Vue的学习总结之---Vue项目 前后端分离模式解决开发环境的跨域问题
原文:https://blog.csdn.net/localhost_1314/article/details/83623526
在前后端分离的web开发中,我们与后台联调时,会遇到跨域的问题。
比如:
开发地址是 localhost:8080,需要访问 localhost:9000 上的接口。
不同域名之间的访问,需要跨域才能正确请求。跨域的方法很多,在 Vue-cli 创建的项目中,可以直接利用 Node.js 代理服务器,实现跨域请求。
解决方法:
安装axios
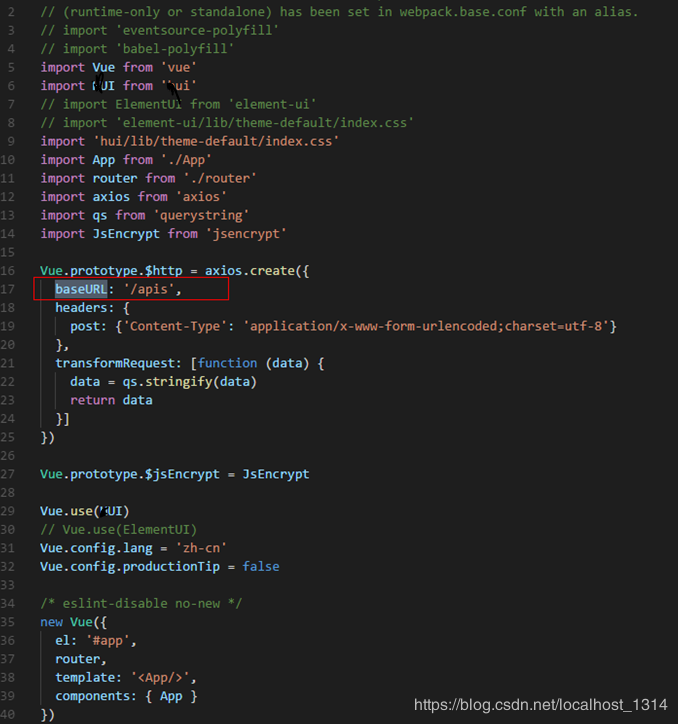
在main.js中全局配置一个 baseURL,这样就不用挨个修改 url 了,它的作用是作为一个拦截器,当请求地址匹配到这个上下文,就可对请求做代理跨域

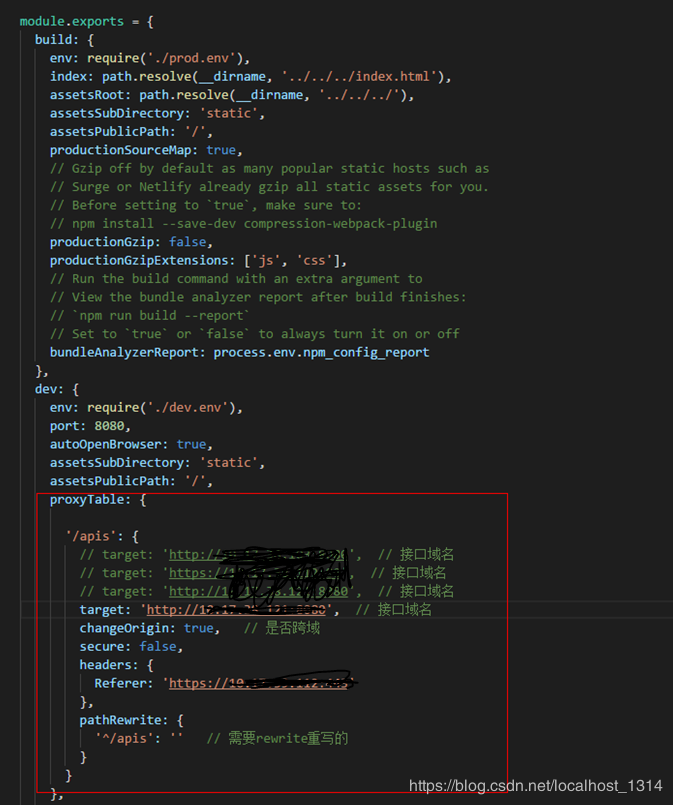
3.在 config -index.js 的 dev 中添加配置项 proxyTable:

其中:
'/apis' 为匹配项,匹配拦截
target 为被请求的地址(开发中通常是后台接口发布地址)
pathRewrite为重写配置,因为在 ajax 的 url 中加了前缀 '/apis',而原本的接口是没有这个前缀的,所以需要通过 pathRewrite 来重写地址,将前缀 '/apis' 转为 '';
如果本身的接口地址就有 '/apis' 这种通用前缀,就可以把 pathRewrite 删掉。
Heads为https地址,需要https请求的时候才需要设置。
Vue的学习总结之---Vue项目 前后端分离模式解决开发环境的跨域问题的更多相关文章
- 如何实现vue前端跨域,proxyTable解决开发环境前端跨域问题
在开发环境与后端调试的时候难免会遇到跨域问题,很多人说跨域交给后端解决就好了. 其实不然,前端也有很多方法可以解决跨域,方便也快捷. 常见的有nginx转发.node代理. 在vue项目中常用的是pr ...
- vue proxyTable代理 解决开发环境的跨域问题
如果我们项目请求的地址为 htttp://xxxx.com/a/b/c 可以设置代理为: dev:{ assetsSubDirectory: 'static',// 静态资源文件夹 assetsPub ...
- Nginx完美解决前后端分离端口号不同导致的跨域问题
笔者在做前后端分离系统时,出现了很多坑,比如前后端的url域名相同,但是端口号不同.例如前端页面为:http://127.0.0.1/ , 后端api根路径为 http://127.0.0.1:888 ...
- Vue proxyTable 解决开发环境的跨域问题
在 config/index.js 配置文件中,添加 dev: { proxyTable: { '/ssp/withdraw': { target: 'http://dev.home.phiwifi. ...
- vue开发环境配置跨域,一步到位
本文要实现的是:使用vue-cli搭建的项目在开发时配置跨域,上线后不做任何任何修改,接口也可以访问,前端跨域解决方案 production:产品 生产环境 development:开发 开发环境 1 ...
- Spring Cloud实战 | 最八篇:Spring Cloud +Spring Security OAuth2+ Axios前后端分离模式下无感刷新实现JWT续期
一. 前言 记得上一篇Spring Cloud的文章关于如何使JWT失效进行了理论结合代码实践的说明,想当然的以为那篇会是基于Spring Cloud统一认证架构系列的最终篇.但关于JWT另外还有一个 ...
- AngularJS中在前后端分离模式下实现权限控制 - 基于RBAC
一:RBAC 百科解释: 基于角色的访问控制(Role-Based Access Control)作为传统访问控制(自主访问,强制访问)的有前景的代替受到广泛的关注.在RBAC中,权限与角色相关联,用 ...
- Vue.js (Frontend & Backend)尝试前后端分离
前言 前端用什么框架都可以,这里选择小巧的vuejs. 要实现的功能很简单:1.登录功能,成功将服务器返回的token存在本地2.使用带token的header访问服务器的一个资源 本次实验环境: & ...
- 一行代码实现Vue微信支付,无需引用wexin-sdk库,前后端分离HTML微信支付,无需引用任何库
前后端分离项目实现微信支付的流程: 1:用户点击支付 2:请求服务端获取支付参数 3:客户端通过JS调起微信支付(微信打开的网页) * 本文主要解决的是第3步,视为前两步已经完成,能正确拿到支付参数, ...
随机推荐
- [HDU4734] F(x)(数位dp+优化)
>传送门<题意:对于一个有n位(这n位从高位到低位分别是An,An-1,An-2 ... A2,A1)的十进制数,我们定义它的权值F(x)=An*2n-1 + An-1*2n-2 + .. ...
- 2015 German Collegiate Programming Contest (GCPC 15) + POI 10-T3(12/13)
$$2015\ German\ Collegiate\ Programming\ Contest\ (GCPC 15) + POI 10-T3$$ \(A.\ Journey\ to\ Greece\ ...
- 【洛谷 p3379】模板-最近公共祖先(图论--倍增算法求LCA)
题目:给定一棵有根多叉树,请求出指定两个点直接最近的公共祖先. 解法:倍增. 1 #include<cstdio> 2 #include<cstdlib> 3 #include ...
- 【noi 2.6_9265】取数游戏(DP)
题意:从自然数1到N中不取相邻2数地取走任意个数,问方案数. 解法:f[i][1]表示在前i个数中选了第i个的方案数,f[i][0]表示没有选第i个.f[i][1]=f[i-1][0]; f[i][ ...
- A - 敌兵布阵 ——B - I Hate It——C - A Simple Problem with Integers(线段树)
C国的死对头A国这段时间正在进行军事演习,所以C国间谍头子Derek和他手下Tidy又开始忙乎了.A国在海岸线沿直线布置了N个工兵营地,Derek和Tidy的任务就是要监视这些工兵营地的活动情况.由于 ...
- fzu2218 Simple String Problem
Accept: 2 Submit: 16 Time Limit: 2000 mSec Memory Limit : 32768 KB Problem Description Recent ...
- hdu4325 Flowers
Problem Description As is known to all, the blooming time and duration varies between different kind ...
- 无所不能的Embedding6 - 跨入Transformer时代~模型详解&代码实现
上一章我们聊了聊quick-thought通过干掉decoder加快训练, CNN-LSTM用CNN作为Encoder并行计算来提速等方法,这一章看看抛开CNN和RNN,transformer是如何只 ...
- 『数据结构与算法』二叉查找树(BST)
微信搜索:码农StayUp 主页地址:https://gozhuyinglong.github.io 源码分享:https://github.com/gozhuyinglong/blog-demos ...
- 解决: "E: 无法获得锁 /var/lib/dpkg/lock - open (11: 资源暂时不可用) ..."
解决: "E: 无法获得锁 /var/lib/dpkg/lock - open (11: 资源暂时不可用) E: 无法锁定管理目录(/var/lib/dpkg/),是否有其他进程正占用它?& ...
