Pycharm 使用学习
作为一个菜鸟,为了督促自己坚持学习python,记录每日学习日记是一个不错的选择
电脑安装python,python可以丛网络上下载相关版本进行安装,目前我电脑安装的是pyhon 3.7.3的版本,pyhon安装完成后需要配置相关环境变量
pycharm是我学习python安装的编辑器,pycharm的使用界面如下:

安装:
我下载的安装包是:pycharm-professional-2019.1.2.exe
网上找的激活码,
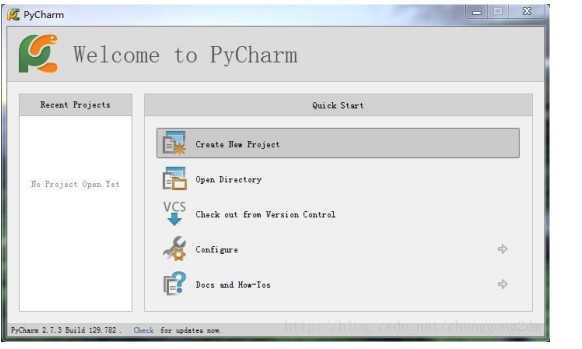
安装完成后,首次使用
首次使用
1,点击 Create New Project. 创建一个项目工程 (这个首次使用是我丛别的学习资料上copy过来的),记录这个日记的时候我已经不是首次使用了

之后如果要创建项目工程的话,可以从工具菜单栏点击:File---New Project 创建,

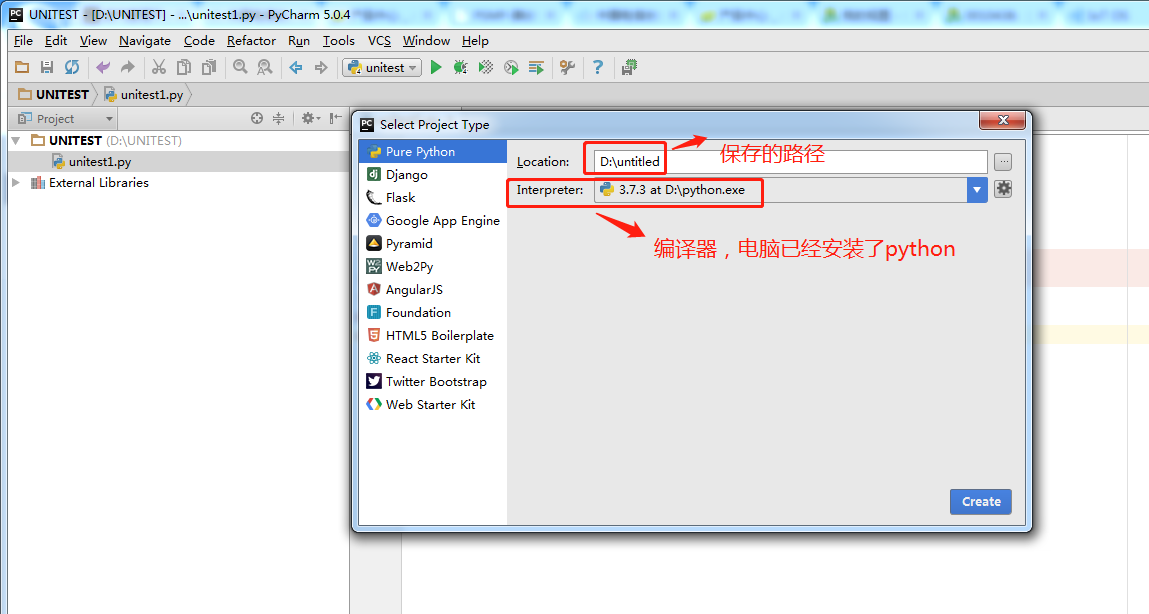
点击Create,弹出窗口:
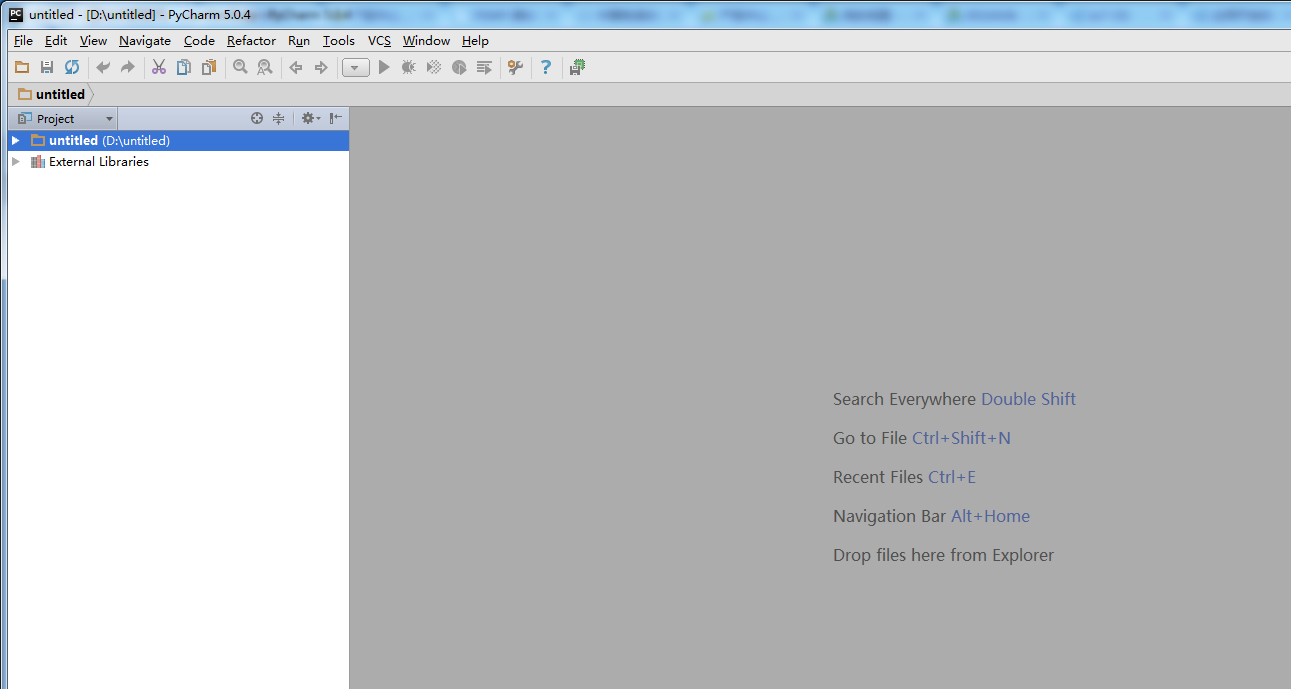
点击OK后一个空的工程就建好了

2、新建一个文件
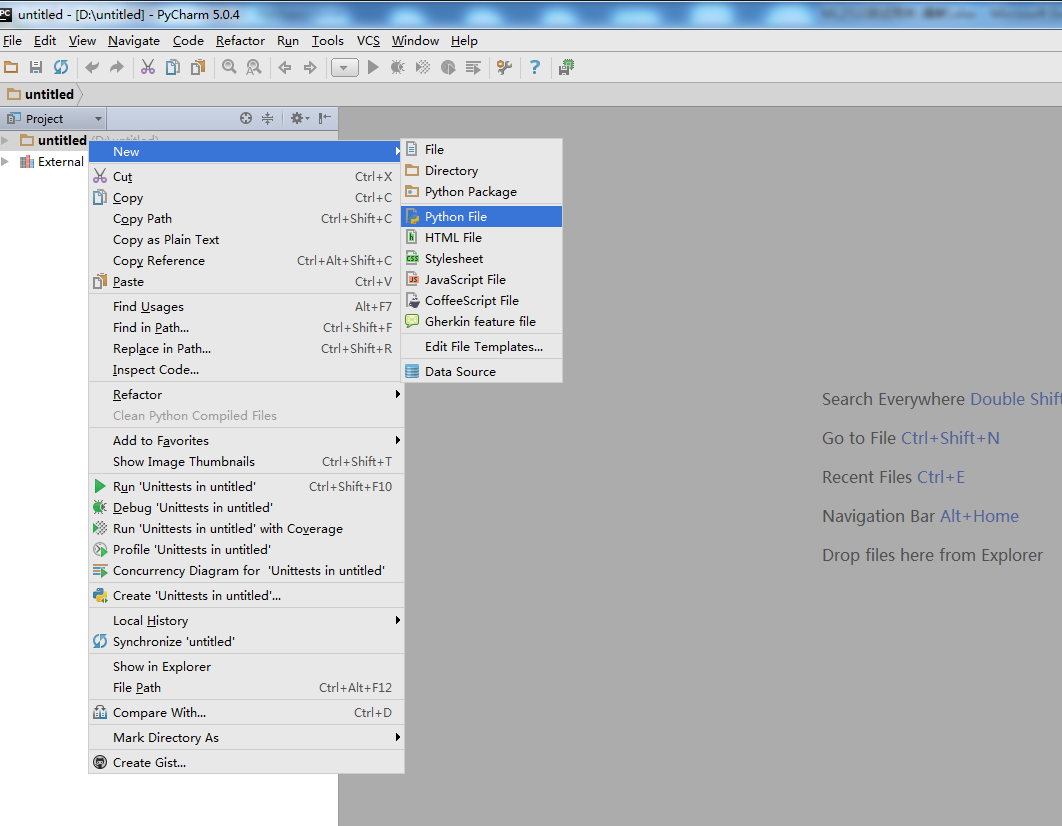
单机刚建的项目,选择New--Python File

弹出的窗口输入文件名:

ok之后进入编辑界面,可以开始编写代码了
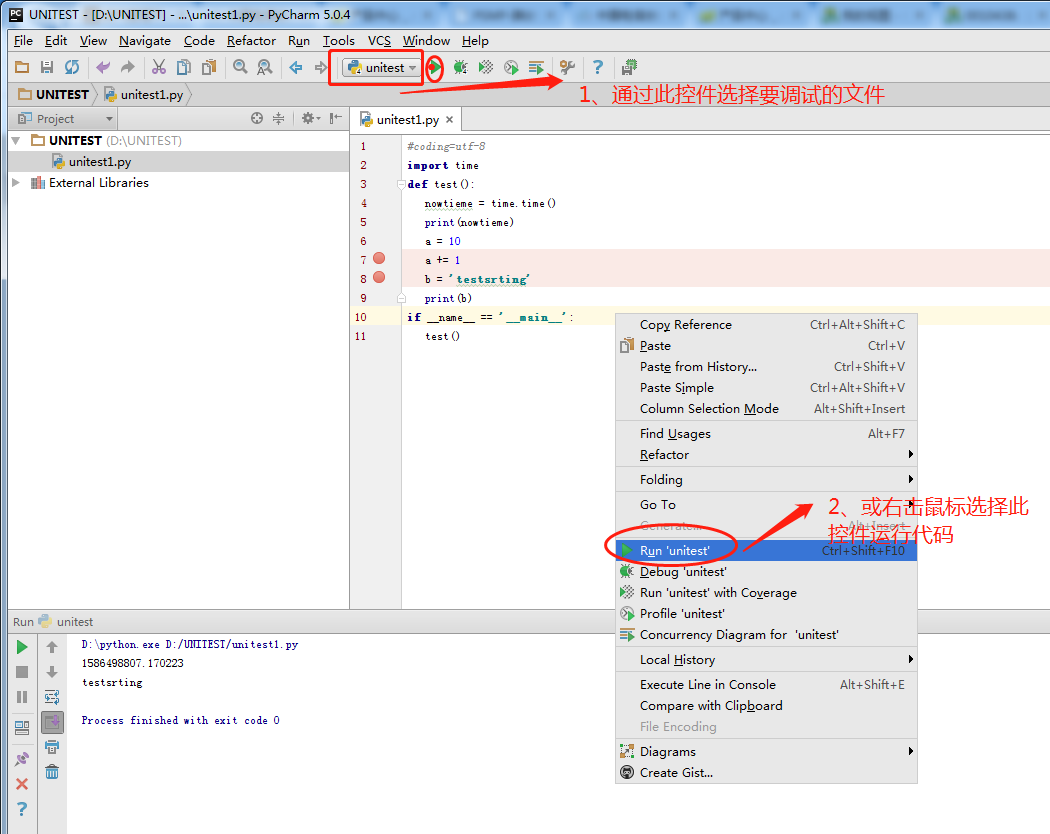
3、运行代码:

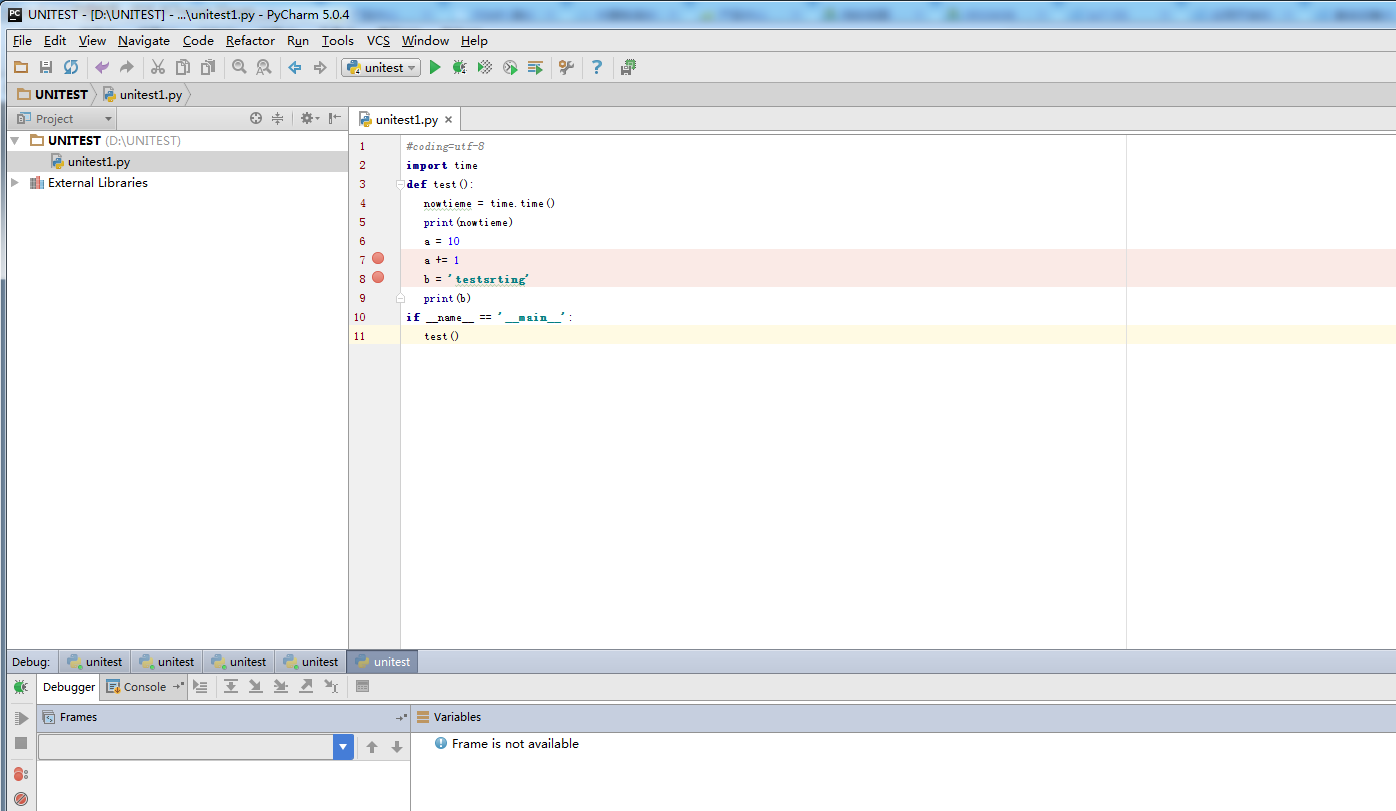
4、断点调试
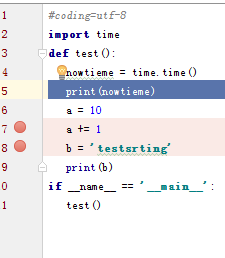
在代码前面行号的后面,鼠标单击就可以设置断点,如下:

调试断点
运行菜单栏Debug按钮,即绿色的甲壳虫图标的按钮,进行断点调试
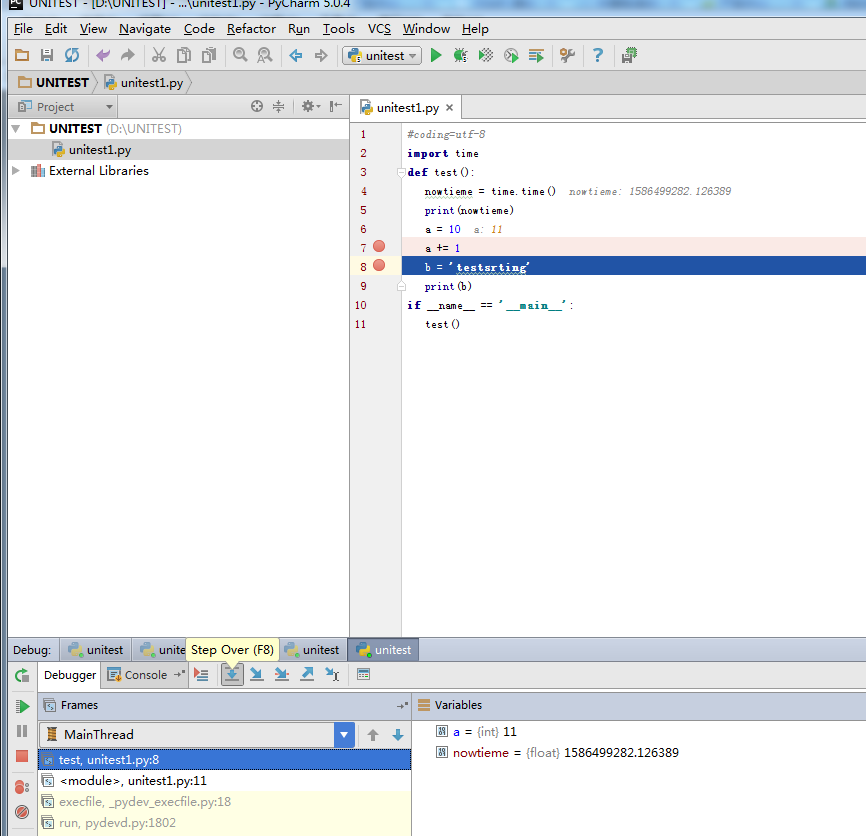
点击后运行到第一个断点,会显示该断点之前的变量信息:

点击Step over或者F8,程序会继续往下运行,到下一个断点的位置:

断点的还有其他操作和功能,在实际应用中继续调试学习
Pycharm 使用学习的更多相关文章
- PyCharm+QTDesigner学习
PyCharm+QTDesigner+PyUIC使用教程:https://www.cnblogs.com/lsdb/p/9122425.html python用pyinstaller生成exe时报错 ...
- 【Django】用pycharm初学习使用Django
开发框架流程 M V C(99%的开发都是这种流程.) 1.URL控制器 2.Views 视图 3.models 库 1.首先创建一个Django 2.创建成功后里面几个模块的功能 用它来 ...
- Python学习环境搭建——VMware,Ubuntu,Anaconda,Pycharm
1.安装VMware虚拟机,版本是14.1.2(含注册码) 链接:https://pan.baidu.com/s/1ffNLONDjEMYDAenE36gRpA 密码:yazx 注:我的电脑分辨率较高 ...
- pycharm+django之小试牛刀
准备好好学习一下python,就从django开始吧,顺带了解一下网站的开发.今天在windows上安装了python,django,以及酷炫吊的IDE--pycharm,学习资料主要是<the ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- 054.Python之Ubuntu安装Pycharm
在学习Django的时候,开始使用的是centos,但是在做的时候,有一个错误,换一个ubuntu环境,安装一个pycharm进行学习开发 1. 下载PyCharm安装包 进入官网下载包 下载后 2. ...
- Python笔记4——字典的一些基本操作
#字典 key-value #添加 my_family= {"father": "weihaiqing", "mother": " ...
- 17.Python略有小成(包,logging模块)
Python(包,logging模块) 一.包 什么是包 官网解释 : 包是一种通过使用'.模块名'来组织python模块名称空间的方式 , 具体来讲 , 包就是一个包含有__ init __.py文 ...
- 如何解决错误【selenium.common.exceptions.SessionNotCreatedException】
如何解决错误[selenium.common.exceptions.SessionNotCreatedException] [问题起因] 2018年12月26日晚,启动我的pycharm准备学习s ...
随机推荐
- Java学习日报7.16
void StudentManage::Sort() //排序功能{ StudentInfo *h,*curr,*temp,*last; h=head; for(int j=0;j<n;j++) ...
- 每日一个linux命令4
mkdir命令 linux mkdir 命令用来创建指定的名称的目录,要求创建目录的用户在当前目录中具有写权限,并且指定的目录名不能是当前目录中已有的目录. mkdir test 创建一个空目录 ...
- 伪静态 RewriteRule-htaccess
伪静态实际上是利用PHP把当前地址解析成另一种方法来访问网站,要学伪静态规则的写法,要懂一点正则 一.正则表达式教程 有一个经典的教程:正则表达式30分钟入门教程 常用正则如下: . 换行符以外的所有 ...
- 风炫安全Web安全学习第十节课 数字型的Sql注入
数字型的Sql注入 风炫安全Web安全学习第十一节课 字符型和搜索型的sql注入 风炫安全Web安全学习第十二节课 mysql报错函数注入 风炫安全Web安全学习第十三节课 CUD类型的sql注入 风 ...
- java对象
原文链接http://zhhll.icu/2020/04/26/java%E5%9F%BA%E7%A1%80/%E9%9D%A2%E5%90%91%E5%AF%B9%E8%B1%A1/java%E5% ...
- Java 使用线程池执行若干任务
在执行一系列带有IO操作(例如下载文件),且互不相关的异步任务时,采用多线程可以很极大的提高运行效率.线程池包含了一系列的线程,并且可以管理这些线程.例如:创建线程,销毁线程等.本文将介绍如何使用Ja ...
- 路由器开启远程控制(ssh或telent)
• 远程控制 ○ 开启远程控制 § conf t § line vty 0 4 □ 0 4 意思是最多允许5个 ...
- 容器编排系统K8s之crd资源
前文我们了解了k8s节点污点和pod的对节点污点容忍度相关话题,回顾请参考:https://www.cnblogs.com/qiuhom-1874/p/14255486.html:今天我们来聊一下扩展 ...
- Docker学习笔记之基本命令使用
测试的环境为Ubuntu1804. 1. search命令搜索镜像 sudo docker search centos 搜索centos相关的镜像,可以看到第一个最多星的的centos是官方的镜像,而 ...
- pod管理调度约束、与健康状态检查
pod的管理 [root@k8s-master ~]# vim pod.yaml apiVersion: v1 kind: Pod metadata: name: nginx-pod labels: ...
