ajax工作原理/实例
ajax是什么?
是一种创建交互式网页应用的一种网页技术。简单来说,就是向服务器发起请求,获得数据使交互性和用户体验更好。
ajax不是一种新的技术,是一些技术的集合体。有
1.XHTML和CSS
2.使用文档的对象模型DOM做动态显示和交互
3.使用XML和XSLY做数据交互和操作。
4.使用XMLHttpRequest将他们绑定到一起
ajax提供了异步与服务器通讯的功能,从而让用户在请求响应的的循环中解脱出来。当用户点击按钮的时候,
javascript和html立即更新ui,向服务器发起异步请求,当接收到服务器返回的数据后,就进行页面的更新。
这种技术,不会刷新整个页面。
ajax工作原理
简单的来说,ajax是通过XMLHttpReequest对象,向服务器发起异步请求,返回请求回来的数据,javascript来操作Dom渲染ui,关键的地方是,XMLHTTPRequire获得数据的过程。
先说一下XMLHTTPRequire对象的属性
1、readyState
HTTP 请求的状态.当一个 XMLHttpRequest 初次创建时,这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4。
| 0 | Uninitialized | 初始化状态。XMLHttpRequest 对象已创建或已被 abort() 方法重置。 |
| 1 | Open | open() 方法已调用,但是 send() 方法未调用。请求还没有被发送。 |
| 2 | Sent | Send() 方法已调用,HTTP 请求已发送到 Web 服务器。未接收到响应。 |
| 3 | Receiving | 所有响应头部都已经接收到。响应体开始接收但未完成。 |
| 4 | Loaded | HTTP 响应已经完全接收。 |
readyState 的值不会递减,除非当一个请求在处理过程中的时候调用了 abort() 或 open() 方法。每次这个属性的值增加的时候,都会触发 onreadystatechange 事件句柄。
2、responseText
目前为止为服务器接收到的响应体(不包括头部),或者如果还没有接收到数据的话,就是空字符串。
如果 readyState 小于 3,这个属性就是一个空字符串。当 readyState 为 3,这个属性返回目前已经接收的响应部分。如果 readyState 为 4,这个属性保存了完整的响应体。
如果响应包含了为响应体指定字符编码的头部,就使用该编码。否则,假定使用 Unicode UTF-8。
3、responseXML
对请求的响应,解析为 XML 并作为 Document 对象返回。
4、status
由服务器返回的 HTTP 状态代码,如 200 表示成功,而 404 表示 "Not Found" 错误。当 readyState 小于 3 的时候读取这一属性会导致一个异常。
4、statusText
这个属性用名称而不是数字指定了请求的 HTTP 的状态代码。也就是说,当状态为 200 的时候它是 "OK",当状态为 404 的时候它是 "Not Found"。和 status 属性一样,当 readyState 小于 3 的时候读取这一属性会导致一个异常。
还有很多对应的方法 可以看这里的介绍
https://www.w3school.com.cn/xmldom/dom_http.asp
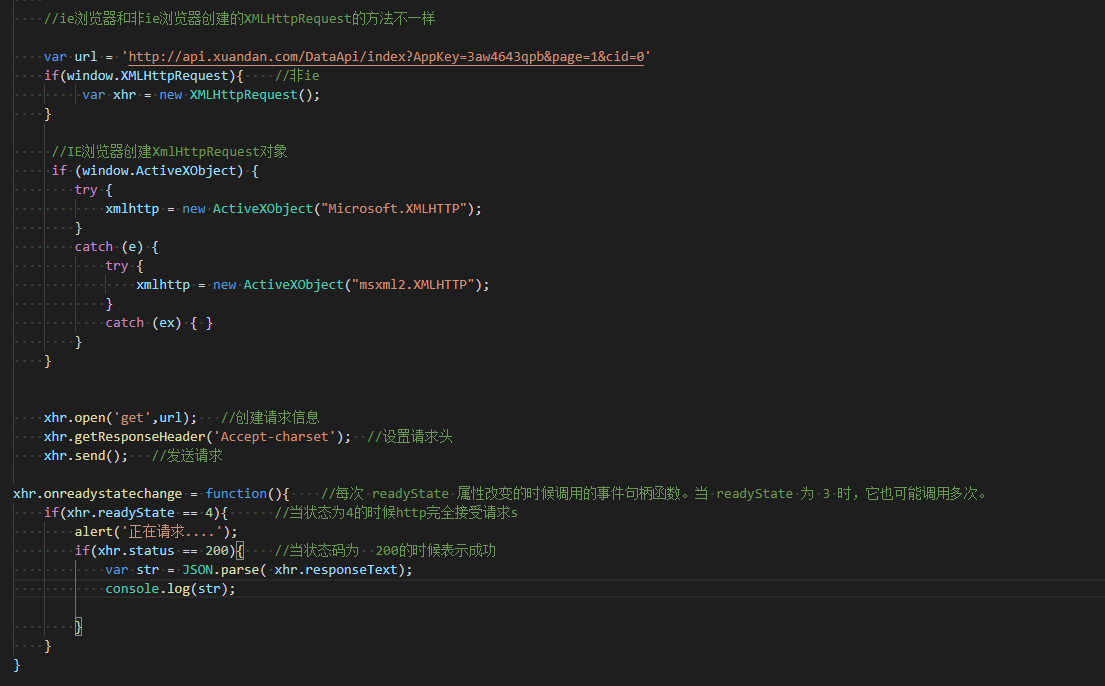
ajax实例

ajax工作原理/实例的更多相关文章
- ajax工作原理及jsonp跨域详解
一.Ajax简介 ajax = 异步 JavaScript 和 XML. ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术.我们知道,传统的网页(不使用ajax)如果需要更新内容, ...
- AJAX工作原理与缺点
1.概念:什么是AJAXAJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术.2.为什么要使用他 ...
- Ajax工作原理和原生JS的ajax封装
前言: 之所以用ajax作为博客的开篇,是因为无论从ajax的出现还是从它的作用上来说,ajax对于前端无疑是意义重大的.甚至可以说,是ajax带来了前端这个行业.当然,历史并不能说明当下,曾经的辉煌 ...
- 简要总结ajax工作原理及优缺点
虽然在实际的项目中使用多种ajax请求,但就其工作原理,优缺点尚未深入总结, 参考:http://www.cnblogs.com/SanMaoSpace/archive/2013/06/15/3137 ...
- JSP+JavaBean+Servlet工作原理实例…
JSP+JavaBean+Servlet工作原理实例讲解 首先,JavaBean和Servlet虽都是Java程序,但是是完全不同的两个概念.引用mz3226960提出的MVC的概念,即M-model ...
- 【java项目实践】具体解释Ajax工作原理以及实现异步验证username是否存在+源代码下载(java版)
一年前,从不知道Ajax是什么,伴随着不断的积累,到如今常常使用,逐渐有了深入的认识. 今天,假设想开发一个更加人性化,友好,无刷新,交互性更强的网页,那您的目标一定是Ajax. 介绍 在具体讨论Aj ...
- ajax工作原理,Jsonp原理
Ajax工作原理是 相当于在用户和服务器之间加了-个中间层(AJAX引擎),使用户操作与服务器响应异步化. 对于用户请求ajax引擎会做一些数据验证和数据处理,不是所有请求都提交给服务器,当需要从服务 ...
- Ajax工作原理及实例
1.关于ajax的名字 ajax 的全称是Asynchronous JavaScript and XML,其中,Asynchronous 是异步的意思,它有别于传统web开发中采用的同步的方式. 2. ...
- AJAX工作原理及其优缺点
1.什么是AJAX?AJAX全称为"Asynchronous JavaScript and XML"(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术.它 ...
随机推荐
- c++教程网经典的c语音学习视频教程
- ImageLoader在ViewPage中的使用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- 微信小程序之页面跳转(tabbar跳转及页面内跳转)
一.简介 微信小程序页面主要分为tabbar页面和应用内页面,这两种页面的跳转方式不同 二.tabBar页面跳转 tabBar 是底部导航栏页面,如下图 在app.json中的配置如下: 跳转方式如下 ...
- Java 数组最佳指南,快收藏让它吃灰
两年前,我甚至写过一篇文章,吐槽数组在 Java 中挺鸡肋的,因为有 List 谁用数组啊,现在想想那时候的自己好幼稚,好可笑.因为我只看到了表面现象,实际上呢,List 的内部仍然是通过数组实现的, ...
- Vue学习-组件的基本使用(局部组件)
目录 示例代码 1.创建组件(构造器对象创建-Vue.extend) 2.注册组件 3.使用组件 4.语法糖创建并注册组件 示例代码 http://jsrun.net/H8vKp/edit 1.创建组 ...
- 判断CString 字符串里面是否全部为数字
//原理就是去除0-9的数字,判断去除数字后的字符串是否为空,如果为空,说明字符串全部都是为数字,否则得话,就不是. strOutTimeOnNum = strouttime.TrimLeft( _T ...
- SQL Server 索引的含义和特点
索引用于快速找出在某个列中某一特定值的行.不使索引,数据库必须从第一条记录开始读完整个表,直到找到相关行.如果表中查询的列有一个索引,数据库能快速到达一个位置去搜寻数据,而不必查看所有数据. 索引的含 ...
- java语言基础(七)_继承_super_this_抽象类
继承 1. 继承概述 2. 继承格式 在继承的关系中,"子类就是一个父类".也就是说,子类可以被当做父类看待. 例如父类是员工,子类是讲师,那么"讲师就是一个员工&quo ...
- Spring Boot -- Spring AOP原理及简单实现
一.AOP基本概念 什么是AOP,AOP英语全名就是Aspect oriented programming,字面意思就是面向切面编程.面向切面的编程是对面向对象编程的补充,面向对象的编程核心模块是类, ...
- Azure Data Box
一,引言 最近博主又要面临考试了,随笔又再次缓慢更新,说起考试,之前在微软的 ms learn的课程上有接触到一个叫 Azure Data Box的,刚好今天也花了一个多小时看了一下相关文档,下面就正 ...
