unity探索者之UGUI图片描边
版权声明:本文为原创文章,转载请声明https://www.cnblogs.com/unityExplorer/p/13524270.html
自从UGUI出现之后,我就已经放弃使用NGUI了,原因不多说,毕竟是亲爹产的
不过即使如此,UGUI也存在不少问题,很多组件也不完善
今天要说的就是Outline这个组件,相信不少朋友都使用过,也相信不少朋友都和我一样,对于这个组件十分恶心
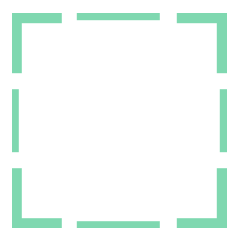
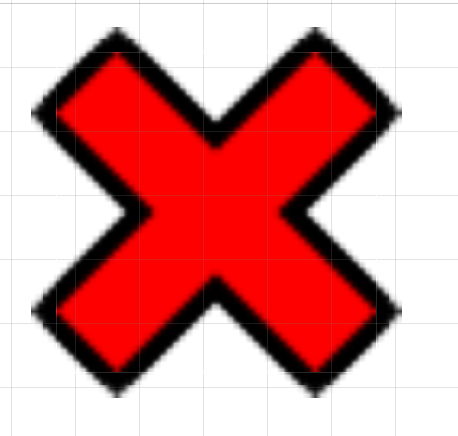
比如,我们给下面这张图添加一个描边


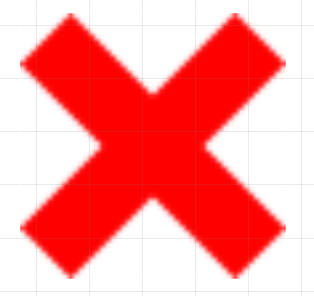
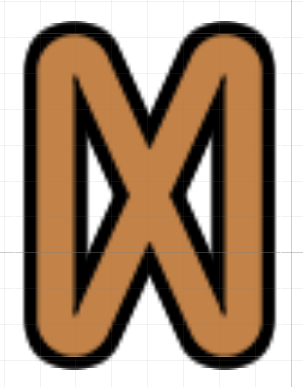
诶,效果还不错哦,我们再换一张


恩,我觉得应该没有美工能接受这样的描边,就算你叫他美术都不好使
这个问题要解决,怎么办好呢?我们先来分析分析UGUI中Outline的源码
public class Outline : Shadow
{
protected Outline()
{} public override void ModifyMesh(VertexHelper vh)
{
if (!IsActive())
return; var verts = ListPool<UIVertex>.Get();
vh.GetUIVertexStream(verts); var neededCpacity = verts.Count * ;
if (verts.Capacity < neededCpacity)
verts.Capacity = neededCpacity; var start = ;
var end = verts.Count;
ApplyShadowZeroAlloc(verts, effectColor, start, verts.Count, effectDistance.x, effectDistance.y); start = end;
end = verts.Count;
ApplyShadowZeroAlloc(verts, effectColor, start, verts.Count, effectDistance.x, -effectDistance.y); start = end;
end = verts.Count;
ApplyShadowZeroAlloc(verts, effectColor, start, verts.Count, -effectDistance.x, effectDistance.y); start = end;
end = verts.Count;
ApplyShadowZeroAlloc(verts, effectColor, start, verts.Count, -effectDistance.x, -effectDistance.y); vh.Clear();
vh.AddUIVertexTriangleStream(verts);
ListPool<UIVertex>.Release(verts);
}
}
代码很简单,也很好理解,通俗点说,就是把图片复制4份,然后叠在图片下方,每一张复制的图片都进行偏移,偏移量就是我们设置的描边的尺寸
既然原理是这样的,那问题简单了,我们增加复制的数量,将缺口补上就好了
public class Outline : Shadow
{
public float bevelAngleCoefficient = 0.7071f; //1除以根号2 public override void ModifyMesh(VertexHelper vh)
{
if (!IsActive())
return;
if (effectDistance.x == && effectDistance.y == )
return; var verts = ListPool<UIVertex>.Get();
vh.GetUIVertexStream(verts); var neededCpacity = verts.Count * ;
if (verts.Capacity < neededCpacity)
verts.Capacity = neededCpacity; float bevelAngleX = effectDistance.x * bevelAngleCoefficient;
float bevelAngleY = effectDistance.y * bevelAngleCoefficient; var start = ;
var end = verts.Count;
ApplyShadowZeroAlloc(verts, effectColor, start, verts.Count, effectDistance.x, effectDistance.y); start = end;
end = verts.Count;
ApplyShadowZeroAlloc(verts, effectColor, start, verts.Count, bevelAngleX, ); start = end;
end = verts.Count;
ApplyShadowZeroAlloc(verts, effectColor, start, verts.Count, effectDistance.x, -effectDistance.y); start = end;
end = verts.Count;
ApplyShadowZeroAlloc(verts, effectColor, start, verts.Count, , bevelAngleY); start = end;
end = verts.Count;
ApplyShadowZeroAlloc(verts, effectColor, start, verts.Count, -effectDistance.x, effectDistance.y); start = end;
end = verts.Count;
ApplyShadowZeroAlloc(verts, effectColor, start, verts.Count, -bevelAngleX, ); start = end;
end = verts.Count;
ApplyShadowZeroAlloc(verts, effectColor, start, verts.Count, -effectDistance.x, -effectDistance.y); start = end;
end = verts.Count;
ApplyShadowZeroAlloc(verts, effectColor, start, verts.Count, , -bevelAngleY); vh.Clear();
vh.AddUIVertexTriangleStream(verts);
ListPool<UIVertex>.Release(verts);
}
}
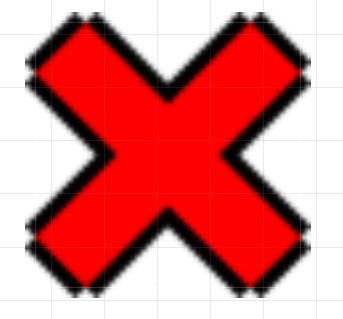
bevelAngleCoefficient是斜角系数,这个值的设定是为了满足不同类型的图片,边缘较圆滑的图片,使用默认值就可以,对于上面的叉,值设置为2最为合适,效果如下

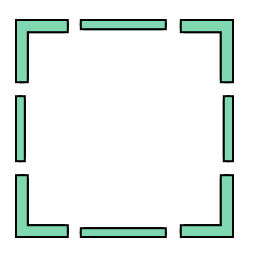
对于边缘圆滑的图片,修改bevelAngleCoefficient值也能达到比较好的效果


unity探索者之UGUI图片描边的更多相关文章
- unity探索者之UGUI圆形图片组件
版权声明:本文为原创文章,转载请声明https://www.cnblogs.com/unityExplorer/p/13524824.html 使用UGUI进行游戏开发的过程中经常会遇到一个问题:玩家 ...
- 在Unity中使用UGUI修改Mesh绘制几何图形
在商店看到这样一个例子,表示很有兴趣,他们说是用UGUI做的.我想,像这种可以随便变形的图形,我第一个就想到了网格变形. 做法1: 细心的朋友应该会发现,每个UGUI可见元素,都有一个‘Canvas ...
- Unity搭建简单的图片服务器
具体要实现的目标是:将图片手动拷贝到服务器,然后在Unity中点击按钮将服务器中的图片加载到Unity中. 首先简答解释下 WAMP(Windows + Apache + Mysql + PHP),一 ...
- 关于Unity中的UGUI优化,你可能遇到这些问题
https://blog.uwa4d.com/archives/QA_UGUI-1.html 关于Unity中的UGUI优化,你可能遇到这些问题 作者:admin / 时间:2016年11月08日 / ...
- Unity UGUI 图片 轴对称效果 减少资源
制作UI的过程中,为了节省资源,对称的图一般美术切一半给我们 手动拼图 有时会出现拼接处出现裂缝或重叠 调整大小时也不方便 得一块一块调整 所以就用BaseMeshEffect 的ModifyMesh ...
- unity 内存中切割图片
一般的说我们切割图片是将一张图片资源切割成更小的图片资源,也就是说在资源上就进行了切割,比如ugui上的切割方法. 如果我们有一些情况比如做拼图,可能让玩家自己选择自己的生活照作为拼图的原图. 那么我 ...
- Unity NGUI和UGUI与模型、特效的层级关系
目录 1.介绍两大UI插件NGUI和UGUI 2.unity渲染顺序控制方式 3.NGUI的控制 4.UGUI的控制 5.模型深度的控制 6.粒子特效深度控制 7.NGUI与模型和粒子特效穿插层级管理 ...
- Unity教程之-UGUI美术字体的制作与使用
文章转载自:http://www.unity.5helpyou.com/3211.html 游戏制作中,经常需要使用各种花哨的文字或者数字,而字体库往往不能达到我们需要的效果,因此需要一种用图片替代文 ...
- Unity琐碎(3) UGUI 图文混排解决方案和优化
感觉使用Unity之后总能看到各种各样解决混排的方案,只能说明Unity不够体恤下情啊.这篇文章主要讲一下个人在使用过程中方案选择和优化过程,已做记录.顺便提下,开源很多意味着坑,还是要开实际需求. ...
随机推荐
- 动态DP,ddp
动态DP?动态动态规划? 个人理解:动态DP,就是普通DP加修改操作,然后就变成了个毒瘤题. 直接就着例题写吧. 例题 P4719 [模板]"动态 DP"&动态树分治 求树 ...
- 回文树(回文自动机)(PAM)
第一个能看懂的论文:国家集训队2017论文集 这是我第一个自己理解的自动机(AC自动机不懂KMP硬背,SAM看不懂一堆引理定理硬背) 参考文献:2017国家集训队论文集 回文树及其应用 翁文涛 参考博 ...
- vue手脚架中使用jq
下载jq npm install jquery; 找到build文件夹下的webpack.base.config.js 先在开始的地方引入webpack const webpack = require ...
- 如何利用tox打造自动自动化测试框架,看完就懂
什么是toxtox官方文档的第一句话 standardize testing in Python,意思就是说标准化python中的测试,那是不是很适合测试人员来使用呢,我们来看看他究竟是什么? 根据官 ...
- ANDROID自定义视图——onMeasure,MeasureSpec源码 流程 思路详解
简介: 在自定义view的时候,其实很简单,只需要知道3步骤: 1.测量--onMeasure():决定View的大小 2.布局--onLayout():决定View在ViewGroup中的位置 3. ...
- JAVA OOP 编程-常用设计模式
smart-design-pattern 吼吼!10分钟内快速回顾所有设计模式及应用场景 其实,工作三年以上,精通coding,深知并发编程,熟悉OOP思想,但却因为种种原因! 没有在学习生涯初期就看 ...
- 使用 Azure Blob Stoage 实现一个静态文件服务器
什么是Azure Blob Stoage Azure Blob Stoage 是微软Azure的对象存储服务.国内的云一般叫OSS,是一种用来存储非结构化数据的服务,比如音频,视频,图片,文本等等.用 ...
- 查询MySQL数据库中表结构
什么是表结构?表结构就是定义数据表文件名,确定数据表包含哪些字段,各字段的字段名.字段类型.及宽度,并将这些数据输入到计算机当中. 查询方法:以表‘employees’为例子 1.describe(d ...
- apache配置Directory目录权限的一些配置
可以使用<Directory 目录路径>和</Directory>这对语句为主目录或虚拟目录设置权限,它们是一对容器语句,必须成对出现,它们之间封装的是具体 的设置目录权限语句 ...
- Antd DatePicker 语言项-显示中文月份
官网:https://ant.design/components/date-picker-cn/ 如果要显示中文,官网是这么指导的: 但是,设置后并没有生效!原因是默认的中文local文件并没有月份的 ...
