Node.js 返回 JSON 数据
Node.js 返回 JSON 数据
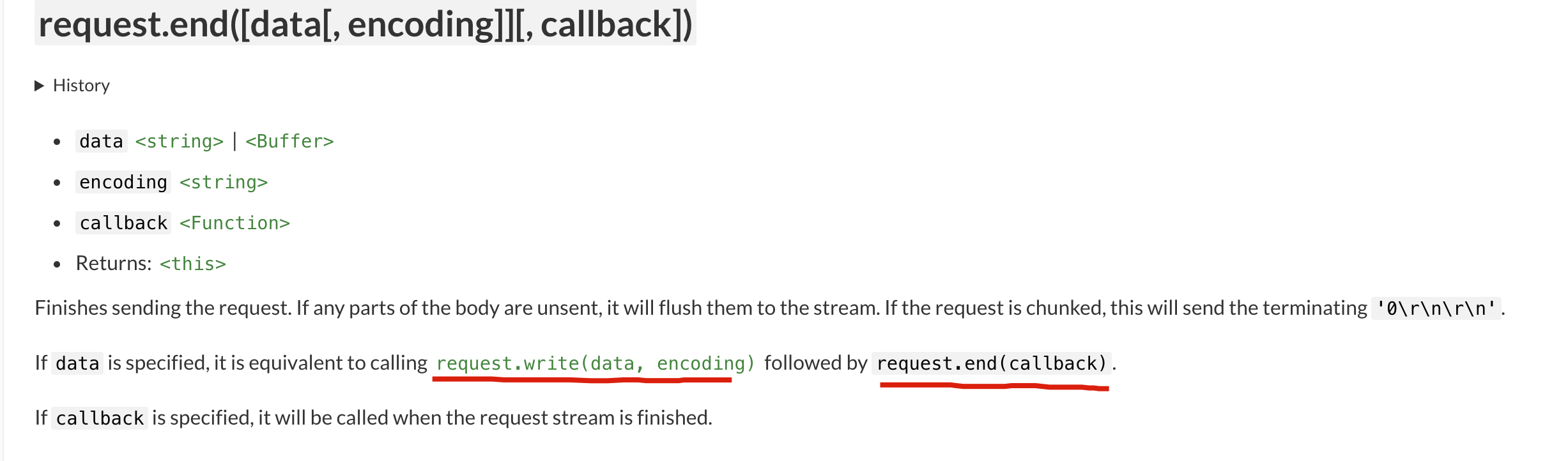
request.end([data[, encoding]][, callback])
var http = require('http');
const log = console.log;
http.createServer(function (request, response) {
// log(`pagehide event`, request)
// log(`pagehide event`, request.headers)
// log(`pagehide event`, request.rawHeaders)
// log(`page visibility`, request)
log(`page visibility`)
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
// response.writeHead(200, {'Content-Type': 'text/plain'});
response.writeHead(200, {'Content-Type': 'application/json'});
// 发送响应数据 "Hello World"
// response.end('Hello World\n');
response.end(JSON.stringify({
name: "server",
age: 2020,
}));
// .json
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');

https://nodejs.org/api/http.html#http_request_end_data_encoding_callback
https://nodejs.org/api/http.html#http_request_write_chunk_encoding_callback
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Node.js 返回 JSON 数据的更多相关文章
- Node.js返回JSON
在使用JQuery的Ajax从服务器请求数据或者向服务器发送数据时常常会遇到跨域无法请求的错误,常用的解决办法就是在Ajax中使用JSONP.基于安全性考虑,浏览器会存在同源策略,然而<scri ...
- node.js存json数据到mysql
众所周知,mysql是无法存储json数据的,这个刚开始笔者也是知道的,也知道JSON.stringify()这个API的,但是当我真正要这样做利用JSON.stringify()讲要转换的JSON数 ...
- node express返回json数据给前端
请注意,使用res.json()的格式 1.前面不能添加 res.writeHead(200, {'content-type': 'text/plain;charset=utf-8'}); axio ...
- js格式化JSON数据
前言: 最近做的项目中遇到个需要在前端页面中将某个设备需要的数据格式展示出来,方便用户配置.一开始单纯的将数据格式写入到pre标签中, 但是通过pre标签写入的数据格式在代码可视化上不是很优雅.由于上 ...
- 深入了解Struts2返回JSON数据的原理
首先来看一下JSON官方对于"JSON"的解释: JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.易于人阅读和编写.同时也易于机器解析 ...
- J2EE Web开发入门—通过action是以传统方式返回JSON数据
关键字:maven.m2eclipse.JSON.Struts2.Log4j2.tomcat.jdk7.Config Browser Plugin Created by Bob 20131031 l ...
- Query通过Ajax向PHP服务端发送请求并返回JSON数据
Query通过Ajax向PHP服务端发送请求并返回JSON数据 服务端PHP读取MYSQL数据,并转换成JSON数据,传递给前端Javascript,并操作JSON数据.本文将通过实例演示了jQuer ...
- JS解析json数据并将json字符串转化为数组的实现方法
json数据在ajax实现异步交互时起到了很重要的作用,他可以返回请求的数据,然后利用客户端的js进行解析,这一点体现出js的强大,本文介绍JS解析json数据并将json字符串转化为数组的实现方法, ...
- js读取json数据(php传值给js)
<?php $array =array('fds','fdsa','fdsafasd'); // json_encode($array); ?> <html> <hea ...
随机推荐
- SpringBoot 2.0 中 HikariCP 数据库连接池原理解析
作为后台服务开发,在日常工作中我们天天都在跟数据库打交道,一直在进行各种CRUD操作,都会使用到数据库连接池.按照发展历程,业界知名的数据库连接池有以下几种:c3p0.DBCP.Tomcat JDBC ...
- Kubernetes集群管理工具kubectl命令技巧大全
一. kubectl概述 Kubectl是用于控制Kubernetes集群的命令行工具,通过kubectl能够对集群本身进行管理,并能够在集群上进行容器化应用的安装部署. kubectl命令的语法如下 ...
- vue3.0 composition API
一.Setup函数 1.创建时间:组件创建之前被调用,优先与created被调用,this指向的实例为window,created所指向的实例为proxy 2.this指向:不会指向组件实例 3.参数 ...
- Jmeter接口自动化测试系列之函数使用及扩展
介绍一下Jmeter自带函数的使用和 函数扩展,来满足测试工作中的各种需求! Jmeter自带函数 点击函数帮助助手图标,弹出函数助手框,可以选择各种各样的函数 举例: _Random 获取随机数,可 ...
- Building a high performance JSON parser
Building a high performance JSON parser https://dave.cheney.net/high-performance-json.html
- VS Code 使用教程详解
一.写在前面 1.为什么选择 \(VS\) \(code\) 一款非常好用的代码编辑器 标准化 \(Language\) \(Service\) \(Protocol\) 内置调试器和标准化 \(De ...
- Mysql 不能使用逗号的情况
不存在逗号的情况: 联合查询: 1.UNION SELECT * FROM ((SELECT 1)a JOIN (SELECT 2)b JOIN (SELECT 3)c JOIN (SELECT 4) ...
- GeoServer发布Shapfile、PostGIS数据
GeoServer发布Shapfile.PostGIS数据 一.GeoServer发布Shapfile数据 1.1 创建工作区 1.1.1 工作区 1.2 在工作区中加入新的数据存储 1.2.1 数据 ...
- WPS Excel启用正则表达式
WPS Excel启用正则表达式 新建一个空白表格文件 进入VB编辑器 插入模块 工具-引用-勾选正则表达式 (Microsoft VBScript Regular Express 5.5) 复制代码 ...
- P1908 逆序对——树状数组&离散化&快读快写の学习
题目简述: 对于给定的一段正整数序列,逆序对就是序列中 a_i>a_jai>aj 且 i<ji<j 的有序对. 输出序列中逆序对的数目. 知识补充: 树状数组: 这东西就是 ...
