微信小程序--使用云开发完成支付闭环
微信小程序--使用云开发完成支付闭环
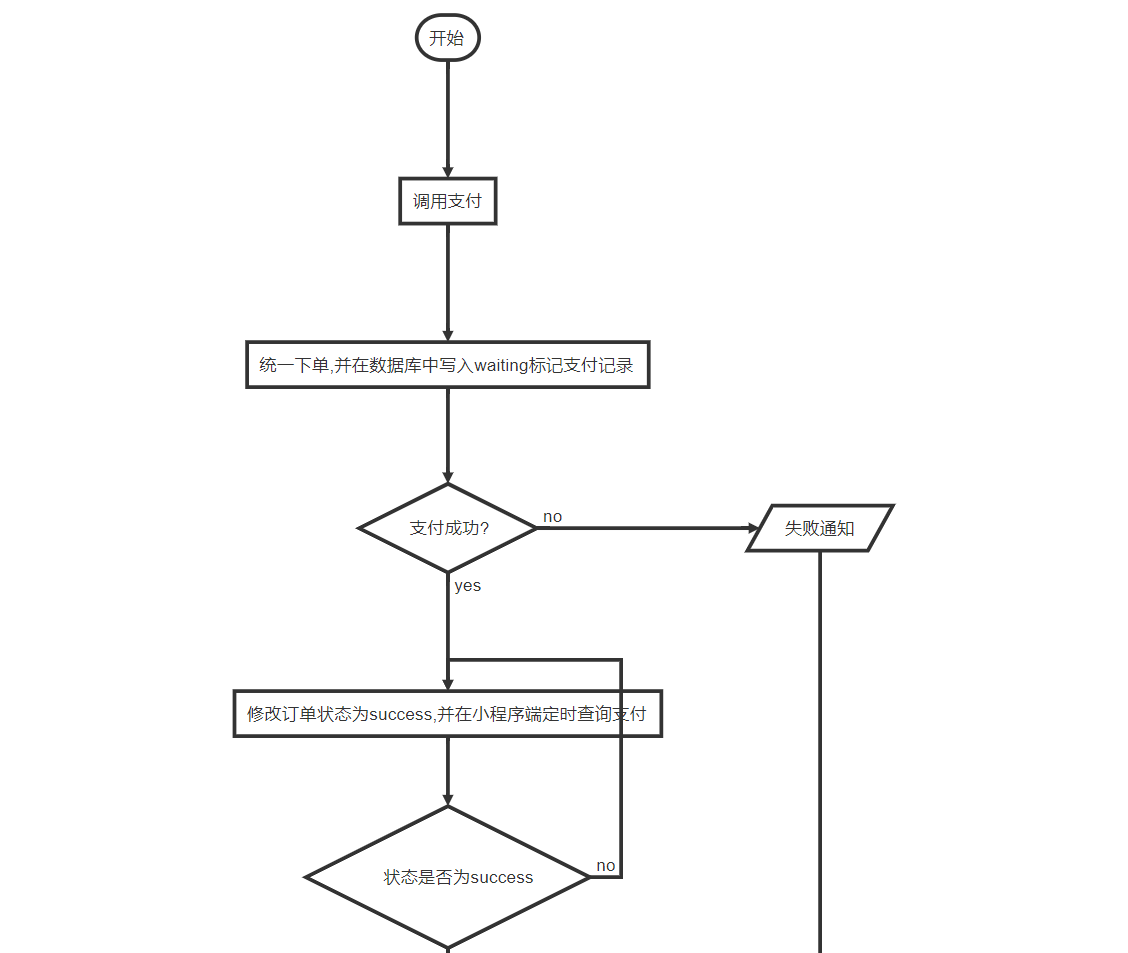
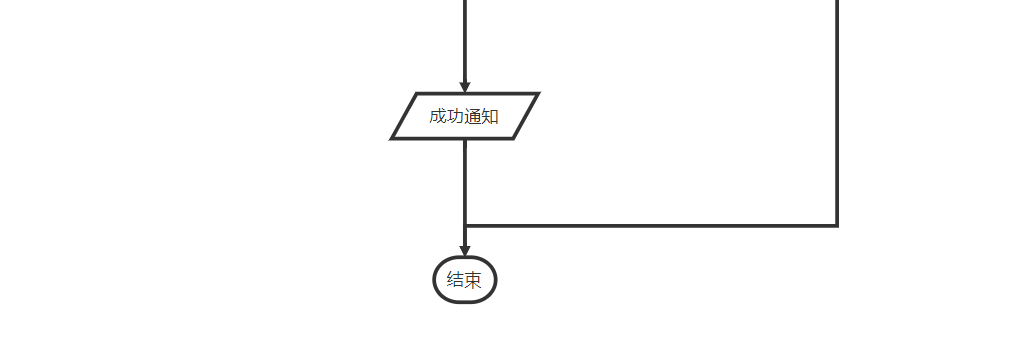
1.流程介绍


2. 代码实现和逻辑思想描述
云函数统一下单 对应云函数 unipay
函数思路 : 调用云函数封装功能,用时间戳生成对应订单号,进行统一下单处理,如果两个返回结果都是
SUCCESS,那么将该订单记录写入数据库,状态设置为waiting
- body填写商户名称
- subMchId填写商户ID,在云函数环境管理后台获取
const cloud = require('wx-server-sdk')
cloud.init({
env: ''
})
const db = cloud.database();
const _ = db.command;
exports.main = async (event, context) => {
var fee = parseInt(event.fee);
let paydata = event.paydata;
let tradeno = GetTradeNo();
const res = await cloud.cloudPay.unifiedOrder({
"body": "",
"outTradeNo": tradeno,
"spbillCreateIp": "127.0.0.1",
"subMchId": "",
"totalFee": fee,
"envId": "云函数环境ID",
"functionName": "unipaynotify"
})
res.outTradeNo = tradeno
res.totalFee = fee
//在此处写入订单表
paydata.paytimestamp = res.payment.timeStamp;
paydata.orderid = res.outTradeNo;//订单号
paydata.paystatus = 'waiting'
paydata.orderamount = fee
paydata.paytime = TimeCode()
paydata.mchid = res.subMchId
if(res.returnCode=='SUCCESS' && res.resultCode=='SUCCESS'){
db.collection('pay_record').add({
data:paydata
})
}
return res
}
function GetTradeNo() {
var outTradeNo = ""; //订单号
for (var i = 0; i < 6; i++) //6位随机数,用以加在时间戳后面。
{
outTradeNo += Math.floor(Math.random() * 10);
}
outTradeNo = "LHZHWY" + new Date().getTime() + outTradeNo; //时间戳,用来生成订单号。
return outTradeNo;
}
function TimeCode() {
var date = new Date();
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function TimeCodeYmd(){
var date = new Date();
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
return [year, month, day].map(formatNumber).join('-');
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
根据统一下单返回参数,调用微信支付接口
- fee 需要根据订单计算 fee单位为
0.01 - paydata是商品订单参数,形式为
Object,可存放顾客手机号,支付总金额,支付哪一项费用等信息 - TimerQuery是定时器,查询支付结果
let fee = 1
//该费用只是代指,以实际开发为准
wx.cloud.callFunction({
name: 'unipay',
data: {
fee: fee,
paydata: paydata
},
success: res => {
const payment = res.result.payment
console.log(res)
//在此处获得支付订单号信息,支付时间,支付状态
var tradeno = res.result.outTradeNo
wx.requestPayment({
...payment,
success(res) {
//成功回调,这个时候微信支付后台会触发回调函数
console.log(res)
that.TimerQuery(tradeno, paydata);
},
fail(res) {
that.setData({
error: '支付失败'
})
}
})
},
fail: r => {
console.log(r)
that.setData({
error: '云服务器错误'
})
}
})
回调函数unipaynotify
订单在支付成功时会触发该回调函数
该回调函数必须有返回值,且必须是固定格式
根据回调函数携带的订单号,修改对应订单号的waiting状态为success,并且返回对应格式的返回信息
| 字段名 | 变量名 | 必填 | 类型 | 描述 |
|---|---|---|---|---|
| 错误码 | errcode | 是 | Number | 0 |
| 错误信息 | errmsg | 是 | String |
回调函数携带参数如下
{
appid: '',
bankType: 'OTHERS',
cashFee: 1,
feeType: 'CNY',
isSubscribe: 'N',
mchId: '',
nonceStr: '',
openid: '',
outTradeNo: '',
resultCode: 'SUCCESS',
returnCode: 'SUCCESS',
subAppid: '',
subIsSubscribe: 'N',
subMchId: '',
subOpenid: '',
timeEnd: '',
totalFee: 1,
tradeType: 'JSAPI',
transactionId: '',
userInfo:
{
appId: '',
openId: ''
}
}
const cloud = require('wx-server-sdk')
cloud.init({
env: '填写你的云环境ID'
})
const db = cloud.database();
const _ = db.command;
// 云函数入口函数
exports.main = async (event, context) => {
console.log('支付成功回调函数触发')
console.log(event)
let tradeno = event.outTradeNo;
console.log(tradeno)
try {
let res = await db.collection('pay_record').where({
orderid:tradeno
}).update({
data:{
paystatus:'success'
}
})
console.log(res)
} catch (error) {
return {
errmsg: 'SERVER_ERROR',
errcode: -1
}
}
return {
errmsg: 'SUCCESS',
errcode: 0
}
}
定时查询器,查询结果TimerQuery
- 没间隔一秒查询一次,查询到该订单记录为
success清除定时触发器,并展示成功信息 - 可以使用递归叠加器,计算请求次数,到几次就终止,可自行完成
TimerQuery(tradeno, paydata) {
//查询订单支付结果
var that = this;
//将计时器赋值给setInter
that.data.setInter = setInterval(
function () {
db.collection('pay_record').where({
orderid: tradeno,
paystatus: 'success'
}).get({
success: res => {
if (res.data.length > 0) {
that.setData({
sinfo: '缴费成功'
})
clearInterval(that.data.setInter)
}
}
})
}, 1000);
}
参考 - 我的未开源项目
Gitee地址:https://gitee.com/Kindear
写文不易,求个关注
微信小程序--使用云开发完成支付闭环的更多相关文章
- Slog71_选取、上传和显示本地图片GET !(微信小程序之云开发-全栈时代3)
ArthurSlog SLog-71 Year·1 Guangzhou·China Sep 12th 2018 ArthurSlog Page GitHub NPM Package Page 掘金主页 ...
- 微信小程序之云开发一
最近听说微信小程序发布了云开发,可以不需要购买服务器,就能开发小程序和发布小程序,对于动辄千元的服务器,极大的节约了开发成本,受不住诱惑,我就开始了小程序的云开发,目前项目已上线,亲测不收费,闲不住的 ...
- 微信小程序知识云开发
一个小程序最多5个服务类目,一个月可以修改3次类目 小程序侵权投诉的发起与应对 软件著作权作品登记证书 实现小程序支付功能 如何借助官方支付api简单.高效率地实现小程序支付功能 借助小程序云开发实现 ...
- 微信小程序与云开发
微信小程序基础概念 小程序云开发的三大基础能力:云数据库.云函数.云存储 Java.NodeJS.JavaScript.HTML5.CSS3.VueJs.ReactJs.前端工程化.前端架构 小程序开 ...
- 当微信小程序遇到云开发,再加上一个类似 ColorUI 的模板,人人都能做小程序了
作为一个 Java 程序员,早就想尝试一把微信小程序,但是一直苦于没有想法,再加上做一个漂亮的页面实在不太擅长. 由于自己比较喜欢历史,经常看历史方面的书.在一次梳理中国现有的朝代时,突然想到,要是可 ...
- 微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击
微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击 摘要: 小程序和公众号最大的区别有如下四点:1.小程序没有粉丝,开发者在后台能看到的只能是累计用户访问数以及实时统计 ...
- 微信小程序之蓝牙开发(详细读数据、写数据、附源码)
本文将详细介绍微信小程序的蓝牙开发流程(附源码)准备:微信只支持低功耗蓝牙也就是蓝牙4.0,普通的蓝牙模块是用不了的,一定要注意. 蓝牙可以连TTL接到电脑上,再用XCOM调试 一开始定义的变量 va ...
- 基于微信小程序的系统开发准备工作
腾讯推出微信小程序也有一段时间了,在各种行业里面也都掀起一阵阵的热潮,很多APP应用被简化为小程序的功能迅速推出,同时也根据小程序的特性推出各种独具匠心的应用,相对传统的APP来说,微信小程序确实能够 ...
- [微信小程序直播平台开发]___(一)介绍与流程
1.一个可以忽略的前言 最近在做的一个项目,客户要做一个直播平台,主播发起视频直播,然后其他人进入房间观看这样子,跟其他直播平台不同的是,主播可以打赏观众,噗. 因为客户要做的是一个民宿的微信小程序, ...
随机推荐
- 手把手教你实现自定义Spring Boot的 Starter
引言 上篇文章<天天用SpringBoot,它的自动装配原理却说不出来>我们有说springBoot的自动装配怎么实现的(建议最好先看下篇文章,因为前后有关系),这篇文章的话我们就自己来实 ...
- [LeetCode]Path Sum系列
1.二叉树路径求指定和,需要注意的是由于有负数,所以即使发现大于目标值也不能返回false,而且返回true的条件有两个,到叶节点且等于sum,缺一不可 public boolean hasPathS ...
- python-scrapy爬取某招聘网站信息(一)
首先准备python3+scrapy+mysql+pycharm... 这次我们选择爬取智联招聘网站的企业招聘信息,首先我们有针对的查看网站的html源码,发现其使用的是js异步加载的方式,直接从服务 ...
- OpenManipulator RM-X52 ROS 开源机械臂
DYNAMIXEL PRO PH54-200-S500-R 简介
- Netty tcnative boringssl windows 32-bit 编译
1 问题 在使用Netty SSL时,我们往往会采用netty-tcnative-boringssl组件.但是netty-tcnative-boringssl在Windows上仅有64位版本的,没有3 ...
- node使用xlsx导入导出excel
1.安装和引入xlsx 安装 npm install xlsx 引入:let xlsx = require('xlsx');2.读取excel数据function readFile(file) { ...
- spark提交至yarn的的动态资源分配
1.为什么开启动态资源分配 ⽤户提交Spark应⽤到Yarn上时,可以通过spark-submit的num-executors参数显示地指定executor 个数,随后,ApplicationMast ...
- 牛客网NC15二叉树的层次遍历
题目 给定一个二叉树,返回该二叉树层序遍历的结果,(从左到右,一层一层地遍历) 例如: 给定的二叉树是{3,9,20,#,#,15,7}, 该二叉树层序遍历的结果是 [ [3], [9,20], [1 ...
- python3实现计算器
实验内容 1.简单计算器的设计 请设计简单的"加减乘除"计算器并从键盘上输入数据进行计算 数字的加减乘除,input返回的结果是str类型的,通过截取字符串中的运算符,来提取数字, ...
- upload-labs 1-21关通关记录
0x01: 检查源代码,发现JS前端验证,关闭JS即可连接,或者手动添加.php,或者上传1.jpg,再抓包修改为php 0X02: if (($_FILES['upload_file']['type ...
