团队作业三——需求改进&系统设计
需求改进&系统设计
一、 需求&原型改进
1. 针对课堂讨论环节老师和其他组的问题及建议,对修改选题及需求进行修改
老师及其他组的同学在课堂讨论时尚未提出问题及修改意见,但是课后我们有趣寻求了大一至大三几位同学的意见,具体如下:



我们对各位同学的意见进行了总结,大致分为如下几点:
- 是否可以支持“表白墙”模块主页背景图的自定义?
目前在我们小组成员讨论后,觉得这一项不太适合我们的界面设计观念。如果以后有必要的情况下,可以考虑把它当作拓展功能。
- 是否支持表白墙动态按照时间排列?
这一项功能已经在我们的规划当中,只是目前没有在原型中展现出来
- 在“我的”页面那里是否可以实现通过点击头像授权登陆的功能?
这个问题反馈的很好,出于我们考虑不周,目前的体验版小程序还没有加入该功能,我们会进一步完善!
- 是否可以增加类似“话题”、“动态标签”的功能?
Of course!这个功能我们会进一步讨论并将其作为我们的拓展功能来完善我们的小程序!
2. 修改完善上周提交的需求规格说明书
- 目前大概需求已经完善,少数细节没有说明(
Xmind以及界面原型图已更新至随笔)- 授权登录忘记补充了,要补充上去
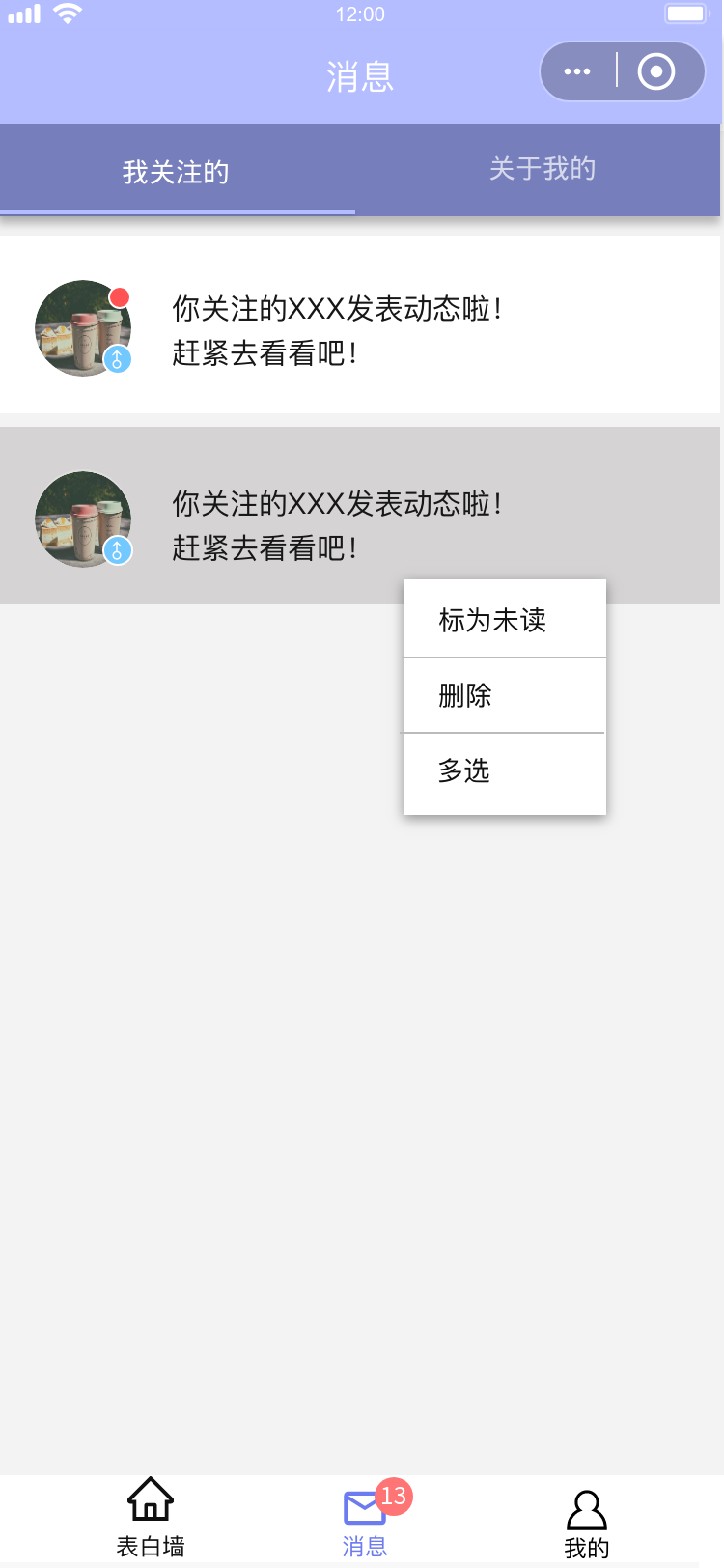
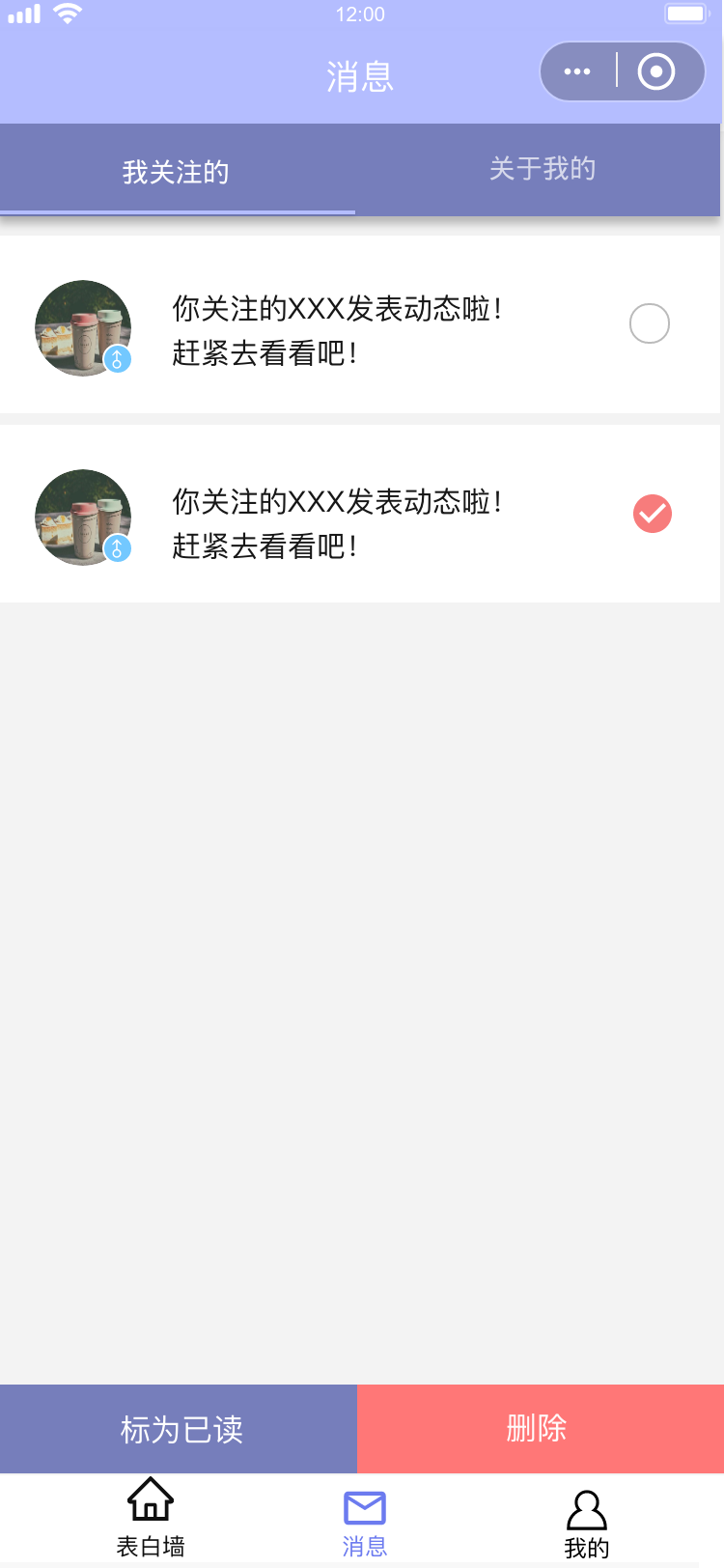
- 消息模块有消息时,图标右上角会有红点提示
- 消息模块需要添加“标为已读”、“全部已读”功能,多选、全选删除功能
- 修改后的脑图如下:

修改后的原型图如下:


功能描述场景
小红上大学一年,有了喜欢的人叫小明,但是却一直不敢告白。有一天她发现了“iGDUT表白墙”这款,她想,既然不敢当面向小明告白,那就借用这个平台表露自己的心声吧。想到这,小红立刻进入了这个小程序。
小红酝酿了很久,开始编写动态内容,于是点击首页的“+”号,发现弹窗提醒自己未登录,需要“进行微信授权”。完成之后,小红开始自己的编写之旅。
小红“编写文案”以后,发现可以“上传图片”,精心选择图片并发布动态。
编写完动态之后,小红开始浏览其他人的动态。小红发现有一些动态比较无趣,于是跳转到“热门”页面,查看当下较热门的一些动态,这里的动态精彩很多,她点击“+关注”关注了许多对生活、爱情保持积极心态的同校同学。后面几天,小红只看“关注”页面的动态,这里是小红关注的同学的动态。
一星期后,小红再次使用小程序,发现有很多关于“点赞”、“评论”的“消息推送”。然后小红查看了评论,“回复”对方的消息,并且为自己觉得精彩的评论点了赞。
这短短几天之内,小红的粉丝从0变成了100,小红很惊讶,于是点击了“粉丝”,查看自己的粉丝具体是谁,突然在粉丝栏见到自己的朋友,立刻点击“回关”。她自己也通过这个平台,“关注”了许多对生活、爱情保持积极心态的同校同学,他们的态度激励着小红。
使用小程序一段时间,小红觉得界面一直都是同个颜色,感觉比较单一。这时她突然发现可以通过“我的主题”修改主题颜色,于是小红兴致勃勃地去修改主题颜色。小红试完所有颜色,但这几个颜色自己并不太喜欢,于是小红进行“意见反馈”。她提出建议,希望可以增加主题颜色的种类。这个建议小程序运营人员收到了,并且客服认真的“回复”了这条消息。
突然有一天,小明向小红告白了,他们两个便幸福地在一起了。他们在一起后有这么一段对话
小红:你怎么突然向自己表白了呢?
小明:因为我的朋友在iGDUT表白墙上看到有人向我表白了,然后将你的动态“转发”给我看,我看到这动态的头像和昵称,就发现是你。其实我一直很喜欢你,就是没有勇气迈出那一步。当我发现你也喜欢我的,我就迈出了这一步。
小红:感谢这个平台,给你和我的内心世界提供了美丽的邂逅,成就了我们的爱情。
3. 功能分析的四个象限
我们按照 急需程度 以及 重要程度 对我们当前的功能需求分为四个象限:
- 急需程度高 + 重要程度高
- 重要程度高 + 急需程度低
- 急需程度低 + 重要程度低
- 急需程度高 + 重要程度低

4. 调整任务分解WBS及相应的项目进度计划
1)后台
时间安排表(修改后):
| 周数 | 完成事项 |
|---|---|
| 第10周 | ①数据库设计 ②基本框架的搭建 ③登录功能 ④辅助性工具的添加和实体类的设计 |
| 第11周 | ①发表模块、评论模块、点赞模块和推送模块多模块一起开工,提供前端基础的接口 ②进一步改进项目的基本框架 |
| 第12周 | ①进一步完善各模块的接口 ②改进逻辑和事务 ③做一些简单的性能测试 |
| 第13周 | ①各模块的基本竣工,压缩时间,挤时间给前端对接接口 ②进一步提高性能 |
码云issue 看板:
2)前端
时间安排表(修改后):
| 周数 | 完成事项 |
|---|---|
| 第10周 | ① 根据功能模块进行页面分工 ② 封装 fetch 请求函数③ 根据项目原型图完成 表白墙主页 、 消息 、 我的 、 个人主页 以及 我的主题 页面的基本布局。④ 完成主题颜色更换功能 |
| 第11周 | ① 用户授权登陆功能、信息编辑页面及功能 ③ 查看动态(主页、热门、关注)上拉刷新下拉加载更多 ④ 动态的评论页面及功能、转发(微信API)、点赞 ⑤ 用户相互关注功能 ⑥ 我赞过的页面显示 |
| 第12周 | ① 查看我的关注以及我的粉丝(页面显示) ② 消息推送功能、红点标记、未读已读标记(页面显示 + 轮询) ③ 主题颜色更换功能(全局替换,考虑可更换性) ④ 超级话题功能(拓展功能) ⑤ 关于我们(页面布局) ⑥ 意见反馈(聊天界面布局) |
| 第13周 | ① 设置功能的拓展 ② 从头到尾进行功能测试 ③ 性能优化 |
码云issue 看板:
二、系统设计
1. 系统架构设计
1)开发级需求分析
a)我们团队在开发前已经确定了基本的开发级需求分析:
我们将用户目标定位在广工的在校师生当中,除了要满足它们的需求以外,我们还需要确定一些开发的约束。
由于目前还是在课程的学习过程中,大家很难抽出共同有空的时间一起开会讨论,也很难安排很多的开发时间,所以计划和效率便非常的关键。
不过,非专业团队的团队合作原则之一便是:各司其职,对项目共同负责。加上我们团队的成员都比较积极,而且在学习能力也都较强,所以我们认为我们得以胜任iGDUT表白墙项目的开发。
为了加快我们的整体开发效率,以更少的时间来实现更多的功能,我们决定采用开源框架来加快我们的开发效率。
- 在开发策略上
- 前端的开发原则:尽量减少冗余代码,实现组件化开发,多考虑功能的拓展性和共用性。
- 后台开发设计原则:使用框架对代码进行解耦,增强代码的封装性,减低代码的冗余,也面向用户和切面开发,也使用orm框架进行持久层操作,采用MVC设计模式等多种设计模式,同时应用第三方软件对系统进行升级。
综上所述,我们将尽可能的使用较为成熟的开源框架,融合自己的开发原则来实现我们项目的开发!
2)架构设计
a)设计摘要说明
由于此项目采用前后端分离开发,于是首先从架构上进行分析,对于该小程序的设计进行最简短的描述:
| 小程序(前端)页面 | 与用户进行交互“接触”的直接平台 |
|---|---|
| 后端系统 | 负责处理用户的请求,为前端页面展示提供用户想要的数据 |
前端页面适当的使用 ajax 技术与后台服务器进行交互,实现前后端分离。
具体概念架构如图所示:
b)前端页面设计
我们团队有一位 UI —— 向宇,来协助该项目实现一个优质简介的前端界面。前端开发中使用 colorUI 来实现设计原型图的效果。该库的组件都具备设计感,风格简洁,符合大众的界面审美。
该库另外一个优点是使用方便,其中的 css 类的命名非常语义化,在实现中只要为组件添加 css 类名即可快速的实现界面美化的效果,能够在一定程度上帮助我们团队高质量地完成任务。
c)后台系统设计
为减小开发成本,我们选择使用 Java 做为后台开发语言,然后使用 SpringBoot 这一款轻量级的 Java 框架,该框架简化了 Spring 框架繁琐的配置,提供自动配置功能,实现开包即用;不仅如此,现如今大部分的中间件都可以与 SpringBoot 进行整合,大大地减轻了开发人员的工作,使开发人员能专注于业务逻辑代码的实现。并结合二级缓存 Redis 来提升响应速率。
后端系统主要有两部分功能,包括与用户相关的部分、动态相关的部分、用户点赞和互粉模块,同时还有消息推送模块、用户反馈模块等。
2. 前端技术设计
1)前端概述
a)前端基本描述
| 前端基础框架 |
根据 uni-app 提供的实例和文档结合小程序开发文档 进行开发 |
在后续的开发中我们也将结合 colorUI库 针对我们的小程序来实现个人的定制 |
|---|
b)前端基本功能划分
| 功能页面 | 功能描述 |
|---|---|
| 表白墙主页 | - 主页包含“首页”、“热门”以及“关注”三个小模块 - 该页面向用户提供最新、最热门、关注的人的表白动态展示 - 用户最主要的是在此页面进行浏览 |
| 表白动态详情页面 | - 该页面向用户展示动态的详情以及该动态的所有评论 |
| 评论详情页面 | - 该页面向用户展示表白动态的一级评论内二级评论的详情 |
| 用户个人主页页面 | - 该页面向用户展示用户头像、昵称、年龄、性别、个人简介、该用户热门的动态等信息,可供其他用户了解该用户 |
| 消息推送页面 | - 此页面分为“我关注的”和“与我相关”两个模块 - “我关注的”向粉丝推送被关注对象的活跃信息 - “与我相关”向用户推送与用户动态相关的信息,如被点赞、转发、评论等 |
| “我的”页面 | - 此页面是小程序的小主页,用户可以通过该页面的菜单选择进入其他页面,如个人主页、我赞过的等如下页面 |
| 个人资料查看页面 | - 该页面像本用户展示用户的基本信息:昵称、个人简介、年龄、地区等等 |
| 个人资料编辑页面 | - 用户点击对应的信息项目后可以进入个人资料的编辑页面编辑昵称、个人简介、年龄等 |
| “我赞过的”页面 | - 用户可以通过该页面查看自己的历史点赞记录,查看被“我”赞过的表白动态 |
| 我的关注和我的粉丝页面 | - 该页面向用户展示本用户所关注的用户以及其粉丝的列表 |
| 关于我们页面 | - 此页面展示开发者和小程序的相关信息 |
| 我的主题页面 | - 此页面提供用户自定义主题的功能,可实现全局更改主题颜色 |
| 意见反馈页面 | - 此页面通过聊天对话的形式提供用户反馈的渠道 |
c)前端页面交互图稿
- 表白墙模块和消息模块页面逻辑跳转图

- 我的模块页面逻辑跳转图

3. E-R图
1. 本项目的数据库表的相关说明
| 表名 | 表的说明 |
|---|---|
| user | 存放用户id及昵称,用户id唯一标识一个用户 |
| user_info | 存放用户个人信息 |
| user_relation | 存放用户之间的关系(即被关注着与粉丝) |
| dynamic | 存放用户动态具体信息 |
| picture | 存放动态的图片信息 |
| comment | 存放动态评论的具体信息 |
| agree_record | 存放点赞的记录信息 |
| message | 存放为用户推送的信息 |
| feedback | 存放用户的意见反馈 |
2. 表之间的E-R图


三、Alpha任务分配计划
1. Product Backlog
项目截止日期为 6 月 12 日,按照功能模块的优先级以及模块之间的依赖关系,选取了优先级最高的任务项,具体如图所示:
2. Sprint Backlog
我们分别对选择的功能项进一步分解为多个 1-10 小时左右的任务。于此同时,我们各位编码的同学也对任务进行了认领。具体如图:


3. 甘特图
我们使用了 TeamGantt 平台来对我们的项目进行管理,实现对我们项目的任务排程和进度追踪。
四、测试计划
1. 有关项目人员组成
PM:林跃玲
测试人员:郑秀欢、林跃玲、陈锐基、罗艺明、向宇
2. 测试范围
| 测试范围 | 具体测试 |
|---|---|
| 功能测试 | 小程序中的各个功能的测试 |
| 兼容性测试 | 在不同大小屏幕的手机中测试页面适配 |
| 压力测试 | 测试可承受的用户访问量 |
3. 测试任务及分工
| 任务 | 人员 | 时间 |
|---|---|---|
| 页面屏幕适配 | 郑秀欢、陈锐基 | 所有页面设计后 |
| 各功能测试 | 郑秀欢、林跃玲、陈锐基、罗艺明、向宇 | 所有基本功能完成后 |
| 压力测试 | 罗艺明 | 小程序基本功能开发完成后 |
4. 测试方法
- 手动测试
- 白盒测试/黑盒测试
- 压力测试
5. 测试环境
- 微信开发者工具
- 微信
iOS版本以及安卓版本 JMeter压力测试工具
团队作业三——需求改进&系统设计的更多相关文章
- 【2017集美大学1412软工实践_助教博客】团队作业3——需求改进&系统设计 成绩公示
第三次团队作业成绩公布 题目 团队作业3: 需求改进&系统设计 团队成绩 成绩公示如下: 缩写 TD BZ GJ CJ SI WBS GS JG DB SS SJ CS DC Total 分值 ...
- 【2017下集美大学软工1412班_助教博客】团队作业3——需求改进&系统设计团队成绩公示
作业要求 团队作业3--需求改进&系统设计 团队评分结果 Total QH BZ GJ MS SXX WBS SJ JG SJK JH NR CS PHILOSOPHER 需求改进&系 ...
- 【集美大学1411_助教博客】团队作业3——需求改进&系统设计 成绩
看到同学们越来越认真了,助教非常高兴.大家已经开始了alpha冲刺,请控制好进度.成功的关键就是不断迭代,不断迭代. 关于leangoo 我看到所有组的同学都已经开始使用leangoo,请大家把助教加 ...
- 【1414软工助教】团队作业3——需求改进&系统设计 得分榜
题目 团队作业3--需求改进&系统设计 作业提交情况情况 本次作业所有团队都按时提交作业. 往期成绩 个人作业1:四则运算控制台 结对项目1:GUI 个人作业2:案例分析 结对项目2:单元测试 ...
- 团队作业3——需求改进&系统设计
Deadline: 2017-4-21 22:00PM,以博客发表日期为准 评分基准: 按时交 - 有分,检查的项目包括后文的四个方面 需求&原型改进 系统设计 Alpha任务分配计划 测试计 ...
- 团队作业3_需求改进&系统设计
一.需求&原型改进 1.需求改进: (1)发现问题:通过发布问卷调查及收集整理的形式发现用户的新需求: (2)修改需求:考虑新增提醒用户未完成事件的功能. 附:用户调查问卷(如下) 调研途 ...
- 团队作业3 需求改进&系统设计(银河超级无敌舰队)
目录 一.需求&原型改进 1. 需求改进 2. 修改说明书 3.功能分析 4. 调整WBS及计划 二.系统设计 1. 总体设计 2. 数据库设计 3.社团设计 三.Alpha任务分配计划 1. ...
- 郑政 | 2021软件代码开发技术作业四 | 需求改进&系统设计
需求改进&系统设计 -------------------------------------------------------------------------------------- ...
- Team饭来了团队作业3需求改进与系统设计
团队名称:饭来了 人员组成: 队长:侯晓东 学号:2016012087 队员:崔啸寒 学号:2016012006 队员:方柱权 学号:201601 ...
随机推荐
- linux 内核 tasklets 原理以及工作队列
如果某种应用并不需要在多个CPU上并行执行,那么软中断其实是没有必要的.因此诞生了弥补以上两个要求的tasklet.它具有以下特性: a)一种特定类型的tasklet只能运行在一个CPU上,不能并行, ...
- python之迭代锁与信号量
如果现在需要在多处加锁大于等于2的时候 因为计算机比较笨,当他锁上一把锁的时候又所理一把锁,等他来开锁的时候他不知道用哪把钥匙来开锁, 所以这个时候我们需要把把平常的锁变为迭代锁 eg: import ...
- linux的别名(alias/unalias)
linux中有别名时先找的别名后找命令文件 临时创建是直接用alias. [root@localhost ~]# alias ls=pwd [root@localhost ~]# ls /root 其 ...
- Golang中的OO(面向对象)
组合 > 继承 Go中的设计,以为继承的被诟病,所以Golang的设计团队在语言的设计时并没有采用经典的OO模式 那Golang中各个部分是怎么联系到一起的呢 type ReadWriter i ...
- SQL Server 2008-LinkServer操作ORACLE
链接来源:https://www.cnblogs.com/wangyong/p/Oracle.html 最近项目有需求需要通过SQL Server2008中的数据自动更新到ORACLE中,其实,一开始 ...
- Natapp内网穿透服务工具
在做微信开发的时候,调用微信接口成功之后,微信会回调我们事先配置好的一个接口.由于微信的服务是在外网的,所以这个回调接口也只能是外网,而且微信要求回调接口只能是通过ICP备案的域名,不能使用IP,所以 ...
- Vector和ArrayList的联系和区别
Vector和ArrayList的联系和区别 1.联系: 实用原理相同 功能相同 都是长度可变的数组结构,很多情况下可以互用 2.两者的主要区别:
- 这份java多线程笔记,你真得好好看看,我还没见过总结的这么全面的
1.线程,进程和多线程 1.程序:指指令和数据的有序集合,其本身没有任何意义,是一个静态的概念 2.进程:指执行程序的一次执行过程,是一个动态的概念.是系统资源分配的单位(注意:很多多线程是模拟出来的 ...
- CA证书与https讲解
最近面试问到这个问题,之前了解过但答的不是很好,再补充补充一下https方面的知识. 备注:以下非原创文章. CA证书与https讲解 1.什么是CA证书. ◇ 普通的介绍信 想必大伙儿都听说过介绍信 ...
- [COCI2016-2017#1] Mag
[COCI2016-2017#1] Mag 题解 题目TP门 题目描述 你将获得一棵由无向边连接的树.树上每个节点都有一个魔力值. 我们定义,一条路径的魔力值为路径上所有节点魔力值的乘积除以路径上的节 ...
