js array flat all in one
js array flat all in one
array flat

flatMap
flatMap > flat + map
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/flatMap
var new_array = arr.flatMap(function callback(currentValue[, index[, array]]) {
// return element for new_array
}[, thisArg])
flat
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/flat
var newArray = arr.flat([depth]);
// depth defaults 1
// The depth level specifying how deep a nested array structure should be flattened.
map
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map
reduce
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/reduce
Array.flatAll
// prototype
demos
['My dog', 'is awesome'].map(words => words.split(' '))
//[ [ 'My', 'dog' ], [ 'is', 'awesome' ] ]
['My dog', 'is awesome'].flatMap(words => words.split(' '))
//[ 'My', 'dog', 'is', 'awesome' ]
const log = console.log;
const nested = [['', ''], ['']];
const flattened = nested.flat(nested.length);
log(flattened);
// ['', '', '']
const arr1 = [1, 2, 3, [1, 2, 3, 4, [2, 3, 4]]];
function flattenDeep(arr) {
return arr.reduce(
(acc, val) =>
Array.isArray(val) ? acc.concat(flattenDeep(val)) : acc.concat(val),
[],
);
}
flattenDeep(arr1);
// [1, 2, 3, 1, 2, 3, 4, 2, 3, 4]
lodash
lodash.flatten
lodash.flattendeep
lodash.flattendepth
https://www.npmjs.com/package/lodash.flatten
https://www.npmjs.com/package/lodash.flattendeep
https://www.npmjs.com/package/lodash.flattendepth
https://lodash.com/docs/4.17.15#flatten
_.flatten([1, [2, [3, [4]], 5]]);
// => [1, 2, [3, [4]], 5]
_.flattenDeep([1, [2, [3, [4]], 5]]);
// => [1, 2, 3, 4, 5]
const arr = [1, [2, [3, [4]], 5]];
_.flattenDepth(arr, 1);
// => [1, 2, [3, [4]], 5]
_.flattenDepth(arr, 2);
// => [1, 2, 3, [4], 5]
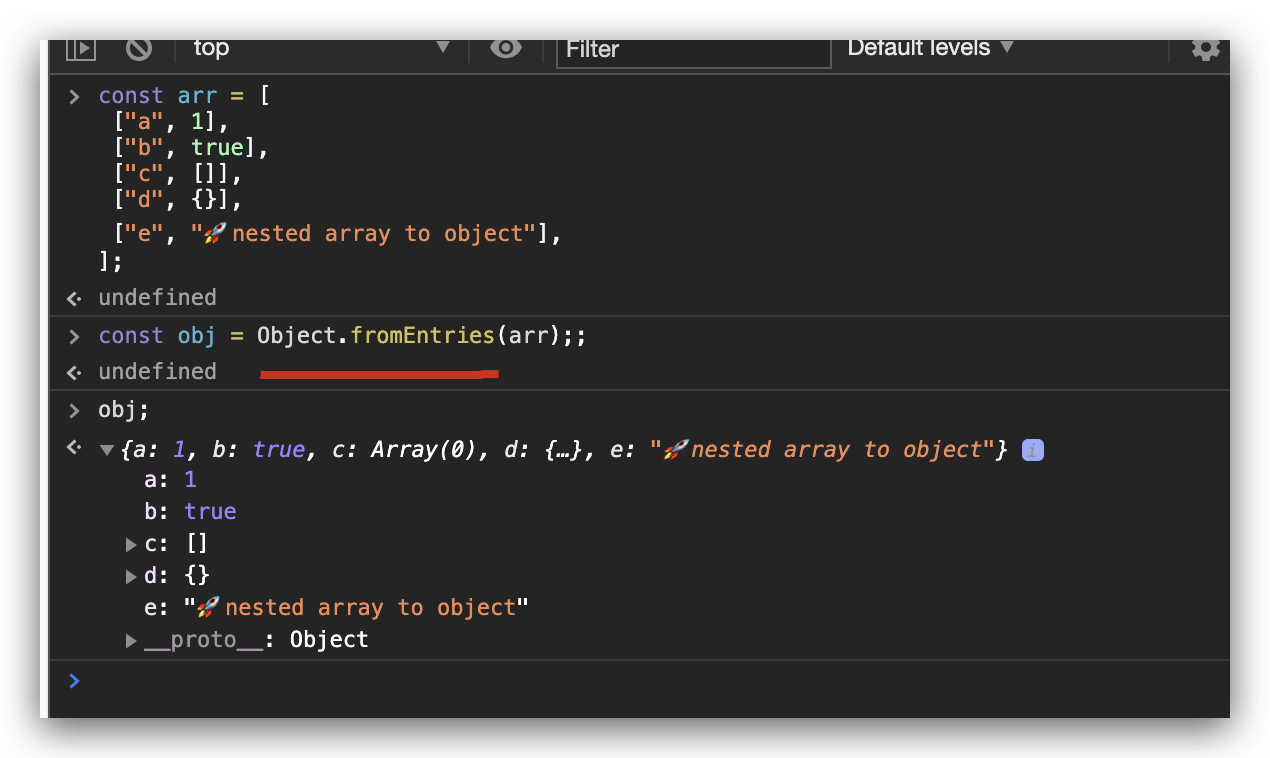
nested array to object
Object.fromEntries()
const log = console.log;
const arr = [
["a", 1],
["b", true],
["c", []],
["d", {}],
["e", "nested array to object"],
];
const obj = Object.fromEntries(arr);;
log(obj)

refs

https://stackoverflow.com/questions/10865025/merge-flatten-an-array-of-arrays
https://flaviocopes.com/javascript-flatten-array/
https://linguinecode.com/post/new-es2019-javascript-features
https://github.com/lgwebdream/FE-Interview/issues/8
https://atendesigngroup.com/articles/array-map-filter-and-reduce-js
https://www.samanthaming.com/tidbits/71-how-to-flatten-array-using-array-flat/
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
js array flat all in one的更多相关文章
- js Array All In One
js Array All In One array 方法,改变原数组(长度),不改变原数组(长度) https://developer.mozilla.org/en-US/docs/Web/JavaS ...
- js Array数组的使用
js Array数组的使用 Array是javascript中的一个事先定义好的对象(也可以称作一个类),可以直接使用 创建Array对象 var array=new Array(): 创建指定元 ...
- 从Chrome源码看JS Array的实现
.aligncenter { clear: both; display: block; margin-left: auto; margin-right: auto } .crayon-line spa ...
- js Array 方法总结
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- js & array to string
js & array to string https://stackoverflow.com/questions/13272406/convert-string-with-commas-to- ...
- From Ruby array to JS array in Rails- 'quote'?
From Ruby array to JS array in Rails- 'quote'? <%= raw @location_list.as_json %>
- 解决js array的key不为数字时获取长度的问题
最近写js时碰到了当数组key不为数字时,获取数组的长度为0 的情况. 1.问题场景 var arr = new Array(); arr[‘s1‘] = 1001; console.log(arr. ...
- JS Array.reverse 将数组元素颠倒顺序
<pre><script type="text/javascript"> //JS Array.reverse 将数组元素颠倒顺序//在JavaScript ...
- js Array 中的 map, filter 和 reduce
原文中部分源码来源于:JS Array.reduce 实现 Array.map 和 Array.filter Array 中的高阶函数 ---- map, filter, reduce map() - ...
随机推荐
- 使用Jmeter对SHA1加密接口进行性能测试
性能测试过程中,有时候会遇到需要对信息头进行加密鉴权,下面我就来介绍如何针对SHA1加密鉴权开发性能测试脚本1.首先了解原理,就是需要对如下三个参数进行SHA1加密,(AppSecret + Nonc ...
- 解决 minicom 不能接收键盘输入问题
今天突然minicom 不能接受键盘输入了.早上的时候在其他设备上不能识别usb转串口的设备,重新启动电脑后,恢复正常了.下午又出现minicom 不接收键盘输入. 百度了一下解决了. 解决方法 由于 ...
- 将HDFS中指定文件的内容输出到终端。
1 import java.io.*; 2 import org.apache.hadoop.conf.Configuration; 3 import org.apache.hadoop.fs.*; ...
- KDB调试 — ARM
1 寄存器 1.1 通用寄存器 A64指令集可以看到31个64位通用(整数)寄存器,分别是R0-R30. 在64位上下文中,这些寄存器通常使用名称x0-x30来表示; 在 ...
- JavaScript基础知识-基本概念
typeof操作符 typeof 操作符返回一个字符串,表示未经计算的操作数的类型. // 数值 typeof 37 === 'number'; typeof 3.14 === 'number'; t ...
- 11.15 gryz校测(题解分析报告)
T1 心有灵犀 (cooperate) 题目大意 给你一个不超过 \(10^9\) 的数字 \(n\) 和一个交换次数上限 \(k\), 每次操作对这个 数字 \(n\) 的其中两位进行交换, 比如 ...
- http、https比较
HTTP 超文本传输协议,是一个基于请求与响应,无状态的,应用层的协议,常基于TCP/IP协议传输数据, 互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准. 设计HTTP的初衷是 ...
- Spring Boot 基础,理论,简介
Spring Boot 基础,理论,简介 1.SpringBoot自动装配 1.1 Spring装配方式 1.2 Spring @Enable 模块驱动 1.3 Spring 条件装配 2.自动装配正 ...
- 【Oracle】SQL/92 执行多个表的连接
内连接 外连接 自连接 交叉连接 1.内连接 表名 INNER JOIN 表名 ON 条件 等价于: FROM 表名, 表名 WHERE 条件 SELECT p.name, pt.name, pt.p ...
- python--基础1(pip,虚拟环境、python编写规范)
python简介 1.Python是一种解释型脚本语言; 2.Python在设计上坚持了清晰划一的风格,这使得Python成为一门易读.易维护,并且被大量用户所欢迎的.用途广泛的语言; 3.pytho ...
