ant design pro/前端/JS:实现本地运行https
工具:github---mkcert 用于生成本地证书
ant p版本:1.0.0
这里我只说如何给antp部署https,以及会遇到的问题解决,其他请看原文参考
1、用mkcert生成证书,去github下载打包好的exe直接用 https://github.com/FiloSottile/mkcert/releases ,双击后会在这个位置生成两个文件

2、把它们放到ant下

把不带key的命名为server.crt,带key的命名为server.key
3、配置
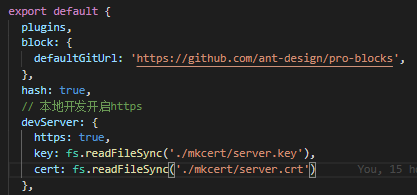
config/config.js 增加如下
- // 本地开发开启https
- devServer: {
- https: true,
- key: fs.readFileSync('./mkcert/server.key'),
- cert: fs.readFileSync('./mkcert/server.crt')
- },

4、运行起来测试一下

看到这个你快成功了,我们手动改http为https

第一次时会提示你,该网站不安全之类的,点击 高级-->继续访问即可
ant design pro/前端/JS:实现本地运行https的更多相关文章
- ant design pro (十四)advanced 使用 CLI 工具
一.概述 原文地址:https://pro.ant.design/docs/cli-cn 为了更好以及高效的开发效率,我们提供了配套的 ant-design-pro-cli 工具. pro cli 提 ...
- ant design pro 当中改变ant design 组件的样式和 数据管理
ant design pro 简介 官网简介 链接 https://pro.ant.design/docs/getting-started-cn 项目结构 https://github.com/ant ...
- (二)React Ant Design Pro + .Net5 WebApi:前端环境搭建
首先,你需要先装一个Nodejs,这是基础哦.如果没有这方面知识的小伙伴可以在园子里搜索cnpm yarn等关键字,内容繁多,此不赘述,参考链接 一. 简介 1. Ant Design Pro v5 ...
- Ant Design Pro入门教程,安装,运行(V5 Typescript版)
[前言] 找了很多Admin模板,最后还是看中了AntDesignPro这个阿里巴巴开源的Admin框架,长这样(还行吧,目前挺主流的): 官网地址:https://pro.ant.design/in ...
- Ant Design Pro+Electron+electron-builder实现React应用脱离浏览器,桌面安装运行
ant-design-pro ----> version :2.3.1 由于网上Ant Design Pro+Electron的资料太少,我就贡献一点经验 最近需要讲AntD Pro项目(以 ...
- ant design pro (十二)advanced UI 测试
一.概述 原文地址:https://pro.ant.design/docs/ui-test-cn UI 测试是项目研发流程中的重要一环,有效的测试用例可以梳理业务需求,保证研发的质量和进度,让工程师可 ...
- 测试平台系列(5) 引入Ant Design Pro
引入Ant Design Pro 回顾 还是继续回顾下之前的作业, 返回的中文变成了ascii字符,不要紧,我们光荣地百度一哈. 随便点进去看看,都可以找到正确答案: 可以看到,我们需要修改confi ...
- 阿里开源项目之Ant Design Pro
本篇文章主要包含的内容有三个方面. 第一.Ant Design Pro简介; 第二.Ant Design Pro能做什么; 第三.初步使用; 我相信通过这三个方面的讲解能让你大概知道Ant Desig ...
- ant design pro (十五)advanced 使用 API 文档工具
一.概述 原文地址:https://pro.ant.design/docs/api-doc-cn 在日常开发中,往往是前后端分离的,这个时候约定好一套接口标准,前后端各自独立开发,就不会被对方的技术难 ...
随机推荐
- EM(最大期望)算法推导、GMM的应用与代码实现
EM算法是一种迭代算法,用于含有隐变量的概率模型参数的极大似然估计. 使用EM算法的原因 首先举李航老师<统计学习方法>中的例子来说明为什么要用EM算法估计含有隐变量的概率模型参数. 假设 ...
- OpenCV开发笔记(六十五):红胖子8分钟带你深入了解ORB特征点(图文并茂+浅显易懂+程序源码)
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/ar ...
- java并发——copyonwrite
今天在网上看到一个问题,问除了加锁之外,有没有其他方法来保证线程安全? ---- copyonwrite机制 一.copyonwrite机制 机制实现:写时复制, 在往集合中添加数据的时候,先拷贝存储 ...
- .net core 静态类获取appsettings
注入获取 通过IConfiguration直接获取的方法官方文档里就有,可以直接看这里 如:appsettings.json { "Position": { "Title ...
- 如何运行Spring Boot项目
背景 帮别人指导一个Spring Boot项目,它在本地把项目push到git服务器上,然后在部署的服务器上把代码pull下来(我猜应该是这个流程) 然后他问我这项目怎么运行? 我当时就懵了,因为我平 ...
- python解析json文件信息到csv中
json格式多种多样,本代码着重看函数部分 import json, csv, os import pandas as pd josns_root = 'jsons' csvs_root = 'csv ...
- FastAPI 快速搭建一个REST API 服务
最近正好在看好的接口文档方便的工具, 突然看到这个, 试了一下确实挺方便 快速示例 from fastapi import FastAPI from pydantic import BaseModel ...
- Mac安装文件已勾选“允许任何来源”,还是提示“文件已损坏”的解决方案
Mac安装文件已勾选"允许任何来源",还是提示"文件已损坏"的解决方案 打开终端,在终端中粘贴下面命令:[sudo xattr -r -d com.apple. ...
- Red Hat Enterprise Linux 6上安装Oracle 11G(11.2.0.4.0)缺少pdksh包的问题
RHEL 6上安装Oracle 11G警告缺少pdksh包 前言 相信很多刚刚接触学习Oracle的人,在RHEL6上安装11.2.0.3 or 11.2.0.4这两个版本的时候, 都遇到过先决条件检 ...
- 状压DP之排列perm
题目 [SCOI2007]排列 给一个数字串s和正整数d, 统计s有多少种不同的排列能被d整除(可以有前导0).例如123434有90种排列能被2整除,其中末位为2的有30种,末位为4的有60种. 输 ...
