrap' ])
.controller('dateDemo',function($scope) {
// 创建一个方法,定义一个属性来接收当天日期
$scope.today = function() {
$scope.myDate = new Date();
};
$scope.today();
// 清空 myDate
$scope.clear = function() {
$scope.myDate = null;
}
// 创建open方法 。
// 下面默认行为并将opened 设为true
$scope.open = function($event) {
$event.preventDefault();
$event.stopPropagation();
$scope.opened = true;
}
$scope.disabled = function(date, mode) {
return (mode === 'day' && (date.getDay() === 0 || date
.getDay() === 6))
}
$scope.toggleMin = function() {
$scope.minDate = $scope.minDate ? null : new Date();
}
$scope.toggleMin();
$scope.dateOptions = {
formatDay : 'dd',
formatMonth : 'MM',
formatYear : 'yyyy',
formatDayHeader : 'EEE',
formatDayTitle : 'MMMM yyyy',
formatMonthTitle : 'yyyy',
maxDate : new Date(2020, 5, 22),
minDate : new Date(),
startingDay : 1
}
// 日期格式数组
$scope.myDateformats = [ 'yyyy-MM-dd', 'dd-MMMM-yyyy',
'yyyy/MM/dd', 'dd.MM.yyyy', 'shortDate' ];
// 将日期格式数组第0项设为默认日期格式
$scope.myDefaultDateFormat = $scope.myDateformats[0];
})
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
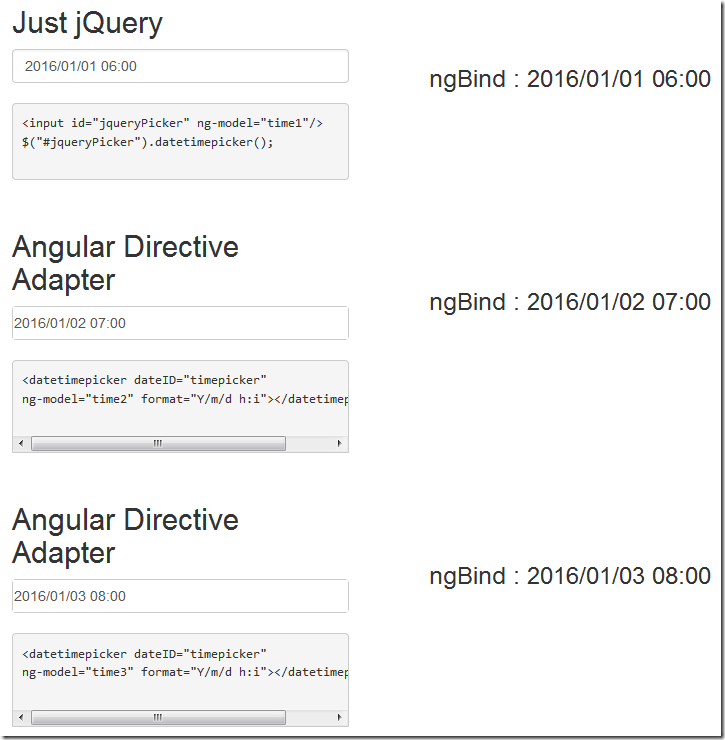
AngularJS+jQueryUI datetimepicker

图 3 angularjs+jqueryui datetimepicker
index.html
<!doctype html>
<html lang="zh-CN" ng-app="test" ng-cloak>
<head>
<meta charset="utf-8">
<!-- bootstrap css -->
<link href="../vendor/bootstrap/dist/css/bootstrap.css" rel="stylesheet">
<!-- jquery datetime css -->
<link href="../src/css/jquery.datetimepicker.css" rel="stylesheet">
<!-- jquery js -->
<script src="../vendor/jquery/dist/jquery.js"></script>
<!-- bootstrap js -->
<script src="../vendor/bootstrap/dist/js/bootstrap.js"></script>
<!-- jquery datetime js -->
<script src="../src/js/jquery.datetimepicker.js"></script>
<!-- angularjs -->
<script src="../vendor/angular/angular.js"></script>
<!-- angularjs datetime js -->
<script src="../src/js/angular.datetime.js"></script>
<!-- your datetime init -->
<script src="../src/js/mydatetime.js"></script>
<title>Angular jQuery</title>
</head>
<body ng-controller="testCtrl">
<div class="col-md-8 col-md-offset-2" style="margin-top: 30px">
<div class="col-md-6">
<h2>Just jQuery</h2>
<input id="jqueryPicker" class="form-control" ng-model="time1" />
<pre style="margin-top: 20px"><input id="jqueryPicker" ng-model="time1"/>
$("#jqueryPicker").datetimepicker();
</pre>
</div>
<div class="col-md-6">
<h3 style="margin: 80px 0 0 50px;">ngBind : {{time1}}</h3>
</div>
</div>
<div class="col-md-8 col-md-offset-2" style="margin-top: 20px">
<div class="col-md-6">
<h2>Angular Directive Adapter</h2>
<datetimepicker dateID="timepicker1" ng-model="time2"
format="Y/m/d h:i" class="form-control"></datetimepicker>
<pre style="margin-top: 20px"><datetimepicker dateID="timepicker"
ng-model="time2" format="Y/m/d h:i"></datetimepicker>
</pre>
</div>
<div class="col-md-6">
<h3 style="margin: 80px 0 0 50px;">ngBind : {{time2}}</h3>
</div>
</div>
<div class="col-md-8 col-md-offset-2" style="margin-top: 20px">
<div class="col-md-6">
<h2>Angular Directive Adapter</h2>
<datetimepicker dateID="timepicker2" ng-model="time3"
format="Y/m/d h:i" class="form-control"></datetimepicker>
<pre style="margin-top: 20px"><datetimepicker dateID="timepicker"
ng-model="time3" format="Y/m/d h:i"></datetimepicker>
</pre>
</div>
<div class="col-md-6">
<h3 style="margin: 80px 0 0 50px;">ngBind : {{time3}}</h3>
</div>
</div>
<script>
$("#jqueryPicker").datetimepicker();
</script>
</body>
</html>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
mydatetime.js
angular.module("test", [ 'directives' ])
.controller("testCtrl",
[ '$scope', function($scope) {
$scope.time1 = "2016/01/01 06:00";
$scope.time2 = "2016/01/02 07:00";
$scope.time3 = "2016/01/03 08:00";
} ]);
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Github Demo
AngularJS datepicker 和 datatimepicker的更多相关文章
- Angularjs的My97DatePicker扩展
对于日期控件来说,My97DatePicker算得上是个优秀的东东了.好几个项目都用的它. 新项目中也是一样,不过区别是使用的Angularjs.二者不会冲突,不过以往情况下使用的 ng-model ...
- AngularJS之备忘与诀窍
译自:<angularjs> 备忘与诀窍 目前为止,之前的章节已经覆盖了Angular所有功能结构中的大多数,包括指令,服务,控制器,资源以及其它内容.但是我们知道有时候仅仅阅读是不够的. ...
- [AngularJS]Chapter 8 秘籍诀窍
<!DOCTYPE html> <html ng-app="myApp"> <head lang="en"> <met ...
- JavaScript资源分享
一. 资源教程: 综合类 前端知识体系 前端知识结构 Web前端开发大系概览 Web前端开发大系概览-中文版 Web Front-end Stack v2.2 En类资源汇总 免费的编程中文书籍索引 ...
- 终极教程【zhong】
just for a better future! 资源教程 aiim 综合类 前端知识体系 前端知识结构 Web前端开发大系概览 We ...
- AngularJs的UI组件ui-Bootstrap分享(四)——Datepicker Popup
Datepicker Popup是用来选择日期的控件,一般和文本框一起使用,功能和Jquery的插件My97DatePicker一样.在Datepicker Popup内部使用了ui-bootstra ...
- angularjs之ui-bootstrap的Datepicker Popup实现双日期选择控件
最开始使用ui-bootstrap的Datepicker Popup日期选择插件实现双日期选择时间范围时,在网上搜了一些通过JS去实现的方法,不过后来发现可以不必通过JS去处理,只需要使用其自身的属性 ...
- angularjs之ui-bootstrap的Datepicker Popup不使用JS实现双日期选择控件
最开始使用ui-bootstrap的Datepicker Popup日期选择插件实现双日期选择时间范围时,在网上搜了一些通过JS去实现的方法,不过后来发现可以不必通过JS去处理,只需要使用其自身的属性 ...
- AngularJS移动开发中的各种坑
捂脸,辛酸泪ing...... 本文主要涉及部分在移动设备上特有的问题. 相对来说,Jquery侧重DOM操作,AngularJS是以视图模型和双向绑定为核心的. DOM操作的问题 避免使用 jQue ...
随机推荐
- centos安装youcompleteme
哈哈,我又回来了,简单的重新装了一边虚拟机,又把vim配置了一遍,这回有信心把youcomplete的安装方法贴出来了,先给个权威的链接,然后给出具体步骤,保证没问题可以安装成功 http://www ...
- html注意
value的值是指input type="text" 等里面的value值,<p></p>标签里面的不是value值.
- javascript之观码说理
前一阶段看到大神在网上贴出的测试个人js理解的代码. 在此我在此借用大神的代码,进行自我复述,大神文章参见:http://www.imooc.com/article/1731 代码1: functio ...
- (译)如何优化cocos2d程序的内存使用和程序大小:第二部分(完)
前言:从上周发布教程的微博反应情况来看,cocos2der们对于游戏的内存问题还是非常关心的.本文是上一篇博文的续,旨在教大家如何减少cocos2d程序的大小. 全文如下: 减少你的程序的大小 把纹理 ...
- [Windows-Linux]Windows and Linux 共享文件
在 windows 上共享一个文件夹 共享操作很简单就不多熬述,不过要注意权限分配问题.我们假定共享了 E:\Develop\Share 这个目录. 我们假设主机局域网的 IP 为 192.168.0 ...
- poj 3259 Wormholes 判断负权值回路
Wormholes Time Limit: 2000 MS Memory Limit: 65536 KB 64-bit integer IO format: %I64d , %I64u Java ...
- 【转】Asp.Net MVC及Web API框架配置会碰到的几个问题及解决方案
前言 刚开始创建MVC与Web API的混合项目时,碰到好多问题,今天拿出来跟大家一起分享下.有朋友私信我问项目的分层及文件夹结构在我的第一篇博客中没说清楚,那么接下来我就准备从这些文件怎么分文件夹说 ...
- 最新 Windows 10 应用项目模板发布
以下是最新的Visual Studio 2015 Windows 10 应用程序模板. Windows 10中几乎所有的官方应用都遵循这样一个设计模板:在左上方有一个所谓的导航栏.点击该导航按钮,左侧 ...
- 汇编语言hello world
DOS下: ;栈段 stack segment stack db dup(?) stack ends ;数据段 data segment szHello db 'Hello,world',0dh,0a ...
- paip..禁用mmseg 的默认词库. . 仅仅使用自定义词库from数据库.
paip..禁用mmseg 的默认词库. . 仅仅使用自定义词库from数据库. mmseg默认词库只能是文件格式...不好维护..要是不个词库放的个数据库里面走好维护兰.. 要实现2个目标..: 1 ...
