JavaFX布局神器-SceneBuilder
JavaFX允许开发使用FXML来设计和布局界面,跟Qt和Android的布局有点类似,JavaFX用SceneBuilder来设计和布局界面。
SceneBuilder最新的下载地址:https://gluonhq.com/products/scene-builder
这里用到的开发工具有:
- IntelliJ IDEA(社区版)
- JavaFX IDEA 插件
- SceneBuilder
1. 安装SceneBuilder
从上面的下载地址,下载对应操作系统环境的SceneBuilder安装即可。
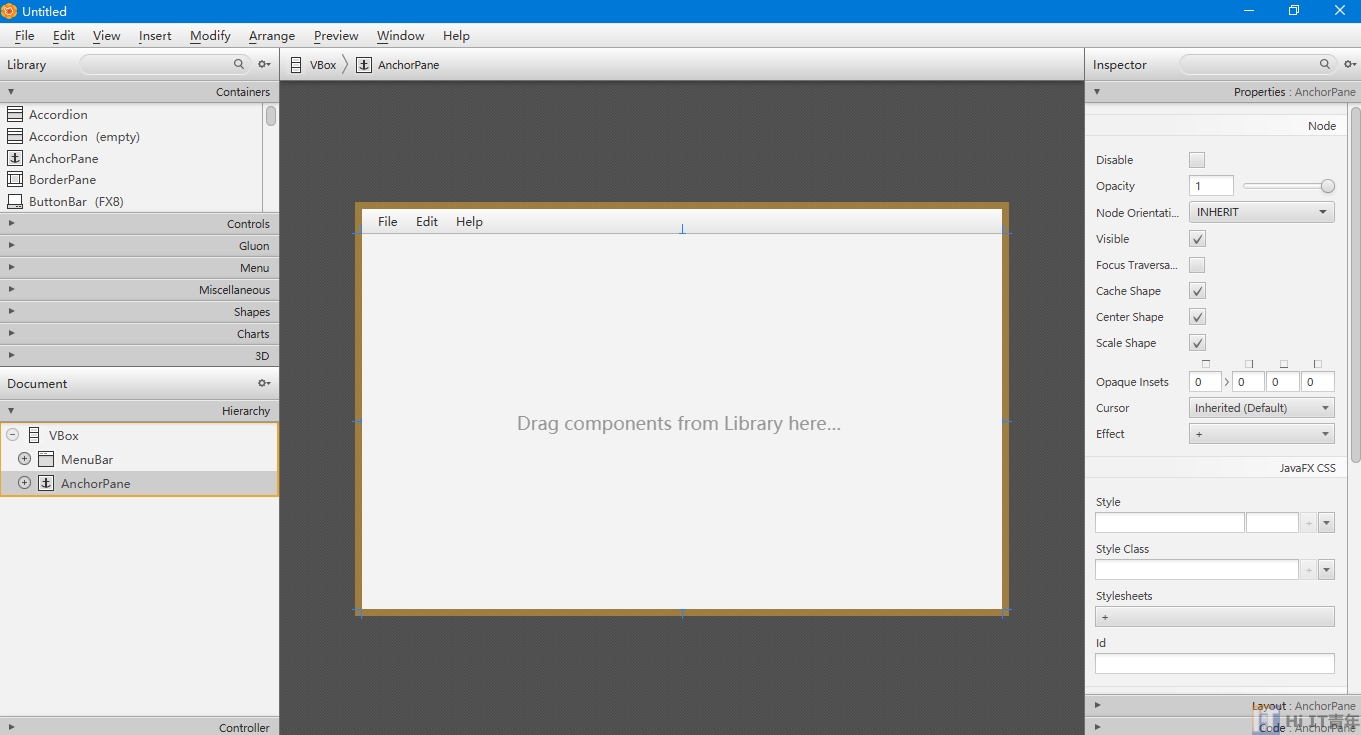
SceneBuilder的界面主要分为四个部分:
- 顶部菜单栏
- 左边容器和控件区域
- 右边属性和布局区域
- 中间界面设计区域

SceneBuilder对JavaFX开发来说很有帮助,可以通过它来了解JavaFX提供了哪些控件,这些控件都有什么属性。
另外,在通过SceneBuilder布局后按Ctrl + P来预览界面,这样就不用写代码也能查看自己设计的界面。
2. IntelliJ IDEA 关联 SceneBuilder
SceneBuilder可以单独使用,但更方便的是让它跟IDEA集成,这样子的话,在开发过成功就不需要打开两个软件了。
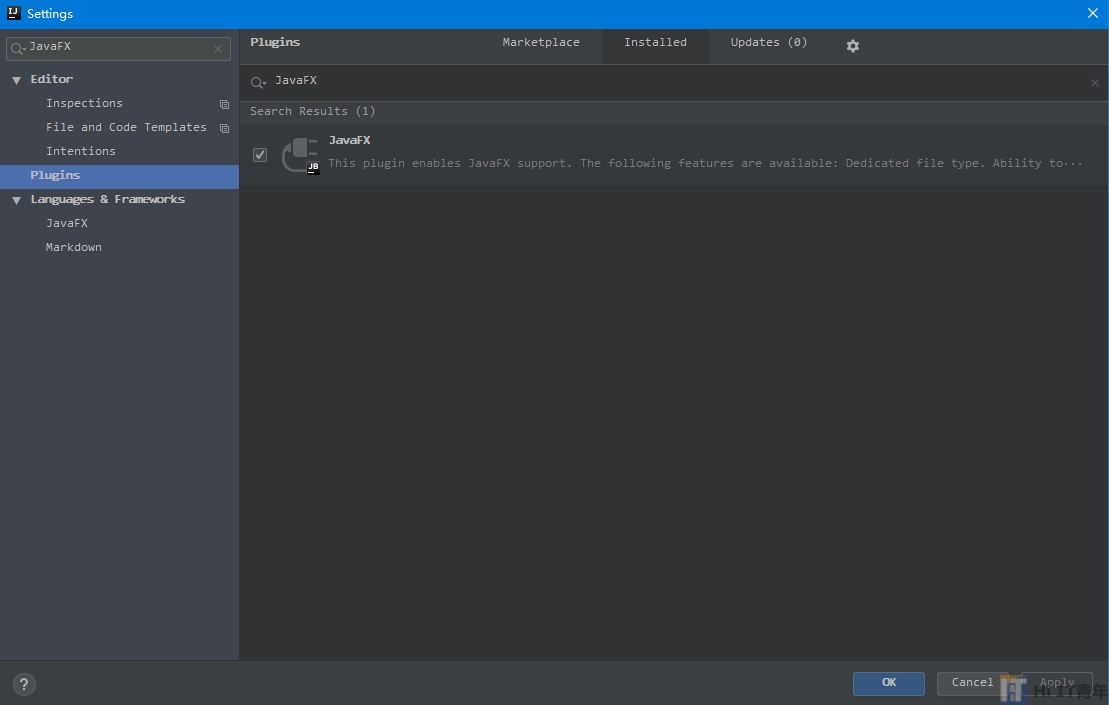
在IDEA关联SceneBuilder之前,可以先IDEA装一个JavaFX插件,这个插件对FXML和Contoller代码关联很有用。

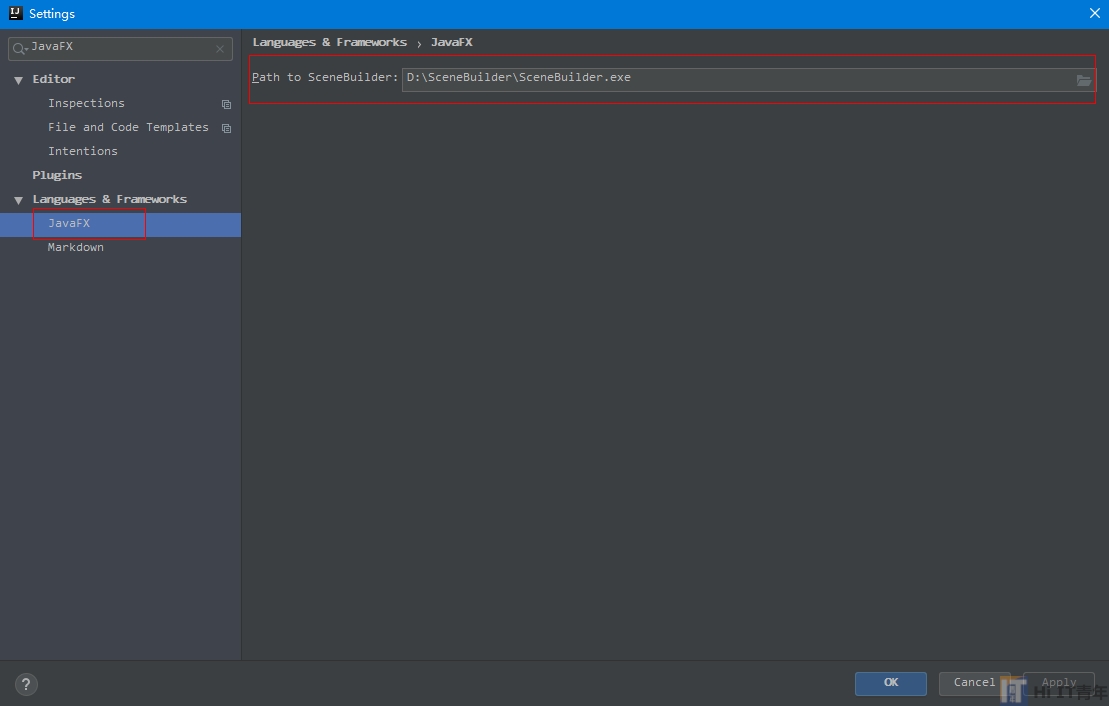
安装完JavaFX IDEA 插件之后,通过指定SceneBuilder可执行程序的路径就可以将 SceneBuilder集成到IDEA中了。

至此,开发工具的环境就搭建好了。
3. 在IDEA中使用SceneBuilder
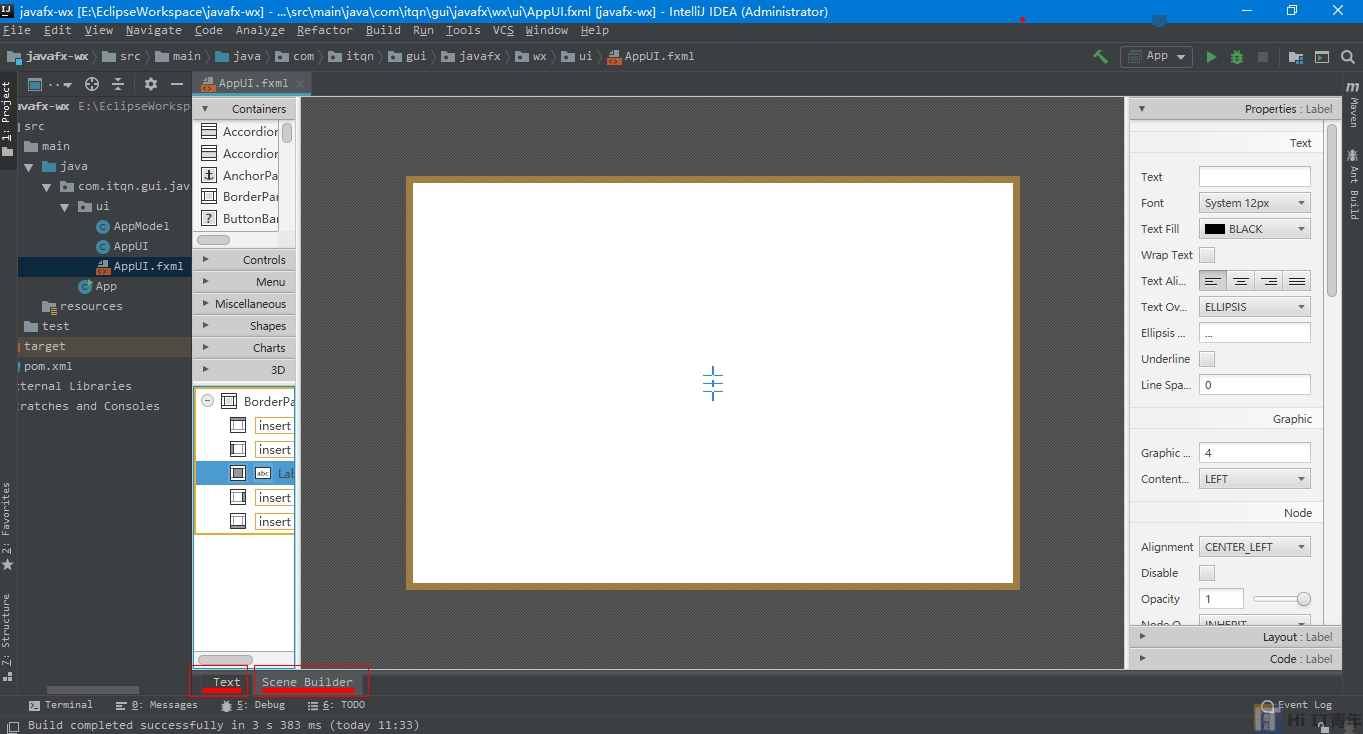
SceneBuilder跟IntelliJ IDEA集成之后,在IDEA打开FXML文件就可以用SceneBuilder来布局界面了。
可以通过切换底部的“Text”和“Scene Builder”来实现代码布局和控件布局。

一般来说,可以先通过SceneBuilder将JavaFX应用做一个大体的界面排版布局,然后通过Text调整FXML的布局的代码,比如删除一些SceneBuilder生成不必要的代码等。
4. 通过实践示例使用FXML
通过以上的步骤已经可以很快的开发JavaFX的界面了,最后这里通过一个示例,来说明一下FXML控件是如何跟Java代码进行交互的。
这个示例通过点击按钮(Button)实现标签(Label)的文字替换。
- 标签(Label)通过fx:id跟Controller的Label变量text绑定。
- 按钮(Button)通过onAction绑定Controller中的事件处理方法click()。
视图层代码:
<center>
<VBox alignment="CENTER" spacing="10.0">
<Label fx:id="text"/>
<Button text="Go." onAction="#click"/>
</VBox>
</center>
控制层代码:
public class AppUI implements Initializable {
public Label text;
private AppModel model = new AppModel();
@Override
public void initialize(URL location, ResourceBundle resources) {
text.textProperty().bindBidirectional(model.textProperty());
model.setText("Hello JavaFX.");
}
public void click(ActionEvent event) {
String[] lArr = new String[] {"A", "B", "C", "D"};
model.setText(lArr[new Random().nextInt(lArr.length)]);
}
}
最终的效果图:

这样子,就通过点击按钮随机生成(A,B,C,D)这四个字母显示在标签上,完成FXML和Controller的java代码的通讯了。
这里采用MVC模式,通过修改model的值,就能控制view的显示。
关于MVC模式的完成代码,可以查看我的另一篇博文(JavaFX桌面应用开发-HelloWorld),或者通过我的公众号下载完整的源码。
=========================================================
源码可关注公众号 “HiIT青年” 发送 “javafx-fxml” 获取。

关注公众号,阅读更多文章。
JavaFX布局神器-SceneBuilder的更多相关文章
- 布局神器 display:flex;
布局神器 display:flex; 2009年,W3C提出了一种新的方案--Flex布局,可以简便.完整.响应式地实现各种页面布局.目前已得到所有现在浏览器的支持. 一.Flex布局是什么? Fle ...
- 前端布局神器 display:flex
前端布局神器display:flex 一直使用flex布局,屡试不爽,但是总是记不住一些属性,这里写来记录一下. 2009年,W3C提出了一种新的方案--Flex布局,可以简便.完整.响应式地实现 ...
- 布局神器:Flexbox
最近的工作内容大多是移动端网页的开发,百分比布局,Media Queries,Bootstrap等常规的响应式/自适应的开发技术皆一一试过,但觉以上都不够灵活,所以,一直再尝试寻求更加灵活的精确的移动 ...
- flexbox布局神器
前言 2009年,W3C提出了一种新的方案----Flexbox布局(弹性布局),可以简便.完整.响应式地实现各种页面布局.Flex布局模型不同于块和内联模型布局,块和内联模型的布局计算依赖于块和内联 ...
- 【转】Flexbox——快速布局神器
原文转自:http://www.w3cplus.com/css3/flexbox-basics.html 简介 在很多方面HTML和CSS是一个强大的内容发布机制——易学.灵活和强大.但复杂的布局是他 ...
- 布局神器display:table-cell
元素两端对齐 第一个案例是让两个元素分别向左和向右对齐,如果是过去,我一定会用float来实现,但其实用table可以这么做: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 ...
- Flexbox——快速布局神器
Flexbox通常能让我们更好的操作他的子元素布局,例如: 如果元素容器没有足够的空间,我们无需计算每个元素的宽度,就可以设置他们在同一行: 可以快速让他们布局在一列: 可以方便让他们对齐容器的左.右 ...
- BFC——一个我们容易忽视掉的布局神器
今天给大家说说BFC这个概念,在说概念前,先给大家看个例子: 首先,定义三个div块元素 效果: 我们发现,块级元素的排列顺序是从上往下,一块接着一块,在w3c中,是这样解释block-lev ...
- 布局神器display:flex
2009年,W3C提出了一种新的方案--Flex布局,可以简便.完整.响应式地实现各种页面布局.目前已得到所有现在浏览器的支持. flex浏览器支持 一.Flex布局是什么? Flex是Flexi ...
随机推荐
- SpringBoot--使用Mybatis分页插件
1.导入分页插件包和jpa包 <dependency> <groupId>org.springframework.boot</groupId> <artifa ...
- 线性表的顺序存储和链式存储c语言实现
一.线性表的顺序存储 typedef int ElemType;typedef struct List { ElemType *data;//动态分配 ,需要申请空间 int length; }Lis ...
- 记一次WIN10 WLAN消失修复
事故现场:在win10自动更新后 在网路和Internet中WLAN消失 无法发现wifi了 设备管理器中wireless驱动上有黄色感叹号 解决办法: 右键有感叹号的wireless驱动,选择属性, ...
- 在 Spring Boot 中,如何干掉 if else!
需求 传统实现 策略模式实现 ClassScanner:扫描工具类源码 总结 需求 这里虚拟一个业务需求,让大家容易理解.假设有一个订单系统,里面的一个功能是根据订单的不同类型作出不同的处理. 订单实 ...
- 简述vue的双向绑定原理
一.前言 在vue的视图层与modal层进行数据交互的时,视图层的数据传入到modal层,modal层通过defineProperty来劫持每个元素,并绑定监听事件进行监听,一旦监听到数据变化,就通过 ...
- CSS3 nth-child的使用,详解css中nth的作用,以及nth-child的兼容写法
:nth-child是css3的一个比较常用的选择器.它用于匹配属于其父元素中的子元素,不论元素的类型. 它的参数可以是数字.关键词或公式.下面讲介绍它的使用方法, nth-child的使用 html ...
- 【Python】any() 或者 or
前言 在我之前的文章中有any()和all()的对比:any()和all()对比其中介绍了any()函数的基本特性---可迭代对象中有任意一个不为False的时候,返回True,如果可迭代对象为空的话 ...
- Xor_Sum 题解
题目 You are given a positive integer \(N(1≦N≦10^{18})\). Find the number of the pairs of integers \(u ...
- HDU 4352 XHXJ's LIS HDU(数位DP)
HDU 4352 XHXJ's LIS HDU 题目大意 给你L到R区间,和一个数字K,然后让你求L到R区间之内满足最长上升子序列长度为K的数字有多少个 solution 简洁明了的题意总是让人无从下 ...
- POJ2393贪心
题意:奶牛们收购了一家世界著名的酸奶工厂Yucky Yogurt. 在接下来的 N (1 <= N <= 10,000) 周,牛奶和人工的价格每周会波动,以致于第i周需要花公司 C_i ( ...
