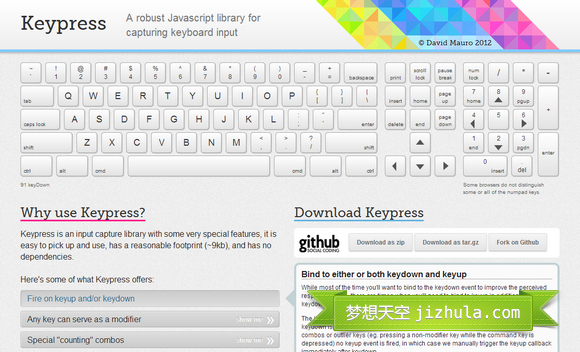
Keypress – 超强大!捕获键盘输入的 JavaScript 库
Keypress 是一个强大的 JavaScript 库,用于捕获键盘输入。这是一个有非常特殊的功能的输入捕获库,它是很容易掌握和使用,并且不依赖第三方库。在网站开发中,经常会碰到需要处理键盘输入的场景,处理起来繁琐。现在有了这个键盘输入处理的库就很方便了。

使用示例:
keypress.combo("shift s", function() {
console.log("You pressed shift and s");
});
// There are also a few other shortcut methods:
// If we want to register a counting combo
keypress.counting_combo("tab space", function(e, count) {
console.log("You've pressed this " + count + " times.");
});
// If you want to register a sequence combo
keypress.sequence_combo("up up down down left right left right b a enter", function() {
lives = 30;
}, true);
本文链接:Keypress – 超赞!捕获键盘输入的 JavaScript 库
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
Keypress – 超强大!捕获键盘输入的 JavaScript 库的更多相关文章
- Keypress - 捕获键盘输入的JavaScript库
Keypress 是一个强大的 JavaScript 库,用于捕获键盘输入.这是一个有非常特殊的功能的输入捕获库,它是很容易掌握和使用,并且不依赖第三方库.在网站开发中,经常会碰到需要处理键盘输入的场 ...
- Hotkeys.js 2.0.2 发布,捕获键盘输入和输入的组合键快捷键,它没有依赖
这是一个强健的 Javascript 库用于捕获键盘输入和输入的组合键,它没有依赖,压缩只有只有(~3kb),gzip:1.9k. 更新内容: 添加测试用例: 添加更多特殊键支持: 修复bug. __ ...
- Hotkeys.js 2.0.2 发布,JS 网页快捷键设置,捕获键盘输入和输入的组合键快捷键,它没有依赖
这是一个强健的 Javascript 库用于捕获键盘输入和输入的组合键,它没有依赖,压缩只有只有(~3kb),gzip:1.9k. 更新内容: 添加测试用例: 添加更多特殊键支持: 修复bug. __ ...
- WPF 捕获键盘输入事件
最近修改的一个需求要求捕获键盘输入的 Text,包括各种标点符号. 最开始想到的是 PreviewKeyDown 或者 PreviewKeyUp 这样的键盘事件. 但是这两个事件的对象 KeyEven ...
- Papa Parse – 超强大的多线程 CSV 文本解析库
Papa Parse 是一个与众不同的,在网页上运行的第一个多线程的 CSV 解析器.它可以解析千兆字节大小文件而不会导致浏览器崩溃.它能够正确地处理格式不正确或边缘的情况下的 CSV 文本.它可以分 ...
- js简单的设置快捷键,hotkeys捕获键盘键和组合键的输入
设置快捷键 这是一个强健的 Javascript 库用于捕获键盘输入和输入的组合键,它没有依赖,压缩只有只有(~3kb). hotkeys on Githubhotkeys预览 创建 您将需要在您的系 ...
- 加速编码的 JavaScript 库和工具
JavaScript库是 一个提前写好的JavaScript文件库,它可以很容易的开发基于JavaScript的应用,特别是AJAX和一些其它的以web为中心的技术.运用JavaScript最基本的方 ...
- C# 如何捕获键盘按钮和组合键以及KeyPress/KeyDown事件之间的区别 (附KeyChar/KeyCode值)
1. 首先将窗口属性KeyPreview设为true,如果属性对话框中找不到,就直接在代码里添加: 2. 添加KeyPress / KeyDown事件: 1.KeyPress 和KeyDown .Ke ...
- javascript键盘输入控制
获取键盘控制事件 document.onkeydown = keyDown 当浏览器读到这个语句时,无论按下键盘上的哪个键,都将呼叫KeyDown()函数. 不同浏览器的实现: Netscape Ne ...
随机推荐
- CAN Timing Sample Point
typedef struct { //char name[ 16 ]; // Name of the CAN controller hardware //uint32_t ref_clk; // CA ...
- Swift - UIView的无损截图
Swift - UIView的无损截图 效果 源码 // // UIView+ScreensShot.swift // Swift-Animations // // Created by YouXia ...
- MDT部署中命令行脚本的使用。
参考:http://blogs.technet.com/b/deploymentguys/archive/2010/07/07/using-command-shell-scripts-with-mdt ...
- Naked Search in service
public List<TplRelease> searchTplReleaseById(TplRelease tr)throws Exception{ DBOperator dbo = ...
- Win7版IE10浏览器正式版官方下载地址
• 简体中文,Win7 SP1 32位版IE10下载: http://download.microsoft.com/download/4/1/4/4149BFB1-AC27-401D-943F-DA1 ...
- quick -- 创建精灵和动作
local imgBg = display.newSprite("666666.jpg") :pos(display.cx, display.cy) :addTo(self) , ...
- Ant自动编译打包&发布 android项目
Eclipse用起来虽然方便,但是编译打包android项目还是比较慢,尤其将应用打包发布到各个渠道时,用Eclipse手动打包各种渠道包就有点不切实际了,这时候我们用到Ant帮我们自动编译打包了. ...
- 由于源码使用是c\c++与oc混编导致Unknown type name 'NSString'
今天看到个问题,编辑工程提示Unknown type name 'NSString',如下图 解决方案三: 将Compile Sources As 改为 Objective-C++
- 命令行上的narrowing(随着输入逐步减少备选项)工具
前面在介绍zsh的时候,说过它的补全用来起比bash的Tab补全方便多了,在有多个备选项是你只要用光标键来挑选就是了,而不是全列出来提示你再多输入几个字符.而Emacs的anything / helm ...
- Python 中Editplus 特别实用的设置方法
editplus 中输入tab自动变成4个空格打开tools->preference打开面板,files的子栏目->settings & syntax面板中的 tab/indent ...
