微信小程序-显示外链图片 bug
微信小程序-显示外链图片 bug
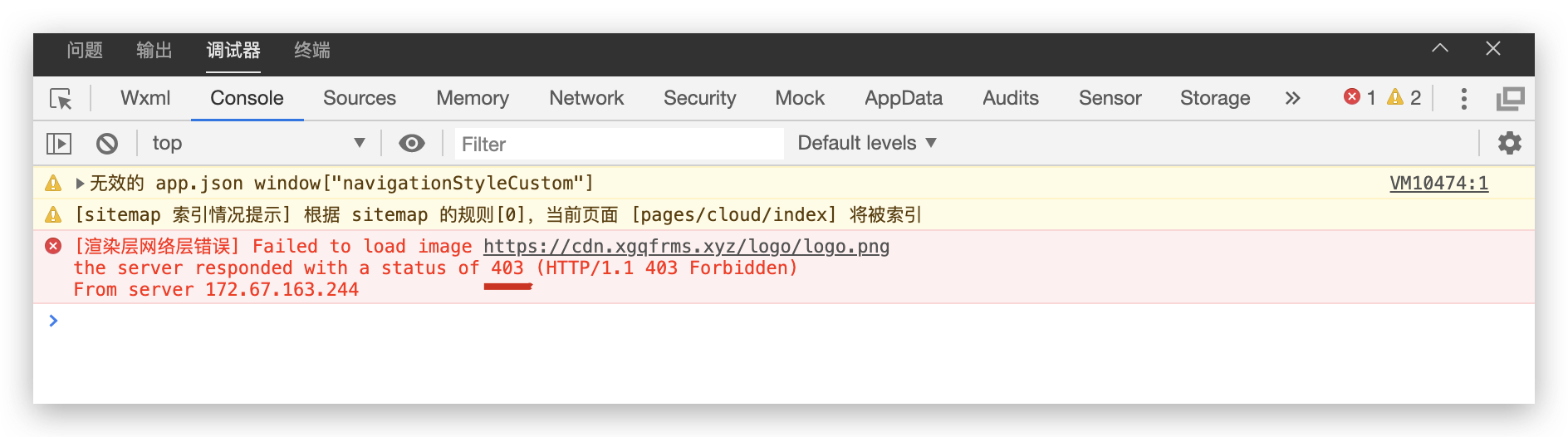
显示外链图片 bug
403 bug
禁止外链,未授权


image component
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
wx:for
wx:key
wx:for-item
<view class="page">
<view class="page__hd">
<text class="page__title">image</text>
<text class="page__desc">图片</text>
</view>
<view class="page__bd">
<view class="section section_gap" wx:for="{{array}}" wx:for-item="item">
<view class="section__title">{{item.text}}</view>
<view class="section__ctn">
<image
style="width: 200px; height: 200px; background-color: #eee;"
mode="{{item.mode}}"
src="{{src}}">
</image>
</view>
</view>
</view>
</view>
Page({
data: {
array: [{
mode: 'scaleToFill',
text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
}, {
mode: 'aspectFit',
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
}, {
mode: 'aspectFill',
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
}, {
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
}, {
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
}, {
mode: 'center',
text: 'center:不缩放图片,只显示图片的中间区域'
}, {
mode: 'left',
text: 'left:不缩放图片,只显示图片的左边区域'
}, {
mode: 'right',
text: 'right:不缩放图片,只显示图片的右边边区域'
}, {
mode: 'top left',
text: 'top left:不缩放图片,只显示图片的左上边区域'
}, {
mode: 'top right',
text: 'top right:不缩放图片,只显示图片的右上边区域'
}, {
mode: 'bottom left',
text: 'bottom left:不缩放图片,只显示图片的左下边区域'
}, {
mode: 'bottom right',
text: 'bottom right:不缩放图片,只显示图片的右下边区域'
}],
src: 'https://res.wx.qq.com/wxdoc/dist/assets/img/0.4cb08bb4.jpg'
},
imageError: function(e) {
console.log('image3发生error事件,携带值为', e.detail.errMsg)
}
});
为什么图片链接可正常访问但image组件加载不出来图片?
https://developers.weixin.qq.com/community/develop/doc/000ace6189c0c03bc719a781856009
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
微信小程序-显示外链图片 bug的更多相关文章
- 微信小程序--canvas画布实现图片的编辑
技术:微信小程序 概述 上传图片,编辑图片大小,添加文字,改变文字颜色等 详细 代码下载:http://www.demodashi.com/demo/14789.html 概述 微信小程序--ca ...
- 微信小程序:本地资源图片无法通过 WXSS 获取,可以使用网络图片或者 base64或者使用image标签
微信小程序:本地资源图片无法通过 WXSS 获取,可以使用网络图片或者 base64或者使用image标签 一.问题 报错信息: VM696:2 pages/user/user.wxss 中的本地资源 ...
- (干货)微信小程序之上传图片和图片预览
这几天一直负责做微信小程序这一块,也可以说是边做边学习吧,把自己做的微信小程序的一些功能分享出来,与大家探讨一下,相互学习相互进步. 先看下效果图 只写了一下效果样式的话希望大家不要太在意,下面马路杀 ...
- 微信小程序开发之多图片上传+服务端接收
前言: 业务需求,这次需要做一个小程序同时选中三张图片一起上传到服务端,后端使用的.NET WEBAPI接收数据保存. 使用技术: 在这章中将会使用到微信小程序wx.uploadFile(Object ...
- 转:【微信小程序】 微信小程序-拍照或选择图片并上传文件
调用拍照API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html?t=20161222#wxchooseimageobj ...
- 微信小程序之上传图片和图片预览
这几天一直负责做微信小程序这一块,也可以说是边做边学习吧,把自己做的微信小程序的一些功能分享出来,与大家探讨一下,相互学习相互进步. 先看下效果图 只写了一下效果样式的话希望大家不要太在意,下面马路杀 ...
- 【微信小程序】动态设置图片大小
我们都知道微信小程序的组件image是用来显示图片的,它有一下几个属性:1.src 图片资源地址2.mode 图片裁剪.缩放的模式3.binderror ...
- 微信小程序--地图上添加图片
如何在微信小程序地图添加上,添加图片? 在微信小程序中,地图的层级最高,所以我们没有办法,通过定位,在地图上添加图片等信息; 处理办法: 添加控件:controls; 其中有个属性position,进 ...
- 微信小程序使用canvas绘制图片的注意事项
1.单位换算问题,canvas的尺寸单位是px,所以单位需要做个换算,可以通过wx.getSystemInfo获取屏幕宽高(单位是px),微信小程序无论什么机型,屏幕宽度都是750rpx,因此可以做个 ...
随机推荐
- 有状态 无状态 stateful stateless monolithic architecture microservice architecture 单体架构
为什么游戏公司的server不愿意微服务化? - 知乎 https://www.zhihu.com/question/359630395 我大概说了,方便测试,方便维护,方便升级,服务之间松耦合,可多 ...
- var、let、const之间的区别
var声明变量可以重复声明,而let不可以重复声明var是不受限于块级的,而let是受限于块级var会与window相映射(会挂一个属性),而let不与window相映射var可以在声明的上面访问变量 ...
- 分布式缓存 — MongoDB
--- 数据库管理系统 数据库管理系统主要分为俩大类:RDBMS.NOSQL.在个人电脑.大型计算机和主机上应用最广泛的数据库管理系统是关系型DBMS.NoSQL是对不同于传统的关系数据库的数据库管理 ...
- Language Guide (proto3) | proto3 语言指南(二)标量值类型
标量值类型 标量消息字段可以具有以下类型之一 -- 下表显示了.proto文件中指定的类型,以及自动生成的类中相应的类型: .proto Type 说明 C++ Type Java Type Pyth ...
- java 文件转成pdf文件 预览
一.前端代码 //预览功能 preview: function () { //判断选中状态 var ids =""; var num = 0; $(".checkbox& ...
- eclipse中Tomcat修改项目名称
1.打开你的项目目录,找到一个.project文件,打开后修改<name> test</name>中的值,将test修改成你要修改的名字: 2.在项目目录下,打开.settin ...
- centos 7.6安装WeADMIN ITOSS步骤
0.升级系统并安装必要的软件 yum -y update yum -y install wget unzip nmap 1.下载JDK jdk下载地址:http://www.oracle.com/te ...
- ElasticSearch 安装与运行
公号:码农充电站pro 主页:https://codeshellme.github.io 本节来介绍 ES 的安装. 1,下载 ES ES 是基于 Java 语言开发的,因此,要安装 ES,首先需要有 ...
- python工业互联网应用实战5—Django Admin 编辑界面和操作
1.1. 编辑界面 默认任务的编辑界面,对于model属性包含"choices"会自动显示下来列表供选择,"datetime"数据类型也默认提供时间选择组件,如 ...
- Java常用类库2
1.java.util.Date类 package LESSON9; import java.util.Date; public class demo1 { public static void ma ...
