qs的工具方法讲解
简单来说,qs 是一个增加了一些安全性的查询字符串解析和序列化字符串的库。
今天在学习同事的代码, 在学习过程中遇到了这样一句代码

研究了很久,只了解了个大概,后面慢慢的用熟练只会,想着做个总结,温习一下,以防之后忘记
在项目中使用命令行工具输入:npm install qs
安装完成后在需要用到的js文件或组件中: 使用 import qs from 'qs’
着重讲一下 qs.parse()和qs.stringify()
这两种方法虽然是在序列化 的时候才使用,有一点区别
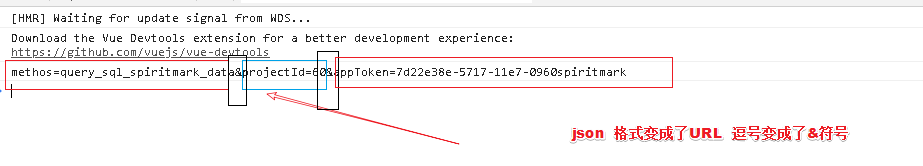
qs.parse()是将URL解析成对象的形式qs.stringify()是将对象 序列化成URL的形式,以&进行拼接
qs.stringify()
qs.stringify()将对象 序列化成URL的形式,以&进行拼接.

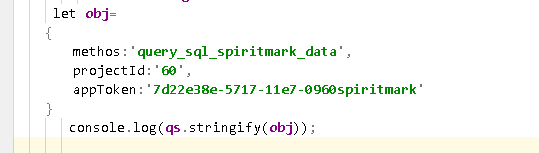
let obj=
{
methos:'query_sql_spiritmark_data',
projectId:'60',
appToken:'7d22e38e-5717-11e7-0960spiritmark'
}
console 控制台输出结果

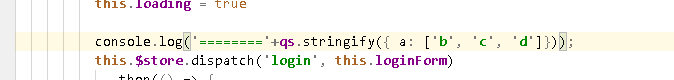
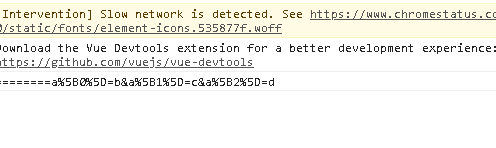
我们再来看看数组的结果


qs的工具方法讲解的更多相关文章
- react.js 之 create-react-app 命令行工具系统讲解
react.js 教程之 create-react-app 命令行工具系统讲解 快速开始 npm install -g create-react-app create-react-app my-app ...
- NSArray排序方法讲解
NSArray排序方法讲解 给数组排序有着多种方式 最麻烦的是sortedArrayUsingSelector:,其次是sortedArrayUsingDescriptors:,最容易使用的就是sor ...
- jquery中的工具方法$.isFunction, $.isArray(), $.isWindow()
本文正式地址:http://www.xiabingbao.com/jquery/2015/07/25/jquery-judge-type 在javascript中对变量类型的判断中,我们讲解了了jqu ...
- JQuery操作类数组的工具方法
JQuery学习之操作类数组的工具方法 在很多时候,JQuery的$()函数都返回一个类似数据的JQuery对象,例如$('div')将返回div里面的所有div元素包装的JQuery对象.在这中情况 ...
- jQuery工具方法
目录 常用工具方法 判断数据类型的方法 Ajax操作 $.ajax 简便写法 Ajax事件 返回值 JSONP 文件上传 参考链接 jQuery函数库提供了一个jQuery对象(简写为$),这个对象本 ...
- jQuery晦涩的底层工具方法们
这里整理的是jQuery源码中一些比较晦涩难懂的.内部的.最底层的工具方法,它们多为jQuery的上层api方法服务,目前包括: jQuery.access jQuery.access: functi ...
- 【转】Nginx服务器的反向代理proxy_pass配置方法讲解
[转]Nginx服务器的反向代理proxy_pass配置方法讲解 转自:http://www.jb51.net/article/78746.htm 就普通的反向代理来讲Nginx的配置还是比较简单的, ...
- angular的工具方法笔记(equals, HashKey)
分别是angular脏值检测的工具方法equals和 类HashKey的使用方法 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transi ...
- zepto源码学习-02 工具方法-详细解读
上一篇:地址 先解决上次留下的疑问,开始看到zepto.z[0]这个东西的时候,我很是不爽,看着它都不顺眼,怎么一个zepto的实例对象var test1=$('#items'); test__pr ...
随机推荐
- 初学者也能轻松做出好Beat:FPC鼓机使用教程
如果我们想用FL Studio制作一个鼓的声部,这时水果自带的鼓机FPC简直就是我们初学者的福音.因为它的操作比较简单,自带的鼓谱也很丰富,而且我们还可以对鼓的音色做细致的调整,或者是使用自己的采样替 ...
- 适合 Java 新手的开源项目集合——在 GitHub 学编程
作者:HelloGitHub--老荀 当今互联网份额最大的编程语言是哪一个?是 Java!这两年一直有听说 Java 要不行了.在走下坡路了.没错,Java 的确在走下坡路,未来的事情的确不好说,但是 ...
- 开源认证和访问控制的利器keycloak使用简介
目录 简介 安装keycloak 创建admin用户 创建realm和普通用户 使用keycloak来保护你的应用程序 安装WildFly client adapter 注册WildFly应用程序 安 ...
- Jmeter生成HTML测试报告
jmeter轻便小巧,运行速度快,但是缺少直观的可视化测试报告,并且生成测试报告操作稍微有点麻烦. GUI界面没有生成测试报告的功能,只能使用命令行生成测试报告.这里需要提到一个jtl的文件,它是生成 ...
- MySQL必知必会:简介undo log、truncate、以及undo log如何帮你回滚事物
目录 一.前言 二.undo log表空间 三.关于undo log默认的配置 四.如何将undo log放到单独的表空间 文章公众号首发,持续更新中 五.rollback segment 六.什么是 ...
- wsgi_uwsgi_nginx
1.一些重要概念 https://www.cnblogs.com/xiaonq/p/8932266.html 1.1 web容器 什么是web容器 1.web容器是帮助我们部署java.php.pyt ...
- Springboot结合Jpa的外键使用
当我们写项目的时候,总有些奇奇怪怪的理由,非让你连表查询,其实最好的就是什么都不连,数据库完全解耦 但我们还是要学习下Jpa怎么根据外键查询 (这里说下Jpa+springboot的感觉,刚开始就感觉 ...
- centos7安装Python的虚拟环境
1. 安装virtualenv.virtualenvwrapper # pip3 install virtualenv # pip3 install virtualenvwrapper 2. 进入.b ...
- Python【集合】、【函数】、【三目运算】、【lambda】、【文件操作】
set集合: •集合的创建; set_1 = set() #方法一 set_1 = {''} #方法二 •set是无序,不重复的集合; set_1 = {'k1','k2','k3'} set_1.a ...
- 第11.20节 Python 中正则表达式的扩展功能:后视断言、后视取反
一. 引言 在<第11.19节 Python 中正则表达式的扩展功能:前视断言和前视取反>中老猿介绍了前视断言和前视取反,与二者对应的还有后视断言和后视取反. 二. (?<=-)后视 ...
