js遍历json数据
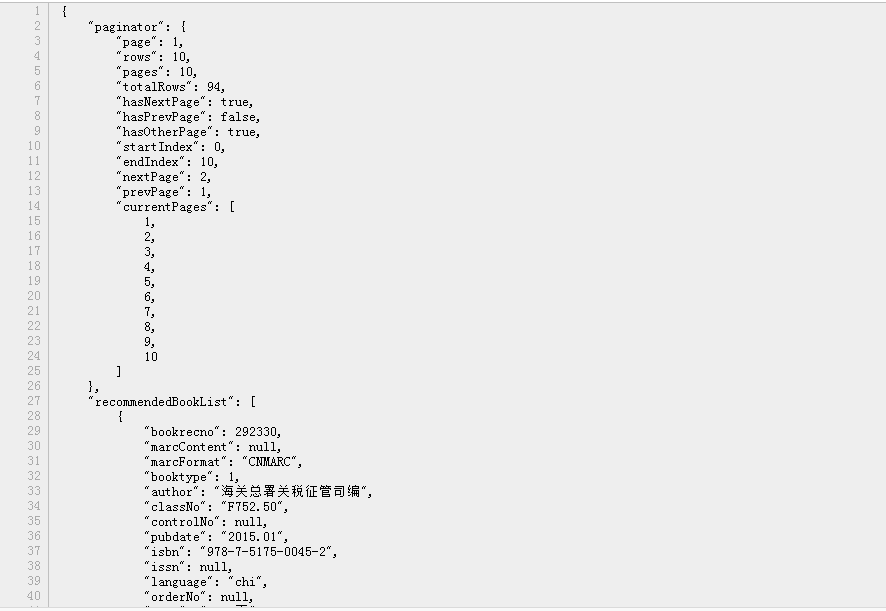
先看看json返回的数据结构:


我需要遍历取出bookreno 与 title 加载到页面容器中去
首先我要取到 recommendedBookList 字典结构数据,然后遍历反射到相应对象的属性
主方法这样写:
$(d.recommendedBookList).each(function(index,item){
//index指下标
//item指代对应元素内容
//this指代每一个元素对象
var bookno= item.bookrecno;
var title = item.title;
});
也可这样:
$.each(d.recommendedBookList, function (index, item) {
//index指下标
//item指代对应元素内容
//this指代每一个元素对象
var bookno= item.bookrecno;
var title = item.title;
});
具体代码如下:
<div class="con_pic picMarquee-left">
<div class="bd">
<ul class="picList"> </ul>
</div>
</div>
<script type="text/javascript">
//var a=1;
//var b=10;
$.ajax({
type: "get",
dataType: "json",
//data: "page="+a+"&rows="+b+"&return_fmt=" + encodeURIComponent("json"),
data: "page=1&rows=12&return_fmt=" + encodeURIComponent("json"),
url: "/interface/BookData.cshtml",
error: function (XmlHttpRequest, textStatus, errorThrown) { alert(XmlHttpRequest.responseText);},
success: function (d) {
var bkinfo = "";
$.each(d.recommendedBookList, function (index, item) {
//index指下标
//item指代对应元素内容
//debugger
var bookno= item.bookrecno;
var title = item.title;
var bkurl = "http://202.121.31.35/webopac/book/" + bookno;
var bkimg = "http://202.121.31.35/webopac/bscover/" + bookno;
var bkli = "<li><div class='pic'><a href='" + bkurl + "' target='_blank' title='" + title + "'><img src='" + bkimg + "' /></a></div><p class='title'><a href='" + bkurl + "' target='_blank' title='" + title + "'>" +title.substr(,) + "</a></p></li>";
bkinfo += bkli;
}); $(".picList").html(bkinfo);
jQuery(".picMarquee-left").slide({ mainCell: ".bd ul", autoPlay: true, effect: "leftMarquee", vis: , interTime: });
}
});
</script>
ajax调用页面:
@using ChaoXingPMS.DBEntity;
@using System.Text; @{ var page = HttpContext.Current.Request["page"];
var rows = HttpContext.Current.Request["rows"];
var return_fmt = HttpContext.Current.Request["return_fmt"]; //string _posturl = "http://202.121.31.35/webopac/recommended?page=1&rows=10&return_fmt=json";
string _posturl = "http://202.121.31.35/webopac/recommended?page=" + page + "&rows=" + rows + "&return_fmt=" + return_fmt; //通过WebRequest对象获取返回值
WebClient client = new WebClient();
client.Headers["Accept"] = "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8";
client.Headers["Accept-Encoding"] = "gzip,deflate,sdch";
client.Headers["HOST"] = "opac.lib.shcc.edu.cn";
client.Headers["Accept-Language"] = "zh-CN,zh;q=0.8";
client.Headers["User-Agent"] = "Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.122 Safari/537.36";
client.Dispose();
string strLine = "", temp;
try
{
Stream stream = client.OpenRead(_posturl);
StreamReader sr = new StreamReader(stream);
while ((temp = sr.ReadLine()) != null)
{
strLine += temp;
}
stream.Close();
sr.Close();
}
catch (Exception e)
{
}
Response.Write(strLine);
}
另附参考博客:
http://www.cnblogs.com/lovenan/archive/2012/12/07/2807190.html
JS 循环遍历JSON数据
JSON数据如:{"options":"[{\"text\":\"王家湾\",\"value\":\"9\"},{\"text\":\"李家湾\",\"valu
e\":\"10\"},{\"text\":\"邵家湾\",\"value\":\"13\"}]"}
用js可以写成: JSON数据如:{"options":"[{\"text\":\"王家湾\",\"value\":\"9\"},{\"text\":\"李家湾\",\"valu
e\":\"10\"},{\"text\":\"邵家湾\",\"value\":\"13\"}]"}
用js可以写成:
view plaincopy to clipboardprint?
01.var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
02. for(var o in data){
03. alert(o);
04. alert(data[o]);
05. alert("text:"+data[o].name+" value:"+data[o].age );
06. }
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
for(var o in data){
alert(o);
alert(data[o]);
alert("text:"+data[o].name+" value:"+data[o].age );
}
或是
view plaincopy to clipboardprint?
01.<script type="text/javascript">
02.function text(){
03. var json = {"options":"[{\"text\":\"王家湾\",\"value\":\"9\"},{\"text\":\"李家湾\",\"value\":\"10\"},{\"text\":\"邵家湾\",\"value\":\"13\"}]"}
04. json = eval(json.options)
05. for(var i=0; i<json.length; i++)
06. {
07. alert(json[i].text+" " + json[i].value)
08. }
09.}
10.</script>
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/songylwq/archive/2010/12/01/6047609.aspx
view plaincopy to clipboardprint?
01.var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
02. for(var o in data){
03. alert(o);
04. alert(data[o]);
05. alert("text:"+data[o].name+" value:"+data[o].age );
06. }
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
for(var o in data){
alert(o);
alert(data[o]);
alert("text:"+data[o].name+" value:"+data[o].age );
}
或是
view plaincopy to clipboardprint?
01.<script type="text/javascript">
02.function text(){
03. var json = {"options":"[{\"text\":\"王家湾\",\"value\":\"9\"},{\"text\":\"李家湾\",\"value\":\"10\"},{\"text\":\"邵家湾\",\"value\":\"13\"}]"}
04. json = eval(json.options)
05. for(var i=0; i<json.length; i++)
06. {
07. alert(json[i].text+" " + json[i].value)
08. }
09.}
10.</script>
window.onload = function () {
var jsJosn1 = '<%=Jsonstr%>'; //从后台获取json商品字符串
var obj = eval('(' + jsJosn1 + ')'); //将字符串转为json对象
obj = eval(obj.TableInfo);
//循环商品
for (var i = 0; i < obj.length; i++) {
//alert(obj[i].BaseProductName + " " + obj[i].BaseProductNO + " " + obj[i].OrderPrice + " " + obj[i].OrderAmount + " " + obj[i].Unit + " " + obj[i].BPID);
AddProduct(obj[i].BaseProductName, obj[i].BaseProductNO, obj[i].OrderPrice, obj[i].Unit, obj[i].OrderAmount, obj[i].BPID);
}
}
var obj = {"status":1,"bkmsg":"\u6210\u529f","bkdata":["\u5415\u5c1a\u5fd7","1387580400","\u6dfb\u52a0\u8bb0\u5f55"]}{"status":1,"bkmsg":"\u6210\u529f","bkdata":["\u5415\u5c1a\u5fd7","1387580400","\u6dfb\u52a0\u8bb0\u5f55"]},{"status":1,"bkmsg":"\u6210\u529f","bkdata":["\u5415\u5c1a\u5fd7","1387580400","\u4ec0\u4e48\u4e5f\u6ca1\u6709"]}
ajax请求:
$.ajax({
url: '/path/to/file',
type: 'GET',
dataType: 'json',
data: {param1: 'value1'},
success: function (obj){
//遍历obj
}
})
返回的内容在success的函数里面,所有的遍历操作都是在这里面操作的:
for循环:
var obj = {
"status":,
"bkmsg":"\u6210\u529f",
"bkdata":["\u5415\u5c1a\u5fd7","","\u6dfb\u52a0\u8bb0\u5f55"]
}
// console.log(obj.length);
if (obj.status == ) {
for (var i = ; i < obj.bkdata.length; i++) {
console.log(obj.bkdata[i]);
};
}else{
alert("数据有误~");
};
for in 循环:
//for in循环
for(x in obj.bkdata){
//x表示是下标,来指定变量,指定的变量可以是数组元素,也可以是对象的属性。
console.log(obj.bkdata[x]);
}
//元素 each方法
if (obj.status == ) {
$(obj.bkdata).each(function(index,item){
//index指下标
//item指代对应元素内容
//this指代每一个元素对象
//console.log(obj.bkdata[index]);
console.log(item);
//console.log($(this));
});
}else{
alert("数据有误~");
};
//jquery each方法
$.each( obj.bkdata, function(index,item){
console.log(item);
});
js遍历json数据的更多相关文章
- js声明json数据,打印json数据,遍历json数据
1.js声明json数据: 2.打印json数据: 3.遍历json数据 //声明JSON var json = {}; json.a = 1; //第一种赋值方式(仿对象型) json['b'] = ...
- JS 循环遍历JSON数据 分类: JS技术 JS JQuery 2010-12-01 13:56 43646人阅读 评论(5) 收藏 举报 jsonc JSON数据如:{"options":"[{
JS 循环遍历JSON数据 分类: JS技术 JS JQuery2010-12-01 13:56 43646人阅读 评论(5) 收藏 举报 jsonc JSON数据如:{"options&q ...
- js声明json数据,打印json数据,遍历json数据,转换json数据为数组
1.js声明json数据: 2.打印json数据: 3.遍历json数据: 4.转换json数据为数组; //声明JSON var json = {}; json.a = 1; //第一种赋值方式(仿 ...
- JS解析json数据并将json字符串转化为数组的实现方法
json数据在ajax实现异步交互时起到了很重要的作用,他可以返回请求的数据,然后利用客户端的js进行解析,这一点体现出js的强大,本文介绍JS解析json数据并将json字符串转化为数组的实现方法, ...
- JS解析json数据
JS解析json数据(如何将json字符串转化为数组) 1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN&q ...
- js中json数据简单处理(JSON.parse()和js中嵌套html)
js中json数据简单处理(JSON.parse()和js中嵌套html) 一.总结 1.html中嵌套js:<script>js代码</script> 2.js中嵌套html ...
- for-in遍历json数据
1.for遍历json数据 ','fun':'前端开发'} for(var attr in json){ alert(json[attr]) //遍历json属性的数据 alert(json['nam ...
- js读取json数据(php传值给js)
<?php $array =array('fds','fdsa','fdsafasd'); // json_encode($array); ?> <html> <hea ...
- 初探原生js根据json数据动态创建table
初探原生js根据json数据动态创建table 小生以实习生的职位进入了一家非纯软件的公司做asp.net开发,大半个月下来发现公司里居然没有前端工程师,这令我很诧异,跟着公司做项目,发现前端后台没有 ...
随机推荐
- JavaScript中的不可见数据类型
JS提供了一些内置对象.函数和构造器供我们编程,如Math.parseInt.Object.Array等.这些都是可见的,编程时可以使用的.比如我可以new Object 或 new Array. 有 ...
- (二)我的Makefile学习冲动&&编译过程概述
前言 一 年轻的冲动 二 学习曲线 1 Makefile基本语法 2 bash基础 3 world 三 编译过程概述 1 主机预装工具 2 编译host工具 3 编译交叉工具链 4 编译内核模块 5 ...
- redis 五种数据结构详解(string,list,set,zset,hash)
redis 五种数据结构详解(string,list,set,zset,hash) Redis不仅仅支持简单的key-value类型的数据,同时还提供list,set,zset,hash等数据结构的存 ...
- Oracle 性能优化之一二
本人使用oracle时间不多,但是在项目中积累了一些经验教训,记录于此,以方便自己和他人解决类似的问题. 1.temp space超出限制的问题 问题场景: 在复杂的ETL query中,有时候一张f ...
- react webpack.config.js 入门学习
在学习react 的时候必然会用到webpack打包工具,webpack的快速入门另外一篇文章中有记录,这里只记录webpack.config.js文件,因为每个项目下都必须配置,通俗的讲,它的作用就 ...
- TableLayout(表格布局)
表格布局模型以行列的形式管理子控件,每一行为一个TableRow的对象,当然也可以是一个View的对象.TableRow可以添加子控件,每添加一个为一列. TableLayout属性: android ...
- C#泛型简化代码量示例
泛型简化代码量 下是我在项目中通过泛型来简化工作的一个Demo,记录一下: using System; using System.Collections.Generic; namespace My ...
- Tomcat 和 Resin 比较,哪个更适合你?
先简单介绍下Resin.Resin是CAUCHO公司的产品,是一个非常流行的application server,对servlet和JSP提供了良好的支持,性能也比较优良,resin自身采用JAVA语 ...
- 在spring环境下集成ActiveMQ
1.参考文献 Spring集成ActiveMQ配置 Spring JMS异步发收消息 ActiveMQ 2.环境 在前面的一篇ActiveMQ入门实例中我们实现了消息的异步传送,这篇博文将如何在spr ...
- jQuery的无new实例化
我只能说想法很好,设计的巧妙.看代码: var jQuery = function( selector, context ) { //执行了init函数并返回jQuery实例 return new j ...
