three.js之初探骨骼动画
今后的几篇郭先生主要说说three.js骨骼动画。three.js骨骼动画十分有意思,但是对于初学者来说,学起来要稍微困难一些,官方文档比较少,网上除了用圆柱体的例子就是引用外部模型的,想要熟练使用骨骼动画就需要不断地探索和练习。这篇是初探three.js骨骼动画,也不深入讲解,先说说它的实现和原理,然后一点一点解读官网案例,骨骼动画官网案例。

1. 骨骼动画的实现和原理
1. 骨骼动画的实现
骨骼动画主要有以下三个部分构成:
(1) 几何体–在新版本中这个几何体要求必须是一个BufferGeometry而非Geometry,而骨骼动画需要的几何体还有两个十分重要的属性,
- skinWeights : Array
当在处理一个 SkinnedMesh 时,每个顶点最多可以有 4 个相关的 bones 来影响它。 skinWeights 属性是一个权重队列,顺序同几何体中的顶点保持一致。因而,队列中的第一个 skinWeight 就对应几何体中的第一个顶点。由于每个顶点可以被 4 个 bones 营销,因而每个顶点的 skinWeights 就采用一个 Vector4 表示。skinWeight 矢量中每个元素的取值范围应该在 0 到 1 之间。例如,当设置为 0,骨骼对该顶点的位置没有影响。当设置为 0.5, 则对顶点的影响为 50%。 当设置为 100% 则对顶点的影响是 100%。如果矢量中只有一个骨骼与顶点相关联,则你只需要关注矢量中的第一个元素, 剩余的元素可以忽略,他们的值可以都设置为 0。 - skinIndices : Array
就如同 skinWeights 属性一样。skinWeights 的值也是与几何体的顶点相对应。每个顶点可以最多有 4 个骨骼与之相关联。 因而第一个 skinIndex 就与几何体的第一个顶点相关联,skinIndex 的值就指明了影响该顶点的骨骼是哪个。例如,第一个顶点的值是 ( 10.05, 30.10, 12.12 ),第一个 skinIndex 的值是( 10, 2, 0, 0 ),第一个 skinWeight 的值是 ( 0.8, 0.2, 0, 0 )。上述值表明第一个顶点受到mesh.bones[10]骨骼的影响有 80%, 受到 skeleton.bones[2] 的影响是 20%,由于另外两个 skinWeight 的值是 0,因而他们对顶点没有任何影响。
(2) 其材质必须支持蒙皮,并且已经启用了蒙皮,既skinning = true;
(3) 创建骨骼和骨架
2. 骨骼动画的原理
骨骼(Bone)其实就是一个Object3D对象,可以把骨架看成是人体骨架,假如脊柱的根节点,那么大腿就是下一级节点,小腿就是更下一级的节点,如果大腿转动,那么小腿在世界坐标系必然会动,而小腿动,不一定影响大腿。
现在我们假如有一个几何体(这个几何体加上带蒙皮的材质就是我们的腿的网格),想让这个几何体跟着这个骨骼运动,那么这个动画就是骨骼动画,现在我们假设bones[0]为大腿上端点,bones[1]为大小腿关节点,bones[2]为小腿下端点,这里如果我们把腿看成是圆柱体(官方案例就是这样做的),将极大的降低了难度,让heightSegments为2(就是分两段)也就生成了沿高度分布的3层点。

我们将最上层点对应的skinIndices设置成0,skinWeights设置成1。中间层点对应的skinIndices设置成1,skinWeights设置成1。最下层点对应的skinIndices设置成2,skinWeights设置成1。这样几何体的顶点就和骨骼的端点建立了联系。
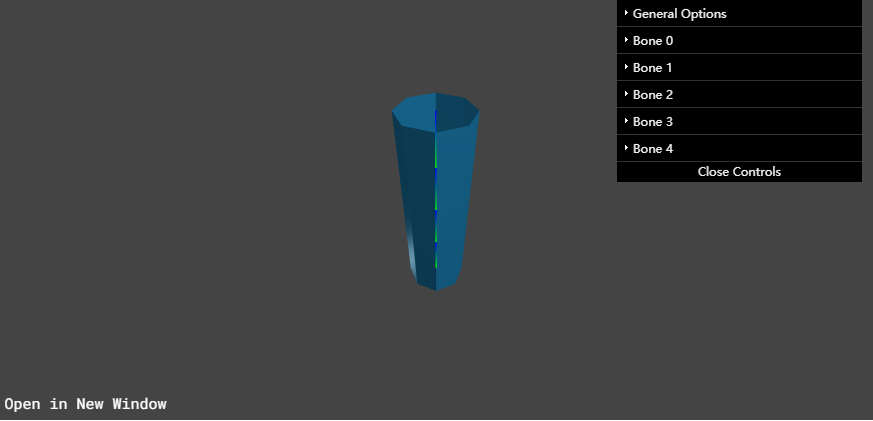
2. 官网上的骨骼动画
1. 初始化蒙皮网格
//这是生成蒙皮网格的主方法
initBones() {
//下面是一些会用到的参数
var segmentHeight = 8; //每段的高度
var segmentCount = 4; //段数
var height = segmentHeight * segmentCount; //总高度
var halfHeight = height * 0.5; //一般高度 var sizing = {
segmentHeight: segmentHeight,
segmentCount: segmentCount,
height: height,
halfHeight: halfHeight
}; var geometry = this.createGeometry( sizing ); //这是生成几何体的方法,主要是根据顶点生成对应的skinIndex和skinWeight属性
var bones = this.createBones( sizing ); //这是生成骨骼的方法
mesh = this.createMesh( geometry, bones ); //这是生成蒙皮网格的方法 mesh.scale.multiplyScalar( 1 );
scene.add( mesh ); this.render();
document.getElementById("loading").style.display = "none";
},
2. 生成带有skinIndex和skinWeight属性的几何体
createGeometry(sizing) {
//创建一个圆柱体
var geometry = new THREE.CylinderBufferGeometry(
5, // 上面半径
5, // 下面半径
sizing.height, // 总高度
8, // 圆形面分段数
sizing.segmentCount * 3, // 沿高度的分段数4*3
true // 无上下面
);
var position = geometry.attributes.position; //圆柱体顶点位置集合
var vertex = new THREE.Vector3(); //创建一个三维向量用于保存顶点坐标
var skinIndices = []; //顶点索引聚合
var skinWeights = []; //顶点权重聚合
for ( var i = 0; i < position.count; i ++ ) { //遍历顶点
vertex.fromBufferAttribute( position, i ); //依次取出每个点
var y = ( vertex.y + sizing.halfHeight ); //y保存相对于圆柱体底面的高度值。
//这两行比较重要
var skinIndex = Math.floor( y / sizing.segmentHeight ); //高度除以总高度在向下取整,得到当前的skinIndex
var skinWeight = ( y % sizing.segmentHeight ) / sizing.segmentHeight; //当前的y值占该段的百分比
skinIndices.push( skinIndex, skinIndex + 1, 0, 0 ); //该点关联bone[skinIndex]和bone[skinIndex+1]
skinWeights.push( 1 - skinWeight, skinWeight, 0, 0 ); //关联bone[skinIndex]的比重为1 - skinWeight,关联bone[skinIndex+1]的比重为skinWeight。
//举个例子,第一个y值刚好为0。那么skinIndex为0,skinWeight也为0。所以呢该点相关的骨骼索引为0和1,权重分别是1和0,也就是该点只与bone[0]有关。
//再比如y值为4,那么skinIndex为0,skinWeight也为0.5,所以呢该点相关的骨骼索引为0和1,权重分别是0.5和0.5,也就是该点与bone[0]和bone[1]都相关。其实也很容易理解,因为4恰好在该分段的中间,所以决定于两个骨骼点的状态。
}
geometry.setAttribute( 'skinIndex', new THREE.Uint16BufferAttribute( skinIndices, 4 ) ); //几何体中添加skinIndex属性
geometry.setAttribute( 'skinWeight', new THREE.Float32BufferAttribute( skinWeights, 4 ) ); //几何体中添加skinWeight属性
return geometry;
},
3. 生成骨骼
createBones(sizing) {
bones = []; //骨骼数组
var prevBone = new THREE.Bone(); //根骨骼节点
bones.push( prevBone ); //数组中添加根骨骼节点
prevBone.position.y = - sizing.halfHeight; //为根骨骼添加位置
for ( var i = 0; i < sizing.segmentCount; i ++ ) { //遍历分段
var bone = new THREE.Bone(); //创建骨骼节点
bone.position.y = sizing.segmentHeight; //为骨骼节点添加本地位置 虽然本地设置的位置都是一样的,但是由于这些骨骼都是父子关系,所以在世界坐标系上位置不同
bones.push( bone ); //数组中继续添加骨骼
prevBone.add( bone ); //根骨骼添加当前骨骼
prevBone = bone; //再将当前骨骼赋值给根骨骼
}
return bones;
},
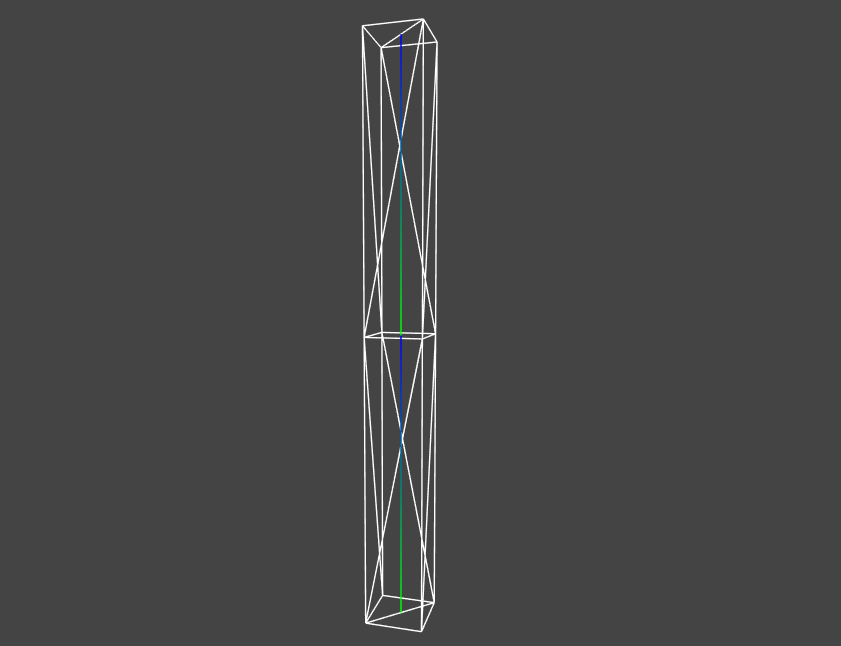
4. 创建蒙皮网格并添加骨骼显示助手
createMesh(geometry, bones) {
//创建一个带蒙皮的材质
var material = new THREE.MeshPhongMaterial( {
skinning: true, //重点
color: 0x156289,
emissive: 0x072534,
side: THREE.DoubleSide,
flatShading: true
} );
var mesh = new THREE.SkinnedMesh( geometry, material ); //创建蒙皮网格
var skeleton = new THREE.Skeleton( bones ); //创建骨架
mesh.add( bones[ 0 ] ); //网格添加根骨骼节点(此例bones[0]为根节点)
mesh.bind( skeleton ); //网格绑定骨架
skeletonHelper = new THREE.SkeletonHelper( mesh ); //创建骨骼显示助手
skeletonHelper.material.linewidth = 2;
scene.add( skeletonHelper );
return mesh;
},
最后就是使用gui进行界面控制,这里只说一下蒙皮网格有一个pose()方法,使用后骨架还原为初始状态。官方的骨骼动画解析就到此为止,后面还会继续说说骨骼动画。
转载请注明地址:郭先生的博客
three.js之初探骨骼动画的更多相关文章
- 基于babylon3D模型研究3D骨骼动画(1)
3D骨骼动画是实现较为复杂3D场景的重要技术,Babylon.js引擎内置了对骨骼动画的支持,但Babylon.js使用的骨骼动画的模型多是从3DsMax.Blender等3D建模工具转换而来,骨骼动 ...
- Cocos2d-js 开发记录:骨骼动画载入
不得不说cocos2d-js的文档实在是少,骨骼动画的载入和C++版本的好像还有些不同不能直接依样画葫芦. 一个由cocos studio编辑生成的骨骼动画一般会包含如下几个文件: .ExportJs ...
- 基于Babylon.js编写简单的骨骼动画生成器
使用骨骼动画技术可以将网格的顶点分配给若干骨头,通过给骨头设定关键帧和父子关系,可以赋予网格高度动态并具有传递性的变形 效果.这里结合之前的相关研究在网页端使用JavaScript实现了一个简单的骨骼 ...
- three.js 自制骨骼动画(二)
上一篇说了一下自制骨骼动画,这一篇郭先生使用帧动画让骨骼动画动起来.帧动画是一套比较完善的动画剪辑方法,详细我的api我们就不多说了,网上有很多例子,自行查找学习.在线案例请点击博客原文.话不多说先上 ...
- 关于Cocos Creator用js脚本代码播放骨骼动画的步骤和注意事项
步骤: 1.用cc.find()方法找到相应的骨骼动画节点,并把这个对象赋值给一个var出来的新对象. 具体代码:var spineboy_anim = cc.find("UI_Root/a ...
- three.js 自制骨骼动画(一)
上一篇郭先生解析了一下官方的骨骼动画案例,这篇郭先生就要做一个稍微复杂一点的骨骼动画了,就拿一个小人下手吧.在线案例请点击博客原文.话不多说先上大图 骨骼动画在GUI上面都有体现.制作骨骼动画的步骤在 ...
- cocos2dx骨骼动画Armature源码分析(一)
源码分析一body { font-family: Helvetica, arial, sans-serif; font-size: 14px; line-height: 1.6; padding-to ...
- HTML5骨骼动画Demo | 使用min2d、createjs、pixi播放spine动画
Spine做骨骼动画是比较流行的,使用起来可能相对复杂,但功能毕竟强大,所以市场占有率较大. 在unity.cocos2d.starling中使用spine已经很成熟了,而HTML5这一块可能刚刚起步 ...
- 集成骨骼动画Spine的几点经验
最近开始用cantk做些复杂的游戏,其中一个游戏的DragonBones骨骼动画的JSON文件就达600K,导出之后显示各种不正常,可能是太复杂了,有些方面达到了DragonBones的极限.拿到官方 ...
随机推荐
- spark | 手把手教你用spark进行数据预处理
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是spark专题的第七篇文章,我们一起看看spark的数据分析和处理. 过滤去重 在机器学习和数据分析当中,对于数据的了解和熟悉都是最基 ...
- Linux distributions 发布网站
Red Hat: http://www.redhat.com SuSE: https://www.suse.com Fedora: https://getfedora.org/ CentOS: htt ...
- c语言学习笔记第二章———入门
B站有视频演示 2.1软件安装 推荐软件 1.dev-c++ 下载链接:(腾讯软件管家的下载地址) https://sm.myapp.com/original/Development/Dev-Cpp_ ...
- 基础设计模式-02 UML图
在学习设计模式的时候,经常会涉及到类,接口之间关系的梳理,UML图就是一个很好的方式: 1.类,抽象类,接口 类: 抽象类: 接口: 1.抽象类斜体表示: 2.“+”表示public,"-& ...
- 关键字 package 和 import
1. package的使用 1.1 使用说明: * 1.为了更好的实现项目中类的管理,提供包的概念 * 2.使用package声明类或接口所属的包,声明在源文件的首行 * 3.包,属于标识符,遵循标识 ...
- 【华为云技术分享】跟唐老师学习云网络 : Kubernetes网络实现
当今K8s独霸天下之时,咱们站在更高的角度,好好的看看K8s网络是以什么理念构筑的.以及一个容器集群的好保姆,是如何分别照顾 南北流量和东西流量的. 一.简单介绍下Kubernetes 略..容器集群 ...
- spring-boot 应用 报错 No qualifying bean of type XXXXX.***Mapper
报错类型 NoSuchBeanDefinitionException.No qualifying bean of type XXXXX.***Mapper 报错信息详情 Caused by: org ...
- redis源码学习之工作流程初探
目录 背景 环境准备 下载redis源码 下载Visual Studio Visual Studio打开redis源码 启动过程分析 调用关系图 事件循环分析 工作模型 代码分析 动画演示 网络模块 ...
- 数据可视化实例(十七):包点图 (matplotlib,pandas)
排序 (Ranking) 包点图 (Dot Plot) 包点图表传达了项目的排名顺序,并且由于它沿水平轴对齐,因此您可以更容易地看到点彼此之间的距离. https://datawhalechina.g ...
- Configurate root account
After having installed Ubuntu OS, you should update config file for root account. The commands are l ...
