Ajax原理与图解
Ajax原理
Ajax 的全称是Asynchronous JavaScript and XML。
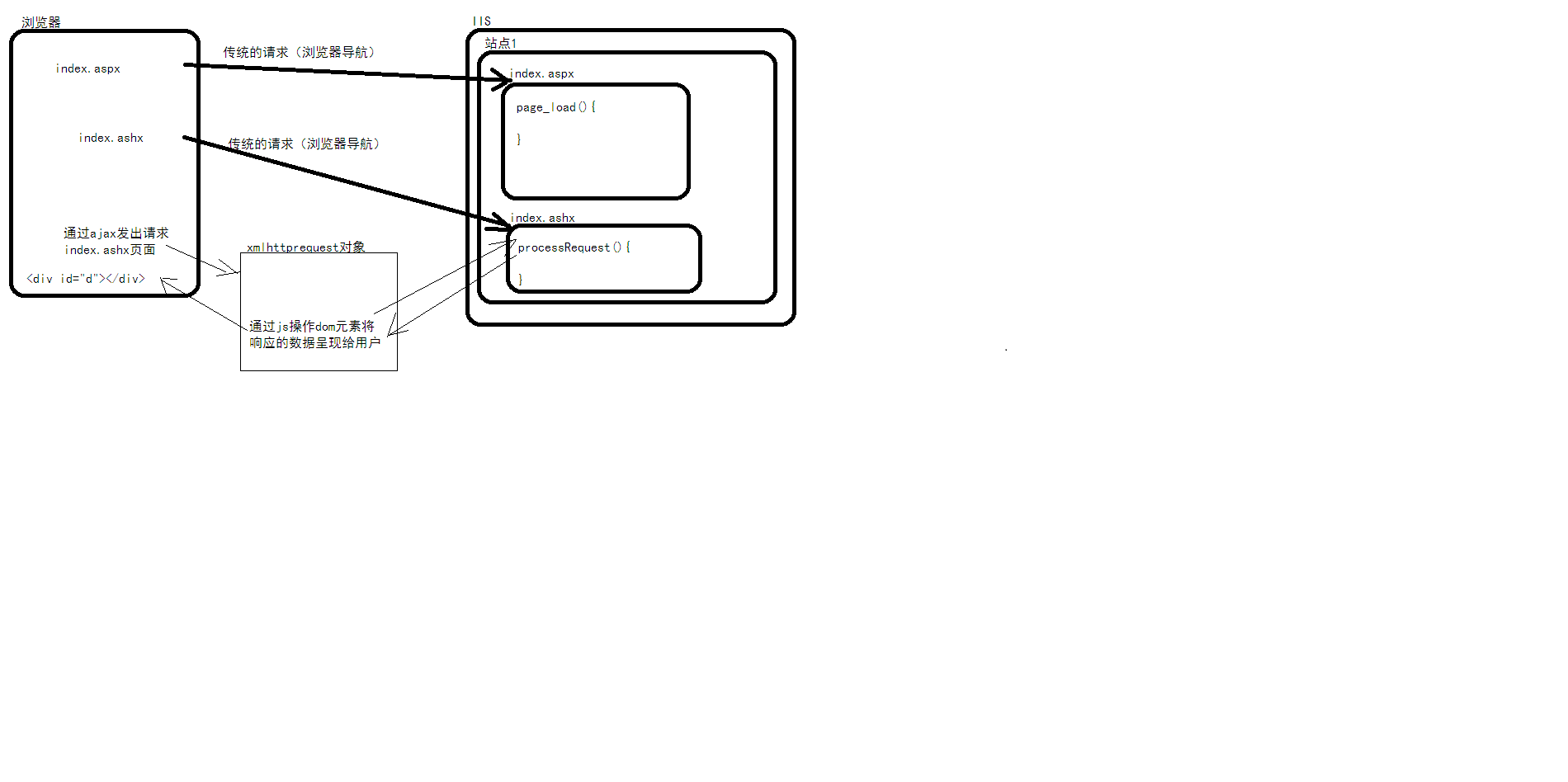
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。
实现原理图如下:


代码:
<script type="text/javascript">
var xmlHttp=null;
try
{
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
function makerequest(serverPage,objId)
{
var obj = document.getElementById(objId);
xmlHttp.open("GET", serverPage);
xmlHttp.onreadystatechange = function()
{
if (xmlHttp.readyState == 4 && xmlHttp.status == 200)
{
obj.innerHTML = xmlHttp.responseText;
}
}
xmlHttp.send(null);
}
</script>
Ajax的优点:
1.最大的一点是页面无刷新,给用户的体验非常好。
2.使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力。
3.ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,减少服务器的负荷。
Ajax的缺点:
1.破坏浏览器后退按钮的正常行为。在动态更新页面后,用户无法回到前一个页面的状态,这是因为浏览器只能记下历史记录中的静态页面。
2.使用JavaScript作Ajax的引擎,JavaScript的兼容性和Debug本身就让人头大。
3.破坏多层的系统架构(前端直接访问数据库)。
Ajax的应用场景:
1.文本输入提示(自动完成)的场景
2.对数据进行联动过滤的场景
Ajax原理与图解的更多相关文章
- ajax原理图解
Ajax 原理图解 摘自: http://www.nowamagic.net/ajax/ajax_PicForAjaxPrinciple.php Ajax其实已经使用很久了,但一直也没有时间正经的找本 ...
- AJAX原理总结
AJAX全称 Asynchronous JavaScript and XML(异步的JavaScript 和XML) 同步和异步 异步传输是面向字符的传输,单位是字符 同步传输是面向比特,单位是帧,传 ...
- 什么是ajax,ajax原理是什么 ,优缺点是什么
AJAX工作原理及其优缺点 1.什么是AJAX?AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页 ...
- Java基础知识强化之集合框架笔记44:Set集合之TreeSet保证元素唯一性和自然排序的原理和图解
1. TreeSet保证元素唯一性和自然排序的原理和图解 2. TreeSet唯一性以及有序性底层剖析: 通过观察TreeSet的add()方法,我们知道最终要看TreeMap的put()方法. 跟踪 ...
- 浅析ajax原理与用法
1 ajax原理 Ajax(Asynchronous JavaScript and XML (异步的JavaScript和XML)),是一种快速创建 动态网页的技术,目的是显示动态局部刷新.通过XML ...
- Ajax原理一篇就够了
Ajax原理一篇就够了 一.什么是Ajax Ajax(Asynchronous JavaScript and XML的缩写)是一种异步请求数据的web开发技术,对于改善用户的体验和页面性能很有帮助.简 ...
- 封装ajax原理
封装ajax原理 首先处理 用户如果不传某些参数,设置默认值 type默认get 默认url为当前页 默认async方式请求 data数据默认为{} 处理用户传进来的参数对象 遍历,拼接成key=va ...
- 简述Ajax原理及实现步骤
简述Ajax原理及实现步骤 1.Ajax简介 概念 Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML). 现在允许浏览器与务器通信 ...
- 大话AJAX原理
大话AJAX原理 一.什么是Ajax Ajax(Asynchronous JavaScript and XML的缩写)是一种异步请求数据的web开发技术,对于改善用户的体验和页面性能很有帮助.简单地说 ...
随机推荐
- 显示器类型对美乐威NDI IP转换器延时影响测试
背景 用户在选择用网络传输视频时,传输延迟通常是他们非常关心的数据.集成商在探究如何降低视频传输延时,往往专注于网络本身和视频编码的优化,容易忽略视频解码和播出也是整个视频传输过程中非常重要的环节.本 ...
- Docker学习笔记之--安装mssql(Sql Server)并使用Navicat连接测试(环境:centos7)
前一节演示如何使用Nginx反向代理 .net Core项目容器,地址:Docker学习笔记之-部署.Net Core 3.1项目到Docker容器,并使用Nginx反向代理(CentOS7)(二) ...
- 一路踩坑,被迫聊聊 C# 代码调试技巧和远程调试
一:背景 1. 讲故事 每次项目预交付的时候,总会遇到各种奇葩的坑,我觉得有必要梳理一下以及如何快速解决的,让后来人避避坑,这篇就聊聊自己的所闻所遇: 我去,本地环境代码跑的哧溜,上了测试环境出问题 ...
- Thinkphp3.2 cms之角色开发
一.角色管理开发 <?php namespace Admin\Controller; use Think\Controller; class SystemController extends C ...
- display:none;visibility:hidden;opacity:0;之间的区别
什么是回流 当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建.这就称为回流(reflow).每个页面至少需要一次回流,就是在页面第一次加载的时候,这时候是 ...
- day88:luffy:支付宝同步结果通知&接收异步支付结果&用户购买记录&我的订单
目录 1.支付宝同步结果通知 2.用户购买记录表 3.接受异步支付结果 4.善后事宜 5.我的订单 1.支付宝同步结果通知 1.get请求支付宝,支付宝返回给你的参数 当用户输入用户名和密码确认支付的 ...
- Spider--实战--selenium_12306
# login12306_02 # 图像识别涉及到深度学习,这里直接将验证码识别任务发送到大佬的验证码解析地址,不过现在已经失效了,程序跑到这会报错. # 用户名和密码存储在本地工作目录中的 user ...
- 极客mysql08
1.innodb支持RC和RR隔离级别实现是用的一致性视图(consistent read view) 2.事务在启动时会拍一个快照,这个快照是基于整个库的. 基于整个库的意思就是说一个事务内,整个库 ...
- oracle 相关笔记
1.查询语句执行顺序 from->where->[group by ]-> select ->distinct->count(某一列) 2.用命令执行存储过程用 exec ...
- css子选择器 :frist-child :nth-child(n) :nth-of-type(n) ::select选择器
记录一下前一段时间使用.学习的几种选择器. 1. :frist-child 选择器n 比如<ul><li></li> <li></li> & ...
