如何实现OSM地图本地发布并自定义配图
1、缘起
- OpenStreetMap(简称OSM)不仅可以免费在线使用,还可以免费下载原始数据,数据格式有
.osm.pbf和shp。 - 我们将OSM原始数据下载下来,处理成矢量瓦片,发布成服务,就可以实现OSM地图的本地发布和自定义配图。
- OSM对数据的组织方式,是按点、线、面来的,不是我们常见的按道路、建筑物、河流来分图层的方法,但可以根据属性进行提取。
- openmaptiles提供了一套OSM数据使用的完整解决方案,可以实现OSM数据的下载、入库、分析、生成矢量瓦片、调整地图样式、地图预览的全套功能,并且开源。
- 接下来我们就来详细介绍
openmaptiles开源库如何安装和快速入门。
2、准备环境
- 安装linux系统(
openmaptiles开源库只能在linux系统上运行) - 安装docker
- 安装Docker Compose
- 安装git
2.1、安装linux系统
- 我是在虚拟机上安装的,虚拟机和linux系统的安装教程参考:https://blog.csdn.net/null_of_error/article/details/108133241
- 虚拟机版本我用的VM14,百度网盘下载地址:https://pan.baidu.com/s/1BTjByB6oTz8cTxOv_GzGWw,提取码:kshr,含许可。
- linux系统我使用的是centOS7.9,阿里云官方镜像下载地址:http://mirrors.aliyun.com/centos/7.9.2009/isos/x86_64/CentOS-7-x86_64-Everything-2009.iso
2.2、安装docker
安装教程参考:https://www.runoob.com/docker/centos-docker-install.html
我用的是手动安装方式,安装步骤:
安装docker
yum install -y yum-utils device-mapper-persistent-data lvm2
设置国内阿里云的镜像源,会比官方的快
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
安装Docker Engine-Community
yum install docker-ce docker-ce-cli containerd.io
启动docker
systemctl start docker
测试是否安装正确
docker run hello-world
2.3、安装Docker Compose
安装步骤:
安装docker compose
curl -L "https://github.com/docker/compose/releases/download/1.27.4/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
设置权限
chmod +x /usr/local/bin/docker-compose
- 测试是否安装正确
docker-compose --version
2.4、安装git
安装步骤:
安装
yum install git
测试是否安装正确
git --version
3、发布地图
openmaptiles开源库
- github地址:https://github.com/openmaptiles/openmaptiles
- 快速入门文档:https://github.com/openmaptiles/openmaptiles/blob/master/QUICKSTART.md
3.1、拉取代码
拉取openmaptiles代码
git clone https://github.com/openmaptiles/openmaptiles.git
拉取完成后,进入目录
cd openmaptiles
执行make命令
make
3.2、测试网络
先测试一下你电脑能不能打开这个网址:https://www.wikidata.org/,openmaptiles需要从这个网址下载poi数据,如果不能访问,就按下面的步骤设置,让程序跳过这一步。后续想要poi的数据的,可以自行翻墙解决。
如何跳过下载poi数据:
使用vi打开quickstart.sh文件,vi使用方法参考:https://zhuanlan.zhihu.com/p/37704677
vi quickstart.sh
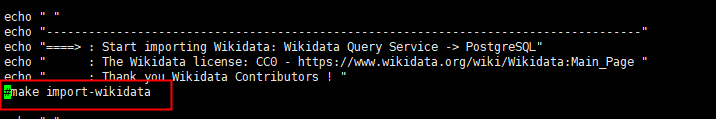
找到 make import-wikidata 行

输入
i进入插入模式在 make import-wikidata 命令前输入#号,然后按
esc键输入
:wq保存退出
3.3、处理数据
执行下面的快速启动命令,程序会自动进行OSM数据的下载、入库、分析、生成矢量瓦片的工作。默认是阿尔巴尼亚地区,生成瓦片的层级是0-7级。后面会讲如何设置地区和层级。这个命令执行时间会稍微有些长,需耐心等待。
./quickstart.sh
3.4、发布矢量瓦片服务
数据处理完成后,把生成的矢量瓦片发布成地图服务,步骤:
启动服务
make start-tileserver
在自己电脑浏览器中输入虚拟机ip地址加端口8080,我电脑的地址是
http://192.168.50.8:8080/
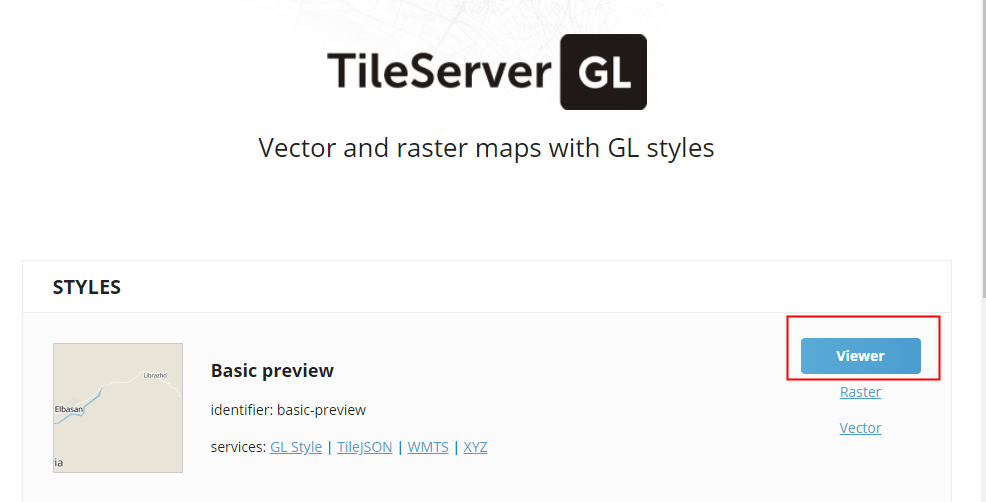
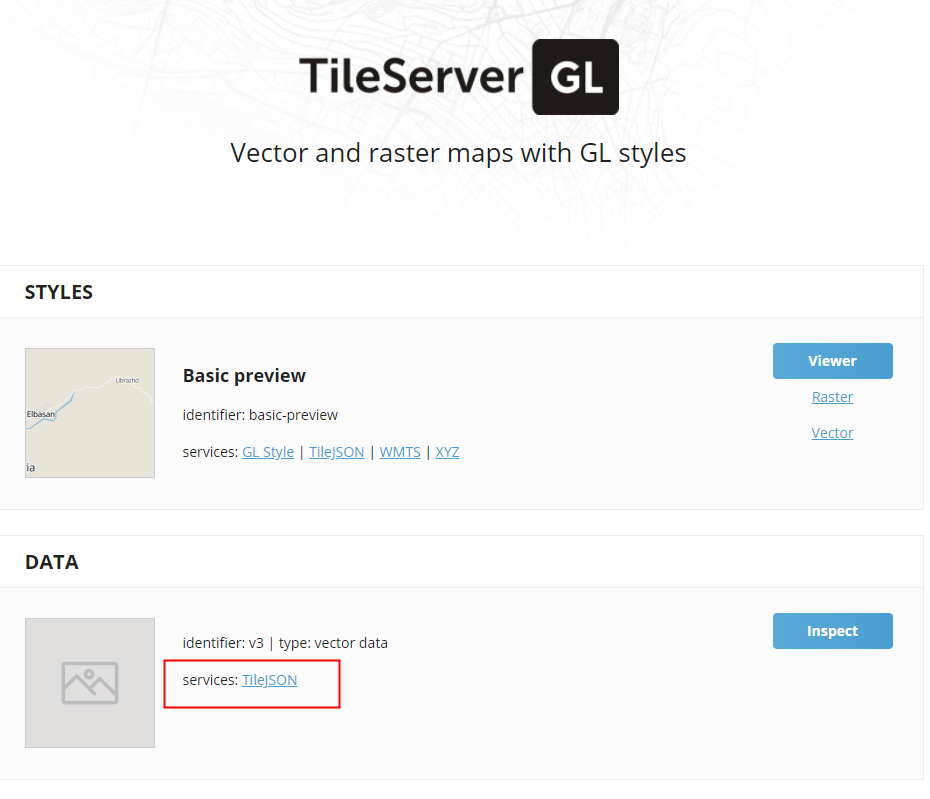
点击 view 按钮,查看效果


3.5、自定义地图样式
启动maputnik
make start-maputnik
在自己电脑浏览器中输入虚拟机ip地址加端口8088,我电脑的地址是
http://192.168.50.8:8088/

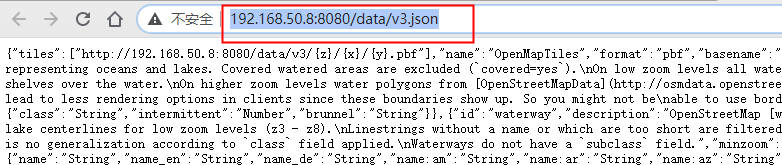
在刚才启动的TileServer-GL 网页中,点击下图中的TileJSON链接,然后拷贝地址


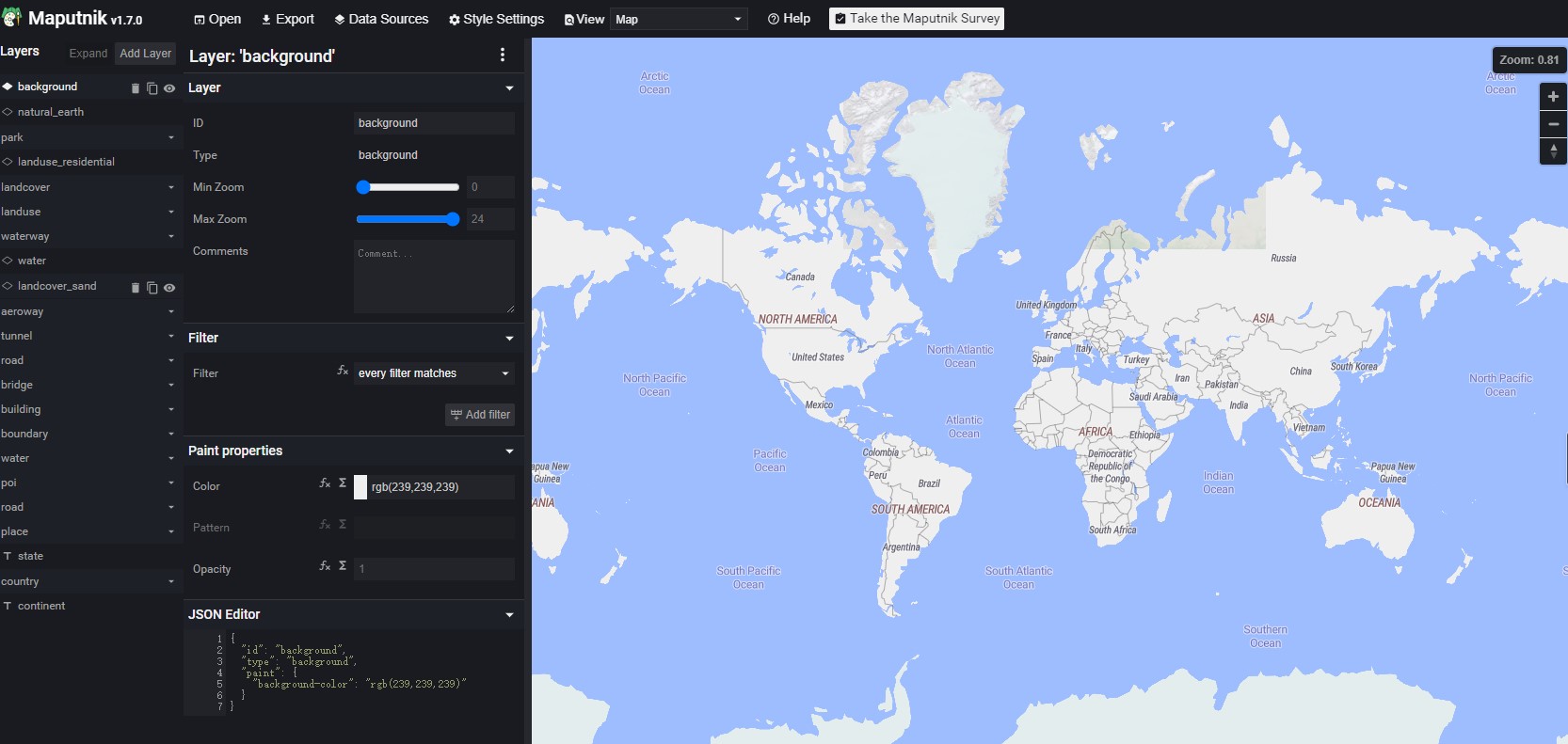
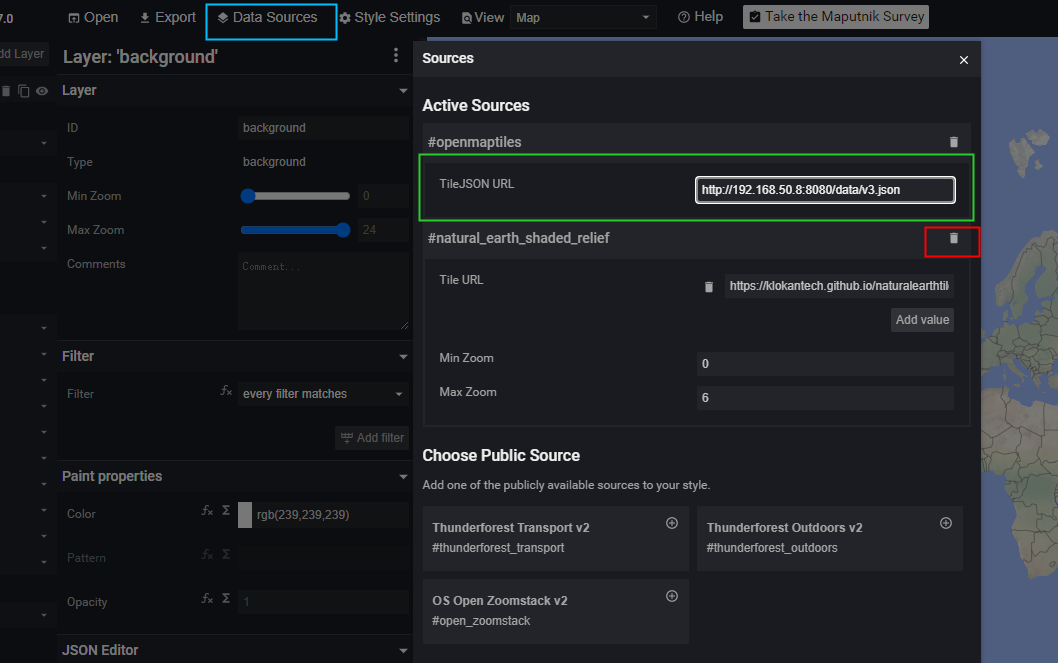
回到maputnik网页,点击下图蓝框中的按钮Data Sources,把上面的地址粘贴到绿框中,再点击红框中的删除按钮,关闭其它地图。关闭弹出框,就能看到我们发布的地图了。

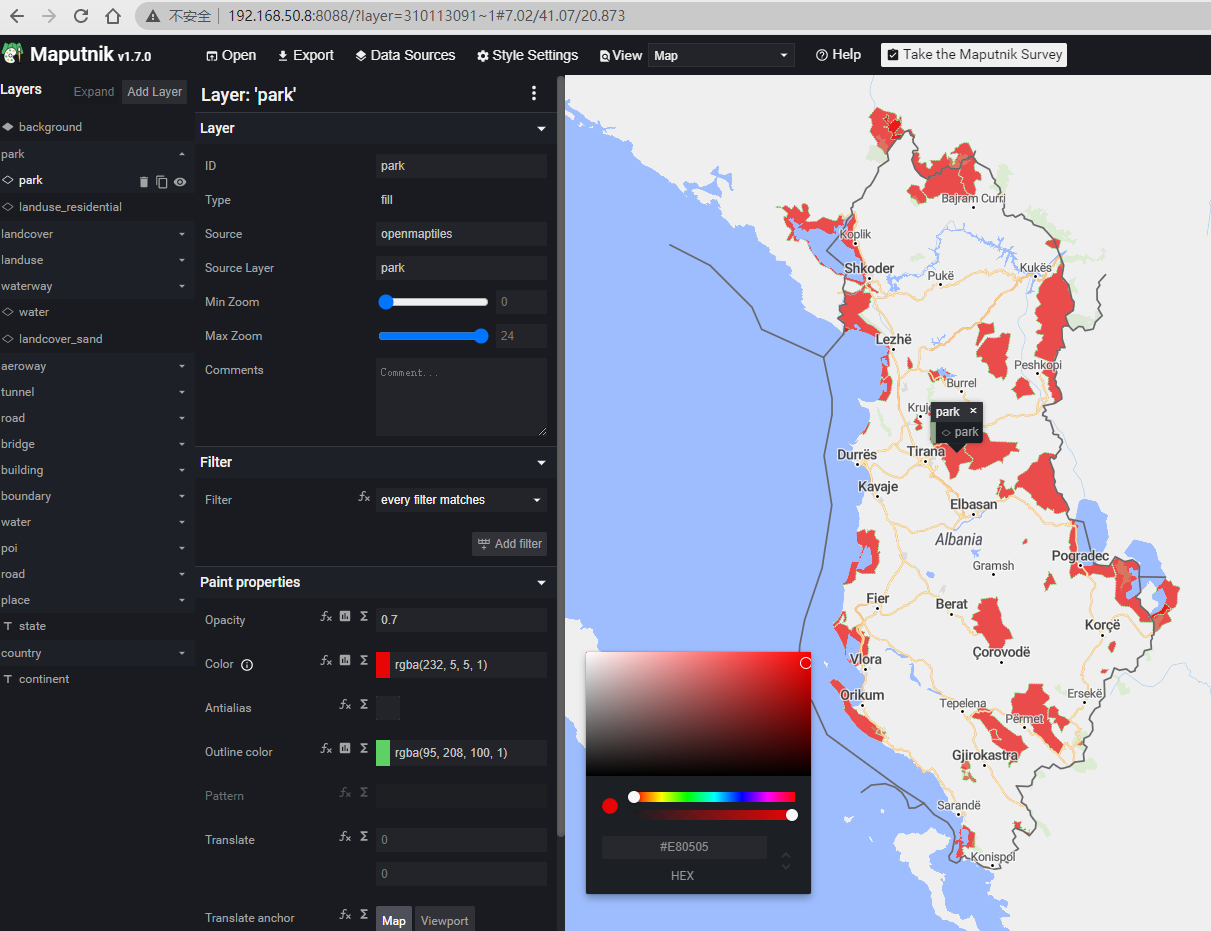
接下来就可以自由奔放的自定义地图样式了

3.6、注意
中国地区的地图这样写,查看所有支持的地区
./quickstart.sh china
建议第一次还是先使用默认的阿尔巴尼亚地区看看效果,熟悉一下流程,因为它的数据小,处理的快。中国地区会很久,也没有个进度条,第一次测试就用这么大的,极容易失去耐心。
决定数据处理时间的因素:电脑网速、电脑性能、处理数据的大小、生成瓦片的层级。
我电脑的虚拟机配置比较低,处理阿尔巴尼亚地区,0-7级数据,大概用了10分钟左右,处理台湾地区数据,等了1个小时都没有完成,最后放弃了,等换个好电脑再试。
想要全国地图的需要注意,中国地区和台湾地区的数据是分开的,需要分别进行下载和处理。
切图等级在
.env文件中配置
4、总结
本文详细介绍
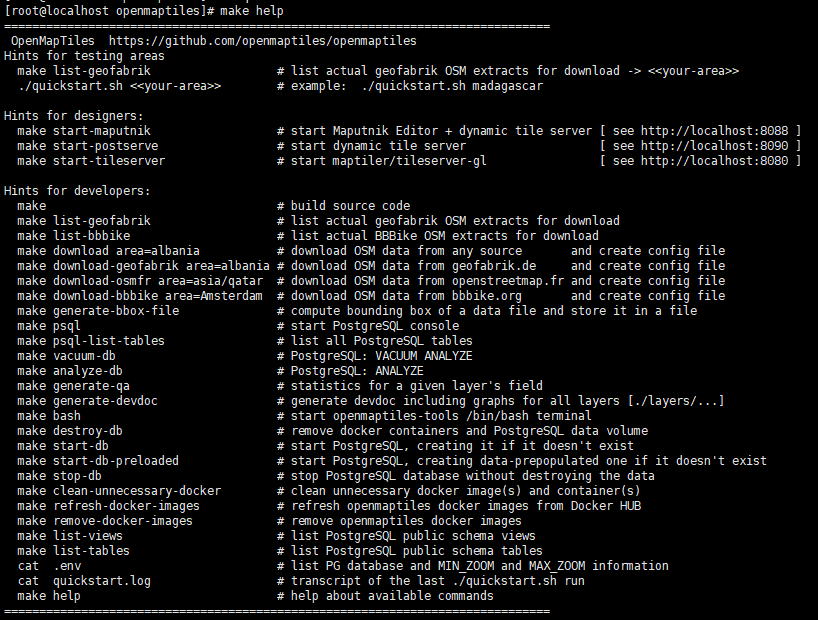
openmaptiles开源库的安装和快速入门使用输入下面的帮助命令,可以查看
openmaptiles支持的更多功能,我们后续再写文章详细介绍make help

原文地址:http://gisarmory.xyz/blog/index.html?blog=OSMVectorTiles
关注《GIS兵器库》公众号, 第一时间获得更多高质量GIS文章。

本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
如何实现OSM地图本地发布并自定义配图的更多相关文章
- OSM地图本地发布-如何生成各省市矢量地图
目录 1.缘起 2.问题 3.分析 4.生成自定义地区矢量瓦片 4.1.启动docker 4.2.启动postGIS容器 4.3.设置不清理上次的结果 4.4.删除默认切图范围 4.5.修改切图层级和 ...
- arcgis for js 4.6加载本地发布好的2维地图
我本地发布好的地图服务信息如下图所示: 我们在代码中使用到的url是图中所示的REST URL 加载代码如下: <!DOCTYPE html> <html> <head& ...
- 如何发布一个自定义Node.js模块到NPM(详细步骤)
咱们闲话不多说,直接开始! 由于我从没有使用过MAC,所以我不保证本文中介绍的操作与MAC一致. 文章开始我先假定各位已经在window全局安装了Node.js,下面开始进行详细步骤介绍: 本文本着, ...
- 如何发布一个自定义Node.js模块到NPM(详细步骤,附Git使用方法)
咱们闲话不多说,直接开始! 由于我从没有使用过MAC,所以我不保证本文中介绍的操作与MAC一致. 文章开始我先假定各位已经在window全局安装了Node.js,下面开始进行详细步骤介绍: 本文本着, ...
- 【百度地图API】如何自定义地图图层?实例:制作麻点图(自定义图层+热区)
原文:[百度地图API]如何自定义地图图层?实例:制作麻点图(自定义图层+热区) 摘要:自定义地图图层的用途十分广泛.常见的应用,比如制作魔兽地图和清华校园地图(使用切图工具即可轻松实现).今天我们来 ...
- 我给女朋讲编程网络系列(2)--IIS8 如何在本地发布网站
通过IIS8 在本地发布网站,一个截图,你就全明白了,越是简单,越是实用. 如果有现成的网站,就将你的网站放到一个文件夹中,比如WebTest2中. 如何没有网站,可以在WebTest2中新建一个in ...
- 分享Sql Server 2008 r2 数据备份,同步服务器数据(二.本地发布,订阅)
上一篇文章中写到了数据库的本地备份,这一篇主要分享一下关于不同服务器的数据备份,主要是使用sql server中的本地发布,本地订阅功能,在数据库的读写分离中,也会经常性的用到这个功能. 复制-> ...
- phpcms发布文章自定义字段
phpcms发布文章自定义字段1 进入后台 模型管理 新建模型 里面可以自定义字段了
- JS 百度地图 换地图主题颜色(自定义)
JS 百度地图 换地图主题颜色(自定义) 可通过这个在线编辑得到自己想要的主题:https://developer.baidu.com/map/custom/ <div id="all ...
随机推荐
- 06 Vue路由简介,原理,实现及嵌套路由,动态路由
路由概念 路由的本质就是一种对应关系,比如说我们在url地址中输入我们要访问的url地址之后,浏览器要去请求这个url地址对应的资源. 那么url地址和真实的资源之间就有一种对应的关系,就是路由. 路 ...
- FLEX弹性布局小结
1. 弹性盒子中: flex: 0 1 auto表示什么意思 flex默认三个参数是flex-grow, flex-shrink, flex-basis,默认值是0 1 auto. flex-grow ...
- Cpython的全局解释器锁(GIL)
# Cpyrhon解释器下有个全局解释器锁-GIL:在同一 # 在同一时刻,多线程中只有一个线程访问CPU # 有了全局解释器锁(GIL)后,在同一时刻只能有一个线程访问CPU. # 全局解释器锁锁的 ...
- [LeetCode题解]24. 两两交换链表中的节点 | 递归
方法一:递归 解题思路 递归法,假设后续链表已经完成交换,此时只需要对前两个节点进行交换,然后再连接上后续已交换的链表即可. 代码 /** * Definition for singly-linked ...
- a^b(取模运算)
a^b(sdtbu oj 1222) Description 对于任意两个正整数a,b(0 <= a, b < 10000)计算ab各位数字的和的各位数字的和的各位数字的和的各位数字的和. ...
- 统计数字问题(Java)
Description 一本书的页码从自然数1 开始顺序编码直到自然数n.书的页码按照通常的习惯编排,每个页码都不含多余的前导数字0.例如,第6 页用数字6 表示,而不是06 或006 等.数字计数问 ...
- RSA脚本环境配置-攻防世界-OldDriver
[Crypto] 题目链接 [RSA算法解密] 审题分析 首先拿到一个压缩包,解压得到文件enc.txt. 先不用去管其他,第一眼enc马上联想到 RSA解密.接着往下看 [{"c" ...
- 新鲜出炉!凭借着这份面试宝典,我终于拿下了字节跳动的offer!
前言 我做Java也十来年了,现在也算是中层管理,每次招聘都需要找一些面试题,干脆自己整理了一份,这份面试宝典是从我 去年开始收集的,一方面是给公司招聘用,另一方面也是想用它,来挖掘自己在 Java ...
- FL Studio乐理教程之调式音阶
在我们使用FL制作音乐时,乐理是必不可少的制作基础,本篇教程将结合FL Studio为大家讲解基础乐理及在FL Studio20中的使用技巧. 添加一个乐器,打开Piano Roll(钢琴窗). 首先 ...
- 如何使用OCR编辑器检查和识别文本
ABBYY FineReader 15(Windows系统)中的OCR编辑器能帮助用户对扫描仪或者数码相机获取的图像文件进行自动文本识别,OCR区域绘制等,使这些图像文件能进一步转换为可编辑的格式.其 ...
