高阶函数 HOF & 高阶组件 HOC
高阶函数 HOF & 高阶组件 HOC
高阶类 js HOC

高阶函数 HOF
- 函数作为参数
- 函数作为返回值
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description 高阶函数
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
let count = 0;
const stID = setTimeout(() => {
log(`setTimeout`, count);
clearTimeout(stID);
}, 1000);
const siID = setInterval(() => {
count += 1;
log(`setInterval`, count);
if(count >= 3) {
clearTimeout(siID);
}
}, 1000);
const arr = [...new Uint8Array(10)].map((item, i) => item = i);
log(`arr =`, arr)
const filter = arr.filter((item, i) => item % 2 === 0);
log(`filter=`, filter)
/*
$ node hof.js
arr = [
0, 1, 2, 3, 4,
5, 6, 7, 8, 9
]
filter= [ 0, 2, 4, 6, 8 ]
setTimeout 0
setInterval 1
setInterval 2
setInterval 3
*/
高阶组件 HOC
组件作为参数
组件作为返回值
component wrapper
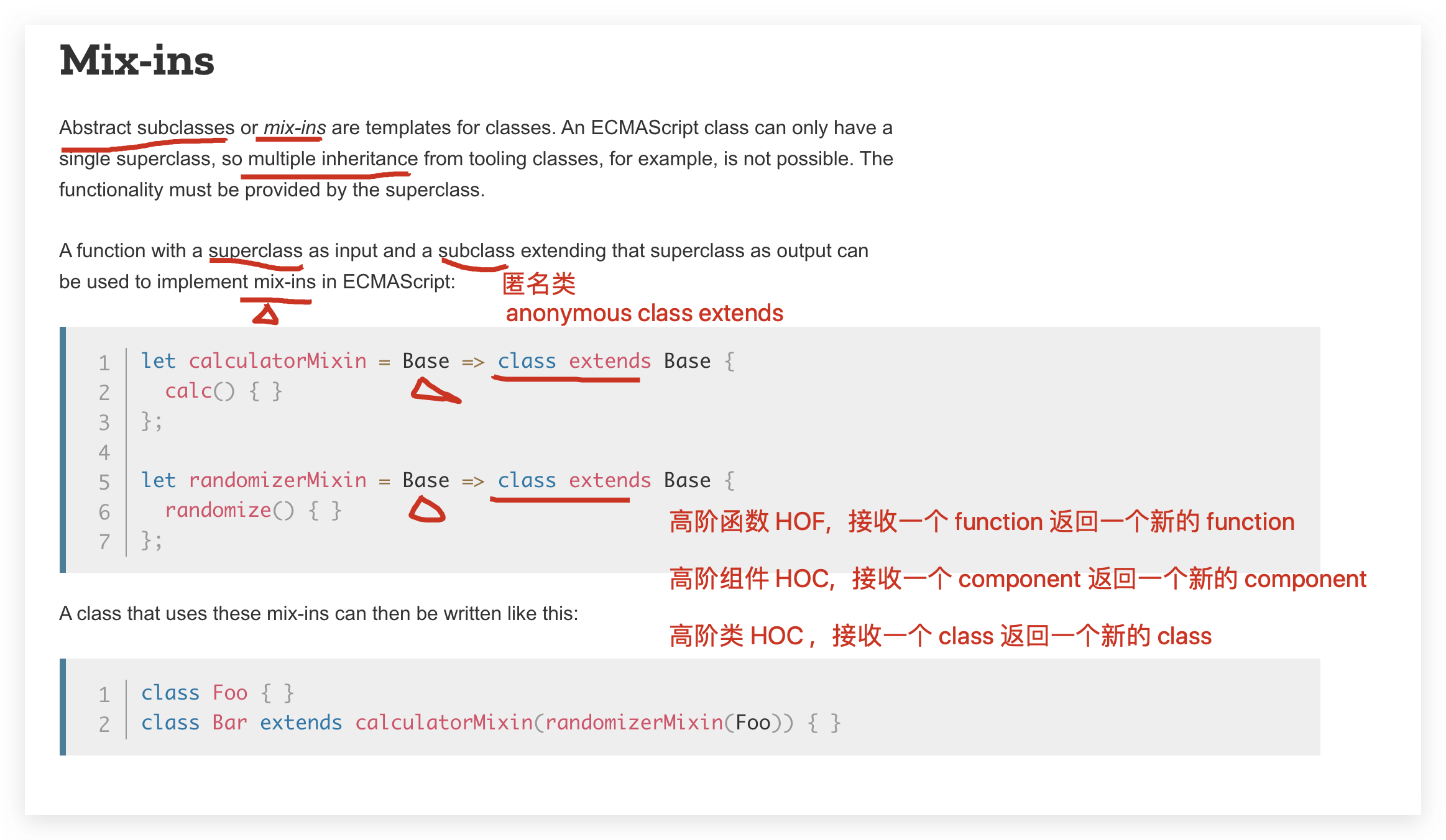
高阶组件,是一个函数,接受一个组件作为参数,返回一个包裹后的新组件!
匿名 class extends
// This function takes a component...
function withSubscription(WrappedComponent, selectData) {
// ...and returns another component...
// return class HOC extends React.Component {
// 匿名 class extends
return class extends React.Component {
constructor(props) {
super(props);
this.handleChange = this.handleChange.bind(this);
this.state = {
data: selectData(DataSource, props)
};
}
componentDidMount() {
// ... that takes care of the subscription...
DataSource.addChangeListener(this.handleChange);
}
componentWillUnmount() {
DataSource.removeChangeListener(this.handleChange);
}
handleChange() {
this.setState({
data: selectData(DataSource, this.props)
});
}
render() {
// ... and renders the wrapped component with the fresh data!
// Notice that we pass through any additional props
return <WrappedComponent data={this.state.data} {...this.props} />;
}
};
}
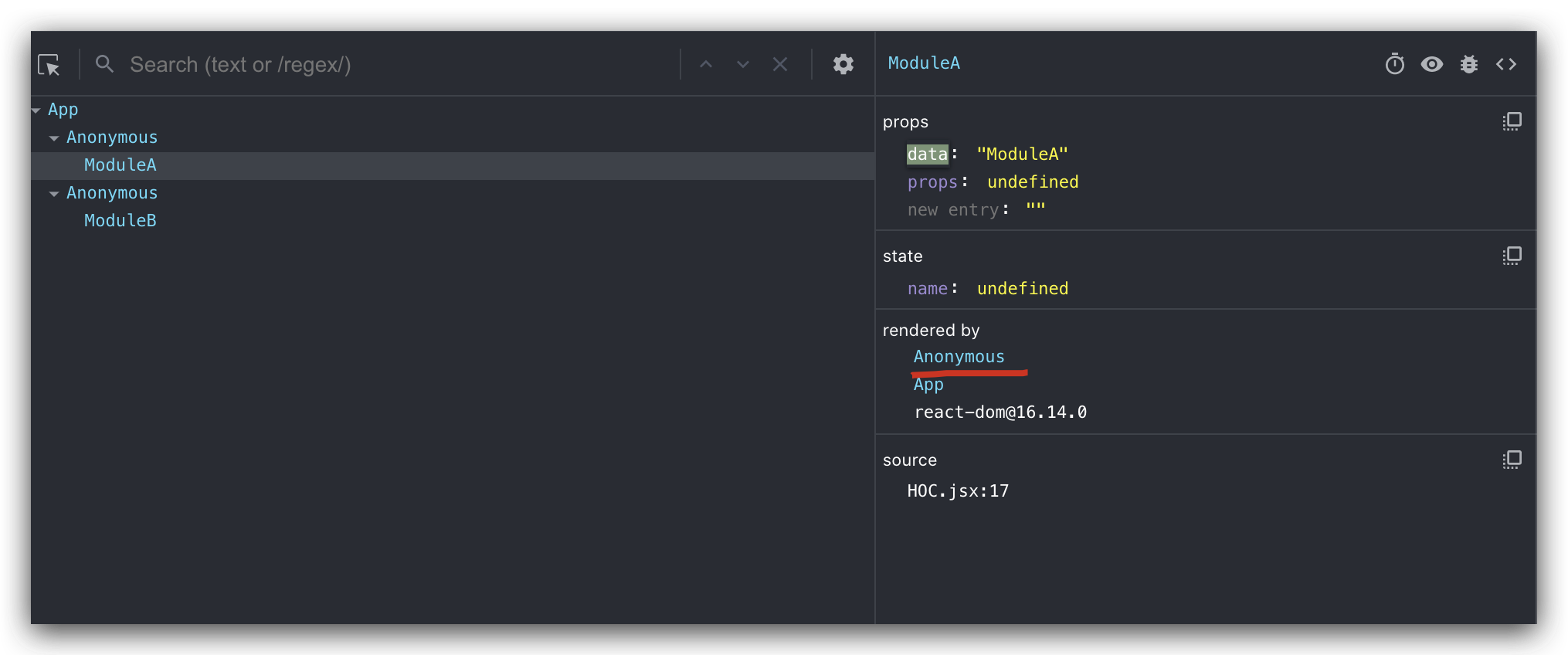
Debugging
Wrap the Display Name for Easy Debugging
function withSubscription(WrappedComponent) {
// 命名 class extends
class WithSubscription extends React.Component {/* ... */}
// 获取 组件名
WithSubscription.displayName = `WithSubscription(${getDisplayName(WrappedComponent)})`;
return WithSubscription;
}
function getDisplayName(WrappedComponent) {
return WrappedComponent.displayName || WrappedComponent.name || 'Component';
}

import React, { Component } from 'react';
// 获取组件名
function getDisplayName(WrappedComponent) {
return WrappedComponent.displayName || WrappedComponent.name || 'HOC Component';
}
// HOC 1. 接收一个组件作为参数
function HOC(WrappedComponent, props) {
// do something
const name = WrappedComponent.name || "hoc";
HOC.displayName = `HOC_${getDisplayName(WrappedComponent)}`;
// HOC 2. 返回一个新组件
// 匿名 class extends (Anonymous)
// return class extends Component {
// 命名 class extends ()
return class HOC extends Component {
// constructor(props) {
// super();
// }
render() {
return (
<>
<WrappedComponent props={props} data={name}/>
</>
)
}
}
}
export default HOC;

refs
https://reactjs.org/docs/higher-order-components.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
高阶函数 HOF & 高阶组件 HOC的更多相关文章
- 高阶函数HOF和高阶组件HOC(Higher Order Func/Comp)
一.什么是高阶函数(组件),作用是什么? 子类使用父类的方法可以通过继承的方式实现,那无关联组件通信(redux).父类使用子类方法(反向继承)呢 为了解决类(函数)功能交叉/功能复用等问题,通过传入 ...
- python——高阶函数:高阶函数
python高阶函数 00初识高阶函数 一等公民 函数在python中是一等公民(First-Class Object),同样和变量一样,函数也是对象,只不过是可调用的对象,所以函数也可以作为一个普通 ...
- 初识python:高阶函数(附-高阶函数)
定义: 变量可以指向函数,函数的参数能接收变量,那么,一个函数可以接收另一个函数作为参数,这种函数就称之为高阶函数. 简单说就是:把函数当作参数传递的函数就是高阶函数 特性 1.把一个函数名当作实参传 ...
- 高阶组件&&高阶函数(一)
antd里面的form表单方面,遇到一个高阶函数,以及高阶组件,于是看了一下这方面内容,前辈们的文章写得也非常详细,这里就稍微kobe一下 高阶函数与高阶组件 高阶函数: 高阶函数,是一种特别的函数, ...
- React.js高阶函数的定义与使用
/* 高阶函数的简单定义与使用 一: 先定义一个普通组件 二: 用function higherOrder(WrappendComponent) { return } 将组件包裹起来,并用export ...
- React事件处理、收集表单数据、高阶函数
3.React事件处理.收集表单数据.高阶函数 3.1事件处理 class Demo extends React.Component { /* 1. 通过onXxx属性指定事件处理函数(注意大小写) ...
- c#语言-高阶函数
介绍 如果说函数是程序中的基本模块,代码段,那高阶函数就是函数的高阶(级)版本,其基本定义如下: 函数自身接受一个或多个函数作为输入. 函数自身能输出一个函数,即函数生产函数. 满足其中一个条件就可以 ...
- JavaScript高阶函数 map reduce filter sort
本文是笔者在看廖雪峰老师JavaScript教程时的个人总结 高阶函数 一个函数就接收另一个函数作为参数,这种函数就称之为高阶函数 1.高阶函数之map: ...
- [Node.js] 闭包和高阶函数
原文地址:http://www.moye.me/2014/12/29/closure_higher-order-function/ 引子 最近发现一个问题:一部分写JS的人,其实对于函数式编程的概念并 ...
随机推荐
- Spring Security 实战干货:分布式对象SharedObject
1. 前言 在上一篇我们对AuthenticationManager的初始化的细节进行了分析,其中里面有一段代码引起了不少同学的注意: ApplicationContext context = htt ...
- DNS是如何工作的?
今天很多人都在讲域名系统和互联网作为一个整体是如何工作的,域名系统---也就是大家所熟知的DNS.不幸的是,对于天龙人和普通人来说,他们并不了解DNS到底是什么鬼.今天就来聊聊DNS,和那些想了解DN ...
- Qt 使用tablib获取多媒体tag信息
最近项目需要, 要获取音乐文件tag信息. 有两个方式, 本人偏向第二种方式. 效率比较高,可控性比较好. 一.QML方式 使用QML Audio component 进行解析. 将多媒体文件都放到P ...
- ftp协议服务器与tinyhttp服务demo
https://www.jianshu.com/p/fb9fcb69efc9 ....... https://www.jianshu.com/p/e9a2e0755496 ============== ...
- Java 常见关键字总结:final、static、this、super!
final,static,this,super 关键字总结 final 关键字 final关键字,意思是最终的.不可修改的,最见不得变化 ,用来修饰类.方法和变量,具有以下特点: final修饰的类不 ...
- 在Ubuntu下安装Jenkins
一.安装Jenkins 1. 确保Java环境已经安装配置好 java -version 2. 将存储库密钥添加到系统 wget -q -O - https://pkg.jenkins.io/debi ...
- Trie(字典树)
没时间整理了,老吕又讲课了@ @ 概念 Trie即字典树,又称单词查找树或键树,是一种树形结构,是一种哈希树的变种,典型应用是统计和排序大量的字符串(不限于字符串) Trie字典树主要用于存储字符串, ...
- sql多行合并
例一 SELECT qqo.questionID '题目id', qqo.quesOption '选项' FROM qz_question_option qqo, qz_question qq WHE ...
- 初识 Nginx服务配置
Nginx 是一个免费的,开源的,高性能的HTTP服务器和反向代理,以及IMAP / POP3代理服务器. Nginx 以其高性能,稳定性,丰富的功能,简单的配置和低资源消耗而闻名.很多高知名度的网站 ...
- MySQL数据库操作生成UUID
问题描述: 通过数据库操作,生成无横线的uuid,同时插入至数据库之中. 因为我要给项目做一些测试数据,项目的主键为32位无'-'的uuid,然后在数据库中,通过数据库操作,然后插入一些测试数据. 生 ...
