按日子来干活——第一个Blog Day&Happy Day
今天(周一)看到一位同仁的生活规划,感觉挺适合我,实践一下,就theo&tools day+code day+blog day,间歇性有happy day嘛~
blog day这样做,一篇blog总结,内容多的分出去写单篇,在总结篇中给链接
=================================================
2016.06.20
本来打算写一个小网页的,关于摩斯码的,但是zend工具都用不好,找了个博客写的不错,实践下,有时间的话再去学点其他的
===================
坑http://my.oschina.net/junn/blog/161409——zend
2. 默认情况下,zend studio打不开.tpl文件,有没有什么方法,能让其支持.tpl的模板文件,以及其它格式,如dwt等相关的文件.
要 打开.tpl文件,你可以打开window->preferences ->general->content types,在右边选择一个文件类型,比如html,在下面添加*.tpl,保存之。这样双击*.tpl的文件即可用zde内置的编辑器打开了。
4、如何在zend studio for eclipse中,每次新建一个文件时,显示
/**
*
* @copyright(c) 2009
* @author oo
* @package common
* @version $Id: template.php
*/
现实累死(显示类似[gently注])这样子的东西 网上查说叫PHPDOC,但是还是没搞明白 谢谢
这个是zend studio for eclipse的Templates功能
老版本:进入菜单window->preferences->php->templates,在右边找到New simple PHP file
新版本:进入菜单window->preferences->php->code style->code templates, 在左边找到Simple php file,
默认的内容是这样的:
< ?php
${cursor}
?>
就 是我们使用zend studio for eclipse new phpfile的时候默认的模板,你可以直接修改这个模板来满足你的要求,当然更好的做法是新建一个template,其context选择new php,然后编辑你的模板,这里支持一些变量。BTW:很多人可能以为${user}可以作为Author来用,而实际上这个变量是你的OS登录名,例如 我的就是administrator。
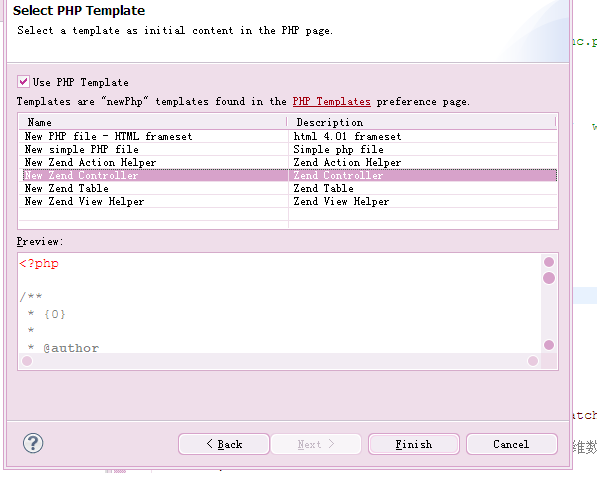
那么,怎么使用它呢?在使用New->php file新建文件的时候,在向导的下一步使用你修改过的New simple PHP file或者新建的模板名称

新版本:进入菜单window->preferences->php->code style->code templates可以添加文件头注释:
<?php/*** xxx.php* ==============================================* Copy right 2013-2014 http://www.123.com* ----------------------------------------------* This is not a free software, without any authorization is not allowed to use and spread.* ==============================================* @param ${unknowtype}* @return ${return_type}* @author: ${user}* @date: ${date}* @version: v1.0.0*//*** @func: 函数功能描述* @date: ${date}* @author: ${user}* @return: ${return_type}*//*** 文件描述* @date ${date} ${time}* @author xxx* @version 1.0.0* @copyright xxx*//*** @desc: 功能描述(description)* @author: ${user}* @date: ${date}*/#要添加的模板格式##名称:mdt#描述:Methods describe the template#模式:/*** The descriptions of functions.** @access public|private|protected* @param mixed $$name comment* @param int $$name comment* @param string $$name comment* @param bool $$name comment* @param array $$name comment* @return void|int|string|boolean|array comment*/#示例如下#/*** The descriptions of functions.** @access public|private|protected* @param mixed $name comment* @param int $name comment* @param string $name comment* @param bool $name comment* @param array $name comment* @return void|int|string|boolean|array comment*/?>
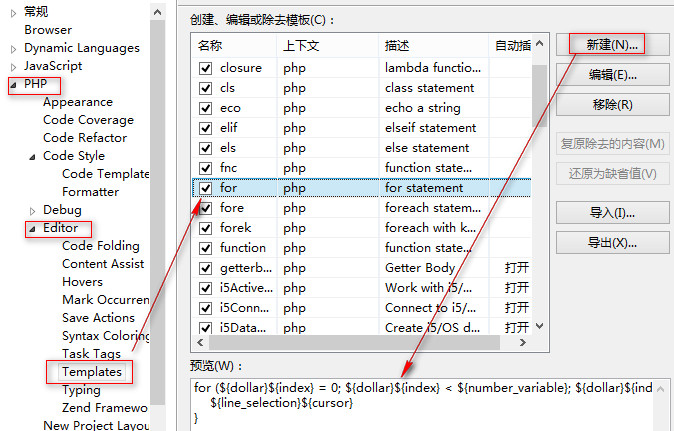
新版本:进入菜单window->preferences->php->editor->templates可以新建模板 :


6、zend stdio for ecplise的代码折叠功能?
主要要设置两个地方,分别针对PHP以及其它的文件

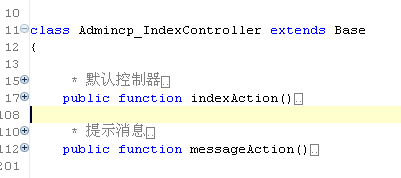
现在的视图:

代码折叠快捷键:
Ctrl+/(小键盘) 折叠当前类中的所有代码
Ctrl+*(小键盘) 全部展开当前类中的所有代码
Ctrl+Shift+/ 全部折叠当前类中的所有代码
7、常用的一些快捷键:
1. ctrl+D 键 ,这样可以来删除当前光标所在的行.
2. 在编辑窗口中,再按组合键 CTRL+E。 可以弹出要进行切换的页面.

3. 增加多行动缩进度
在编辑窗口中,选择任意多行代码,再按Tab 键,这些代码的缩进增加一个Tab的距离。(要移除缩进,选择这些代码,再按组合键 Shift + Tab)。
4. Ctrl+/ 单行注释。当前为代码时,则在光标所在行添加双斜杠行注释,多行则每一行都添加双斜杠;而当代码为html时则在行前后添加<!-- -->注释,选中多行将在选区前后添加<!-- -->注释,而非每行添加
5. Ctrl+Shift+/ 块注释,为选择的PHP代码添加/* */块注释,如果没有选择任何代码,则将光标所在行添加块注释
6. ctrl+shilft+f 对代码进行快速的格式化
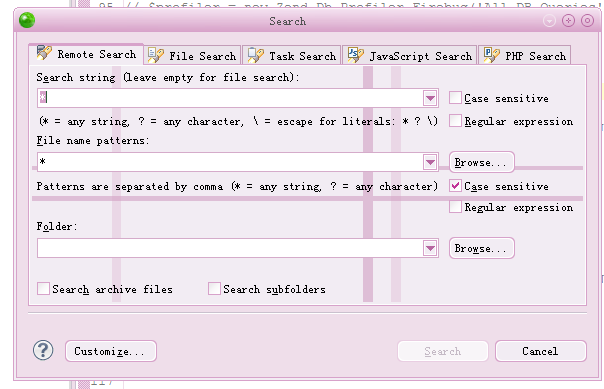
7. ctrl+H 在整个项目中来查找某一个方法名,或者是其它相关的文件

8. 当光标移动到某一行时,左键单击三次,来选中整个行.
9. zend studio for ecplise 下的tab代码缩进

=============
http://blog.csdn.net/e421083458/article/details/48712691
zend studio自动添加文件注释和方法注释
进入首选项=>PHP=>Editor=>Template=>New
文件注释:
Name\Description\Pattern里面分别填入(换行作为间隔):
3cfile
文件注释模板
/**
* 文件用途描述
* @date: ${date} ${time}
* @author: ${user}
*/
函数注释:
3cmethod
方法注释模板
/**
* 函数用途描述
* @date: ${date} ${time}
* @author: ${user}
* @param: ${variable}
* @return:
*/
使用方法:
敲个字母3然后按照代码提示,选择即可。
==================
以上基本上都是转载的,但是总结两边的东西,自己做了新建文件simple php的框架,以及类,方法和函数等的模板,明天贴上来!
明天,周三嘛,code day好了,做摩斯码网页给自己用,先不尝试模板了,先是简单的OO&MVC模式的制作吧,嘻嘻
按日子来干活——第一个Blog Day&Happy Day的更多相关文章
- 《转》架设一个BLOG需要整合多少东西?
本文转载自大CC 1 Wordpress本身需要花费功夫的地方不多,比较容易,但Themes要花不少功夫调整,有时还得改CSS.推荐几个Wordpress Themes网站: - http://the ...
- 【Part1】用JS写一个Blog(node + vue + mongoDB)
学习JS也有一段时间了,准备试着写一个博客项目,前后端分离开发,后端用node只提供数据接口,前端用vue-cli脚手架搭建,路由也由前端控制,数据异步交互用vue的一个插件vue-resourse来 ...
- 自己搭建了一个blog
https://svtt.sinaapp.com 利用JustWriting开源项目搭建的,不过还是有些许问题.但是考虑到自己的blog好处多多,暂且用着--有时间或者乐趣来了,自己再用wordpre ...
- 使用Flask+uWsgi的方式部署一个blog网站
本文参考以下文章:https://www.yukunweb.com/2017/12/ubuntu-nginx-uwsgi-flask-app/ 需要学习的地方 nginx+uwsgi部署flask应用 ...
- 用django搭建一个简易blog系统(翻译)(三)
06. Connecting the Django admin to the blog app Django 本身就带有一个应用叫作Admin,而且它是一个很好的工具 在这一部分,我们将要激活admi ...
- 用django搭建一个简易blog系统(翻译)(二)
03. Starting the blog app 在这部分,将要为你的project创建一个blog 应用,通过编辑setting.py文件,并把它添加到INSTALLED_APPS. 在你的命令行 ...
- 过年了,基于Vue做一个消息通知组件
前言 今天除夕,在这里祝大家新年快乐!!!今天在这个特别的日子里我们做一个消息通知组件,好,我们开始行动起来吧!!!项目一览 效果很简单,就是这种的小卡片似的效果. 我们先开始写UI页面,可自定义消息 ...
- 用django创建一个项目
首先你得安装好python和django,然后配置好环境变量,安装python就不说了,从配置环境变量开始 1.配置环境变量 在我的电脑处点击右键,或者打开 控制面板\系统和安全\系统 -> 左 ...
- 基于hexo+github搭建一个独立博客
一直听说用hexo搭建一个拥有自己域名的博客是很酷炫的事情~,在这十一花上半个小时整个hexo博客岂不美哉. 使用Hexo吸引我的是,其简单优雅, 而且风格多变, 适合程序员搭建个人博客,而且支持多平 ...
随机推荐
- ASP.NET MVC自定义验证Authorize Attribute
前几天Insus.NET有在数据库实现过对某一字段进行加密码与解密<使用EncryptByPassPhrase和DecryptByPassPhrase对MS SQLServer某一字段时行加密和 ...
- .NET正则表达式基础入门(三)
括号 正则表达式中的括号能将多个字符或者表达式当做一组,即将他们看成一个整体.这样量词就可以修饰这一组表达式.阅读本章前,建议先下载我于CSDN上传的示例代码,下载无需分数,下载链接. 1.分组 假设 ...
- .NET多线程总结和实例介绍
摘要:.Net提供了许多多线程编程工具,可能是因为太多了,所以掌握起来总是有一些头疼,我在这里讲讲我总结的一些多线程编程的经验,希望对大家有帮助. 1.多线程的总结 不需要传递参数,也不需要返回参数 ...
- 图解SQL的Join(转)
对于SQL的Join,在学习起来可能是比较乱的.我们知道,SQL的Join语法有很多inner的,有outer的,有left的,有时候,对于Select出来的结果集是什么样子有点不是很清楚.Codin ...
- C# 时间戳转换为时间方法
/// <summary> /// 时间戳转为C#格式时间 /// </summary> /// <par ...
- Android Studio :enable vt-x in your bios security,已经打开还是报错的解决方法
quote: For Windows 10: First of all, install the intelhaxm-android.exe located in the folder SDK\ext ...
- ABySS非root权限安装
本文转自 http://yangl.net/2015/11/12/abyss_install/ ABySS: ABySS is a de novo, parallel, paired-end seq ...
- PHP的变量和常量
- SOA的浅析
曾今SOA的概念犹如今日“云计算.大数据”一样,被炒得火热,不少企业便纷纷响应,并宣称会拥抱和实施SOA.而事实上,业界出现了两种极端:一种是由于各类文章和书籍关于SOA的描述往往太过抽象,再加上各大 ...
- Java基础学习--抽象类与抽象函数
abstract class 抽象类不能制造对象,但是可以定义变量,赋给这个变量的一定是他非抽象子类的对象: 抽象类中的抽象函数没有函数体,例如:public abstract void move() ...


