Html5与CSS3(选择器)
<!--
作者:offline
时间:2018-03-21
描述:1.全选择器
*{属性1:属性值2;属性2:属性值2;...;}
2.元素(标签)选择器
标签名{属性1:属性值2;属性2:属性值2;...;}
元素(标签)选择器优先与全选择器
3.类(class)选择器
.类名{属性1:属性值2;属性2:属性值2;...;}
类选择器高于全选择器
类选择器高于元素选择器
4.id选择器
#id名{属性1:属性值2;属性2:属性值2;...;}
id的优先级高于类选择器,元素选择器,全选选择器
5.分组(对于标签而言)选择器
标签名1,标签名2{属性1:属性值2;属性2:属性值2;...;}
6.子代选择器
标签名>标签名{属性1:属性值2;属性2:属性值2;...;}
7.后代选择器
标签名 标签名{属性1:属性值2;属性2:属性值2;...;}
-->

<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title></title>
<style type="text/css"> p,span,h1,h2{ font-size: x-large; }
.c1{
background-color: #7FFF00;
}
p{
background-color: cadetblue;
} #d1{
width: 600px;
height: 500px;
font-family: "agency fb";
border: 1px solid yellow;
}
#d2{
width: 400px;
height: 300px;
font-family: "agency fb";
border: 1px solid goldenrod;
} #d1>span{
color: #DAA520;
}
#d1 span,h1,h2{
color:chartreuse;
} </style>
</head>
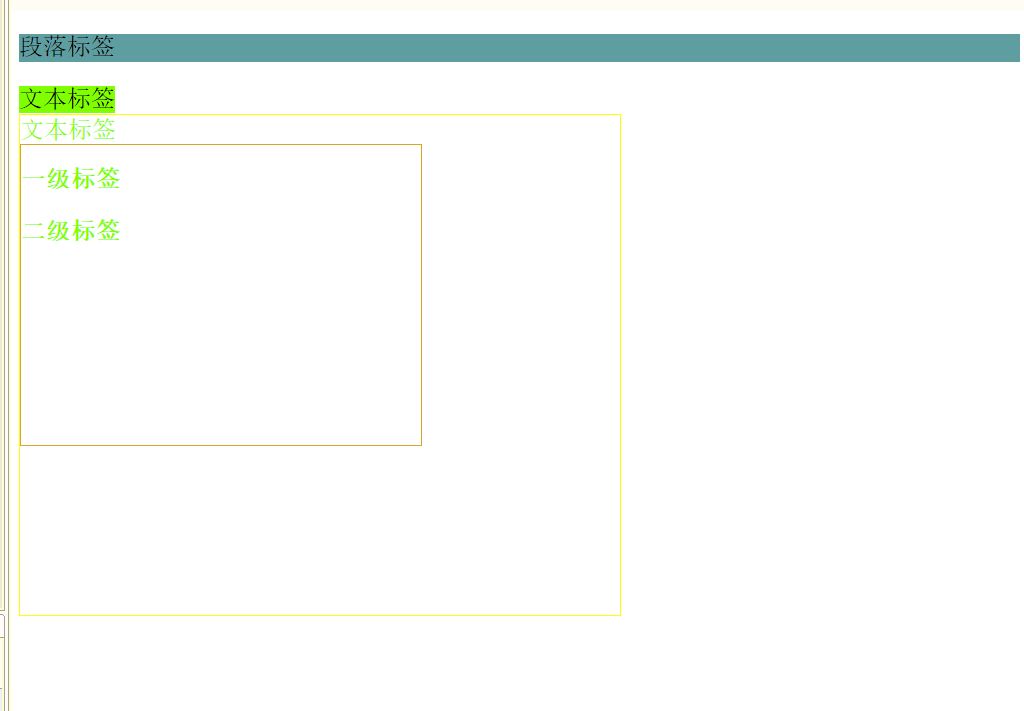
<body> <p>段落标签</p>
<span class="c1" >文本标签</span>
<div id="d1">
<span>文本标签</span>
<span></span>
<div id="d2">
<h1>一级标签</h1>
<h2>二级标签</h2>
</div>
</div> </body>
</html>
Html5与CSS3(选择器)的更多相关文章
- HTML5 与 CSS3 jQuery部分知识总结
一. HTML5 为什么需要HTML5 什么是HTML5 HTML5现状及浏览器支持 HTML5优点与缺点 HTML5语法规则与文档声明 HTML5新增表达标签 HTML5多媒体组件 HTML5 ...
- HTML5 与 CSS3 jQuery部分知识总结【转】
一. HTML5 为什么需要HTML5 什么是HTML5 HTML5现状及浏览器支持 HTML5优点与缺点 HTML5语法规则与文档声明 HTML5新增表达标签 HTML5多媒体组件 HTML5 ...
- HTML5和CSS3新特性一览
HTML5 1.HTML5 新元素 HTML5提供了新的元素来创建更好的页面结构: 标签 描述 <article> 定义页面独立的内容区域. <aside> 定义页面的侧边栏内 ...
- html5和css3学习笔记
HTML5针对移动端,移动端的浏览器主要是chrome,是webkit内核; app(applicatin):应用; native app:原生的app sadsadsadad 单标签可以省略结尾标记 ...
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列二十】
<Web 前端开发精华文章推荐>2013年第八期(总第二十期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 C ...
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列十九】
<Web 前端开发精华文章推荐>2013年第七期(总第十九期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 C ...
- css3选择器(一)
直接开始正文. 一.css3同级元素通用选择器[update20161228] 选择器:E~F 匹配任何在E元素之后的同级F元素 Note:E~F选择器选中的是E元素后面同级元素中的全部F元素. 例: ...
- 《HTML5与CSS3实例教程》
<HTML5与CSS3实例教程> 基本信息 作者: (美)Brian P. Hogan 译者: 卢俊祥 丛书名: 图灵程序设计丛书 出版社:人民邮电出版社 ISBN:97871153634 ...
- HTML5和CSS3的能量究竟是怎样的?
Web设计师可以使用HTML4和CSS2.1完成一些很酷的东西.我们可以在不使用陈旧的基于table布局的基础上完成文档逻辑结构并创建内容丰富的网站.我们可以在不使用内联<font>和&l ...
随机推荐
- 一起学Blazor WebAssembly 开发(1)
最近blazor的WebAssembly 正式版出来了,正好手头有一个项目采用的前后端分离模式做的,后端用的abp vnext(.net core 的一个很著名的框架)框架开发的,其实前端之前考虑的使 ...
- vue的双向数据绑定实现原理(简单)
如果有人问你,学vue学到了什么,那双向数据绑定,是必然要说的. 我们都知道,在vue中,使用数据双向绑定我们都知道是v-modle实现的. 实现原理是通过Object.defineProperty的 ...
- React Native 报错 Error: spawn EACCES 权限
权限不足,运行命令修改权限 chmod android/gradlew
- 水题----B - Badge CodeForces - 1020B
In Summer Informatics School, if a student doesn't behave well, teachers make a hole in his badge. A ...
- maven项目打包到本地库 两种方式
方式一 1.项目根路径下 maven clean package 或者 maven package ,根据是否需要跳过代码中的测试代码 加上 -DskipTests 2.mvn install:ins ...
- 给Django Admin添加验证码和多次登录尝试限制
Django自带的Admin很好用,但是放到生产环境总还差了点什么= = 看看admin的介绍: Django奉行Python的内置电池哲学.它自带了一系列在Web开发中用于解决常见问题或需求的额外的 ...
- 艺术鬼才,Unicode 字符还能这么玩?
上周的时候,朋友圈的直升飞机不知道为什么就火了,很多朋友开着各种花式飞机带着起飞. 还没来得及了解咋回事来着,这个直升飞机就到的微博热搜. 后面越来越多人开来他们的直升飞机,盘旋在朋友圈上方.于是很多 ...
- Android中Activity的启动模式和使用场景
一.为什么需要启动模式 在Android开发中,我们都知道,在默认的情况下,如果我们启动的是同一个Activity的话,系统会创建多个实例并把它们一一放入任务栈中.当我们点击返回(back)键,这些A ...
- 读/写xlsx文件
安装 pip install openpyxl 1.创建Excel电子表格 建立新文档需要调用Workbook对象的save方法,一个Workbook对象代表一个Excel工作簿,该方法的参数是保存的 ...
- PHP strnatcmp() 函数
实例 使用"自然"算法来比较两个字符串(区分大小写): <?php高佣联盟 www.cgewang.comecho strnatcmp("2Hello world! ...
