锋利的jQuery-4--图片切换的一个例子(自己理解后写的,以备忘记时看看)
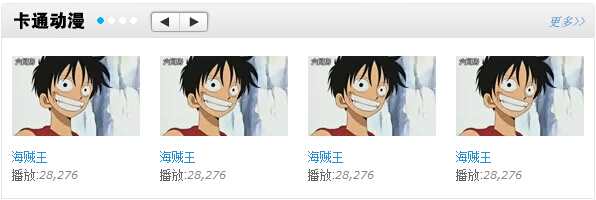
一个动画切换的效果,如图:

分析步骤:
1.点击左右的箭头图片滚动,左边的小点变化。
2.主要问题是当滚到最后一屏时切换回第一屏,第一屏在向前滚动是切换到最后一屏 :通过判断图片的总数然后除以每屏显示的数量得到最大屏数,根据当前处于第几屏判断如何滚动。
3.左边的小点切换问题 : 根据当前的屏数,通过eq()选中,因为eq()从0开始,所以要当前屏数 - 1 ,获取要显示的小点。
html部分的代码:
<div class="v_show">
<div class="v_caption">
<h2 class="cartoon" title="卡通动漫">卡通动漫</h2>
<div class="highlight_tip">
<span class="current">1</span><span>2</span><span>3</span><span>4</span>
</div>
<div class="change_btn">
<span class="prev" >上一页</span>
<span class="next">下一页</span>
</div>
<em><a href="#">更多>></a></em>
</div>
<div class="v_content">
<div class="v_content_list">
<ul>
<li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
<li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
<li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
<li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li>
<li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li>
<li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
<li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
<li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
<li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li>
</ul>
</div>
</div>
</div>
主要通过css控制图片外围div(.v_content)和包裹图片的div(.v_content_list)的样式来控制图片的切换:
* { margin:; padding:; word-break:break-all; }
body { background:#FFF; color:#333; font:12px/1.5em Helvetica, Arial, sans-serif; }
h1, h2, h3, h4, h5, h6 { font-size:1em; }
a { color:#2B93D2; text-decoration:none; }
a:hover { color:#E31E1C; text-decoration:underline; }
ul, li { list-style:none; }
fieldset, img { border:none; }
/* v_show style */
.v_show { width:595px; margin:20px 0 1px 60px; }
.v_caption { height:35px; overflow:hidden; background:url(img/btn_cartoon.gif) no-repeat 0 0; }
.v_caption h2 { float:left; width:84px; height:35px; overflow:hidden; background:url(img/btn_cartoon.gif) no-repeat; text-indent:-9999px; }
.v_caption .cartoon { background-position: 0 -100px; }
.v_caption .variety { background-position:-100px -100px; }
.highlight_tip { display:inline; float:left; margin:14px 0 0 10px; }
.highlight_tip span { display:inline; float:left; width:7px; height:7px; overflow:hidden; margin:0 2px; background:url(img/btn_cartoon.gif) no-repeat 0 -320px; text-indent:-9999px; }
.highlight_tip .current { background-position:0 -220px; }
.change_btn { float:left; margin:7px 0 0 10px; }
.change_btn span { display:block; float:left; width:30px; height:23px; overflow:hidden; background:url(img/btn_cartoon.gif) no-repeat; text-indent:-9999px; cursor:pointer; }
.change_btn .prev { background-position:0 -400px; }
.change_btn .next { width:31px; background-position:-30px -400px; }
.v_caption em { display:inline; float:right; margin:10px 12px 0 0; font-family:simsun; }
/* 控制外围的div的position为relative,overflow为hidden,里边的div的position为absolute,这样才能控制里边的div滚动 */
.v_content { position:relative; width:592px; height:160px; overflow:hidden; border-right:1px solid #E7E7E7; border-bottom:1px solid #E7E7E7; border-left:1px solid #E7E7E7; }
.v_content_list { position:absolute; width:2500px;top:0px; left:0px; }
.v_content ul {float:left;}
.v_content ul li { display:inline; float:left; margin:10px 2px 0; padding:8px; background:url(img/v_bg.gif) no-repeat; }
.v_content ul li a { display:block; width:128px; height:80px; overflow:hidden; }
.v_content ul li img { width:128px; height:96px; }
.v_content ul li h4 { width:128px; height:18px; overflow:hidden; margin-top:12px; font-weight:normal; }
.v_content ul li h4 a { display:inline !important; height:auto !important; }
.v_content ul li span { color:#666; }
.v_content ul li em { color:#888; font-family:Verdana; font-size:0.9em; }
jQuery代码:
$(function(){
var page = 1; //定义当前的页码
var i = 4; //定义每页显示的图片数量
$(".change_btn .next").click(function(){ //下一页按钮点击事件
var parent = $(this).parents("div.v_show"); //根据当前点击的元素获取到父元素
var content = parent.find("div.v_content"); //找到 "图片展示区域" 的外围div
var content_list = parent.find("div.v_content_list"); //找到 "图片展示区域" 的div
var sleft = content.css("width"); //获取外围div的宽度,以便控制图片滚动的宽度[css()获取到的是元素的样式宽度,带px。width()获取到的是元组在页面上的宽度,不带px]
var imgNum = content_list.find("li").length; //获取图片的总数,以便计算最多有多少屏
var sumPage = Math.ceil(imgNum / i); //最大屏数,控制到最后一屏时回到第一屏,进一取整
if(page == sumPage){
content_list.stop(false,true).animate({"left" : 0}, 600); //如果当前是最后一屏,则回到第一屏
page = 1; //把当前页设为1
}else{
content_list.stop(false,true).animate({"left" : "-=" + sleft}, 600); //如果不是最后一屏,left值递减
page++ ; //当前页加1
}
/* 根据当前的页数判断选定第几个span添加current类 */
parent.find(".highlight_tip").find("span").eq(page - 1).addClass("current").siblings().removeClass("current");
});
$(".change_btn .prev").click(function(){ //上一页按钮点击事件
var parent = $(this).parents("div.v_show");
var content = parent.find("div.v_content");
var content_list = parent.find("div.v_content_list");
var sleft = content.width();
var imgNum = content_list.find("li").length;
var sumPage = Math.ceil(imgNum / i);
if(page == 1){
content_list.stop(false,true).animate({"left" : -((sumPage-1) * sleft) + "px"}, 600);
page = sumPage;
}else{
content_list.stop(false,true).animate({"left" : "+=" + sleft}, 600);
page-- ;
}
parent.find(".highlight_tip").find("span").eq(page - 1).addClass("current").siblings().removeClass("current");
});
});
完整代码下载:http://vdisk.weibo.com/s/aj5eU-ZwuaV0t
锋利的jQuery-4--图片切换的一个例子(自己理解后写的,以备忘记时看看)的更多相关文章
- 18款 非常实用 jquery幻灯片图片切换
1.jquery图片滚动仿QQ商城带左右按钮控制焦点图片切换滚动 jquery图片特效制作仿腾讯QQ商城首页banner焦点图片轮播切换效果,带索引按钮控制和左右按钮控制图片切换. 查看演示>& ...
- jquery实现图片切换和js实现图片切换
jquery实现图片切换: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http ...
- Jquery实现图片切换效果(IE,FF,Goole)都可以正常运行
这里先对标签的样式进行设置(我这里只用了3张图片,可以根据自己的情况,添加) <style type="text/css"> /*展示图片切换的div样式*/ #Sho ...
- jquery控制图片切换
这种js现在用的很多.同时网上的js代码页很多.我直接从网上当了一个来用:代码如下: html <div class="bannerbox"> ...
- jquery实现图片切换
<div> <img class="imgclick" src="img/pic1.png" /> </div> <s ...
- jQuery回车键快速切换下一个input文本框解决方案
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery 手机 图片切换 例子 网址
http://m.swdhy.com/page/ShowCompany.aspx?cid=388481&name=山东潍坊金城服装有限公司
- jQuery访问json文件(一个例子)
保存网址 打开时 点开一个类型 当点开一个类型,其他类型隐藏 回到所有类型 没有错,左下角有个这是什么样子的图标 做到了什么: 1.从json文件中取得网址,并根据访问次数排列,放到前面: 2.就是1 ...
- 一个例子深入理解ClassLoader
文件类加载器,该加载器重载了loadClass方法,逻辑是只读取文件来加载类,不委托给父类加载器进行加载 package com.ydd.study.hello.classloader; import ...
随机推荐
- C语言 共用体
//共用体 union #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include<stdlib.h> #includ ...
- oracle学习之表空间
一.oracle当中的dual表 注意:sql语句一定要有一个 : 结尾,不然会报错. Oracle数据库内种特殊表DualDual表Oracle实际存表任何用户均读取用没目标表SelectDual表 ...
- SimpleDateFormat非线程安全
文章列表 1)SimpleDateFormat的线程安全问题与解决方案 2)深入理解Java:SimpleDateFormat安全的时间格式化
- django字段设置null和blank的区别
null 这个选项跟数据库有关. null=True的话,数据库中该字段是NULL,即允许空值:null=False(默认)的话,数据库中该字段是NOT NULL,即不允许空值. blank 这个选项 ...
- 使用AVFoundation仅仅生成缩略图,不进行播放视频(本地和网络文件都可以创建视频缩略图)
使用MPMoviePlayerController来生成缩略图足够简单,但是如果仅仅是是为了生成缩略图而不进行视频播放的话,此刻使用 MPMoviePlayerController就有点大材小用了.其 ...
- 20145208 《Java程序设计》第7周学习总结
20145208 <Java程序设计>第7周学习总结 教材学习内容总结 Lambda 认识Lambda语法 什么是Lambda语法 以下是维基百科上的解释: a function (or ...
- memset的使用
今天写程序的时候用了memset这个函数,我知道他是关于清空指针的,设置为0.但我用的时候,没有注意到他是以字节为单位进行操作的,改了半天其他程序内容.要注意的是,memset是对字字进行操作,所以以 ...
- jquery源码分析
作者:zuoxiaolong8810(左潇龙),转载请注明出处,特别说明:本博文来自博主原博客,为保证新博客中博文的完整性,特复制到此留存,如需转载请注明新博客地址即可. 前段时间上班无聊之时,研究了 ...
- ubuntu中管理用户和用户组
1. 添加一个用户组并指定id为1002 sudo groupadd -g 1002 www 2. 添加一个用户到www组并指定id为1003 sudo useradd wyx -g 1002 -u ...
- 03.C#委托(二章1.1)
一章1.5-1.8介绍的是com.动态类型及.NET平台一些说明,每个心中都有自己的标准,听一家之言,叫人不爽,相信自己有自己的标准和自己的编程理念就OK了,也不想码那么多说明性的文字,直接跳过吧,当 ...
