vue打开新窗口并且实现传参,有图有真相
我要实现的功能是打开一个新窗口用来展示新页面,而且需要传参数,并且参数不能显示在地址栏里面,而且当我刷新页面的时候,传过来的参数不能丢失,要一直存在,除非我手动关闭这个新窗口,即浏览器的标签页。
通过面向百度编程,发现网上的根本达不到这个效果,而且还都是坑,明明实现不了,还若有其事的写出来,于是我在标题特意加上有图有真相,诚我不欺,实现不了功能,就不要出来糊弄人。
先把我做好的代码写出来,后面再介绍别人实现不了的坑,以及这方面相关要注意的。
打开新窗口并传参代码
//打开新窗口并传参,参数不能显示在地址栏里面,不关闭窗口一直刷新,参数一直有效
handleWindow() {
//主要实现打开新窗口的功能
var route = this.$router.resolve({
name: 'Xterm',
})
//主要实现存储参数的功能
sessionStorage.setItem("ip", "1.1.1.1");
window.open(route.href, '_blank')
}
我的路由配置,也贴出来好了
{
path: '/xterm',
hidden: true,
component: () => import('@/views/monitor/xterm/index'),
name: 'Xterm',
},
现在是页面接收参数
//vue的初始化方法,页面一初始化,就去拿参数
created() {
alert(sessionStorage.getItem("ip"));
this.ip = sessionStorage.getItem("ip")
},
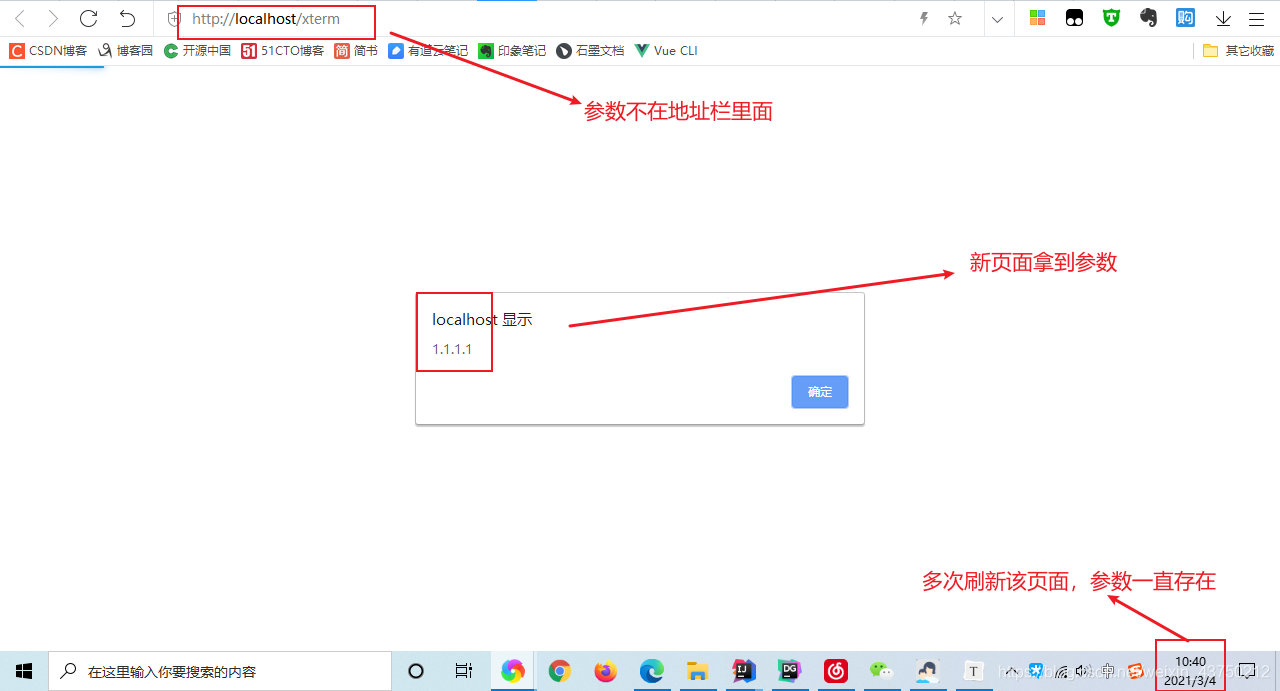
贴个真相图

这是通过vue的 打开新窗口,通过sessionStorage传参拿参数。为什么只能这么做,才能实现这个功能,下面我讲一下我的踩坑历程。群众里有坏人,拿个假代码来网络上骗人,哪个码农经不起这样的考验?
首先这个功能需要打开新窗口,那么方式有如下3种;
第一种:通过<router-link>标签,这种标签的写法我个人很不中意,对于简单的业务场景还勉强可以,但是我要处理一堆业务,很多个参数的,这种标签的写法很不利于业务拓展。直接排除,OUT!
第二种:通过router.replace方法,这种方法的打开窗口,是把当前A页面替换成要跳转过去的B页面,我打开新窗口是想看新东西,这倒好,直接让我之前的页面没了,这不操蛋嘛?在我实验过后,OUT!
第三种:通过router.resolve方法,这就是打开新窗口,不影响当前A页面,直接打开一个浏览器标签页,我可以通过来回切换标签页,来看两个页面的信息数据。这很nice,我中意,就是这个了。
顺带介绍一下,vue2.0以后,为了和日渐流行的HTML5保持一致,router.go和router.push就不支持新窗口打开的属性,router.go被用来当做前进后退了; router.push被用来当做导向特殊页面, 这个跳转,不会打开新窗口,有history功能,如果你一个窗口有多标签页的话,可以用这个来开多个,如图所示;

好了,使用router.resolve,我们可以跳转到新窗口里,那么现在就开始传参了,这就到了坑爹的地方了。按照网上的搬运来看,主要是如下两种传参;
//测试第一种传参
testA (aaa) {
const route = this.$router.resolve({
name: 'Xterm',
params: {
ip: aaa
}
})
window.open(route.href,'_blank')
}
//测试第二种传参
testA (bbb) {
const route = this.$router.resolve({
path: '/xterm',
query: {
ip: bbb
}
})
window.open(route.href,'_blank')
}
对应的接收参数,如下所示;
created() {
//测试第一种接参
this.ip = this.$route.params.ip
//测试第二种接参
this.ip = this.$route.query.ip
},
测试的结果是,第一种永远拿不到值,第二种地址栏里暴露了传递的各项参数值。即使第一种经过种种特殊处理,最好的结果也只是第一次拿到值,再刷新一下页面,值就丢失了,这怎么行?谁能保证用户不会觉得有点卡,然后顺手去点了刷新按钮。这种在router.push里面传参是一点问题都没有,都能接收到,区别就是name+params组合,参数不会在地址栏里面,刷新后数据会消失;path+query组合传参,参数会在地址栏里面,无论怎么刷新页面,值会一直在。估计是用push试了以后,理所当然的觉得resolve也一样,我看好多博客里写的不通过地址栏传参,使用第一种传参,然后压根成功不了,还点击量贼高,欲哭无泪啊。
没办法,只能自己动手了,找了找缓存啥的,发现localStorage 和 sessionStorage 属性,sessionStorage 用于临时保存数据,在关闭窗口或标签页之后将会删除这些数据;localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除。显而易见,sessionStorage 就可以了。
支持这俩属性的浏览器版本如下所示;

至此,其实问题就得到解决了,其实,也不复杂,就是网上答案良莠不齐,记录一下,以供他人使用。
未觉池塘春草梦,阶前梧叶已秋声。
vue打开新窗口并且实现传参,有图有真相的更多相关文章
- vue的跳转方式(打开新页面)及传参
1. router-link跳转 // 直接写上跳转的地址 <router-link to="/detail/one"> <span class="sp ...
- vue 打开新窗口进行打印
父文件 let { href } = this.$router.resolve({ path: ' 自己配置本地路由,不需要动态路由 ', query: 个人建议传一整个对象 }) window.op ...
- vue 打开新窗口
const {href} = this.$router.resolve({ name: 'foo', query: { bar } }) window.open(href, '_blank')
- vue打开新窗口
1. <router-link tag="a" target="_blank" :to="{name:'detail',query:{goods ...
- vue iframe嵌套单页面时打开新窗口并自定义浏览器标题
vue打开新窗口两种写法,效果一样: 第一种: router-link 传参用query或者params都可以,tagget和tag一定要加上才可以: 第二种: 直接写成a标签就可以了. 改变浏览器窗 ...
- iframe嵌套vue页面打开新窗口
iframe嵌套vue页面时目录结构为下图: 此时出口文件指向index.html, 所以只需要用a标签动态拼接href, 并设置属性 target="_blank" ,即可在if ...
- 打开新窗口(window.open) 用法
窗口名称:可选参数,被打开窗口的名称. 1.该名称由字母.数字和下划线字符组成. 2."_top"."_blank"."_selft"具有特 ...
- javascript 打开新窗口(window.open)
打开新窗口(window.open) open() 方法可以查找一个已经存在或者新建的浏览器窗口. 语法: window.open([URL], [窗口名称], [参数字符串]) 参数说明: URL: ...
- 打开新窗口(window.open)关闭窗口(window.close)
打开新窗口(window.open) open() 方法可以查找一个已经存在或者新建的浏览器窗口. 语法: window.open([URL], [窗口名称], [参数字符串]) 参数说明: URL: ...
随机推荐
- Codeforces Round #697 (Div. 3) G. Strange Beauty (DP,数学)
题意:给你一组数,问你最少删去多少数,使得剩下的数,每个数都能整除数组中其它某个数或被数组中其它某个数整除. 题解:我们直接枚举所有因子,\(dp[i]\)表示\(i\)在数组中所含的最大因子数(当我 ...
- 【uva 1151】Buy or Build(图论--最小生成树+二进制枚举状态)
题意:平面上有N个点(1≤N≤1000),若要新建边,费用是2点的欧几里德距离的平方.另外还有Q个套餐,每个套餐里的点互相联通,总费用为Ci.问让所有N个点连通的最小费用.(2组数据的输出之间要求有换 ...
- Codeforces Round #274 (Div. 2) C. Exams (贪心)
题意:给\(n\)场考试的时间,每场考试可以提前考,但是记录的是原来的考试时间,问你如何安排考试,使得考试的记录时间递增,并且最后一场考试的时间最早. 题解:因为要满足记录的考试时间递增,所以我们用结 ...
- 自动生成requirements.txt
Python 自动生成当前项目的requirements.txt 通常我们开发一个python项目时都会用conda 或者 virtualenv 等虚拟环境管理工具来创建一个虚拟环境,在这个虚拟环境中 ...
- Zabbix 监控网站
官网教学步骤 配置 Web 监控 创建 Web 场景 配置 Web 场景 配置 Web 监控步骤 一共划分为 5 个步骤: 监测访问登录页面 模拟登录功能 # sid 变量的值 regex:name= ...
- LeetCode6 Z字形排列
题目描述是从上到下,从左到右Z字形排列. 找规律.这种形式一般都是mod x 余数有规律.然后写的时候围绕x构造,而非判断,代码会简单一些. 设行数为r 先观察r=5的情况 发现第0行的字符原始ind ...
- np.random.randint()的返回值
返回的是数组而非int 比如返回x,y 为[1][2] 而非1,2 容易在只有一维一列时没有意识到 其他函数的返回值也要注意
- 问题记录 java.lang.NoClassDefFoundError: org/dom4j/DocumentException
客户端调webservice服务产生以下错误 AxisFault faultCode: {http://schemas.xmlsoap.org/soap/envelope/}Server.genera ...
- 无需扫描即可查找和攻击域SQL Server (SPN)
无扫描SQL Server发现简介 当您没有凭据或正在寻找不在域中的SQL Server时,使用各种扫描技术来查找SQL Server可能非常有用.但是,此过程可能很嘈杂,耗时,并且可能由于子网未知, ...
- 【DP】区间DP入门
在开始之前我要感谢y总,是他精彩的讲解才让我对区间DP有较深的认识. 简介 一般是线性结构上的对区间进行求解最值,计数的动态规划.大致思路是枚举断点,然后对断点两边求取最优解,然后进行合并从而得解. ...
