HarmonyOS三方件开发指南(8)——RoundedImage
【小年答谢,新春送礼】免费抽取1000元京东卡+更多新春好礼~查看详情>>>
目录:
1. RoundedImage组件功能介绍
1.1. 功能介绍:
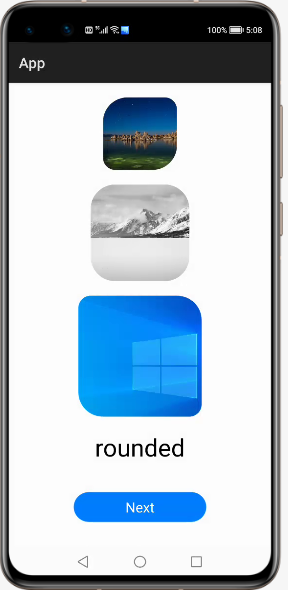
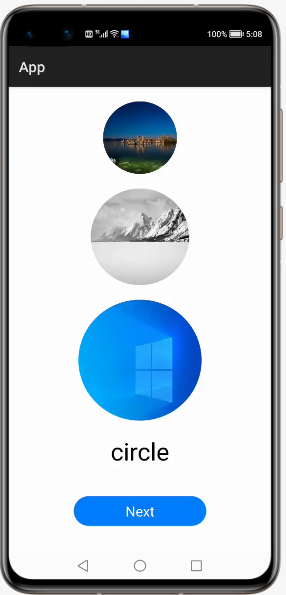
RoundedImage组件可以将图片显示成圆形,椭圆形,圆角矩形,目前仅支持上述三种样式显示。
1.2. 模拟器上运行效果:



2. RoundedImage使用方法
2.1. 新建工程,增加组件Har包依赖
在应用模块中添加HAR,只需要将library-debug.har复制到entry\libs目录下即可(由于build.gradle中已经依赖的libs目录下的*.har,因此不需要再做修改)。
2.2. 修改主页面的布局文件
修改主页面的布局文件ability_main.xml,增加com.custom.library.RoundedImage组件,组件的宽和高自定义。
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<com.custom.library.RoundedImage
ohos:id="$+id:image1"
ohos:height="300"
ohos:width="300"
ohos:top_margin="20vp"
ohos:layout_alignment="center"/>
<com.custom.library.RoundedImage
ohos:id="$+id:image2"
ohos:height="400"
ohos:width="400"
ohos:layout_alignment="center"
ohos:top_margin="20vp"/>
<com.custom.library.RoundedImage
ohos:id="$+id:image3"
ohos:height="500"
ohos:width="500"
ohos:layout_alignment="center"
ohos:top_margin="20vp"/>
</DirectionalLayout>2.3. 修改MainAbilitySlince的UI加载代码
在MainAbilitySlince类的onStart函数中。
增加如下代码可显示圆角矩形:
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
RoundedImage roundedImage1 = (RoundedImage) findComponentById(ResourceTable.Id_image1);
roundedImage1.setPixelMapToRoundedRect(ResourceTable.Media_photo, 100, 50, 100, 50);
RoundedImage roundedImage2 = (RoundedImage) findComponentById(ResourceTable.Id_image2);
roundedImage2.setPixelMapToRoundedRect(ResourceTable.Media_photo1, 100, 100, 100, 100);
RoundedImage roundedImage3 = (RoundedImage) findComponentById(ResourceTable.Id_image3);
roundedImage3.setPixelMapToRoundedRect(ResourceTable.Media_photo2, 50, 100, 50, 100);
}增加如下代码可显示圆形:
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
RoundedImage roundedImage1 = (RoundedImage) findComponentById(ResourceTable.Id_image1);
roundedImage1.setPixelMapToCircleImage(ResourceTable.Media_photo);
RoundedImage roundedImage2 = (RoundedImage) findComponentById(ResourceTable.Id_image2);
roundedImage2.setPixelMapToCircleImage(ResourceTable.Media_photo1);
RoundedImage roundedImage3 = (RoundedImage) findComponentById(ResourceTable.Id_image3);
roundedImage3.setPixelMapToCircleImage(ResourceTable.Media_photo2);
}增加如下代码可显示椭圆形:
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
RoundedImage roundedImage1 = (RoundedImage) findComponentById(ResourceTable.Id_image1);
roundedImage1.setPixelMapToOvalImage(ResourceTable.Media_photo3);
RoundedImage roundedImage2 = (RoundedImage) findComponentById(ResourceTable.Id_image2);
roundedImage2.setPixelMapToOvalImage(ResourceTable.Media_photo4);
RoundedImage roundedImage3 = (RoundedImage) findComponentById(ResourceTable.Id_image3);
roundedImage3.setPixelMapToOvalImage(ResourceTable.Media_photo5);
}3. RoundedImage开发实现
3.1. 新建一个Module
新建一个Module,类型选择HarmonyOS Library,模块名为library。
3.2. 新建一个RoundedImage类
新建一个RoundedImage类,继承自Image类,实现DrawTask.onDraw接口,代码如下:
用于绘制圆形:
@Override
public void onDraw(Component component, Canvas canvas) {
float centerX = getWidth() / 2f;
float centerY = getHeight() / 2f;
float radius = Math.min(centerX, centerY);
Paint paint = new Paint();
Shader shader = new PixelMapShader(holder, Shader.TileMode.CLAMP_TILEMODE, Shader.TileMode.CLAMP_TILEMODE);
paint.setShader(shader, Paint.ShaderType.SWEEP_SHADER);
canvas.drawCircle(centerX, centerY, radius, paint);
}用于绘制椭圆形:
@Override
public void onDraw(Component component, Canvas canvas) {
Paint paint = new Paint();
Shader shader = new PixelMapShader(holder, Shader.TileMode.CLAMP_TILEMODE, Shader.TileMode.CLAMP_TILEMODE);
paint.setShader(shader, Paint.ShaderType.SWEEP_SHADER);
PixelMap pixelMap = holder.getPixelMap();
int min = Math.min(pixelMap.getImageInfo().size.width, pixelMap.getImageInfo().size.height);
int radiusX = Math.min(min, minImageLength);
float halfRadiusX = radiusX / 2f;
float quarterRadiusX = radiusX / 4f;
float left = getWidth() / 2f - halfRadiusX;
float right = getWidth() / 2f + halfRadiusX;
float top = getHeight() / 2f - quarterRadiusX;
float bottom = getHeight() / 2f + quarterRadiusX;
RectFloat rect = new RectFloat(left, top, right, bottom);
canvas.drawOval(rect, paint);
}用于设置圆角矩形,调用Image方法进行设置:
setCornerRadii(new float[]{topLeft, topLeft, topRigth, topRigth, bottomRight, bottomRight, bottomLeft, bottomLeft});3.3. 编译HAR包
利用Gradle可以将HarmonyOS Library库模块构建为HAR包,构建HAR包的方法如下:
在Gradle构建任务中,双击PackageDebugHar或PackageReleaseHar任务,构建Debug类型或Release类型的HAR。
待构建任务完成后,可以在loadingview> bulid > outputs > har目录中,获取生成的HAR包。
项目源代码地址:https://github.com/isoftstone-dev/RoundedImage_HarmonyOS
欢迎交流:HOS@isoftstone.com
作者:软通田可辉
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com
【小年答谢,新春送礼】免费抽取1000元京东卡+更多新春好礼~查看详情>>>
HarmonyOS三方件开发指南(8)——RoundedImage的更多相关文章
- HarmonyOS三方件开发指南(12)——cropper图片裁剪
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1. cropper组件功能介绍2. cropper使用方法3. cropper组件开发实现4. ...
- HarmonyOS三方件开发指南(13)-SwipeLayout侧滑删除
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1. SwipeLayout组件功能介绍2. SwipeLayout使用方法3. SwipeLa ...
- HarmonyOS三方件开发指南(14)-Glide组件功能介绍
<HarmonyOS三方件开发指南>系列文章合集 引言 在实际应用开发中,会用到大量图片处理,如:网络图片.本地图片.应用资源.二进制流.Uri对象等,虽然官方提供了PixelMap进行图 ...
- HarmonyOS三方件开发指南(15)-LoadingView功能介绍
目录: 1. LoadingView组件功能介绍2. Lottie使用方法3. Lottie开发实现4.<HarmonyOS三方件开发指南>系列文章合集 1. LoadingView组件功 ...
- HarmonyOS三方件开发指南(16)-VideoCache 视频缓存
目录: 1.引言 2.功能介绍 3.VideoCache使用指南 4.VideoCache开发指南 5.<HarmonyOS三方件开发指南>系列文章合集 引言 对于视频播放器这个app大家 ...
- HarmonyOS三方件开发指南(17)-BottomNavigationBar
目录: 1.引言 2.功能介绍 3.BottomNavigationBar使用指南 4.BottomNavigationBar开发指南 5.<HarmonyOS三方件开发指南>文章合集 引 ...
- HarmonyOS三方件开发指南(19)-BGABadgeView徽章组件
目录: 1.引言 2.功能介绍 3.BGABadgeView 使用指南 4.BGABadgeView 开发指南 5.<HarmonyOS三方件开发指南>系列文章合集 引言 现在很多的APP ...
- HarmonyOS三方件开发指南(4)——Logger组件
目录: 1. Logger功能介绍 2. Logger使用方法 3. Logger开发实现 4. 源码上传地址 1. Logger功能介绍1.1. ...
- HarmonyOS三方件开发指南(5)——Photoview组件
PhotoView使用说明 1. PhotoView功能介绍1.1 组件介绍: PhotoView是一个继承自Image的组件,不同之处在于:它可以进行图击放大功能,手势缩放功能(暂无 ...
随机推荐
- Element UI组件说明
-<el-card>-查询及展示列表页面-[v-show]属性控制显示隐藏-<el-card class="box-card" >-多标签页面-<el ...
- Oracle 模糊查询 优化
模糊查询是数据库查询中经常用到的,一般常用的格式如下: (1)字段 like '%关键字%' 字段包含"关键字"的记录 即使在目标字段建立索引也不会走索引,速度最慢 (2 ...
- Ubuntu上好用的截图工具——flameshot
前言 堪称完美的截图工具--flameshot,windows上人们习惯性的使用QQ自带的截图工具Ctrl+Alt+A或者WeChat自带的截图工具Alt+A,若您是一位使用聊天工具截图多年的&q ...
- VsCode配置Go语言插件
前言 宇宙第一IDE对于笔记本来说还是太过沉重了 VsCode虽然差了点但是胜在插件多且够轻量 VsCode的安装/汉化参考我之前的博客 https://www.cnblogs.com/chnmig/ ...
- win10中安装Linux子系统
前言 Win10的Linux子系统闻名已久,今天就来操作一下 正文 限制 该功能是win10 1809 及之后才加入的功能,故请先核对版本. 开启功能 打开windows设置 设置 -> 更新和 ...
- 【Java基础】Java 语言概述
Java 语言概述 主要应用场景 JavaEE.大数据.Android 开发方向. 基础知识概述 编程语言核心结构 变量.基本语法.分支.循环.数组.- Java 面向对象的核心逻辑 OOP.封装.继 ...
- 70.LeetCode爬楼梯
爬楼梯 点击标题可跳转到官网进行查看 假设你正在爬楼梯.需要 n 阶你才能到达楼顶. 每次你可以爬 1 或 2 个台阶.你有多少种不同的方法可以爬到楼顶呢? 注意:给定 n 是一个正整数. 示例 1: ...
- Go中由WaitGroup引发对内存对齐思考
转载请声明出处哦~,本篇文章发布于luozhiyun的博客:https://www.luozhiyun.com 本文使用的go的源码时14.4 WaitGroup使用大家都会,但是其中是怎么实现的我们 ...
- ptgmk
num >= 1125899906842624 ? "P" \ : num >= 1099511627776 ? "T" \ : num >= ...
- 解压rpm文件
rpm2cpio zabbix-2.2.2-0.el6.zbx.src.rpm |cpio -div
