React PureComponent All In One
React PureComponent All In One
import React, {
// useState,
// useEffect,
// Component,
PureComponent,
} from "react";
// import "./style.css";
// pccs, PureComponent Class With Constructor
class App extends PureComponent {
constructor(props) {
super(props);
this.state = {};
}
render() {
const {
id,
name,
} = props;
return (
<>
<div>
<p>id = {id || 2020}</p>
<p>name = {name || xgqfrms}</p>
</div>
</>
);
}
}
export default App;
// pcs, PureComponent Class
class PCSApp extends PureComponent {
state = { }
render() {
return (
<>
<p>Hello, React Pure Component!</p>
</>
);
}
}
// export default PCSApp;
// pcsf, PureComponent Class FlowType
// type P = {
// str: string,
// };
// type S = {
// int: number,
// };
// class PCSFApp extends PureComponent<P, S> {
// state = { }
// render() {
// return (
// <>
// <p>pcsf, PureComponent Class FlowType</p>
// </>
// );
// }
// }
// export default PCSFApp;
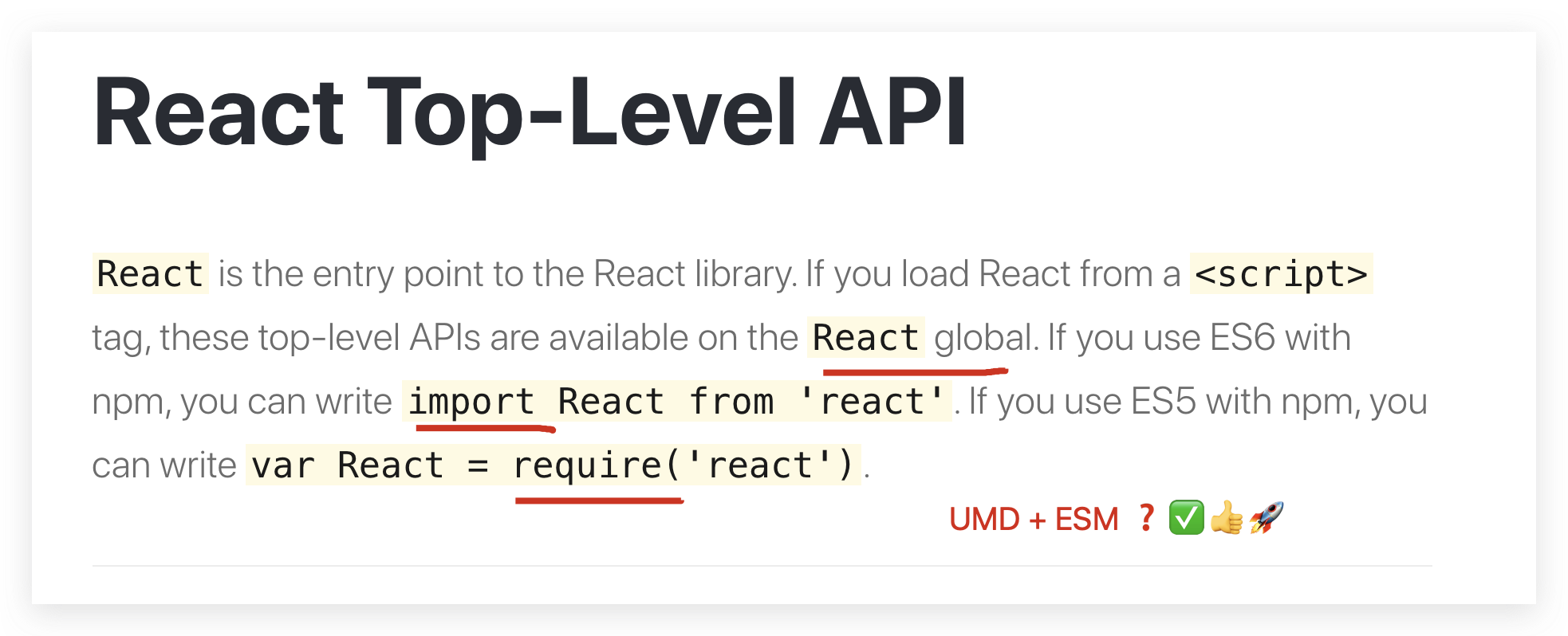
PureComponent
https://reactjs.org/docs/react-api.html
UMD (CJS, global, AMD, CMD) + ESM
源码怎么实现的?

- ES6
React.Component
React.PureComponent
JSX, React.createElement() 语法糖
https://reactjs.org/docs/introducing-jsx.html
- ES5
create-react-class
https://reactjs.org/docs/react-without-es6.html
createElement()
createFactory()
https://reactjs.org/docs/react-without-jsx.html
Class Components vs Function Components (React Hooks)
https://reactjs.org/tutorial/tutorial.html
- Class Components
https://reactjs.org/docs/react-component.html
React.PureComponent 浅比较
https://reactjs.org/docs/react-component.html#shouldcomponentupdate
https://reactjs.org/docs/react-component.html#forceupdate
immutable objects 深比较
https://facebook.github.io/immutable-js/
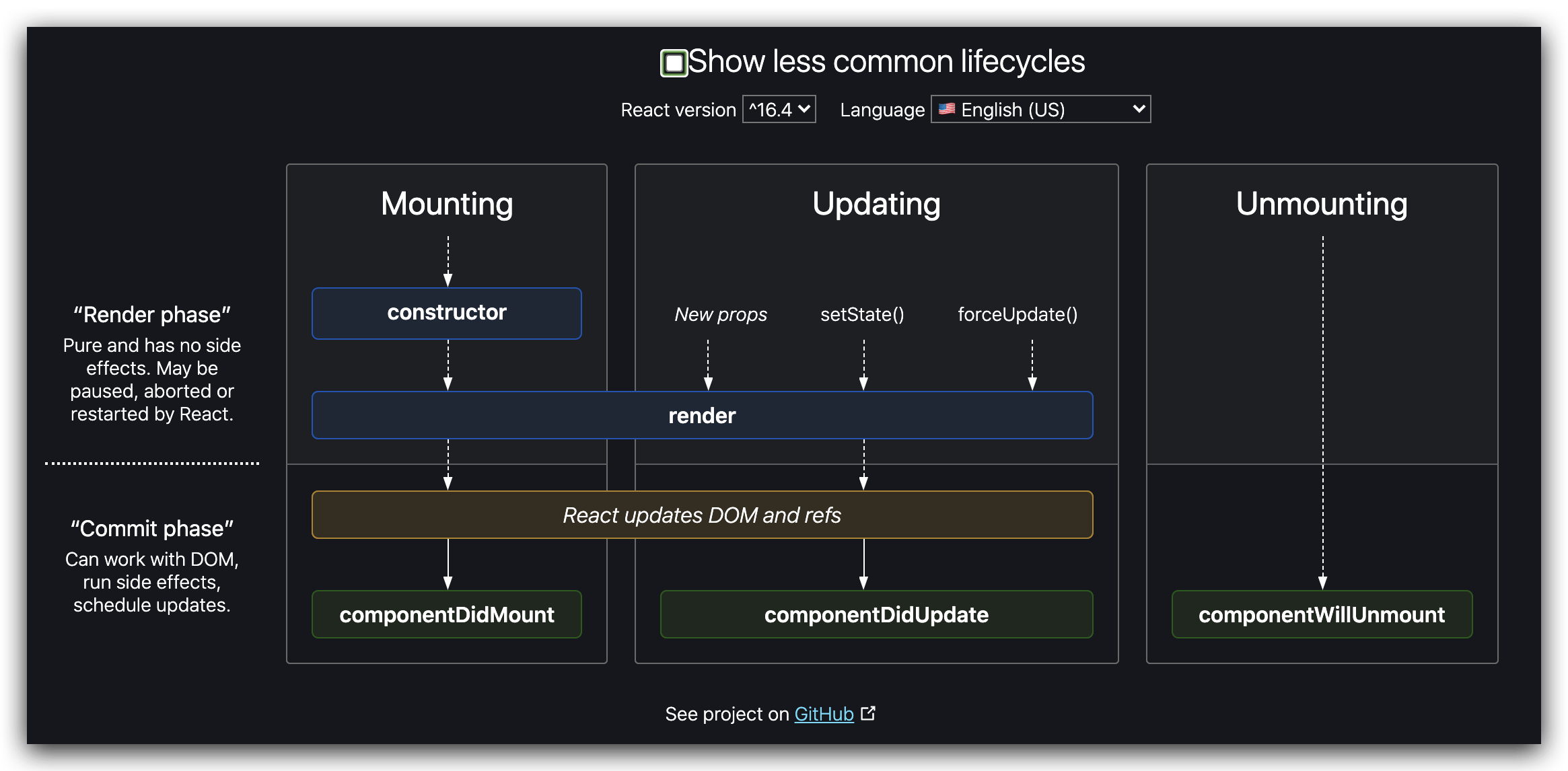
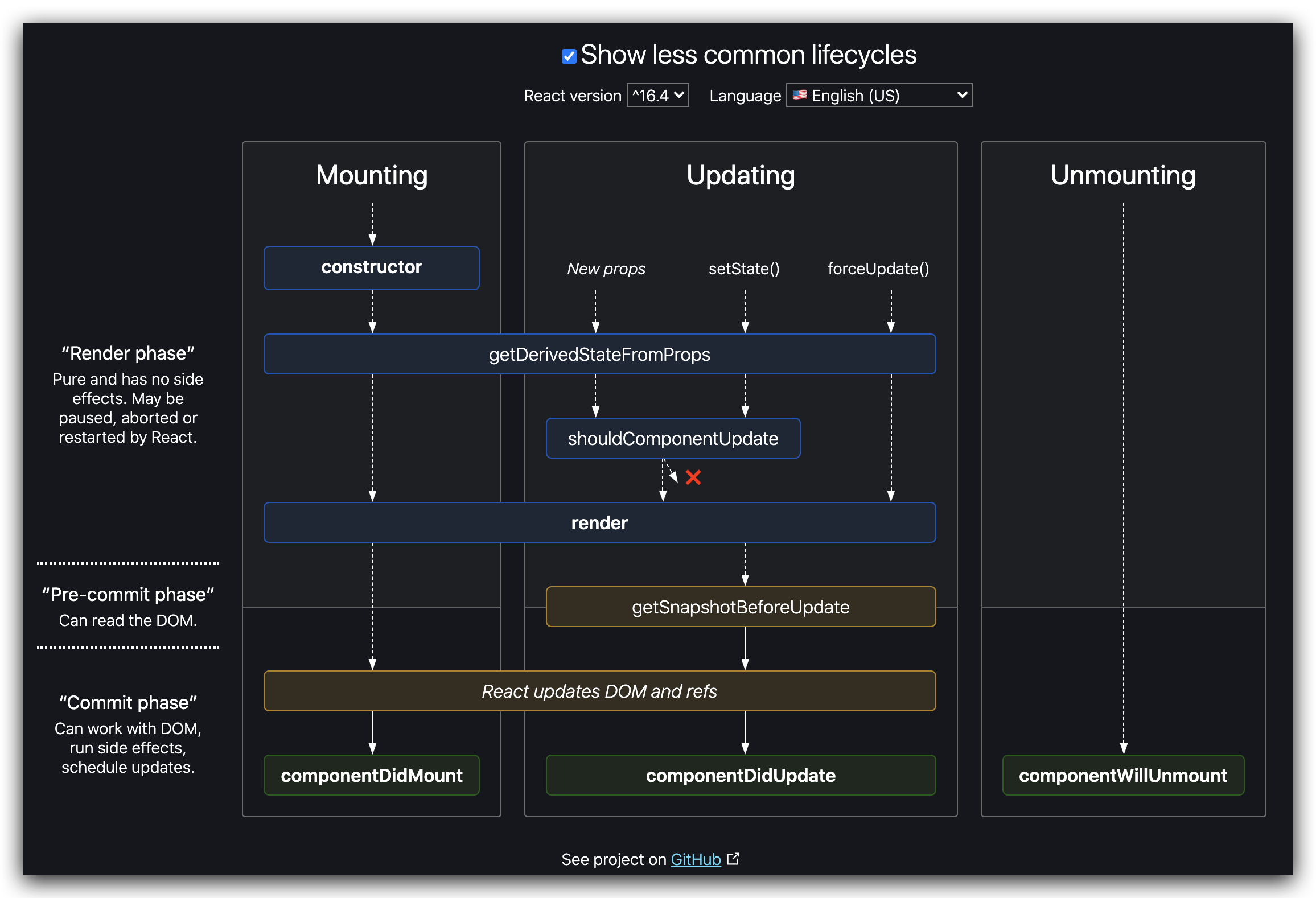
React Lifecycle
很少使用到
shouldComponentUpdate(nextProps, nextState)
https://reactjs.org/docs/react-component.html#rarely-used-lifecycle-methods


refs
https://reactjs.org/docs/components-and-props.html
https://reactjs.org/docs/state-and-lifecycle.html
https://reactjs.org/docs/composition-vs-inheritance.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
React PureComponent All In One的更多相关文章
- React.Component 与 React.PureComponent(React之性能优化)
前言 先说说 shouldComponentUpdate 提起React.PureComponent,我们还要从一个生命周期函数 shouldComponentUpdate 说起,从函数名字我们就能看 ...
- [React] React.PureComponent
React.PureComponent is similar to React.Component. The difference between them is that React.Compone ...
- React.Component 和 React.PureComponent 、React.memo 的区别
一 结论 React.Component 是没有做任何渲染优化的,但凡调用this.setState 就会执行render的刷新操作. React.PureComponent 是继承自Componen ...
- [React] PureComponent in React
In this lesson, you will learn how to use PureComponent in React to reduce the number of times your ...
- 【react】---pureComponent的理解
一.pureComponent的理解 pureComponent表示一个纯组件,可以用来优化react程序.减少render函数渲染的次数.提高性能 pureComponent进行的是浅比较,也就是 ...
- React性能优化 PureComponent
为什么使用? React15.3中新加了一个 PureComponent 类,顾名思义, pure 是纯的意思, PureComponent 也就是纯组件,取代其前身 PureRenderMixin ...
- [React] Use React.memo with a Function Component to get PureComponent Behavior
A new Higher Order Component (HOC) was recently released in React v16.6.0 called React.memo. This be ...
- react 中的 PureComponent
React.PureComponent最重要的一个用处就是优化React应用,因为它减少了应用中的渲染次数,所以对性能的提升是非常可观的. 原理:在普通的 componnet 组件中,shouldCo ...
- React性能优化之PureComponent 和 memo使用分析
前言 关于react性能优化,在react 16这个版本,官方推出fiber,在框架层面优化了react性能上面的问题.由于这个太过于庞大,我们今天围绕子自组件更新策略,从两个及其微小的方面来谈rea ...
随机推荐
- 前端面试之ES6中的继承!
前端面试之ES6中的继承! ES6之前并没有给我们提供 extends继承.我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承. 1 call() 两个作用: 1 调用这个函数! 2 修改函数 ...
- 电脑打不开gitHub的解决方法
电脑打不开gitHub的解决方法 方法:修改本地的hosts文件 因为Github是国外网站,所以经常会遇到打不开的问题,并且有时能打开但是网速好慢 解决这个问题的方法是 : C:\Windows ...
- 【LinuxShell】wget 命令详解
参数 待补充 返回值 code means 0 No problems occurred 1 Generic error code 2 Parse error - for instance ...
- Prometheus监控Kafka
Prometheus监控Kafka 1.Prometheus监控Kafka,Docker方式 Kafka监控优秀博文: 简书:whaike:[监控]Kafka - 详细指标 CSDN:GeekXuSh ...
- Golang之如何(优雅的)比较两个未知结构的json
这是之前遇到的一道面试题,后来也确实在工作中实际遇到了.于是记录一下,如何(优雅的)比较两个未知结构的json. 假设,现在有两个简单的json文件. { "id":1, &quo ...
- 获取 *.properties配置文件内容
package com.loan.modules.common.util; import java.util.ResourceBundle; /** * 获取 *.properties配置文件内容 * ...
- checkbox限制选中个数
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- 第2层交换和生成树协议(STP)__散知识点
1.交换式服务 网桥是基于软件的,而交换机使用专用集成电路(ASIC)来创建并维护其过滤表.2层交换机和网桥转发数据的速度比路由器快一些,因为它们不查看网络层报头的信息,不对数据包做任何修改.相反,在 ...
- 终于有人把Elasticsearch原理讲透了!学习的第一篇总览全局
诗词大会引出的话题 随着央视诗词大会的热播,小史开始对诗词感兴趣,最喜欢的就是飞花令的环节. 但是由于小史很久没有背过诗词了,飞一个字很难说出一句,很多之前很熟悉的诗句也想不起来. 倒排索引 吕老师: ...
- 翻译:《实用的Python编程》01_01_Python
目录 | 下一节 (1.2 第一个程序) 1.1 Python Python 是什么? Python 是一种解释型(译者注:区别于编译型)的高级语言, 通常被归类为 "脚本语言" ...
