CSS ::marker All In One
CSS ::marker All In One
CSS pseudo element / CSS 伪元素

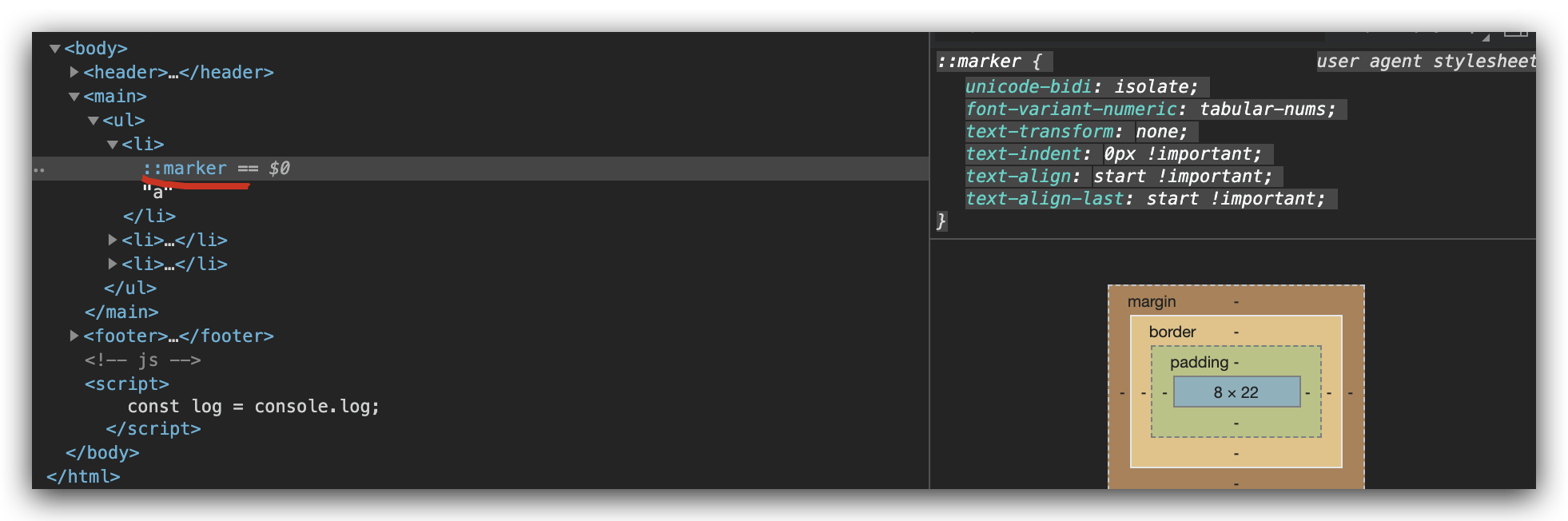
/* user agent stylesheet */
::marker {
unicode-bidi: isolate;
font-variant-numeric: tabular-nums;
text-transform: none;
text-indent: 0px !important;
text-align: start !important;
text-align-last: start !important;
}
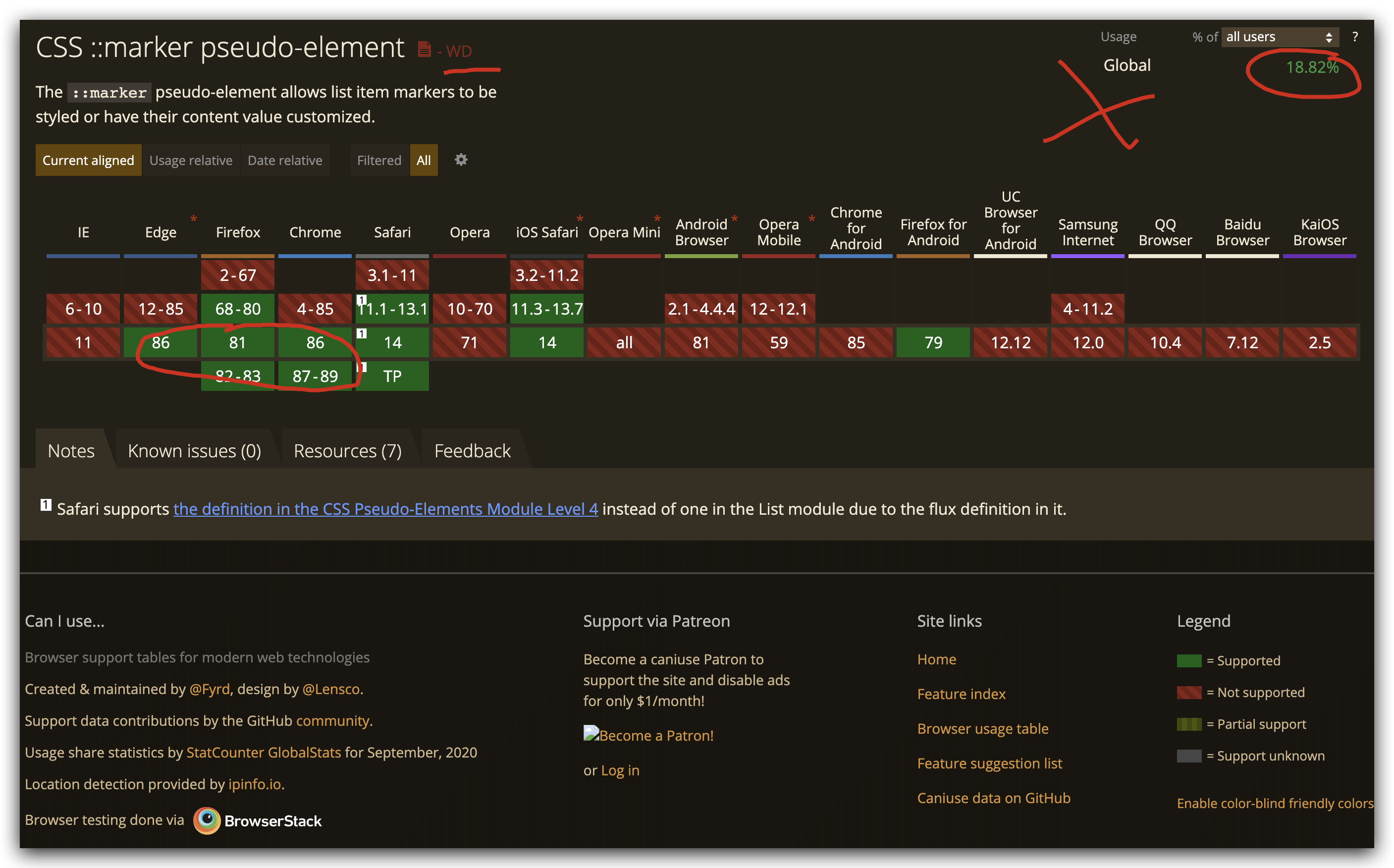
https://caniuse.com/css-marker-pseudo

refs
https://developer.mozilla.org/en-US/docs/Web/CSS/::marker

::before, ::after,
https://developer.mozilla.org/en/CSS/Pseudo-elements
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
CSS ::marker All In One的更多相关文章
- CSS ::marker 让文字序号更有意思
本文将介绍 CSS 中一个比较有意思的伪元素 ::marker,利用它,我们可以让我们的文字序号变得更加的有意思! 什么是 ::marker CSS 伪元素 ::marker 是从 CSS Pseud ...
- CSS(网页样式语言)基础
所谓全栈,个体可以独立地完成系统的设计.开发.测试.部署以及运维.打通一个领域从无到有的全过程. 为什么会有 markdown 文本编辑显示工具呢,因为 html 太重了.markdown 是 htm ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- CSS——关于z-index及层叠上下文(stacking context)
以下内容根据CSS规范翻译. z-index 'z-index'Value: auto | <integer> | inheritInitial: autoApplies to: posi ...
- CSS学习笔记——视觉格式化模型 visual formatting model
CSS 视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制.他有一套既定的规则(也就是W3C规范),规定了浏览器该怎么处理每一个盒子.以下内容翻 ...
- Effective前端1:能使用html/css解决的问题就不要使用JS
div{display:table-cell;vertical-align:middle}#crayon-theme-info .content *{float:left}#crayon-theme- ...
- css常用属性汇总
一.常用css属性 (1) *block(区块) 行高 line-height:数值 | inherit | normal; 字间距 letter-spacing: 数值 | inherit | no ...
- 纯CSS照片墙
css中transform参考CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate 效果图:
- HTML 网页特效CSS大全
css属性代码大全一CSS文字属性:color : #999999; /* 文字颜色*/font-family : 宋体,sans-serif; /* 文字字体*/font-size : 9pt; / ...
随机推荐
- Vue基础之插值表达式的另一种用法!附加变量的监听!
Vue基础之插值表达式的另一种用法!附加变量的监听! 讲这个之前我们先回顾一下原来的用法! <body> <!-- Vue.js的应用可以分为两个重要的组成部分 一个是视图! 另一个 ...
- 编译Nacos,解决No Server available 以及 failed to req API__nacos_v1_ns_instance after all servers
问题描述:如图,显示没有服务可用 仔细看控制台,看到上面Error部分,相关参数没有读取到配置信息,那么配置信息这块似乎是有问题,赶紧看看IDE对配置信息的扫描情况: 可以看到有信息了,但是报错:No ...
- 对话 CTO〡用声音在一起,听荔枝 CTO 丁宁聊 UGC 声音互动平台的技术世界 原创 王颖奇 极客公园 2018-12-01
https://mp.weixin.qq.com/s/jfHFXZpzbAEbHKkCMSev6w 对话 CTO〡用声音在一起,听荔枝 CTO 丁宁聊 UGC 声音互动平台的技术世界 原创 王颖奇 极 ...
- 。SLI,Service Level Indicator,服务等级指标,其实就是我们选择哪些指标来衡量我们的稳定性。而 SLO,Service Level Objective,服务等级目标,指的就是我们设定的稳定性目标,比如“几个 9”这样的目标。
.SLI,Service Level Indicator,服务等级指标,其实就是我们选择哪些指标来衡量我们的稳定性.而 SLO,Service Level Objective,服务等级目标,指的就是我 ...
- Go is more about software engineering than programming language research.
https://talks.golang.org/2012/splash.article Go at Google: Language Design in the Service of Softwar ...
- css选择器有哪些,选择器的权重的优先级
选择器类型 1.ID #id 2.class .class 3.标签 p 4.通用 * 5.属性 [type="text"] 6.伪类 :hover 7.伪元素 ::first-l ...
- php中一种单引号逃逸造成的注入
demo如下: $post = $_POST; $sql=''; $array['name'] = $post['name']; $array['age'] = 18; $array['addr'] ...
- Linux性能分析:生产环境服务器变慢,诊断思路和性能评估
Linux性能分析:生产环境服务器变慢,诊断思路和性能评估 一.整机:top 二.CPU:vmstat 所有CPU核信息 每个进程使用CPU的用量分解信息 三.内存:free 四.硬盘:df 五.磁盘 ...
- EIGRP和OSPF__邻居发现
散知识点 1.当配置通配符时,它们的取值总是块尺寸减去1:/28的块尺寸为16,因此当我们添加网络声明时,使用了此子网号和一个在需配置的八位位组中添加值为15的通配符. 邻居发现 1.在EIGRP路由 ...
- 小白搭建WNMP详细教程---PHP安装与设置
php的安装请参考WAMP中PHP的安装教程https://www.cnblogs.com/missbye/p/12049925.html 需要注意的是,我们下载的PHP版本要下载Non Thread ...
