jQuery 第三章 CSS操作
.css()
.attr()
.prop()
.css()
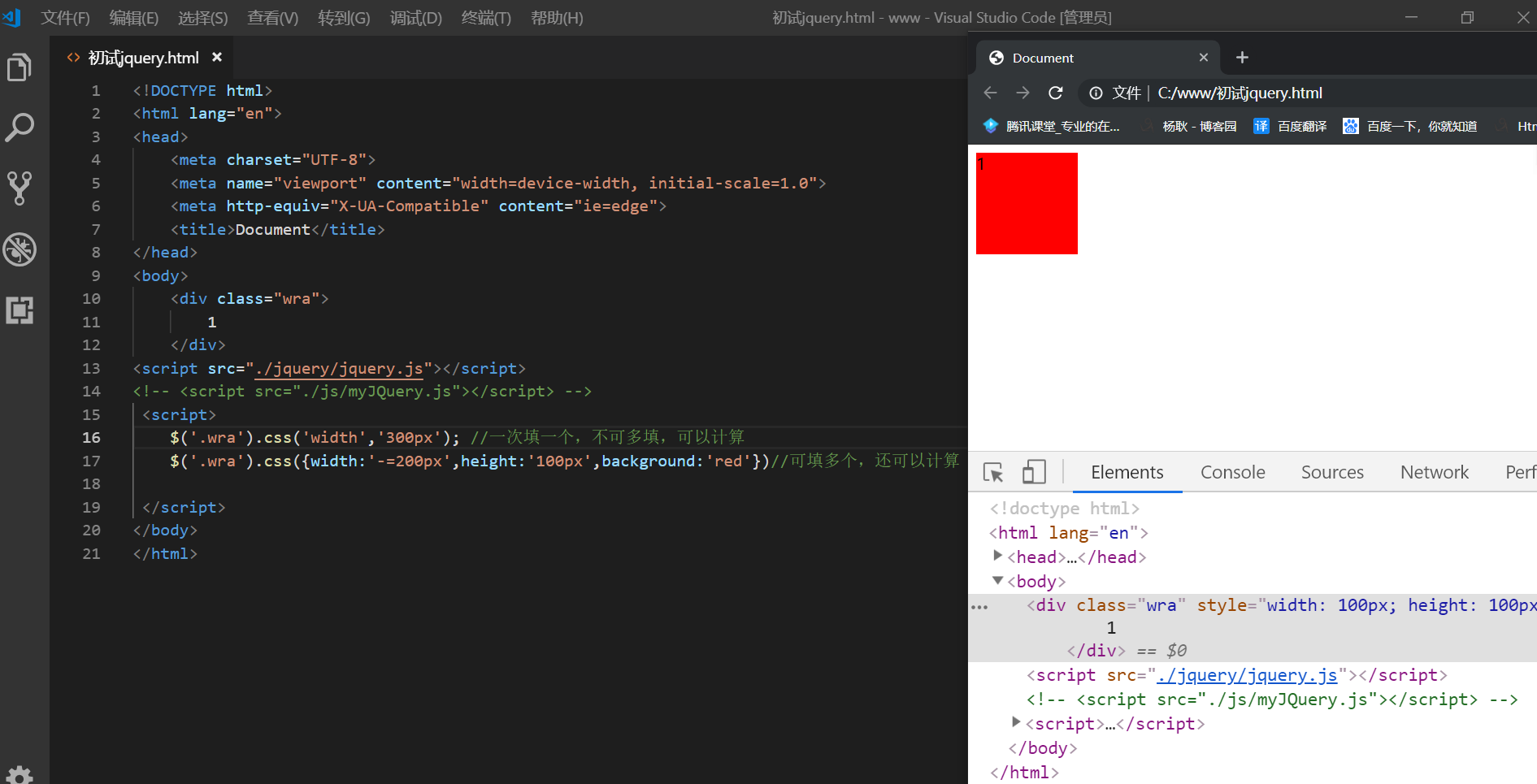
参数填法:如下所示 ↓ 可填px 可不填,注意点:background-color 这类属性,需要填成 小驼峰式 backgroundColor
下面为设置:

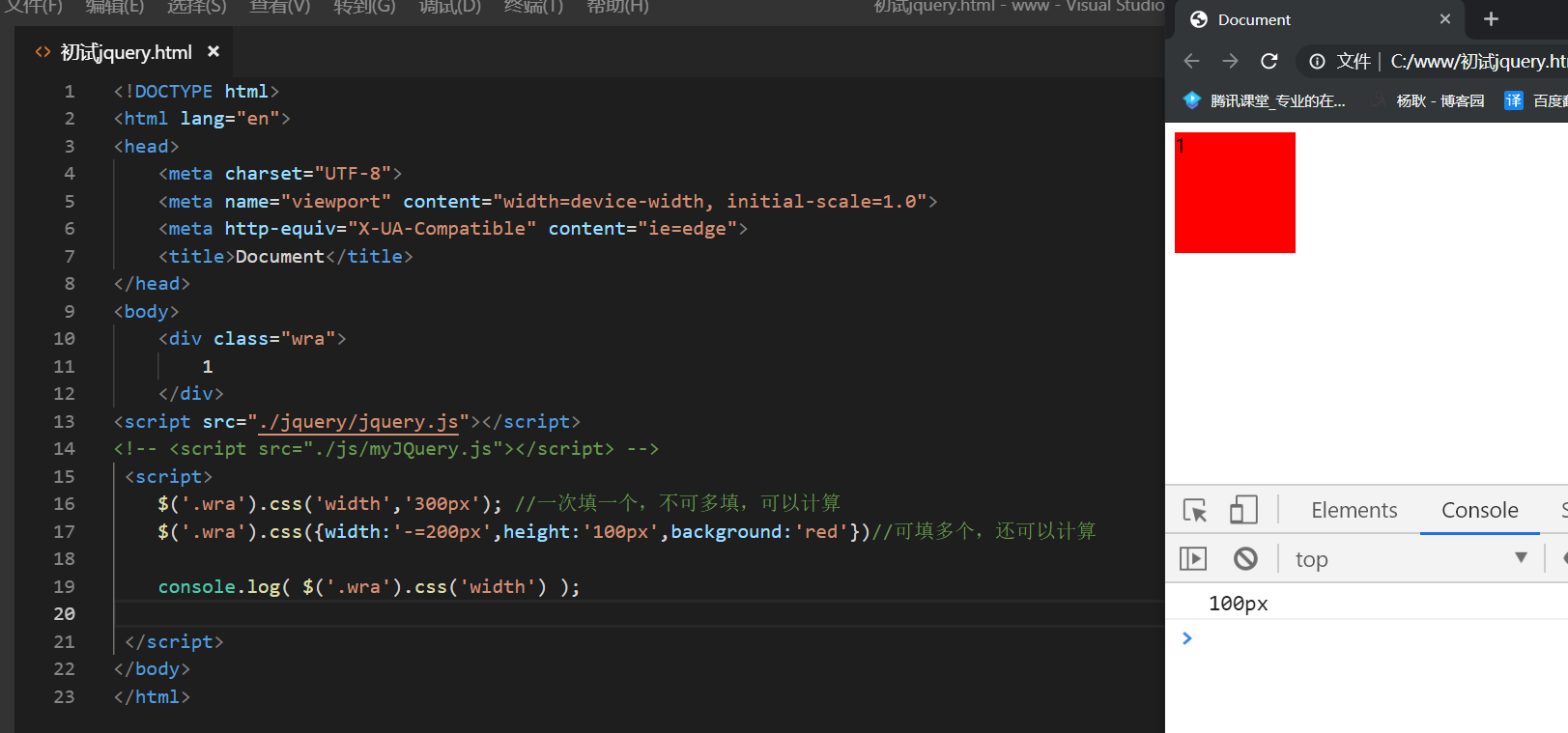
读取css ,读出的值为计算样式

.attr()
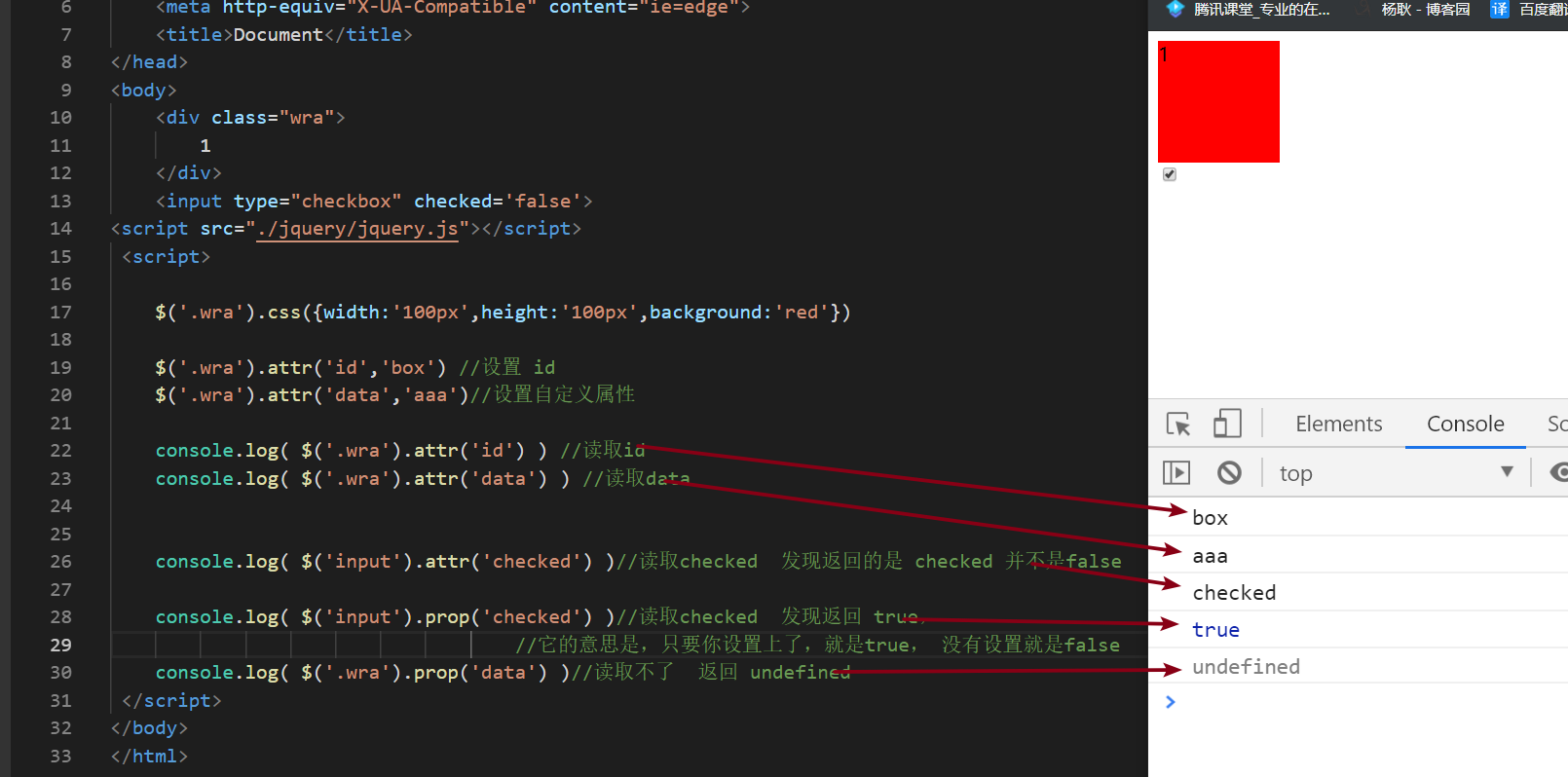
基于 原生js setAttribue 和 getAttribute
注意点:读取 设置行距样式 使用它。可以设置,取自定义属性, 但是读取 像 checked='checked' disabled='disabled'
等样式 只要你行间样式上 这个 属性,他就认为 你设置了, 像 checked='false' 返回的依然 是 checked
.prop()
它也可以设置 和取值,但是有一点,它可以取像checked='checked' disabled='disabled' 等样式,你设置什么,返回的就是什么
但是它不能取自定义属性。 注意看下面 用的是attr 还是 prop

jQuery 第三章 CSS操作的更多相关文章
- JQuery第三天——CSS操作与JQuery事件
JQuery的CSS_DOM与样式操作 样式: 获取 class 和设置 class : class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成 ...
- 第三章 JavaScript操作BOM对象
第三章 JavaScript操作BOM对象 一.window对象 浏览器对象模型(BOM)是javascript的组成之一,它提供了独立与浏览器窗口进行交换的对象,使用浏览器对象模型可以实现与HT ...
- jQuery基础DOM和CSS操作
$('#box').html();//获取 html 内容$('#box').text();//获取文本内容,会自动清理 html 标签$('#box').html('<em>www.li ...
- 从零开始学 Web 之 jQuery(三)元素操作,链式编程,动画方法
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- jQuery 实战读书笔记之第三章:操作 jQuery 集合
创建新 HTML 元素 $('<div>Hello</div>'); /* 创建等价的空 div 元素 */ $('<div>'); $('<div /> ...
- JQuery制作网页—— 第三章 JavaScript操作DOM对象
1. DOM:Document Object Model(文档对象模型): DOM操作: ●DOM是Document Object Model的缩 ...
- 《深入理解bootstrap》读书笔记:第三章 CSS布局
一. 概述一下理念 bootstrap基于H5开发.提倡移动先行(媒询声明是必须的),对浏览器支持面不是很广. 响应式图片:max-width:100% height:auto; 可以加上:.img- ...
- jquery 第三章
1.回顾$(document).ready(function(){ })$(function(){ }) ID选择器.类选择器.元素选择器层次选择器:空格(上文下:tr td{})属性过滤 ...
- jQuery(基础dom及css操作)
设置元素内容 元素属性操作 ---------- 元素样式操作 ---------------- 对象数组的遍历 测试代码: $(function () { var v=$('div').css([' ...
随机推荐
- ERP应收应付的操作与设计--开源软件诞生21
赤龙ERP应收应付讲解--第21篇 用日志记录"开源软件"的诞生 [点亮星标]----祈盼着一个鼓励 博主开源地址: 码云:https://gitee.com/redragon/r ...
- 一路踩坑,被迫聊聊 C# 代码调试技巧和远程调试
一:背景 1. 讲故事 每次项目预交付的时候,总会遇到各种奇葩的坑,我觉得有必要梳理一下以及如何快速解决的,让后来人避避坑,这篇就聊聊自己的所闻所遇: 我去,本地环境代码跑的哧溜,上了测试环境出问题 ...
- uniApp朋友圈(参考)
介绍 功能:回复,点赞(笔芯),评论,图片(最多六张). 码云地址:https://gitee.com/sunliusen/friend 例:
- Docker(8)- docker search 命令详解
如果你还想从头学起 Docker,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1870863.html 作用 从 Docker Hub ...
- 用GitHub Pages搭建博客(七)
本篇介绍百度统计.百度搜索 一般来讲,部署了一个网站后,我们需要知道网站的浏览量,以便知道网站是否有人访问. 在Jekyll的模板中,由于国外开发者更多,一般的主题默认都开发了谷歌统计(Google ...
- C3P0和Druid数据库连接池
目录 C3P0连接池 步骤: C3P0初始化: 创建C3P0工具类: 创建C3P0测试类: Druid连接池(由阿里巴巴提供的数据库连接池实现技术) 步骤: Druid初始化: 创建Druid工具类: ...
- XJOI 夏令营501-511NOIP训练18 高二学堂
在美丽的中山纪念中学中,有座高二学堂,同样也是因为一个人,让它们变 成了现在这个样子~那就是我们伟大的级主任.因为他,我们又迎来了一个木有电影,只有对答案的段考日:又迎来了一个不是大礼拜,而是小礼拜的 ...
- c#导入文件
string[] lines = System.IO.File.ReadAllLines(@"C:\Users\Administrator\Desktop\2.txt",Encod ...
- 配置交换机基于接口划分VLAN(接入层设备作为网关)
组网图形 简介 划分VLAN的方式有:基于接口.基于MAC地址.基于IP子网.基于协议.基于策略(MAC地址.IP地址.接口).其中基于接口划分VLAN,是最简单,最常见的划分方式. 基于接口划分VL ...
- CentOS7下一键小白搭建seafile pro云盘
搭建前准备工作 vps或者云服务器,个人搭建使用建议腾讯云,公司搭建使用建议阿里云. 没有服务器的小伙伴可以下面链接进入看下,腾讯云的配置带宽会比阿里云的好点. 阿里云新人优惠服务器 腾讯云云上特惠 ...
