iOS-微信-分享
一.微信原生的分享--准备工作.
1. 需要申请微信AppId.

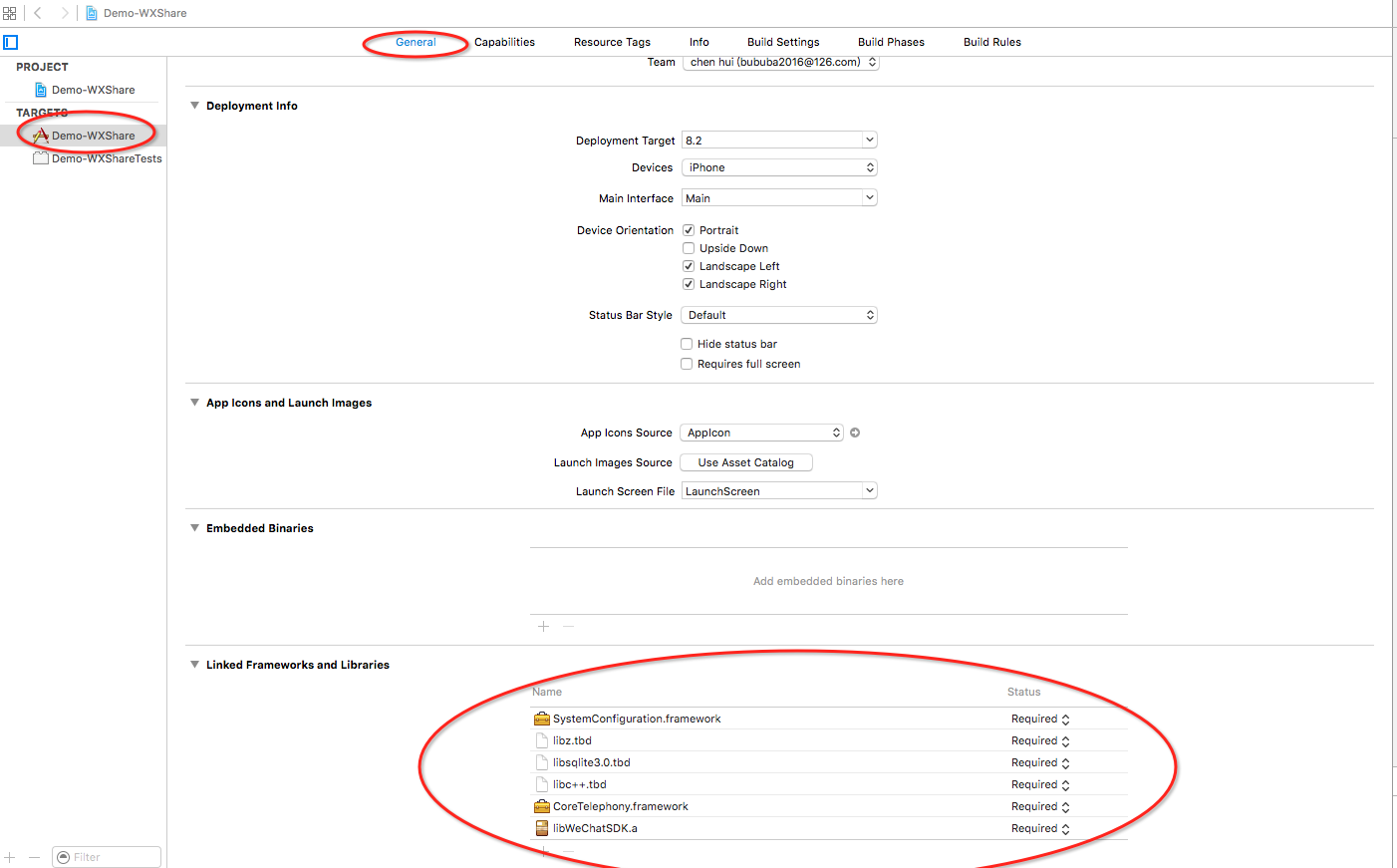
2. 导入系统架包.
SDK文件包括 libWeChatSDK.a,WXApi.h,WXApiObject.h,WechatAuthSDK.四个.
3.导入必要的系统库.
SystemConfiguration.framework,
libz.dylib,
libsqlite3.0.dylib,
libc++.dylib,
CoreTelephoy.framework (坑一: 这个库是必要的,但是微信官方文档中没有说到要导入)

4. 该项目中的Bundle Identifier 应该填向微信注册的Bundle Identifier
5. 注册微信 (回调的时候用到,告诉微信,从微信返回到哪个APP)
Target --> info --> URL Types --> +按钮 --> 填写identifier 和 URL Schemes. 前一个是标识符,一般填@"weixin".后一个是注册的微信appId. 比如"wx19a984b788a8a0b1".(注释: 假的appid)

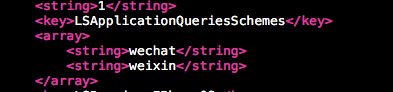
6. 添加微信白名单
info.plist --> 右击 --> open as --> source Code --> 添加白名单
我是在<key>CFBundleVersion</key>这一行上面添加的. 注意保持正确的键值对.别插错了.

二. 代码部分.
1.
AppDelegate.h中
(1) 导入
#import "WXApi.h"
(2) 遵守协议
WXApiDelegate
2. WXApiDelegate.m中
1.注册微信
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
// 注册微信
[WXApi registerApp:@"wxbbf0646591e4a6d0" withDescription:@"测试"];
return YES;
}
2.跳转处理
//被废弃的方法. 但是在低版本中会用到.建议写上
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [WXApi handleOpenURL:url delegate:self];
}
//被废弃的方法. 但是在低版本中会用到.建议写上 - (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
return [WXApi handleOpenURL:url delegate:self];
} //新的方法
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options
{
return [WXApi handleOpenURL:url delegate:self];
}
3.微信回调
- (void)onResp:(BaseResp *)resp
{
/*
WXSuccess = 0, 成功
WXErrCodeCommon = -1, 普通错误类型
WXErrCodeUserCancel = -2, 用户点击取消并返回
WXErrCodeSentFail = -3, 发送失败
WXErrCodeAuthDeny = -4, 授权失败
WXErrCodeUnsupport = -5, 微信不支持
*/
NSString * strMsg = [NSString stringWithFormat:@"errorCode: %d",resp.errCode];
NSLog(@"strMsg: %@",strMsg);
NSString * errStr = [NSString stringWithFormat:@"errStr: %@",resp.errStr];
NSLog(@"errStr: %@",errStr);
NSString * strTitle;
//判断是微信消息的回调 --> 是支付回调回来的还是消息回调回来的.
if ([resp isKindOfClass:[SendMessageToWXResp class]])
{
// 判断errCode 进行回调处理
if (resp.errCode == 0)
{
strTitle = [NSString stringWithFormat:@"分享成功"];
}
}
//发出通知 从微信回调回来之后,发一个通知,让请求支付的页面接收消息,并且展示出来,或者进行一些自定义的展示或者跳转
NSNotification * notification = [NSNotification notificationWithName:@"WXShare" object:resp.errStr];
[[NSNotificationCenter defaultCenter] postNotification:notification];
}
3.在分享按钮的控制器.m页面
(1) 导入
#import "WXApi.h"
#import "WechatAuthSDK.h"
#import "WXApiObject.h"
/**
scene: 发送的目标场景,可以选择发送到会话(WXSceneSession)或者朋友圈(WXSceneTimeline),默认发送到会话.
1.分享或收藏的目标场景,通过修改scene场景值实现。
2.发送到聊天界面——WXSceneSession
3.发送到朋友圈——WXSceneTimeline
4.添加到微信收藏——WXSceneFavorite
*/
/** bText:
发送消息的类型.包括文本消息和多媒体消息两种.两者只能选择其一.不能同时发送文本和多媒体消息.
*/
// 接收分享完成回调通知
// 接收分享回调通知
//监听通知
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(getOrderPayResult:) name:@"WXShare" object:nil];
[self basicSetting]; // AppID:wxbbf0646591e4a6d0 // 检查是否装了微信
if ([WXApi isWXAppInstalled])
{ }
(2) 分享文字
- (void)buttonClciked
{
SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init];
req.text = @"分享的内容";
req.bText = YES;
req.scene = WXSceneSession;
[WXApi sendReq:req];
}
(3)分享图文
- (void)ButtonOneClciked
{
//
WXMediaMessage * message = [WXMediaMessage message];
[message setThumbImage:[UIImage imageNamed:@"seeall@1x"]]; WXImageObject * imageObject = [WXImageObject object];
NSString * filePath = [[NSBundle mainBundle] pathForResource:@"seeall@1x" ofType:@"png"];
imageObject.imageData = [NSData dataWithContentsOfFile:filePath];
message.mediaObject = imageObject; SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init];
req.bText = NO;
req.message = message;
req.scene = WXSceneTimeline;
[WXApi sendReq:req];
}
(4)分享链接
- (void)buttonTwoClciked
{
WXMediaMessage * message = [WXMediaMessage message];
message.title = @"标题";
message.description = @"副标题";
[message setThumbImage:[UIImage imageNamed:@"seeall@1x"]]; WXWebpageObject * webpageObject = [WXWebpageObject object];
webpageObject.webpageUrl = @"www.baidu.com";
message.mediaObject = webpageObject; SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init];
req.bText = NO; req.message = message;
req.scene = WXSceneSession; [WXApi sendReq:req];
}
三.代码
1. Appdelegate.h
#import <UIKit/UIKit.h> #import "WXApi.h" @interface AppDelegate : UIResponder <UIApplicationDelegate,WXApiDelegate> @property (strong, nonatomic) UIWindow *window; @end
2.Appdelegate.m
#import "AppDelegate.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
// 注册微信
[WXApi registerApp:@"wxbbf0646591e4a6d0" withDescription:@"测试"];
return YES;
}
#pragma mark 跳转处理
//被废弃的方法. 但是在低版本中会用到.建议写上
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [WXApi handleOpenURL:url delegate:self];
}
//被废弃的方法. 但是在低版本中会用到.建议写上
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
return [WXApi handleOpenURL:url delegate:self];
}
//新的方法
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString *,id> *)options
{
return [WXApi handleOpenURL:url delegate:self];
}
#pragma mark 微信回调方法
- (void)onResp:(BaseResp *)resp
{
/*
WXSuccess = 0, 成功
WXErrCodeCommon = -1, 普通错误类型
WXErrCodeUserCancel = -2, 用户点击取消并返回
WXErrCodeSentFail = -3, 发送失败
WXErrCodeAuthDeny = -4, 授权失败
WXErrCodeUnsupport = -5, 微信不支持
*/
NSString * strMsg = [NSString stringWithFormat:@"errorCode: %d",resp.errCode];
NSLog(@"strMsg: %@",strMsg);
NSString * errStr = [NSString stringWithFormat:@"errStr: %@",resp.errStr];
NSLog(@"errStr: %@",errStr);
NSString * strTitle;
//判断是微信消息的回调 --> 是支付回调回来的还是消息回调回来的.
if ([resp isKindOfClass:[SendMessageToWXResp class]])
{
// 判断errCode 进行回调处理
if (resp.errCode == )
{
strTitle = [NSString stringWithFormat:@"分享成功"];
}
}
//发出通知 从微信回调回来之后,发一个通知,让请求支付的页面接收消息,并且展示出来,或者进行一些自定义的展示或者跳转
NSNotification * notification = [NSNotification notificationWithName:@"WXShare" object:resp.errStr];
[[NSNotificationCenter defaultCenter] postNotification:notification];
}
@end
3. ViewController.h
#import <UIKit/UIKit.h> @interface ViewController : UIViewController @end
4. ViewController.m
#import "ViewController.h" #import "WXApi.h"
#import "WechatAuthSDK.h"
#import "WXApiObject.h" @interface ViewController () @end @implementation ViewController #pragma mark - 生命周期
#pragma mark viewDidLoad
- (void)viewDidLoad
{
[super viewDidLoad]; // 接收分享回调通知
//监听通知
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(getOrderPayResult:) name:@"WXShare" object:nil];
[self basicSetting]; // AppID:wxbbf0646591e4a6d0 // 检查是否装了微信
if ([WXApi isWXAppInstalled])
{ } UIButton * button = [UIButton buttonWithType:UIButtonTypeCustom];
button.backgroundColor = [UIColor redColor];
button.frame = CGRectMake(, , , );
[button addTarget:self action:@selector(buttonClciked) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button]; UIButton * button1 = [UIButton buttonWithType:UIButtonTypeCustom];
button1.backgroundColor = [UIColor redColor];
button1.frame = CGRectMake(, , , );
[button1 addTarget:self action:@selector(ButtonOneClciked) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button1]; UIButton * button2 = [UIButton buttonWithType:UIButtonTypeCustom];
button2.backgroundColor = [UIColor redColor];
button2.frame = CGRectMake(, , , );
[button2 addTarget:self action:@selector(buttonTwoClciked) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button2]; } - (void)getOrderPayResult:(NSNotification *)notification
{
// 注意通知内容类型的匹配
if (notification.object == )
{
NSLog(@"分享成功");
}
} /**
scene: 发送的目标场景,可以选择发送到会话(WXSceneSession)或者朋友圈(WXSceneTimeline),默认发送到会话.
1.分享或收藏的目标场景,通过修改scene场景值实现。
2.发送到聊天界面——WXSceneSession
3.发送到朋友圈——WXSceneTimeline
4.添加到微信收藏——WXSceneFavorite
*/ /** bText:
发送消息的类型.包括文本消息和多媒体消息两种.两者只能选择其一.不能同时发送文本和多媒体消息. */ #pragma mark - 系统代理 #pragma mark - 点击事件 #pragma mark 文字类型分享
- (void)buttonClciked
{ /** SendMessageToWXReq 文字分享内容的类
1. text 文字分享的内容
2. bText 发送消息的类型
3. scene 发送的目标场景
*/
SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init];
req.text = @"分享的内容";
req.bText = YES;
req.scene = WXSceneSession;
[WXApi sendReq:req];
} #pragma mark 图片类型分享
- (void)ButtonOneClciked
{
/** WXMediaMessage 多媒体分享的类
1. setThumbImage 设置缩略图
*/
WXMediaMessage * message = [WXMediaMessage message];
[message setThumbImage:[UIImage imageNamed:@"black"]]; WXImageObject * imageObject = [WXImageObject object];
NSString * filePath = [[NSBundle mainBundle] pathForResource:@"seeall@1x" ofType:@"png"];
imageObject.imageData = [NSData dataWithContentsOfFile:filePath];
message.mediaObject = imageObject; SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init];
req.bText = NO;
req.message = message;
req.scene = WXSceneSession;
[WXApi sendReq:req];
} #pragma mark 网页类型分享
- (void)buttonTwoClciked
{
WXMediaMessage * message = [WXMediaMessage message];
message.title = @"标题";
message.description = @"副标题";
[message setThumbImage:[UIImage imageNamed:@"seeall@1x"]]; WXWebpageObject * webpageObject = [WXWebpageObject object];
webpageObject.webpageUrl = @"www.baidu.com";
message.mediaObject = webpageObject; SendMessageToWXReq * req = [[SendMessageToWXReq alloc] init];
req.bText = NO; req.message = message;
req.scene = WXSceneSession; [WXApi sendReq:req];
} #pragma mark - 实现方法
#pragma mark 基本设置
- (void)basicSetting
{
self.title = @"";
} #pragma mark - setter & getter
@end
iOS-微信-分享的更多相关文章
- vue history模式 ios微信分享坑
vue history模式 ios微信分享坑 问题分析:因为苹果分享会是调取签名失败是因为:苹果在微信中浏览器机制和安卓不同,有IOS缓存问题,和IOS对单页面的优化问题,通俗点说安卓进行页面跳转分享 ...
- ios微信分享的兼容性问题
我微信分享采用的是: 页面初始化时动态加载js-sdk, 然后在需要分享的页面进行sdk的分享初始化 app.vue store.vue 这种方法在安卓上完全正常, 好用得令人发指, 但是!!! io ...
- vue history模式 ios微信分享 踩过的坑
背景:教育项目,整体依赖于微信环境,涉及到微信分享.微信二次分享 问题:vue使用history模式在iso微信下分享设置出错(签名认证错误.分享设置失败) 问题发现路径 1.按照微信公众号官方文档设 ...
- IOS微信分享功能简单实现
PS:此文以简单实现功能为主,不足之前还望指点,大神勿喷. 在此之前如何申请微信认证的Key就不说了,公司一般会有人搞 1.首先下载微信SDK:微信SDK下载地址(更多关于微信SDK信息文档请访问官方 ...
- iOS 微信分享
1.注册微信开放平台账号:https://open.weixin.qq.com 2.创建应用 设置图片可以使用一个小工具,详情http://www.cnblogs.com/czq1989/p/5073 ...
- React Native微信分享 朋友圈分享 Android/iOS 通用
超详细React Native实现微信好友/朋友圈分享功能-Android/iOS双平台通用 2016/06/16 | React Native技术文章 | Sky丶清| 暂无评论 | 1 ...
- React Native之微信分享(iOS Android)
React Native之微信分享(iOS Android) 在使用React Native开发项目的时候,基本都会使用到微信好友或者微信朋友圈分享功能吧,那么今天我就带大家实现以下RN微信好友以及朋 ...
- cocos2d-x C++ (iOS)集成第三方微信分享
1.新建项目并下载 ShareSDK 1.Cocos2d-x项目环境搭建,不会的童鞋自行面壁哈: 网页链接. 2.ShareSDK iOS版本的 Cocos2d-x 插件是在ShareSDK iOS版 ...
- 微信分享—ios和安卓机制居然不一样!
实际项目中,在做微信分享追踪的时候,遇到了一个百思不得其解的问题. 在加入了用户分享追踪功能之后,页面已经加载完成的情况下,安卓分享功能没有任何问题,ios却总是分享失败. 关于ios和安卓设备的差 ...
- 微信自定义分享 IOS端分享失败
1.在IOS微信浏览器中自定义分享link 链接中的中文需要encodeURIComponent() 编码(安卓会自动编码) 2.另外在IOS微信浏览器中自定义分享 imgUrl 不能大于34KB ...
随机推荐
- cocos2d-x在Android平台下的音频导致的卡死
先挖个坑,慢慢再来填.出错信息: frameworks/wilhelm/src/android/AudioPlayer_to_android.cpp:779: pthread 0x75f14a00 ...
- PoolMon 使用
PoolMon 显示 PoolMon 在命令窗口中显示有关池内存分配的数据列.使用箭头键.PAGE UP 和 PAGE DOWN 键在数据间滚动. 注意 若要查看全部 PoolMon 显示,则 ...
- BarEditItem ContentTemplate
<dxb:BarEditItem Name="txtSearch" > <dxb:BarEditItem.ContentTemplate> <Data ...
- jquery scrollLeft居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- EF 5.0 帮助类
EF 5.0 帮助类 加入命名空间: using System; using System.Data; using System.Data.Entity; using System.Data.Enti ...
- wordpress自动批量定时发布插件 DX-auto-publish
DX-auto-publish是一款wordpress自动发布插件,方便实用. 该wordpress插件的主要功能如下: 1.能够自动批量定时发布wordpress站点的草稿文章,无需每篇文章都手动设 ...
- 修改 Semantic UI 的默认字体
Semantic UI 默认使用的是谷歌提供的字体,并且是直接使用了谷歌的官方链接.由于大家都知道的原因,谷歌网站在国内访问速度很差,甚至根本无法访问,还有就是可能会在离线环境下使用 Semantic ...
- Java模式(适配器模式)【转载】
转载地址: http://blog.csdn.net/elegant_shadow/article/details/5006175 今天看了下Java中的适配器模式,以下就来小做下总结和谈谈感想,以便 ...
- android私有文件夹的访问
首先内部存储路径为/data/data/youPackageName/,下面讲解的各路径都是基于你自己的应用的内部存储路径下. 所有内部存储中保存的文件在用户卸载应用的时候会被删除. 一. files ...
- 给MySQL官方提交的bug report备忘
1. Bug #72215 When LOCK_plugin conflicts very much, one uninstall-audit-plugin operation crash htt ...
