React Toolchains
React Toolchains
Create React App / component library
https://create-react-app.dev/docs/getting-started/
# cli / offline
$ yarn global add create-react-app
$ create-react-app app
# commands / online
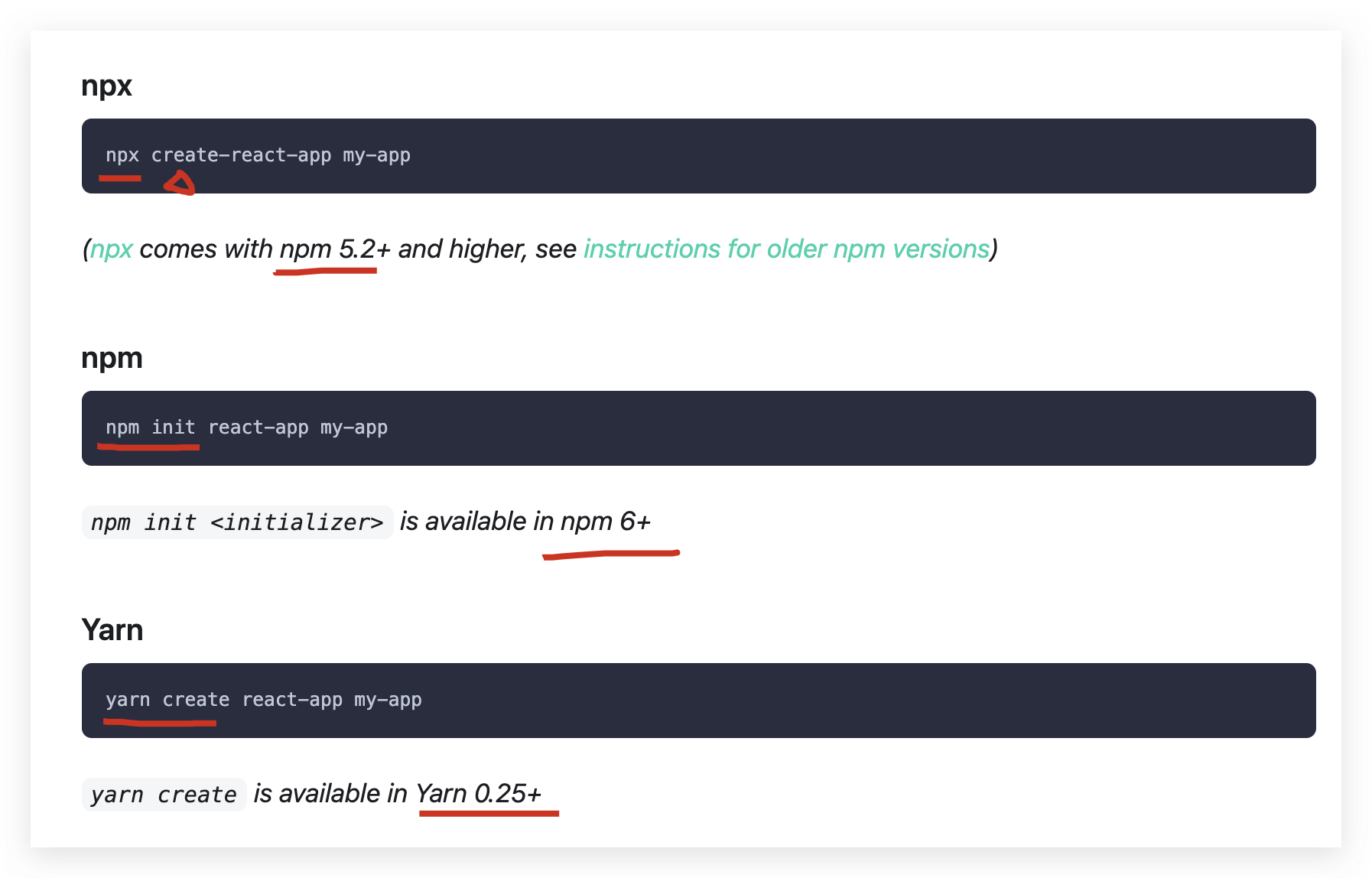
$ npx create-react-app app
$ yarn create react-app app
$ npm init react-app app

https://reactjs.org/docs/create-a-new-react-app.html

Recommended Toolchains
The React team primarily recommends these solutions:
If you’re learning React or creating a new single-page app, use Create React App.
If you’re building a server-rendered website with Node.js, try Next.js.
If you’re building a static content-oriented website, try Gatsby.
If you’re building a component library or integrating with an existing codebase, try More Flexible Toolchains.
Creating a Toolchain from Scratch
A JavaScript build toolchain typically consists of:
A package manager, such as Yarn or npm. It lets you take advantage of a vast ecosystem of third-party packages, and easily install or update them.
A bundler, such as webpack or Parcel. It lets you write modular code and bundle it together into small packages to optimize load time.
A compiler such as Babel. It lets you write modern JavaScript code that still works in older browsers.
If you prefer to set up your own JavaScript toolchain from scratch, check out this guide that re-creates some of the Create React App functionality.
Don’t forget to ensure your custom toolchain is correctly set up for production.
refs
webpack
Parcel
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
React Toolchains的更多相关文章
- React——相关工具概述
Create a New React App Use an integrated toolchain for the best user and developer experience. This ...
- React Native系列(6) - 编译安卓私有React-Native代码
为何要自己编译React Native安卓私有代码 我们在开发中遇到一个HTTP2的问题,React Native安卓客户端在和HTTP2支持的服务器通讯的过程中会有crash,见 React-Nat ...
- react native 报错日常 if (_total > 0) { ~~~~~~ ^ ~ 1 error generated.
node_modules/react-native/React/Base/RCTJavaScriptLoader.mm::: error: ordered comparison between poi ...
- react组件的生命周期
写在前面: 阅读了多遍文章之后,自己总结了一个.一遍加强记忆,和日后回顾. 一.实例化(初始化) var Button = React.createClass({ getInitialState: f ...
- 十分钟介绍mobx与react
原文地址:https://mobxjs.github.io/mobx/getting-started.html 写在前面:本人英语水平有限,主要是写给自己看的,若有哪位同学看到了有问题的地方,请为我指 ...
- RxJS + Redux + React = Amazing!(译一)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: https:/ ...
- React 入门教程
React 起源于Facebook内部项目,是一个用来构建用户界面的 javascript 库,相当于MVC架构中的V层框架,与市面上其他框架不同的是,React 把每一个组件当成了一个状态机,组件内 ...
- 通往全栈工程师的捷径 —— react
腾讯Bugly特约作者: 左明 首先,我们来看看 React 在世界范围的热度趋势,下图是关键词“房价”和 “React” 在 Google Trends 上的搜索量对比,蓝色的是 React,红色的 ...
- 2017-1-5 天气雨 React 学习笔记
官方example 中basic-click-counter <script type="text/babel"> var Counter = React.create ...
随机推荐
- 深度学习论文翻译解析(十八):MobileNetV2: Inverted Residuals and Linear Bottlenecks
论文标题:MobileNetV2: Inverted Residuals and Linear Bottlenecks 论文作者:Mark Sandler Andrew Howard Menglong ...
- Dockerfile,Dockerfile 参考文档
Dockerfile,Dockerfile 参考文档 1.Dockerfile 1.1Usage 1.2Format 1.3Parser directives 1.4escape 1.5Environ ...
- Spring Boot:定时任务与图片压缩处理
一.定时任务 1.创建定时任务 2.@Scheduled 二.图片压缩处理 1.添加thumbnailator依赖 2.创建图片处理类 3.基本使用方法 一.定时任务 项目中可以采用定时任务进行一些操 ...
- 用友GRP-u8 SQL注入
POST /Proxy HTTP/1.1 Accept: Accept: */* Content-Type: application/x-www-form-urlencoded User-Agent: ...
- C链表-C语言入门经典例题
struct student { long num; float score; struct student *next; }; 注意:只是定义了一个struct student类型,并未实际分配存储 ...
- .Net Core 使用 CSRedisCore 访问 Redis 的哨兵和主从复制
一.创建Redis服务 运行环境是Window,安装Redis请看:安装教程. 直接开始创建Redis服务,演示就创建两个一主一从,先把安装路径下的 redis.windows.conf 文件复制一份 ...
- 手动合并hadoop namenode editlog
一. 基本概念 1.NN恢复实际上是由fsimage开始(这个相当于数据的base),如果有多个fsimage,会自动选择最大的fsimage,然后按照editlog序列日志开始执行日志 2.seen ...
- 【uva 12174】Shuffle(算法效率--滑动窗口)
题意:假设一种音乐播放器有一个乱序的功能,设定每播放S首歌为一个周期,随机播放编号为1~S的歌曲.现在给一个长度为N的部分播放记录,请统计下次随机排序所发生的时间的可能性种数.(1≤S,N≤10000 ...
- Codeforces Round #682 (Div. 2) B. Valerii Against Everyone (思维)
题意:给你一组数\(b\),对于每个\(b_i\),相对应的\(a_i=2^{b_i}\),问你是否能找出两个不相交的区间,使得两个区间的\(a_i\)的元素和相等. 题解:对于任意一个\(2^k\) ...
- GCD HDU - 1695 容斥原理(复杂度低的版本)
题意: 让你从区间[a,b]里面找一个数x,在区间[c,d]里面找一个数y.题目上已经设定a=b=1了.问你能找到多少对GCD(x,y)=k.x=5,y=7和y=5,x=7是同一对 题解: 弄了半天才 ...
