Java 窗口 绘制图形 #3
写在前面:
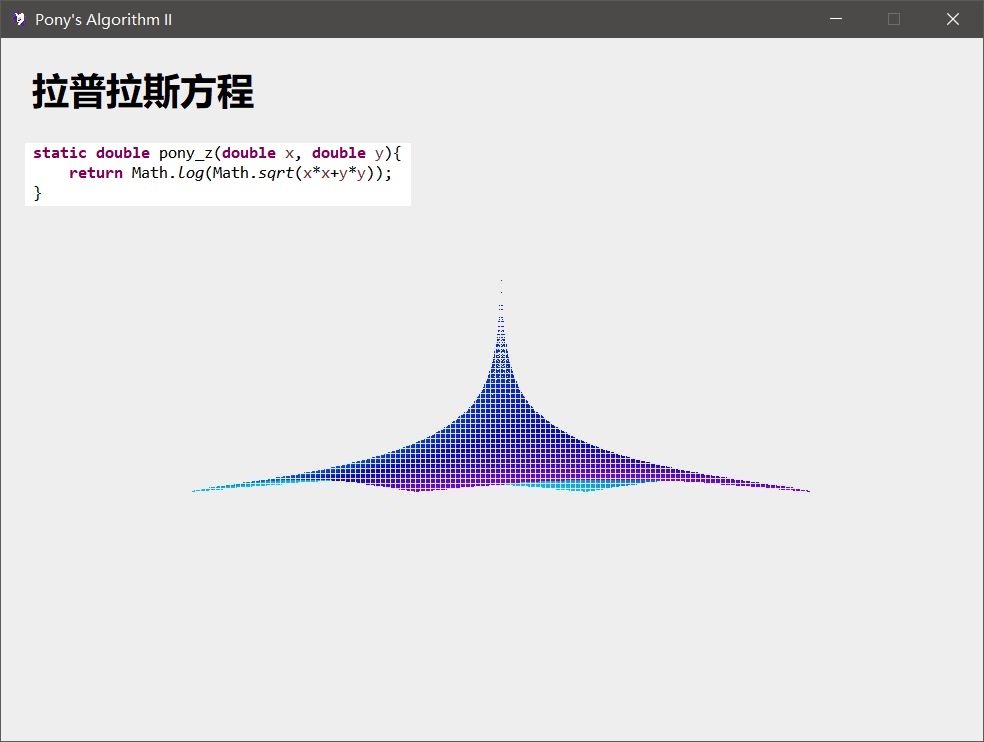
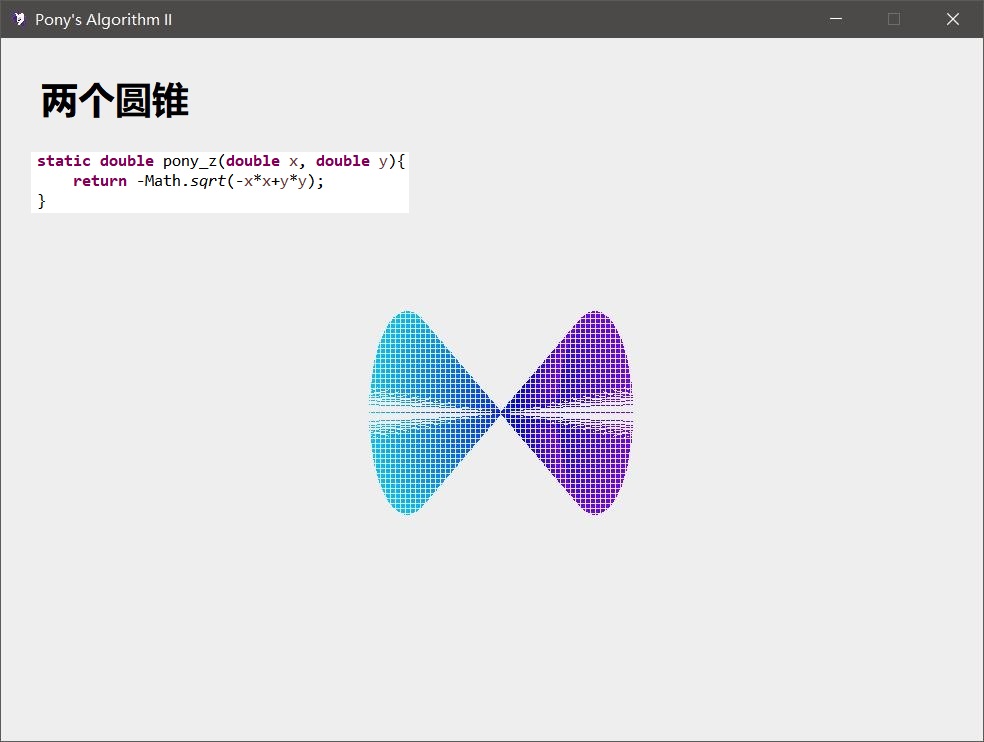
高数下学到第二章,突发奇想要写一个程序画二元函数图像

思路分了三层:
①抽象层:
因变量z,自变量x、y,坐标原点x0、y0、z0
②投影实现层:
屏幕投影坐标px、py,x轴与屏幕水平方向夹角theta1,z轴与屏幕铅直方向夹角theta2,缩放变量S
分两种情况考虑了:
1)单纯以z轴为旋转轴
yp=S*z
xp=S*(-x*sintheta1 + y*costheta2)
2)以原点为定点旋转
yp=S*(z*costheta2-x*sintheta2+y*costheta2) 这个经检验是错的
xp=S*(-x*sintheta1 + y*costheta2)
③操作层:演草纸上写的和实际程序写的不一样,略
运行效果:





可以缩放、平移,但目前只能做到绕y轴旋转(因为绕原点旋转的代码挂了)
pong友建议用矩阵做投影变换,有空试试
代码如下:
- 1 package my_package;
- 2
- 3 import java.awt.*;
- 4 import java.awt.event.MouseAdapter;
- 5 import java.awt.event.MouseEvent;
- 6 import java.awt.event.MouseMotionAdapter;
- 7 import java.awt.event.MouseWheelEvent;
- 8 import java.awt.event.MouseWheelListener;
- 9 import java.io.*;
- 10 import javax.swing.JFrame;
- 11 import javax.swing.JPanel;
- 12
- 13 public class PonysAlgorithm2 extends JFrame
- 14 {
- 15 private static final long serialVersionUID = 1L;
- 16 static int pony_winx=800,pony_winy=600;//窗口的长和宽
- 17 static int pony_scale=2,pony_scale_tmp=4;//视图缩放变量
- 18 static int theta1=0,theta2=0;//水平旋转角度,铅直旋转角度
- 19 static int pony_square=250;//绘制xy正方形区域趋边长的一半
- 20 static int pony_px=pony_winx/2,pony_py=pony_winy/2;//屏幕投影变量px和py
- 21
- 22 static int pony_framex_ori,pony_framey_ori;//鼠标移动辅助变量
- 23 static int pony_theta1_tmp,pony_theta2_tmp;//角度随鼠标移动变化辅助变量
- 24 static int pony_px_tmp,pony_py_tmp;//屏幕投影量随鼠标移动变化辅助变量
- 25 static int pony_project_x_tmp,pony_project_y_tmp;//屏幕投影量计算辅助变量
- 26 static float pony_precision=40.0f;//绘制精度,但绘制点数只受pony_square影响,不受精度影响
- 27
- 28 static double pony_project_x(double x, double y){//计算在屏幕上的投影px
- 29 return (y*Math.cos(theta1/180.0f)-x*Math.sin(theta1/180.0f))*pony_scale;
- 30 }
- 31 static double pony_project_y(double z, double x, double y){//计算在屏幕上的投影py
- 32 return z*pony_scale;
- 33 }
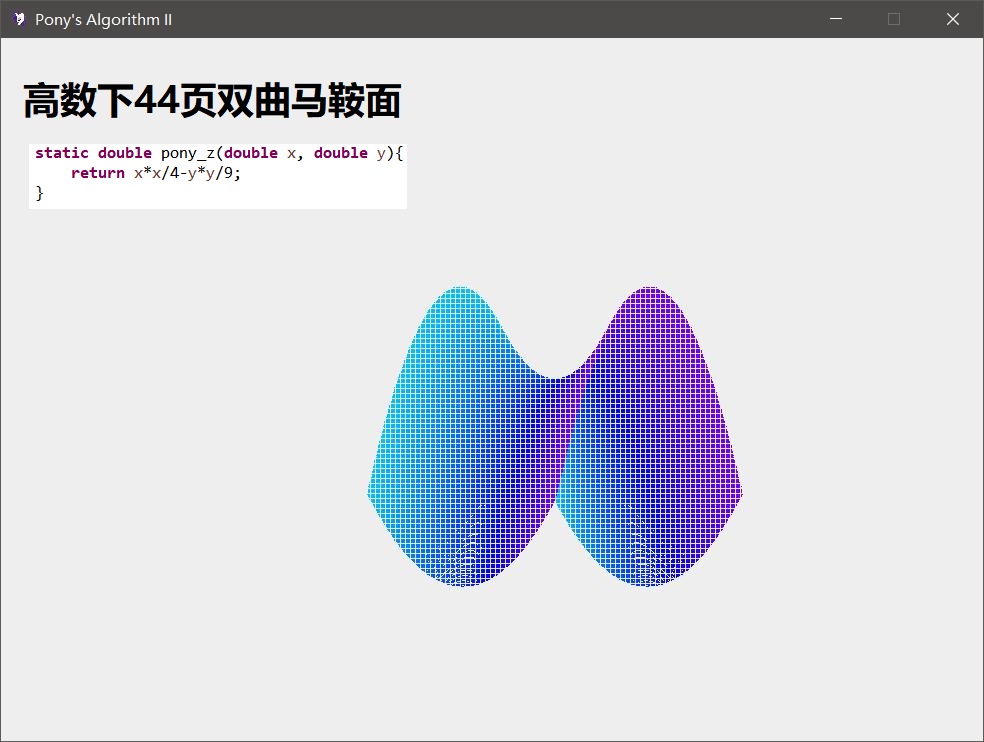
- 34 static double pony_z(double x, double y){//计算函数值
- 35 return x*x/4-y*y/9;
- 36 }
- 37
- 38 public static void main(String[] args) throws Exception
- 39 {
- 40 JFrame ponyFrame=new JFrame("Pony's Algorithm II");
- 41 ponyFrame.setLayout(null);
- 42 JPanel ponyJPanel=new JPanel(){
- 43 private static final long serialVersionUID = 1L;
- 44 public void paint(Graphics g){
- 45 super.paint(g);
- 46 for(int y=-pony_square;y<=pony_square;++y)
- 47 {
- 48 g.setColor(Color.getHSBColor(0.54f+0.2f*(y+pony_square)/(pony_square*2.0f), 1.0f, 1.0f));
- 49 for(int x=-pony_square;x<=pony_square;++x)
- 50 {
- 51 pony_project_x_tmp=pony_px+(int)pony_project_x(x/pony_precision,y/pony_precision);
- 52 pony_project_y_tmp=pony_py+(int)pony_project_y(pony_z(x/pony_precision,y/pony_precision),x/pony_precision,y/pony_precision);
- 53 g.drawLine(pony_project_x_tmp, pony_project_y_tmp, pony_project_x_tmp, pony_project_y_tmp);
- 54 }
- 55 }
- 56 }
- 57 };
- 58
- 59 /*Whole*/
- 60 ponyFrame.setSize(pony_winx,pony_winy);
- 61 ponyFrame.setResizable(false);
- 62 ponyFrame.setLocationRelativeTo(null);
- 63 ponyFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
- 64
- 65 /*ICON*/
- 66 File directory = new File("");
- 67 ponyFrame.setIconImage(Toolkit.getDefaultToolkit().getImage(directory.getCanonicalPath()+"\\icons\\2.png"));
- 68
- 69 /*DRAW*/
- 70 ponyJPanel.setBounds(0, 0, pony_winx, pony_winy);
- 71 ponyFrame.add(ponyJPanel);
- 72
- 73 /*MOUSE*/
- 74 ponyFrame.addMouseListener(new MouseAdapter() {
- 75 @Override
- 76 public void mousePressed(MouseEvent e) {//当任意鼠标键按下时,记录变量
- 77 pony_framex_ori=e.getXOnScreen();
- 78 pony_framey_ori=e.getYOnScreen();
- 79 pony_theta1_tmp=theta1;
- 80 pony_theta2_tmp=theta2;
- 81 pony_px_tmp=pony_px;
- 82 pony_py_tmp=pony_py;
- 83 }
- 84 });
- 85 ponyFrame.addMouseMotionListener(new MouseMotionAdapter() {//当鼠标键按下并移动时,记录变量
- 86 @Override
- 87 public void mouseDragged(MouseEvent e) {//两个角度的改变
- 88 if(e.isShiftDown() && e.getButton()==0){
- 89 theta1=pony_theta1_tmp-(e.getXOnScreen()-pony_framex_ori)/2;
- 90 theta2=pony_theta2_tmp+(e.getYOnScreen()-pony_framey_ori)/2;
- 91 }
- 92 else if(e.getButton()==0){//两个投影坐标的改变
- 93 pony_px=pony_px_tmp+(e.getXOnScreen()-pony_framex_ori)/1;
- 94 pony_py=pony_py_tmp+(e.getYOnScreen()-pony_framey_ori)/1;
- 95 }
- 96 ponyJPanel.repaint();
- 97 }
- 98 });
- 99 ponyFrame.addMouseWheelListener(new MouseWheelListener() {//鼠标滚轮滚动时,对图像进行缩放
- 100 @Override
- 101 public void mouseWheelMoved(MouseWheelEvent e) {
- 102 if(e.getWheelRotation()==1) {
- 103 if(pony_scale_tmp>2) {
- 104 pony_scale_tmp-=1;
- 105 pony_scale=pony_scale_tmp/2;
- 106 ponyJPanel.repaint();
- 107 }
- 108 }
- 109 if(e.getWheelRotation()==-1) {
- 110 pony_scale_tmp+=1;
- 111 pony_scale=pony_scale_tmp/2;
- 112 ponyJPanel.repaint();
- 113 }
- 114 }
- 115 });
- 116
- 117 ponyFrame.setVisible(true);
- 118 return;
- 119 }
- 120 }
十分良心加了注释哈哈
附件:
- *jar所在目录*\\icons\\

2.png
Java 窗口 绘制图形 #3的更多相关文章
- Java 窗口 绘制图形 #2
写在前面: 高考结束咧,爽到啊,好耶 完善了Java 窗口 绘制图形 #1里面的程序 加入了缩放平移功能,给代码加了注释 1 package my_package; 2 3 import java.a ...
- Java 窗口 绘制图形 #1
写在前面: editplus换成eclipse了 Sketchpad要钱,买不起 自己搞(rua) by emeralddarkness 建立了一个平面直角坐标系 两个变元x,y,参数i 实现了以下功 ...
- C# 在窗口绘制图形(打点、画圆、画线)
需要包含命名空间 using System.Drawing; 画图前需要先创建画板 void Display() { Graphics g = this.CreateGraphics(); //创建画 ...
- Java 在PPT中绘制图形
Microsoft PowerPoint可支持在幻灯片中插入各种类型的图形并且可设置图形填充.线条颜色.图形大小.位置等.下面将通过Java编程来演示在PPT中绘制图形的方法. 工具:Free Spi ...
- Java 在PDF文档中绘制图形
本篇文档将介绍通过Java编程在PDF文档中绘制图形的方法.包括绘制矩形.椭圆形.不规则多边形.线条.弧线.曲线.扇形等等.针对方法中提供的思路,也可以自行变换图形设计思路,如菱形.梯形或者组合图形等 ...
- Java之绘制方法
绘制图形所用的函数类别分别为视图类.图形单元类和页面类. 对视图类,设置窗口的位置和大小: 对图形单元类,设置图形边界: 对页面类,只有当页面作为元件,该函数才起作用,设置元件边界. 一般构建窗口我们 ...
- python中的turtle库绘制图形
1. 前奏: 在用turtle绘制图形时,需要安装对应python的解释器以及IDE,我安装的是pycharm,在安装完pycharm后,在pycharm安装相应库的模块,绘图可以引入turtle模块 ...
- 第58节:Java中的图形界面编程-GUI
欢迎到我的简书查看我的文集 前言: GUI是图形用户界面,在Java中,图形用户界面我们用GUI表示,而GUI的完整英文为: Graphical User Interface(图形用户接口), 所谓图 ...
- Win32知识之窗口绘制.窗口第一讲
Win32知识之窗口本质 一丶摘要 在学习Win32的时候. 很多操作都是窗口进行操作的.那么今天就说一下窗口的本质是什么. 窗口的本质是不断绘制.是windows通过消息机制进行绘制的. 我们知道. ...
随机推荐
- PAT天梯赛练习 L3-003 社交集群 (30分) DFS搜索
题目分析: 一共有N个编号为1~1000的人,以及一共有编号为1~1000种不同的兴趣,在题目给出1~N编号的人员每个人喜欢的兴趣的id后,要求统计出不同的人员集合的个数以及每个人员几个的人数从大到小 ...
- ctfshow—web—web3
打开靶机 提示是文件包含漏洞 测试成功 https://d7c9f3d7-64d2-4110-a14b-74c61f65893c.chall.ctf.show/?url=../../../../../ ...
- Android之旅2
一.动静态调试四大组件 (一).activity 一个又一个的界面,需要在manifest里面注册 (二). (三).service (四).broadcast receiver 二.开始分析 1.先 ...
- Java基础复习2
三目运算符 语法:条件判断?表达式1:表达式2; 如果条件判断成立则获取值1否则获取值2 public class demo1{ public static void main(String[ ...
- MySQL 5.6.35 索引优化导致的死锁案例解析
一.背景 随着公司业务的发展,商品库存从商品中心独立出来成为一个独立的系统,承接主站商品库存校验.订单库存扣减.售后库存释放等业务.在上线之前我们对于核心接口进行了压测,压测过程中出现了 MySQL ...
- 错误捕捉过滤器 .NetCore版
前言 继承ExceptionFilterAttribute后,重写OnException函数. 统一捕捉所有报错,格式化返回前端. 代码实现 基类控制器 在基类控制器上添加[ErrorCatch]特性 ...
- is_callable Callbacks / Callables What is a “callable”? 可调用 回调函数
PHP: Callback / Callable 类型 - Manual https://www.php.net/manual/zh/language.types.callable.php Callb ...
- c 越界 数组越界
int main(int argc, char* argv[]){ int i = 0; int arr[3] = {0}; for(; i<=3; i++){ arr[i] = 0; prin ...
- Git提交代码规范 而且规范的Git提交历史,还可以直接生成项目发版的CHANGELOG(semantic-release)
Git提交代码规范 - 木之子梦之蝶 - 博客园 https://www.cnblogs.com/liumengdie/p/7885210.html Commit message 的格式 Git 每次 ...
- 权限过大 ssh协议通过pem文件登陆
root@oneweek:~# ssh -i uat.pem root@110.5.15.6@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ ...
