js:数组(创建、遍历、函数)
1、数组
采用单个变量只能存储一个数据,数组能够存储多个数据,获取方式也比较简单。它是将一组数据存储在当个变量下的存储方式。
2、数组的创建
(1)new方式创建,不指定数组长度
<script>
var arr=new Array();
arr[]=;
arr[]=true;
arr[]='a';
for(var i=;i<arr.length;i++){
console.log(arr[i]);
console.log(typeof arr[i]);
console.log('---------');
}
</script>

(2)new方式创建数组并指定数组长度:
<script>
var arr=new Array();
arr[]=;
arr[]=true;
arr[]='a';
for(var i=;i<arr.length;i++){
console.log(arr[i]);
console.log(typeof arr[i]);
console.log('---------');
}
</script>

(3)创建数组的时候直接实例化数组
<script>
var arr=new Array('a',true,);
for(var i=;i<arr.length;i++){
console.log(arr[i]);
}
</script>

(4)字面量方式创建数组
<script>
var arr=['a','b','c',true,];
for(var i=;i<arr.length;i++){
console.log(arr[i]);
}
</script>

3、数组的扩容
(1)修改长度
<script>
var arr=new Array('a',true,);
arr.length=;
for(var i=;i<arr.length;i++){
console.log(arr[i]);
}
</script>

(2)追加元素
<script>
var arr=new Array('a',true,);
arr[]='';
arr[]='abc';
for(var i=;i<arr.length;i++){
console.log(arr[i]);
}
</script>

3、数组的遍历
(1)for循环遍历方式
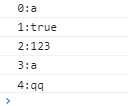
<script>
var arr=new Array('a',true,,'a','qq');
for(var i=;i<arr.length;i++){
console.log(i+':'+arr[i]);
}
</script>

for循环遍历的优化:
<script>
var arr=new Array('a',true,,'a','qq');
var l=arr.length;
for(var i=;i<l;i++){
console.log(i+':'+arr[i]);
}
</script>

避免了反复获取数组的长度造成程序的性能减低
(2)for ... ...in(效率低)
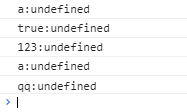
<script>
var arr=new Array('a',true,,'a','qq');
for(var i in arr){
console.log(i+':'+arr[i]);
}
</script>

(3)for... ...of
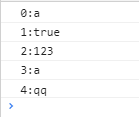
<script>
var arr=new Array('a',true,,'a','qq');
var l=arr.length;
for(var i of arr){
console.log(i+':'+arr[i]);
}
</script>

for.. ..in的输出的参数是索引,for... ...of直接輸出的是對應索引的内容,性能好于for... ...in,但是不能处理对象
(4)forEach
<script>
var arr=new Array('a',true,,'a','qq');
var l=arr.length;
arr.forEach( function(item,index){
console.log(index+':'+item)
} )
</script>

性能比for循环要弱
4、相关函数
(1)concat:连接两个数组
<script>
var arr1=new Array('a',true,,'a','qq');
var arr2=new Array('','');
var arr3=arr1.concat(arr2);
arr3.forEach( function(item,index){
console.log(index+':'+item)
} )
</script>

(2)join() 把数组中的所有元素放入一个字符串,元素通过指定的分隔符进行分隔
<script>
var arr1=new Array('a',true,,'a','qq');
console.log(arr1.join("-"));
</script>

(3)排序
数字型数据:
<script>
var arr=new Array(,,,,,,);
console.log(arr.sort());
</script>

字符串型:
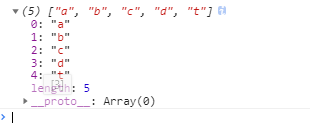
<script>
var arr=new Array('a','c','d','t','b');
console.log(arr.sort());
</script>

sort函数是按照字母顺序(ascII)进行排序的
要想实现对数字的排序,需要添加一个函数:
<script>
function sortNumber(a,b)
{
return a - b
}
var arr=new Array(,,,,);
console.log(arr.sort(sortNumber));
</script>

(4)其他函数
- splice:删除元素并添加新元素
- toString:将数组转换为字符串并返回
- valueOf:返回数组的原始值
- unshift:向数组的开头添加一个或更多元素,并返回新的长度
- push:向数组的末尾添加一个或更多元素,并返回新的长度。等... ...
总结:
与c和java的数组不同,js中在同一个数组中允许有多种数据类型的数据存在
js:数组(创建、遍历、函数)的更多相关文章
- JS: 数组的循环函数
JS 数组相关的循环函数,用得挺多,所以有些坑还是要去踩一下,先来看一道面试题. 注意:下面提到的不改变原数组仅针对基本数据类型. 面试题 模拟实现数组的 map 函数. 心中有答案了吗?我的答案放在 ...
- JS数组&对象遍历
遍历的总结,经常用到的,希望帮助你我成长. JS数组遍历: 1,普通for循环 var arr = [1,2,3,4,9]; for ( var i = 0; i <arr.length; i+ ...
- js数组的splice函数
一直没搞懂数组的splice函数,今天稍微测试了一下,了解了它的功能,在这里记录一下 1.测试 测试① var a = [1,2,3]; console.info(a.splice(1,1)); co ...
- js数组,数字函数,字符串函数,表单验证,hashMap,堆栈,日期函数,call函数
1.javascript的数组API Js代码 收藏代码 //定义数组 var pageIds = new Array(); pageIds.push('A'); 数组长度 pageIds.lengt ...
- JS数组(Array)处理函数总结
1.concat() 连接两个或更多的数组该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本.例如: <script type="text/javascript"&g ...
- js数组创建两种方法
一.数组直接量形式创建数组 var arr=[];//空数组 ,,,,,]; ,,,],{x:,y:}]; ; ,x+,x+]; console.log(arr3); //[1,3,3,4] ,,]; ...
- js数组之可变函数
在js的数组中有两个方法为数组添加元素:1.push();2.unshift(),push函数是将元素添加到数组的末尾,现在不用说大家估计也能猜出来,unshift这个函数就是把元素添加到数组的开头的 ...
- js数组的遍历(API)
1.for 循环 普通遍历方法,可优化,存下数组的length,避免每次都去获取数组的length,性能提升 for(var i=0;i<arr.length;i++){ console.log ...
- js数组之sort()函数
一般我们使用sort函数进行数组的排序,sort()方法有一个可选参数,是用来确定元素顺序的函数.如果这个参数被省略,那么数组中的元素将按照ASCII字符顺序进行排序.如: var arr = [&q ...
- js every some 遍历函数理解
1.every let arr = [0, 1, 2, 3, 4, 5]; let result = arr.every((item, index) => { return item >= ...
随机推荐
- [ C++ ] set_new_handler解析
当 operator new 中malloc返回值为0(NULL)时,表示分配内存失败(可能是因为内存不足), 此时会通过_callnewh()调用用户通过set_new_handler()设定的ne ...
- python 2 与python 3区别汇总
python 2 与python 3区别汇总 一.核心类差异1. Python3 对 Unicode 字符的原生支持.Python2 中使用 ASCII 码作为默认编码方式导致 string 有两种类 ...
- Java并发包JUC核心原理解析
CS-LogN思维导图:记录CS基础 面试题 开源地址:https://github.com/FISHers6/CS-LogN JUC 分类 线程管理 线程池相关类 Executor.Executor ...
- Git【入门】这一篇就够了
前言 欢迎关注公众号,白嫖原创PDF,也可以催更,微信搜:JavaPub,回复:[666] Git 在生产工作中是使用频率很高的工具,但我发现很多文章只是对它做了简单的提交命令说明,真正遇到 版本冲突 ...
- 云服务器终端命令显示-bash-4.2#怎么解决
原因:删除了root/.bashrc 和 root/.bash_profile两个文件的丢失 解决办法: -bash-4.2# cp /etc/skel/.bashrc /root/ -bash-4. ...
- Laravel 如何在blade文件中使用Vue组件
Laravel 如何在blade文件中使用Vue组件 1. 安装laravel/ui依赖包 composer require laravel/ui 2.生成vue基本脚手架 php artisan u ...
- vue基础入门(4)
4.综合实例 4.1.基于数据驱动的选项卡 4.1.1.需求 需求说明: 1. 被选中的选项按钮颜色成橙色 2. 完成被选中选项下的数据列表渲染 3. 完成选项切换 4.1.2.代码实现 <!D ...
- selenium(12)-web UI自动化项目实战(PO模式,代码封装)
web UI自动化项目实战-项目 项目使用禅道,所以你需要搭建1个禅道,搭建禅道的方法和步骤见 https://www.cnblogs.com/xinhua19/p/13151296.html 搭建U ...
- [Debian]查看进程、终止进程
# jobs -l [1]+ 115 Running nohup /usr/local/bin/dotnet/dotnet/dotnet /usr/share/nginx/asp/publish/Wi ...
- SharePoint删除图片库文件
SPSecurity.RunWithElevatedPrivileges(delegate() { using (SPSite site = new SPSite(SPContext.Current. ...
