前后端分离之前端vue
npm install --global vue-cli
vue init webpack my-project
这样就构建了一个本地vue项目
结下来,如何调用后端接口呢?
安装 vue-resource
npm i vue-resource --save
在main.js里面加入以下代码
import VueResource from 'vue-resource'
Vue.use(VueResource)
Vue.http.options.emulateJSON = true; //http请求设置
Vue.http.options.headers = {
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8' //http请求头设置form表单提交
};
找到src\components\Hello.vue 把下面代码替换原来的,加入了表单,点击登录,调用后端的接口
<template>
<div>
<div>
<input
type="text"
placeholder="Enter your username"
v-model="info.username"
>
</div>
<div>
<input
type="password"
placeholder="Enter your password"
v-model="info.password"
>
</div>
<button @click="submit()">登录</button>
</div>
</template> <script>
export default {
data () {
return {
info: {
username: '',
password: ''
}
}
},
methods: {
submit () {
var info = {
data:JSON.stringify(
{
username: this.info.username,
password: this.info.password
}
)
}
this.$http.post('/api/user/login', info).then(function (data) {
console.log(data.data)
}, function (err) {
console.log(err)
})
}
}
}
</script>
由于后端的接口域名是是www.bobomusic.com/api/,post请求里面的接口域名其实是localhost:8080/api/, 这样是调用不到的,怎么办呢?
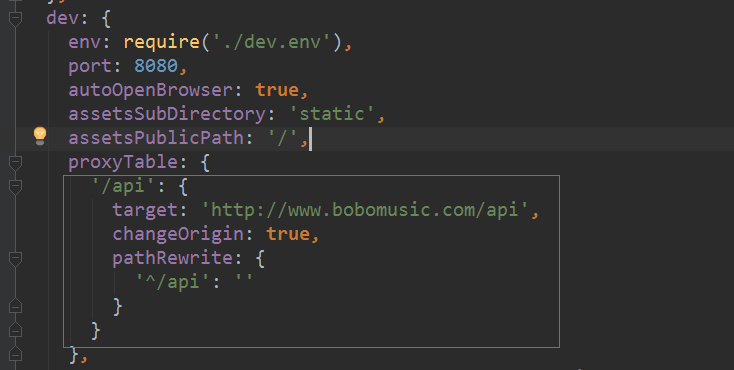
vue的config\index.js里面可以设置反向代理到后端的接口域名,打开index.js,加入如下图里面红色框的一段代码

'/api': {
target: 'http://www.bobomusic.com/api',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
然后在页面点击登录按钮,调用成功,返回的数据如下图:


前后端分离之前端vue的更多相关文章
- 海纳百川无所不容,Win10环境下使用Docker容器式部署前后端分离项目Django+Vue.js
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_179 随着现代化产品研发的不断推进,我们会发现,几乎每个产品线都会包含功能各异的服务,而且服务与服务之间存在也会存在着错综复杂的依 ...
- 前后端分离框架前端react,后端springboot跨域问题分析
前后端分离框架前端react,后端springboot跨域问题分析 为啥跨域了 前端react的设置 springboot后端设置 为啥跨域了 由于前后端不在一个端口上,也是属于跨域问题的一种,所以必 ...
- .netcore+vue+elementUI 前后端分离---支持前端、后台业务代码扩展的快速开发框架
框架采用.NetCore + Vue前后端分离,并且支持前端.后台代码业务动态扩展,框架内置了一套有着20多种属性配置的代码生成器,可灵活配置生成的代码,代码生成器界面配置完成即可生成单表(主表)的增 ...
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
- 前后端分离之前端项目构建(grunt+require+angular)
前言 前段时间做了一个项目,前端开发页面,然后把代码给到后端同学,后端同学通过vm再来渲染页面.后来才发现,这种方式简直是太low了,因为前端代码在服务端同学那里,每次前端需要更改的时候都需要去到服务 ...
- 【开源】分享一个前后端分离方案-前端angularjs+requirejs+dhtmlx 后端asp.net webapi
一.前言 半年前左右折腾了一个前后端分离的架子,这几天才想起来翻出来分享给大家.关于前后端分离这个话题大家也谈了很久了,希望我这个实践能对大家有点点帮助,演示和源码都贴在后面. 二.技术架构 这两年a ...
- 前后端分离, 前端如何防止直接输入URL进入页面?
转自:https://blog.csdn.net/weixin_41829196/article/details/80444870 前后端分离,如何防止用户直接在地址栏输入url进入页面,也就是判断用 ...
- 前后端分离--构建前端Mock Server--windows部署rap
mock:模拟的,虚假的 mock server:模拟服务,模拟请求,模拟虚假数据 为了前后端更好的分工,接口文档是必须的,前后端都根据接口文档写代码,然后对接接口就行了. 但是,后端跟不上前端节奏, ...
- Vue学习笔记-基于CDN引入方式简单前后端分离项目学习(Vue+Element+Axios)
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
随机推荐
- java前后端开发需掌握的框架及技术
一.Java开发 1.J2EE架构及主流框架,spring4.spring boot.spring MVC.spring Security.spring cloud.struct2.hibernate ...
- xml在spring中
平时用的最多的框架莫过Spring,但就算用了怎么久也一直对Spring配置文件的头部那一堆的XML Schema云里雾里的. 今天就来好好整整.俗话说,岁月是把杀猪刀,说不定哪天又忘了,好记性不如烂 ...
- NoSQL非关系型数据库
NoSQL 关注公众号"轻松学编程"了解更多. 一.概念 NoSQL(Not Only SQL)非关系型数据库(功能换效率). 优点 开发维护成本低 访问灵活 访问速度快(缓存+快 ...
- KVM简介,安装及常见使用详解
KVM简介 KVM(名称来自英语:Kernel-basedVirtual Machine的缩写,即基于内核的虚拟机),是一种用于Linux内核中的虚拟化基础设施,可以将Linux内核转化为一个hype ...
- AC86U kx上网
AC86U收到很久了,为了能够kx上网免不了一番折腾. 准备 U盘一个, 读写速度要大于30M/s, 用于制作虚拟内存 步骤大致如下: 1.下载koolshare固件 我这里下载的是官改固件:http ...
- Docker学习—Compose
前言 前面<Docker学习-DockerFile>文中介绍了dockerfile相关的语法,及使用方式:接下来了解docker三剑客之一的 Compose:接下来详细学习. 一.dock ...
- ()C++中的赋值运算符重载函数(operator=)
本文主要介绍C++中的重载操作符(operator)的相关知识. 概述 1.1 what operator 是C++的一个关键字,它和运算符(如=)一起使用,表示一个运算符重载函数,在理解时可将ope ...
- css水平垂直居中 三种最常用的方式
代码在下面,可以直接用. bb两句,个人见解: text-align 是让里面的内容水平居中 line-height 是行高,行高等于元素的高度 就能让内容垂直居中 left和top 50% 是根据h ...
- 记载idea创建spring-boot项目时“Spring Initalizr Error”的问题处理
- C++ 基础 6:模板
1 函数模板 泛型(Generic Programming),即是指具有在多种数据类型上皆可操作的含意. 泛型编程 的代表作品 STL 是一种高效.泛型.可交互操作的软件组件. 泛型编程最初诞生于 C ...
